Photoshop通过实例解析参考线的使用技巧
文章来源于 优设,感谢作者 佚名 给我们带来经精彩的文章!设计教程/PS教程/其他教程2013-11-12
说真的,很多设计师做了几年网页设计,但依然把参考线没有玩转,甚至很少去使用它。要知道,参考线是PS中很强大的工具,省时省力,效果极佳,能够帮助我们的内容”塑形”。
说真的,很多设计师做了几年网页设计,但依然把参考线没有玩转,甚至很少去使用它。要知道,参考线是PS中很强大的工具,省时省力,效果极佳,能够帮助我们的内容”塑形”。
打开标尺
首先,要确保已经打开标尺,如果没有打开,那么视图>标尺(CTRL/CMD+R)

设置并调整参考线
打开标尺后,可以开始设置参考线了。只需拖移垂直标尺或水平标尺并释放,便可设置垂直或水平参考线了。

释放按键后,虚线变为彩色参考线

使用任何工具时,都可以设置参考线,无所限制。值得一提的是移动工具(V),可以进一步拖移参考线,重设位置。

拖移参考线时的一些快捷键
Alt键(Mac:Option): 可将水平参考线改为垂直参考线,也可将垂直参考线改为水平参考线,Shift键: 可根据标尺的刻度对齐参考线,如果想要改变标尺的单位,可右键单击标尺进行设置。

隐藏/显示,清除以及锁定参考线
隐藏显示:(Ctrl+H)、或者视图>显示>参考线Clear: To remove your guidelines completely, choose
清除: 试图 > 清除参考线
锁定: 视图> 锁定参考线. ,注意,依然可以新建参考线
精确设置参考线
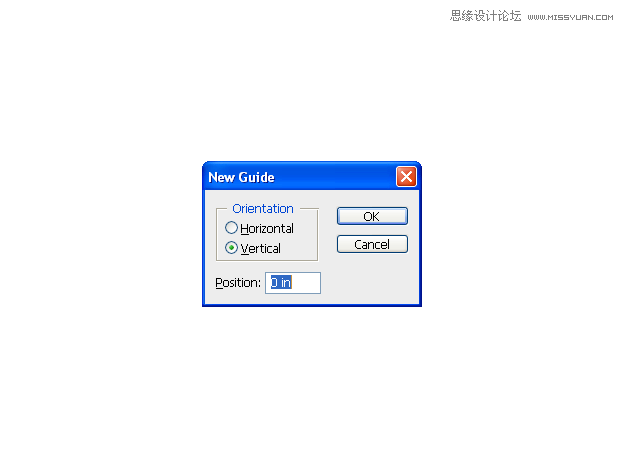
比方说中心位置 视图>新建参考线(Alt+V,按E)

当然,输入百分比便省去了计算的麻烦:

 情非得已
情非得已
推荐文章
-
 Photoshop详解商业磨皮中如何提升照片质感2020-03-19
Photoshop详解商业磨皮中如何提升照片质感2020-03-19
-
 直方图原理:实例解析PS直方图的应用2019-01-17
直方图原理:实例解析PS直方图的应用2019-01-17
-
 工具原理:详解PS渐变映射的使用技巧2019-01-10
工具原理:详解PS渐变映射的使用技巧2019-01-10
-
 Photoshop CC 2019 20.0中文版新功能介绍2018-10-24
Photoshop CC 2019 20.0中文版新功能介绍2018-10-24
-
 Photoshop详解ACR渐变滤镜在后期的妙用2018-09-29
Photoshop详解ACR渐变滤镜在后期的妙用2018-09-29
-
 Photoshop通过调色实例解析直方图使用技巧2018-09-29
Photoshop通过调色实例解析直方图使用技巧2018-09-29
-
 Photoshop详细解析CameraRaw插件使用2018-03-29
Photoshop详细解析CameraRaw插件使用2018-03-29
-
 Photoshop解析新手必须知道的学习笔记2017-06-05
Photoshop解析新手必须知道的学习笔记2017-06-05
-
 Photoshop详细解析曲线工具的使用原理2017-02-08
Photoshop详细解析曲线工具的使用原理2017-02-08
-
 Photoshop详细解析钢笔工具的高级使用技巧2016-12-08
Photoshop详细解析钢笔工具的高级使用技巧2016-12-08
热门文章
-
 调色技巧:详细解析调色工具原理与使用
相关文章4482019-07-17
调色技巧:详细解析调色工具原理与使用
相关文章4482019-07-17
-
 后期修图:详细解析商业后期修图流程
相关文章9482019-04-03
后期修图:详细解析商业后期修图流程
相关文章9482019-04-03
-
 曲线工具:详解PS基础工具曲线的使用技巧
相关文章16012019-03-06
曲线工具:详解PS基础工具曲线的使用技巧
相关文章16012019-03-06
-
 工具使用:详解PS曝光度工具的使用技巧
相关文章9052019-01-26
工具使用:详解PS曝光度工具的使用技巧
相关文章9052019-01-26
-
 蒙版技巧:实例解析PS蒙版功能的使用
相关文章5152019-01-26
蒙版技巧:实例解析PS蒙版功能的使用
相关文章5152019-01-26
-
 毛笔字设计:详细解析毛笔字的制作方法
相关文章6332019-01-25
毛笔字设计:详细解析毛笔字的制作方法
相关文章6332019-01-25
-
 直方图原理:实例解析PS直方图的应用
相关文章7402019-01-17
直方图原理:实例解析PS直方图的应用
相关文章7402019-01-17
-
 工具原理:详解PS渐变映射的使用技巧
相关文章9552019-01-10
工具原理:详解PS渐变映射的使用技巧
相关文章9552019-01-10
