Photoshop绘制逼真写实的高质感收音机(4)
文章来源于 960px,感谢作者 960px 给我们带来经精彩的文章!设计教程/PS教程/鼠绘教程2014-01-08
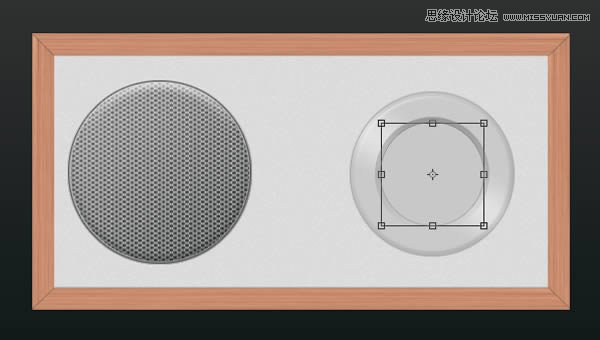
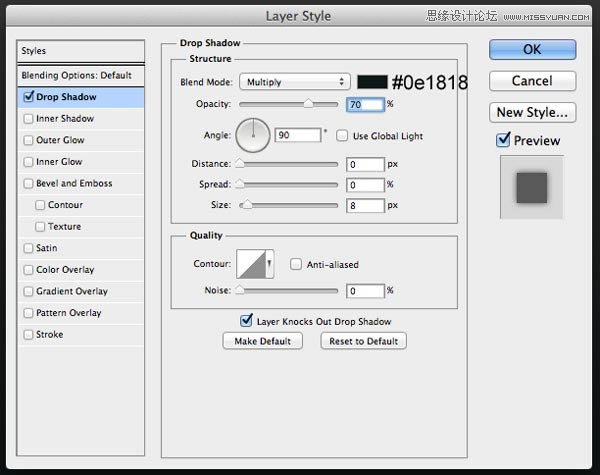
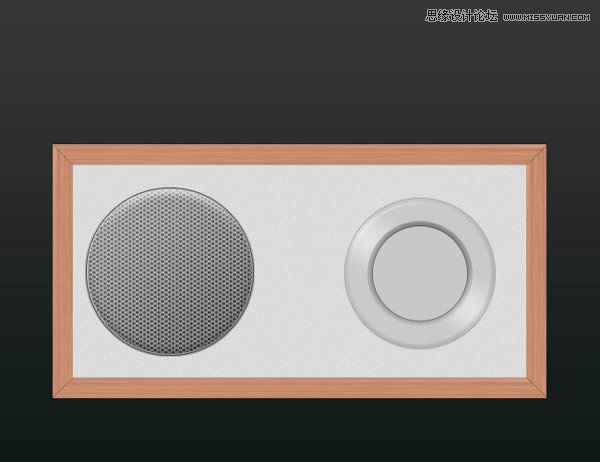
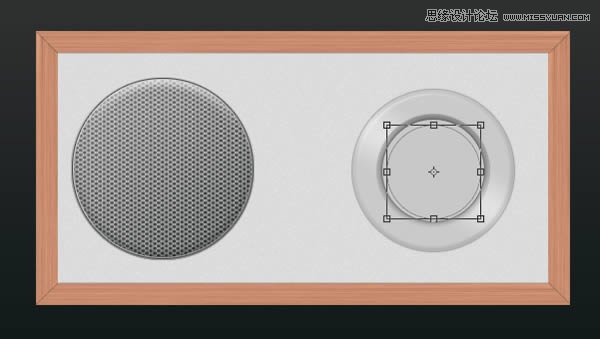
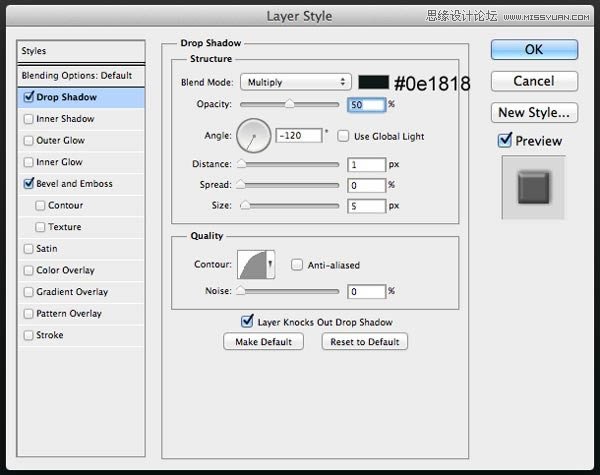
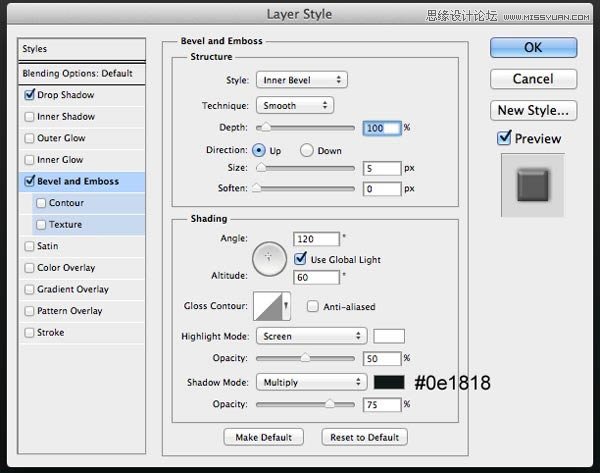
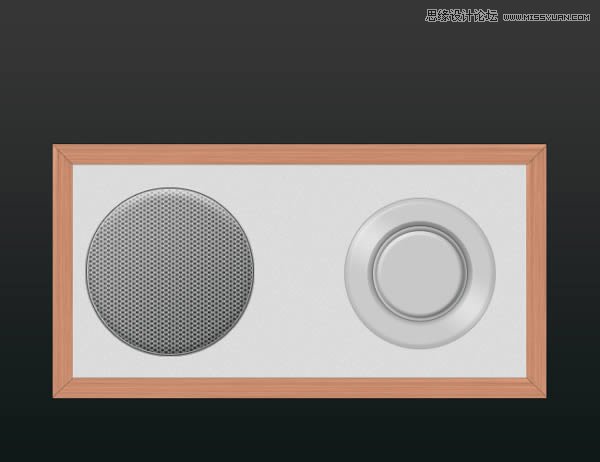
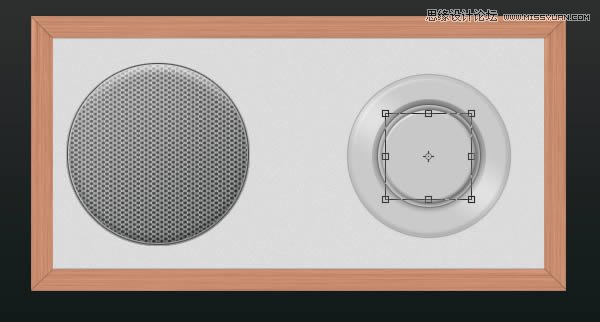
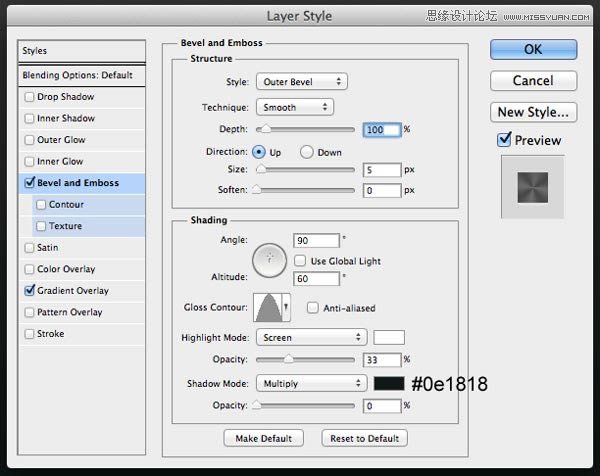
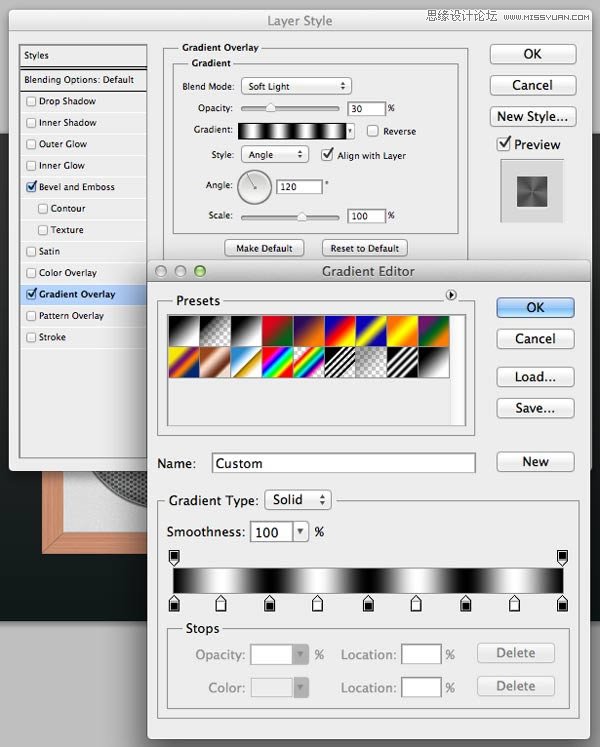
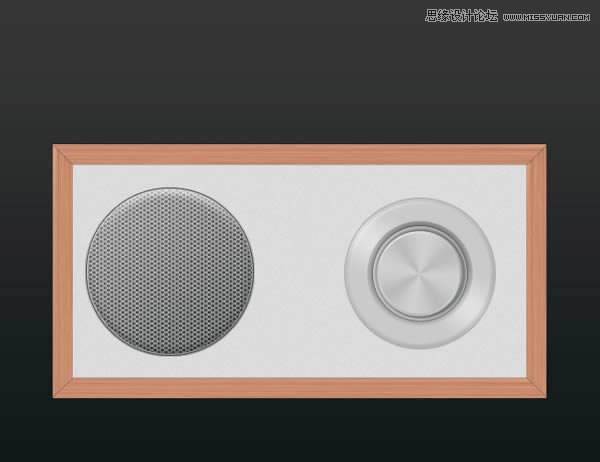
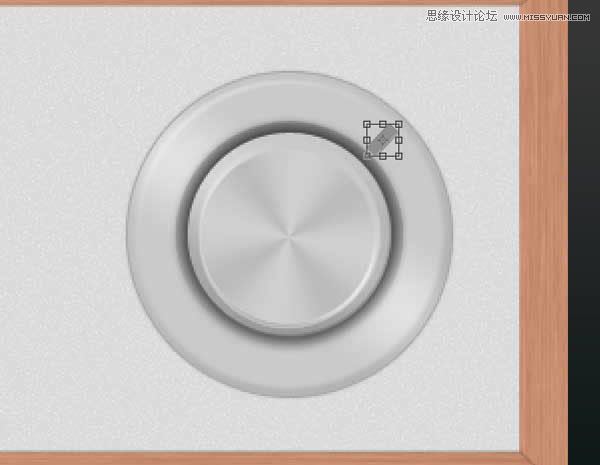
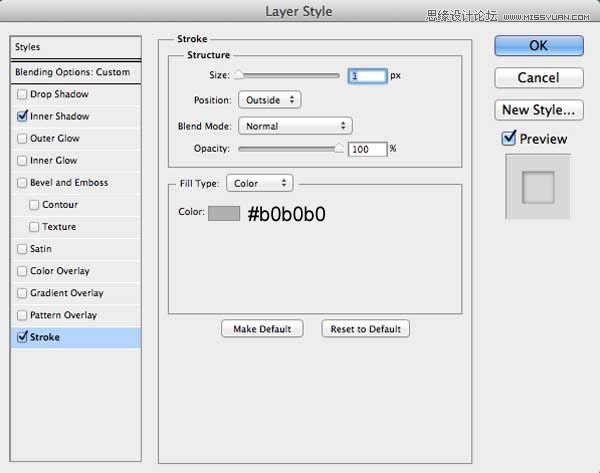
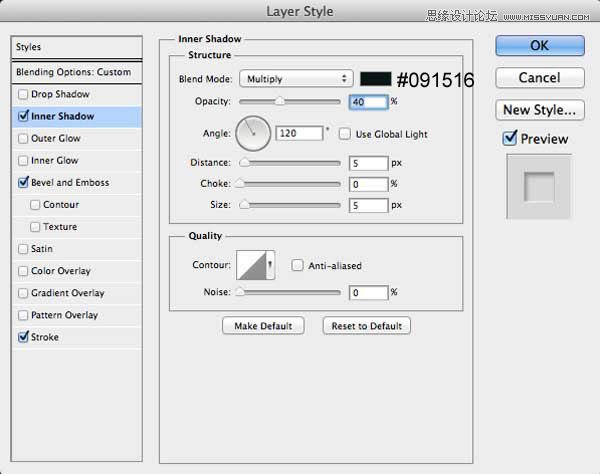
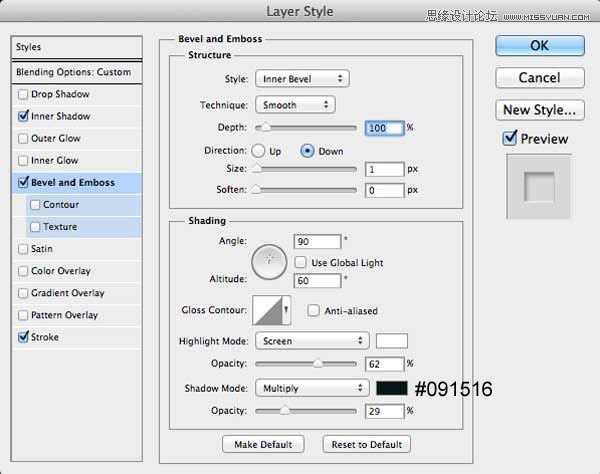
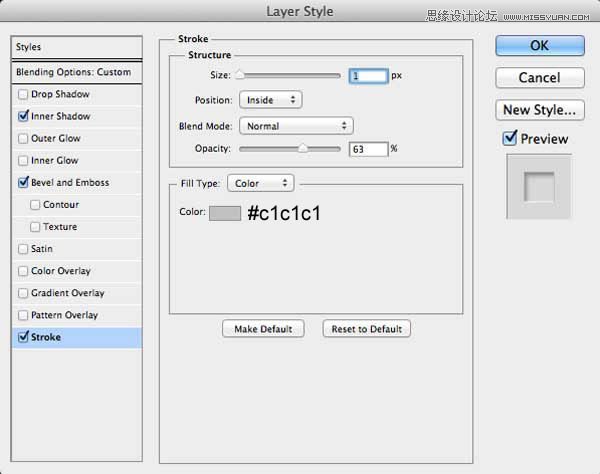
Step 9 复制这一层,颜色为#c9c8c8,清除先前的层样式和应用阴影。请确保填图层填充被设置为100%。 Step 10 复制这一层,使其变小一点,并添加如下图层样式。 Step 11 再次复制图层层和应用斜面和浮雕,渐变叠加。
 情非得已
情非得已
推荐文章
-
 Photoshop绘制磨砂风格的插画作品2021-03-16
Photoshop绘制磨砂风格的插画作品2021-03-16
-
 Photoshop结合AI制作扁平化滑轮少女插画2021-03-11
Photoshop结合AI制作扁平化滑轮少女插画2021-03-11
-
 Photoshop结合AI绘制扁平化风格的少女插画2020-03-13
Photoshop结合AI绘制扁平化风格的少女插画2020-03-13
-
 Photoshop结合AI绘制春字主题插画作品2020-03-13
Photoshop结合AI绘制春字主题插画作品2020-03-13
-
 Photoshop绘制时尚大气的手机APP图标2020-03-12
Photoshop绘制时尚大气的手机APP图标2020-03-12
-
 Photoshop绘制立体感十足的手机图标2020-03-12
Photoshop绘制立体感十足的手机图标2020-03-12
-
 玻璃瓶绘画:PS绘制玻璃质感的魔法瓶2020-03-11
玻璃瓶绘画:PS绘制玻璃质感的魔法瓶2020-03-11
-
 像素工厂:用PS设计等距像素的工厂图标2019-03-20
像素工厂:用PS设计等距像素的工厂图标2019-03-20
-
 圣诞老人:使用PS绘制圣诞老人插画2019-02-21
圣诞老人:使用PS绘制圣诞老人插画2019-02-21
-
 Lumix相机:PS绘制粉色的照相机教程2019-01-18
Lumix相机:PS绘制粉色的照相机教程2019-01-18
热门文章
-
 Photoshop结合AI制作扁平化滑轮少女插画2021-03-11
Photoshop结合AI制作扁平化滑轮少女插画2021-03-11
-
 Photoshop绘制磨砂风格的插画作品2021-03-16
Photoshop绘制磨砂风格的插画作品2021-03-16
-
 Photoshop绘制毛茸茸的猫咪效果图
相关文章8252018-11-08
Photoshop绘制毛茸茸的猫咪效果图
相关文章8252018-11-08
-
 Photoshop绘制办公室办公桌插画
相关文章7252018-04-16
Photoshop绘制办公室办公桌插画
相关文章7252018-04-16
-
 Photoshop合成创意的手掌双重曝光效果
相关文章13232018-03-15
Photoshop合成创意的手掌双重曝光效果
相关文章13232018-03-15
-
 Photoshop绘制毛茸茸的可爱小鸟教程
相关文章21102017-12-22
Photoshop绘制毛茸茸的可爱小鸟教程
相关文章21102017-12-22
-
 Photoshop绘制逼真的人像耳朵
相关文章5252017-11-18
Photoshop绘制逼真的人像耳朵
相关文章5252017-11-18
-
 Photoshop绘制卡通风格的圣诞树效果图
相关文章11202017-09-30
Photoshop绘制卡通风格的圣诞树效果图
相关文章11202017-09-30
-
 Photoshop保留质感给人物肖像后期精修磨皮
相关文章9872017-05-25
Photoshop保留质感给人物肖像后期精修磨皮
相关文章9872017-05-25
-
 Photoshop绘制高质量的UI音量键图标
相关文章7092017-03-13
Photoshop绘制高质量的UI音量键图标
相关文章7092017-03-13