Photoshop教你制作扁平化风格的HTC手机(3)
文章来源于 优设,感谢作者 佚名 给我们带来经精彩的文章!设计教程/PS教程/鼠绘教程2013-11-11
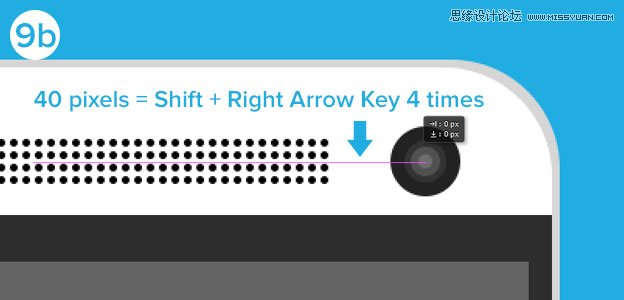
选择四个图层,然后水平居中,垂直居中,Ctrl+G编组,命名为摄像头视图显示智能参考线,然后让摄像头和扬声器圆点垂直中心对齐,让摄像头紧挨圆点,然后Shift+向右键 4次 10.扬声器左边加两个圆,尺寸16x 16,扬声器
选择四个图层,然后水平居中,垂直居中,Ctrl+G编组,命名为”摄像头”视图>显示>智能参考线,然后让摄像头和扬声器圆点垂直中心对齐,让摄像头紧挨圆点,然后Shift+向右键 4次

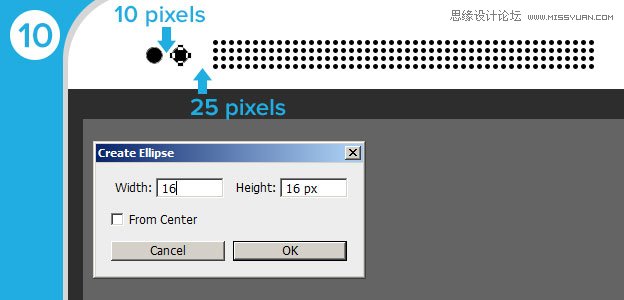
10.扬声器左边加两个圆,尺寸16x 16,扬声器和圆之间距离25px,两圆之间距离10px

11.SHIFT+ALT +拖移扬声器图层,贴紧屏幕下边缘,Shift+向下键两次

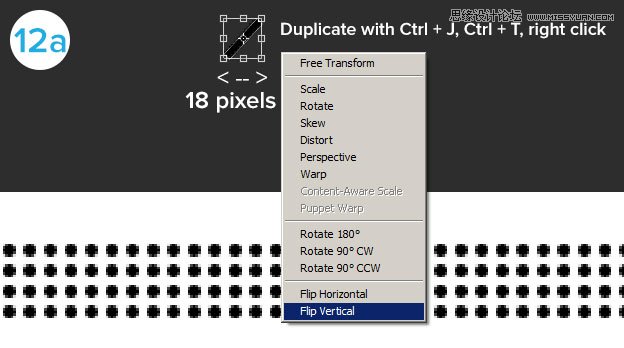
12.最后,我们需要添加图标,左边的图标使用直线工具,粗细3px,随便画一条,然后自由变换,长度18,宽度18,CTRL+J复制图层,然后水平翻转,调整位置,让两个直线形状图层拼成向左箭头,然后合并图层。

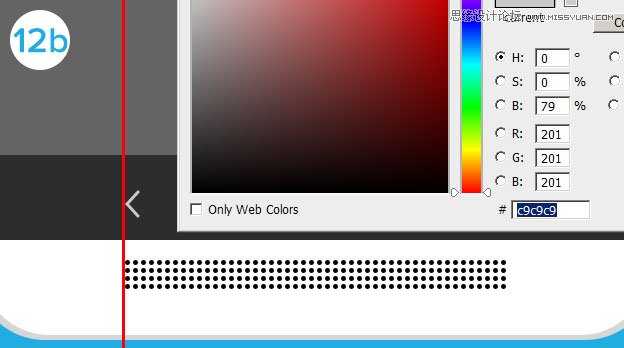
颜色设为#C9C9C9,利用只能参考线让箭头图层和扬声器图层左边缘对齐

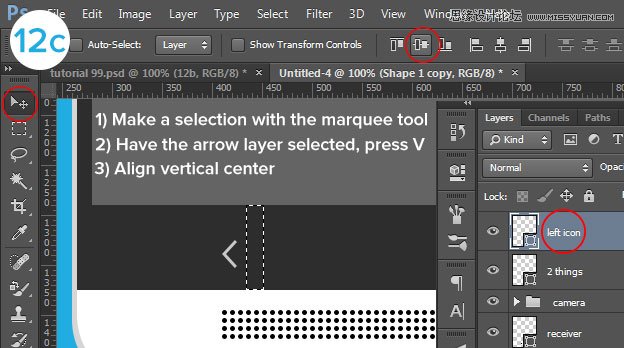
垂直对齐,用矩形选框选取下图的位置,然后选择垂直居中对齐就可以了。命名为左图标

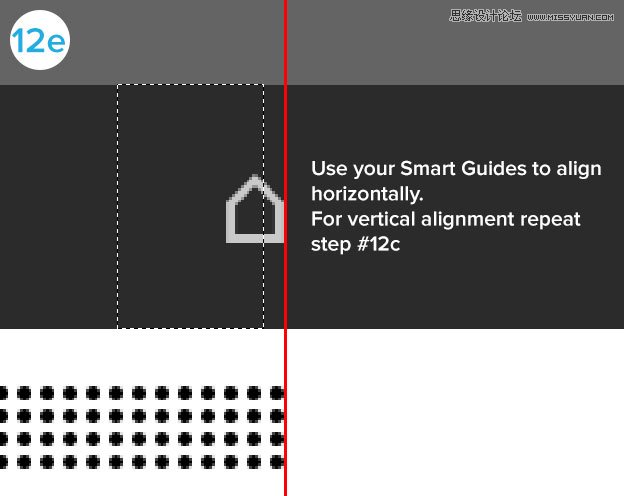
右图标,直线工具,3px,下边宽度20px,左右边高度12px,然后用直线工具画出两条正方形对角线交合。对齐什么的参考上一步即可。命名为右图标

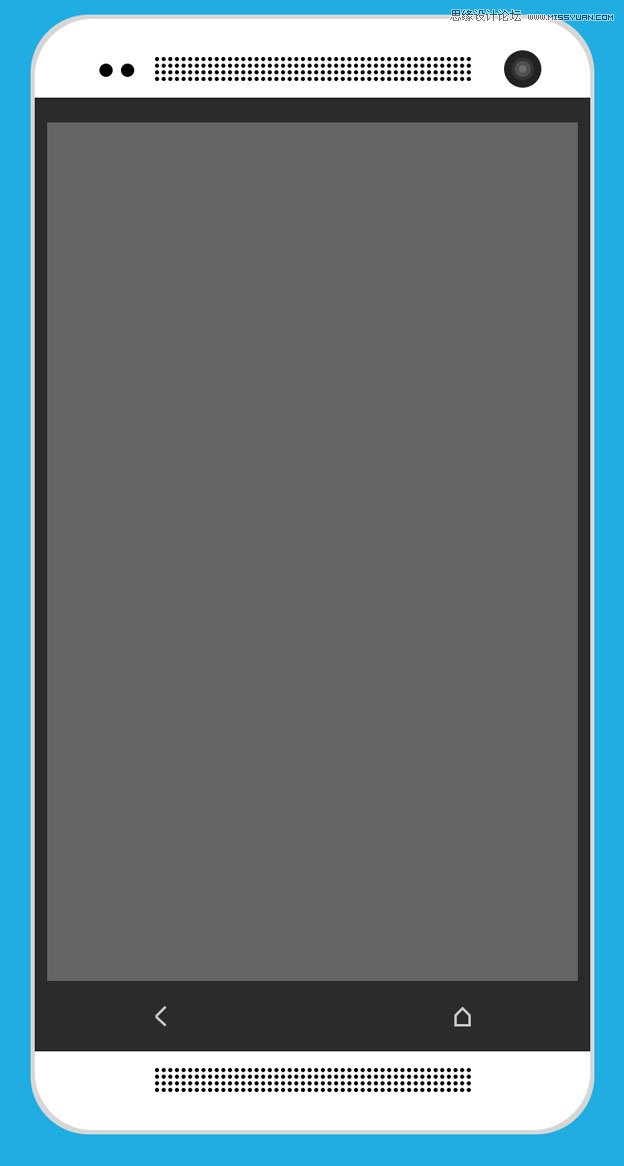
完工

 情非得已
情非得已
推荐文章
-
 Photoshop绘制磨砂风格的插画作品2021-03-16
Photoshop绘制磨砂风格的插画作品2021-03-16
-
 Photoshop结合AI制作扁平化滑轮少女插画2021-03-11
Photoshop结合AI制作扁平化滑轮少女插画2021-03-11
-
 Photoshop结合AI绘制扁平化风格的少女插画2020-03-13
Photoshop结合AI绘制扁平化风格的少女插画2020-03-13
-
 Photoshop结合AI绘制春字主题插画作品2020-03-13
Photoshop结合AI绘制春字主题插画作品2020-03-13
-
 Photoshop绘制时尚大气的手机APP图标2020-03-12
Photoshop绘制时尚大气的手机APP图标2020-03-12
-
 Photoshop绘制立体感十足的手机图标2020-03-12
Photoshop绘制立体感十足的手机图标2020-03-12
-
 玻璃瓶绘画:PS绘制玻璃质感的魔法瓶2020-03-11
玻璃瓶绘画:PS绘制玻璃质感的魔法瓶2020-03-11
-
 像素工厂:用PS设计等距像素的工厂图标2019-03-20
像素工厂:用PS设计等距像素的工厂图标2019-03-20
-
 圣诞老人:使用PS绘制圣诞老人插画2019-02-21
圣诞老人:使用PS绘制圣诞老人插画2019-02-21
-
 Lumix相机:PS绘制粉色的照相机教程2019-01-18
Lumix相机:PS绘制粉色的照相机教程2019-01-18
热门文章
-
 Photoshop结合AI制作扁平化滑轮少女插画2021-03-11
Photoshop结合AI制作扁平化滑轮少女插画2021-03-11
-
 Photoshop绘制磨砂风格的插画作品2021-03-16
Photoshop绘制磨砂风格的插画作品2021-03-16
-
 Photoshop绘制磨砂风格的插画作品
相关文章1702021-03-16
Photoshop绘制磨砂风格的插画作品
相关文章1702021-03-16
-
 Photoshop结合AI制作扁平化滑轮少女插画
相关文章2032021-03-11
Photoshop结合AI制作扁平化滑轮少女插画
相关文章2032021-03-11
-
 Photoshop绘制立体风格的序章图标
相关文章8612020-04-01
Photoshop绘制立体风格的序章图标
相关文章8612020-04-01
-
 Photoshop结合AI绘制扁平化风格的少女插画
相关文章7992020-03-13
Photoshop结合AI绘制扁平化风格的少女插画
相关文章7992020-03-13
-
 Photoshop绘制时尚大气的手机APP图标
相关文章19852020-03-12
Photoshop绘制时尚大气的手机APP图标
相关文章19852020-03-12
-
 Photoshop绘制立体感十足的手机图标
相关文章6362020-03-12
Photoshop绘制立体感十足的手机图标
相关文章6362020-03-12
-
 像素绘画:用PS绘制像素风格树木教程
相关文章10652019-03-26
像素绘画:用PS绘制像素风格树木教程
相关文章10652019-03-26
-
 插画教程:用PS绘制扁平化风格的插画
相关文章5062019-03-15
插画教程:用PS绘制扁平化风格的插画
相关文章5062019-03-15
