揭秘Photoshop图层样式与蒙版的一些技巧
文章来源于 优设,感谢作者 情非得已 给我们带来经精彩的文章!老手难免也会犯点低级错误。今天小编给你带来PS一个关于图层样式和蒙版的小技巧,但愿你老早就发现了!
第一步
你有过这种滋味吧:有时候觉得自己真特么聪明,结果却在基本常识上摔了跟头,常识基本到让你觉得当初的自诩聪明简直愚蠢到家。呵呵,如果你跟我一样是个PS老手,却不知道有这一招,恭喜你!千万不要错过下面的这些小技巧!
在此之前,我以前从来还不知道居然可以这样做,也是不久前拿来弥补下工作流程中的步骤缺陷,因此不能说我有错过它,但现在我知道啦,我会一直用它提升我的工作效率!
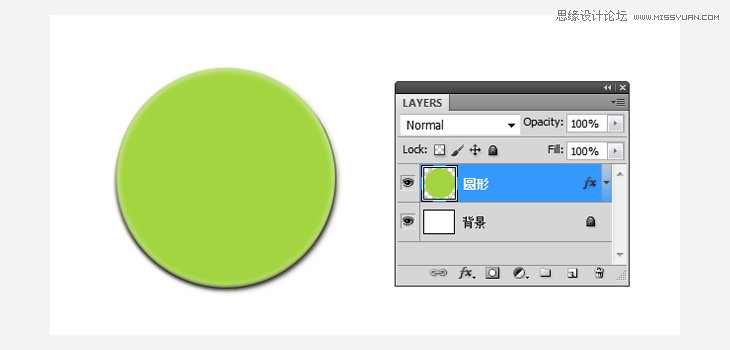
我就用以下简单的例子来做个示范。(图虽然丑了点,但为了节省时间,咱以突出技巧为主!)首先我新建了一个图层,然后用椭圆选框工具绘制了一个圆并填充颜色,然后添加几个简单的图层样式(例如阴影,外发光和斜面和浮雕等)。

第二步
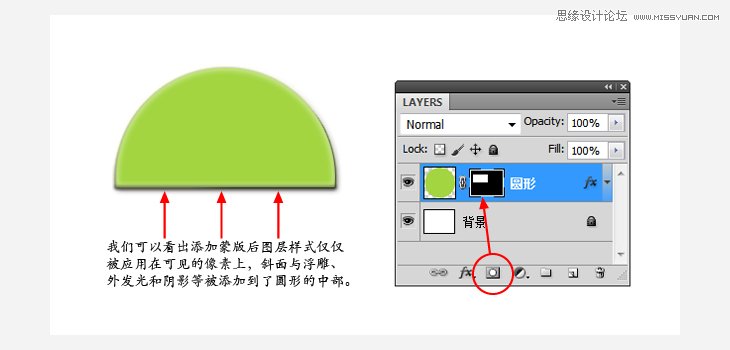
接着,我用矩形选框工具在圆的顶部创建一个选区。保持选区,单击图层面板底部的添加图层蒙版>按钮给这一图层添加蒙版使得只有选区部分可见。现在我们今天要讲的主题就不言而喻啦。结果正如你看到的那样,不仅我给圆添加了蒙版,而且Photoshop也自动地做了调整,对没加蒙版的像素应用了之前所有的图层样式。有时候你觉得它这么做挺聪明的,有时候你反而觉得它是在画蛇添足。

第三步
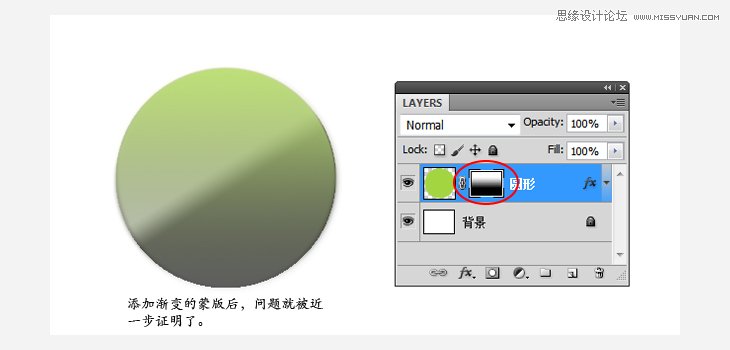
给蒙版改加渐变营造出褪色的效果就更能反映这个问题了,Photoshop挣扎着给那些不完全透明的像素应用之前的图层样式导致圆的底部看起来黑乎乎的,这是沿用了阴影的缘故。

第四步
下面就来给你支招啦!
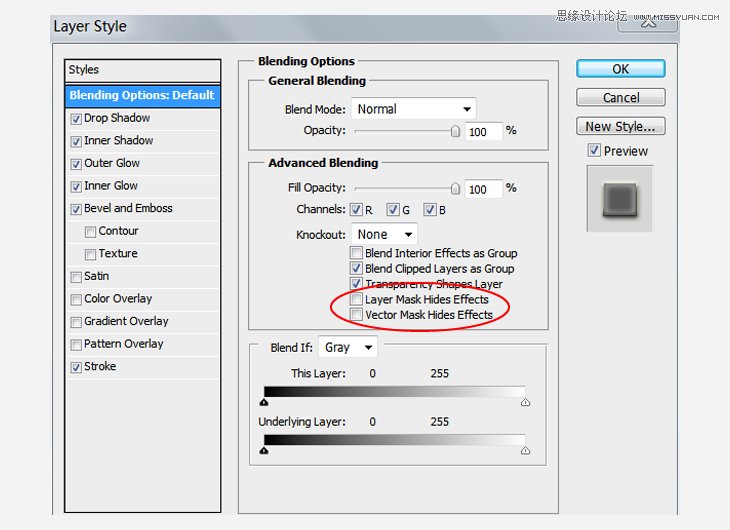
如果我们双击圆所在图层打开“图层样式”的对话框,页面默认出现的是关于“混合选项”的设置。你将注意到在对话框中心处是一个叫“高级混合”的选项区,其中一项是“图层蒙版隐藏效果”,默认是未勾选的。你还会看到在它的下面也有一个未勾选的是针对矢量蒙版的,这一下就跟两种类型的蒙版挂上钩了。

第五步
如果我勾选“图层蒙版隐藏效果”,你会看到蒙版将独立于图层样式并且图层样式被应用在图层上实际存在的像素。
如果你早就知道这一招,送你两个字——可耻!居然不跟那些还蒙在鼓里的同胞们分享…… 如果你不知道,呵呵,这种滋味如何?表紧张,天知地知,你知我知!

 情非得已
情非得已
-
 Photoshop详解商业磨皮中如何提升照片质感2020-03-19
Photoshop详解商业磨皮中如何提升照片质感2020-03-19
-
 直方图原理:实例解析PS直方图的应用2019-01-17
直方图原理:实例解析PS直方图的应用2019-01-17
-
 工具原理:详解PS渐变映射的使用技巧2019-01-10
工具原理:详解PS渐变映射的使用技巧2019-01-10
-
 Photoshop CC 2019 20.0中文版新功能介绍2018-10-24
Photoshop CC 2019 20.0中文版新功能介绍2018-10-24
-
 Photoshop详解ACR渐变滤镜在后期的妙用2018-09-29
Photoshop详解ACR渐变滤镜在后期的妙用2018-09-29
-
 Photoshop通过调色实例解析直方图使用技巧2018-09-29
Photoshop通过调色实例解析直方图使用技巧2018-09-29
-
 Photoshop详细解析CameraRaw插件使用2018-03-29
Photoshop详细解析CameraRaw插件使用2018-03-29
-
 Photoshop解析新手必须知道的学习笔记2017-06-05
Photoshop解析新手必须知道的学习笔记2017-06-05
-
 Photoshop详细解析曲线工具的使用原理2017-02-08
Photoshop详细解析曲线工具的使用原理2017-02-08
-
 Photoshop详细解析钢笔工具的高级使用技巧2016-12-08
Photoshop详细解析钢笔工具的高级使用技巧2016-12-08
-
 Photoshop详解商业磨皮中如何提升照片质感
相关文章10402020-03-19
Photoshop详解商业磨皮中如何提升照片质感
相关文章10402020-03-19
-
 光影技巧:如何快速解决合成中的光影技巧
相关文章4222019-07-24
光影技巧:如何快速解决合成中的光影技巧
相关文章4222019-07-24
-
 操作技巧:如果用PS提高照片的清晰度
相关文章7042019-07-24
操作技巧:如果用PS提高照片的清晰度
相关文章7042019-07-24
-
 调色技巧:详细解析调色工具原理与使用
相关文章4482019-07-17
调色技巧:详细解析调色工具原理与使用
相关文章4482019-07-17
-
 儿童调色:用PS详解儿童人像的后期技巧
相关文章10062019-07-10
儿童调色:用PS详解儿童人像的后期技巧
相关文章10062019-07-10
-
 光影技巧:详解PS在人物后期中光影处理
相关文章7342019-04-19
光影技巧:详解PS在人物后期中光影处理
相关文章7342019-04-19
-
 技巧教程:分辨率与像素之间的哪些事儿
相关文章6812019-04-07
技巧教程:分辨率与像素之间的哪些事儿
相关文章6812019-04-07
-
 调色技巧:唯美人像中肤色的精准把控
相关文章7262019-04-01
调色技巧:唯美人像中肤色的精准把控
相关文章7262019-04-01
