Photoshop绘制立体质感的放大镜图标
文章来源于 PS联盟,感谢作者 Sener 给我们带来经精彩的文章!设计教程/PS教程/鼠绘教程2014-04-16
制作之前需要先做一些放大镜的实物图参考一下,然后简单的拆分一下,并研究每一部分的构成、受光及表面材质。大致了解后再逐一刻画即可,喜欢的朋友让我们一起来学习吧。
最终效果

1、首先来分解一下:大致由镜框、镜面,手柄三大部分构成,如下图。

2、新建一个新建一个1000 * 750像素,分辨率为72的文件。选择渐变工具,颜色设置如图2,然后由中心向边角拉出图3所示的径向渐变作为背景。


3、按Ctrl + R 调出标志,然后用移动工具拉出两条相交的参照线,交点位置为镜框的中心点,如下图。

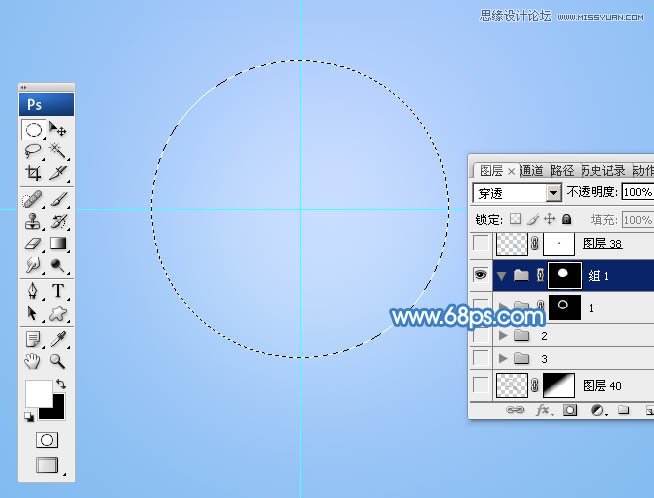
4、新建一个组,按住Alt键给组添加黑色蒙版。
选择椭圆选框工具以交点为圆心,按住Alt + Shift + 按住鼠标左键拖动,拉出一个合适的正圆选区,然后填充白色。

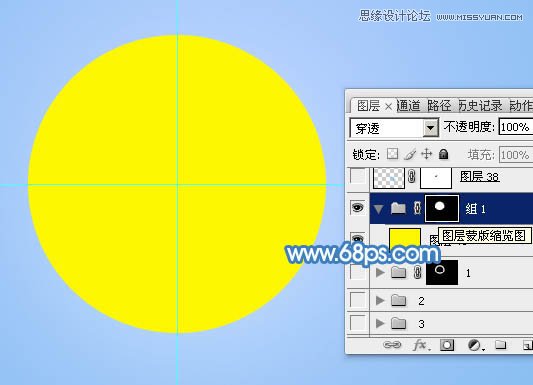
5、在组里新建一个图层,填充淡黄色作为参考。

6、点击图层面板组的蒙版回到蒙版状态。

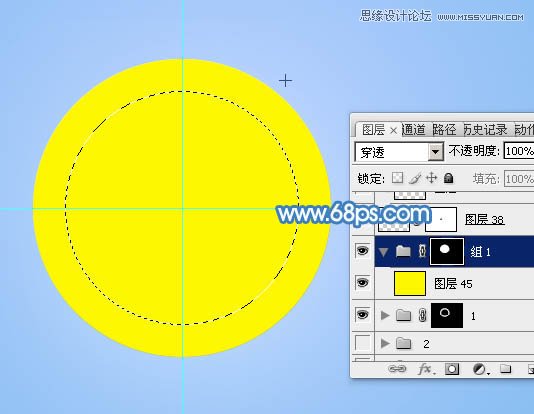
7、选择椭圆选框工具,以交点为圆心,按住Alt + Shift + 按住鼠标左键拖动,拉一个稍小的正圆选区,填充黑色,过程如图8,9。


8、回到淡黄色图层,选择渐变工具,颜色设置如图10,然后由底部向上拉出图11所示的线性渐变。


9、按Ctrl + J 把当前图层复制一层,混合模式改为“滤色”,按住Alt键添加图层蒙版,用白色画笔把左上角高光部分涂亮一点,如下图。

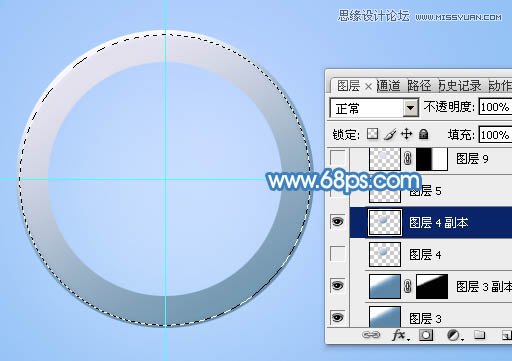
10、新建一个图层,同样的方法拉出图13所示的正圆选区,加上图14所示的线性渐变。


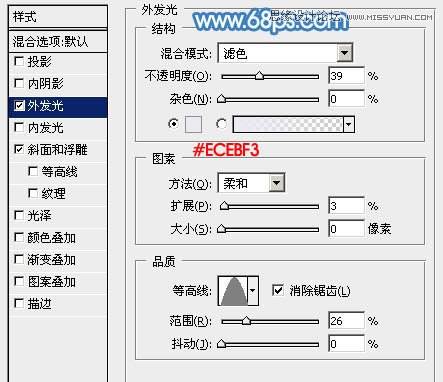
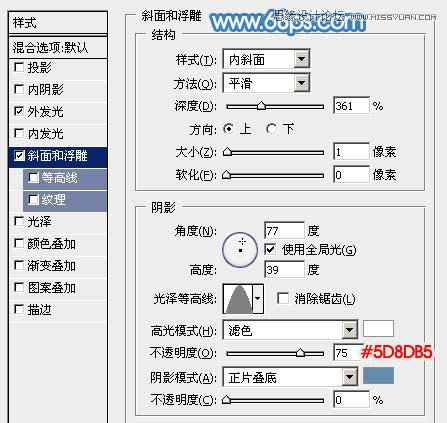
11、取消选区后双击图层面板缩略图调出图层样式,设置内发光及斜面和浮雕,参数及效果如下图。



 情非得已
情非得已
推荐文章
-
 Photoshop绘制磨砂风格的插画作品2021-03-16
Photoshop绘制磨砂风格的插画作品2021-03-16
-
 Photoshop结合AI制作扁平化滑轮少女插画2021-03-11
Photoshop结合AI制作扁平化滑轮少女插画2021-03-11
-
 Photoshop结合AI绘制扁平化风格的少女插画2020-03-13
Photoshop结合AI绘制扁平化风格的少女插画2020-03-13
-
 Photoshop结合AI绘制春字主题插画作品2020-03-13
Photoshop结合AI绘制春字主题插画作品2020-03-13
-
 Photoshop绘制时尚大气的手机APP图标2020-03-12
Photoshop绘制时尚大气的手机APP图标2020-03-12
-
 Photoshop绘制立体感十足的手机图标2020-03-12
Photoshop绘制立体感十足的手机图标2020-03-12
-
 玻璃瓶绘画:PS绘制玻璃质感的魔法瓶2020-03-11
玻璃瓶绘画:PS绘制玻璃质感的魔法瓶2020-03-11
-
 像素工厂:用PS设计等距像素的工厂图标2019-03-20
像素工厂:用PS设计等距像素的工厂图标2019-03-20
-
 圣诞老人:使用PS绘制圣诞老人插画2019-02-21
圣诞老人:使用PS绘制圣诞老人插画2019-02-21
-
 Lumix相机:PS绘制粉色的照相机教程2019-01-18
Lumix相机:PS绘制粉色的照相机教程2019-01-18
热门文章
-
 Photoshop结合AI制作扁平化滑轮少女插画2021-03-11
Photoshop结合AI制作扁平化滑轮少女插画2021-03-11
-
 Photoshop绘制磨砂风格的插画作品2021-03-16
Photoshop绘制磨砂风格的插画作品2021-03-16
-
 Photoshop绘制立体风格的序章图标
相关文章8612020-04-01
Photoshop绘制立体风格的序章图标
相关文章8612020-04-01
-
 Photoshop绘制时尚大气的手机APP图标
相关文章19852020-03-12
Photoshop绘制时尚大气的手机APP图标
相关文章19852020-03-12
-
 Photoshop绘制立体感十足的手机图标
相关文章6362020-03-12
Photoshop绘制立体感十足的手机图标
相关文章6362020-03-12
-
 像素工厂:用PS设计等距像素的工厂图标
相关文章12942019-03-20
像素工厂:用PS设计等距像素的工厂图标
相关文章12942019-03-20
-
 MBE插画:PS绘制简约的书本图标教程
相关文章4842019-01-18
MBE插画:PS绘制简约的书本图标教程
相关文章4842019-01-18
-
 小黄人图标:PS绘制小黄人拟物图标
相关文章17502019-01-14
小黄人图标:PS绘制小黄人拟物图标
相关文章17502019-01-14
-
 复古收音机:PS绘制立体风格的收音机
相关文章10652019-01-14
复古收音机:PS绘制立体风格的收音机
相关文章10652019-01-14
-
 蝴蝶结绘画:PS绘制逼真的蝴蝶结图标
相关文章7222019-01-07
蝴蝶结绘画:PS绘制逼真的蝴蝶结图标
相关文章7222019-01-07
