Photoshop制作暗黑破坏神游戏字体教程(3)
文章来源于 PS梦工场,感谢作者 南辰 给我们带来经精彩的文章!提示:如果褶皱过于曲折,你可以通过删除少数描点的方法来调整。

完成之后,请保存文本并退出Illustrator,并将其应用到PS文本中。

Step 10 —添加高光和阴影
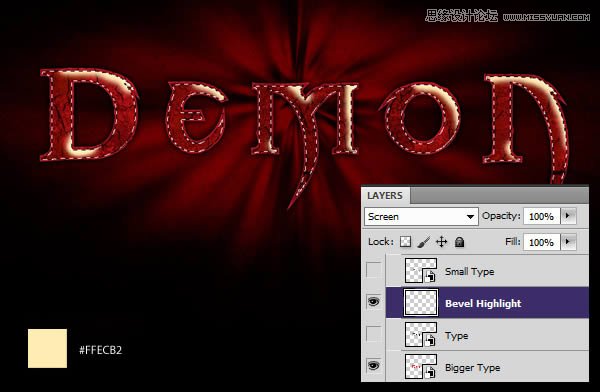
这一步需要在文本上添加适当的高光效果使其更有立体感。我们选择在常规文本和纤细文本之间创建一个新的图层,用软毛刷工具刷出文本的高光部分。

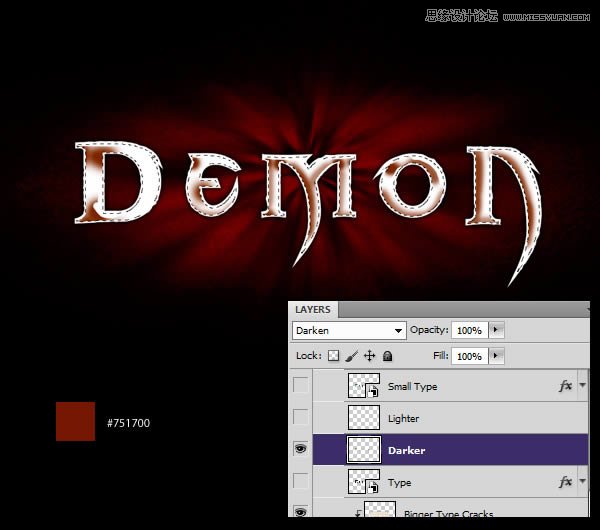
我们再新建一个图层,用同样的办法画出文本的阴影部分。

到目前为止我们图层样式的工作告一段落,但是有时候我更倾向于手动绘制一些东西,因为这样比图层模式更自由些。取消隐藏所有图层,我们会看到这样的效果。

Step 11 —更多的文本工作
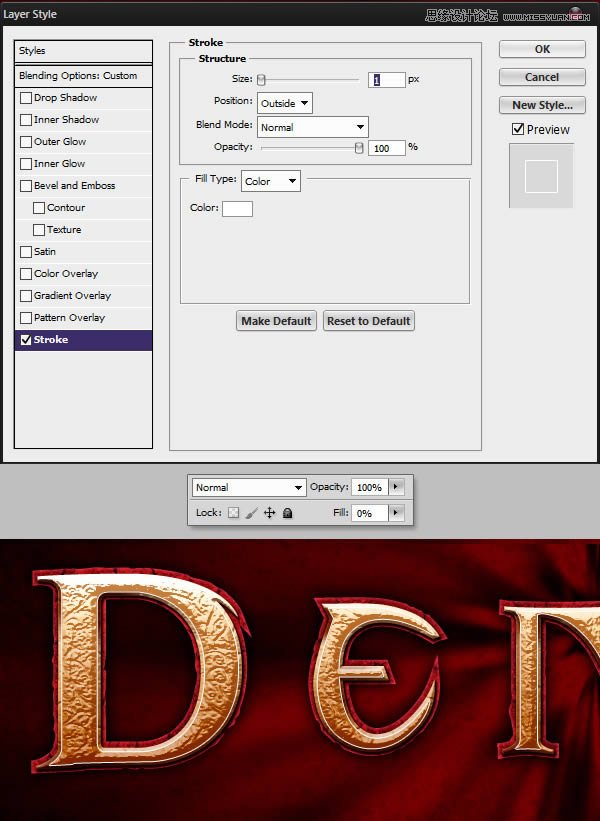
现在我们需要在高光区域创建一个更好的白色轮廓。Ctrl + J复制纤细文本,执行右键>清除图层样式,对新建图层执行以下操作,请注意图层的填充设置为0%.

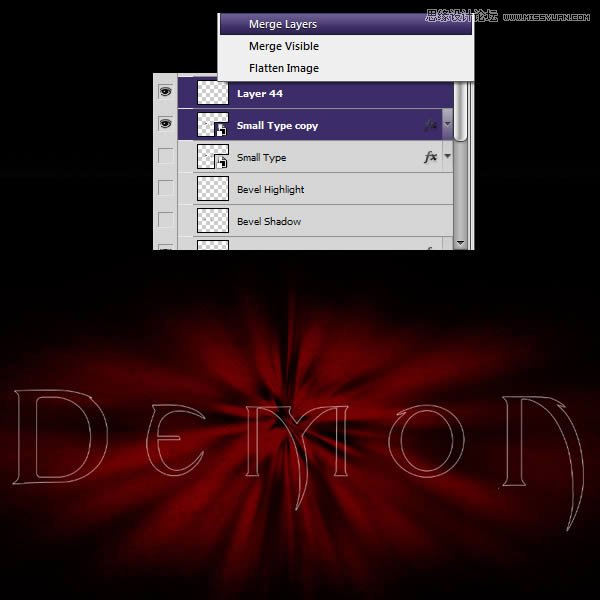
执行Ctrl + Shift + N新建一个图层,将它与上个新建图层合并,这样我们将看到图层上只显示白色描边部分。

我们将它命名为”白色描边”,并添加蒙板,画出文本中阴影部分。

Step 12 —更多纹理
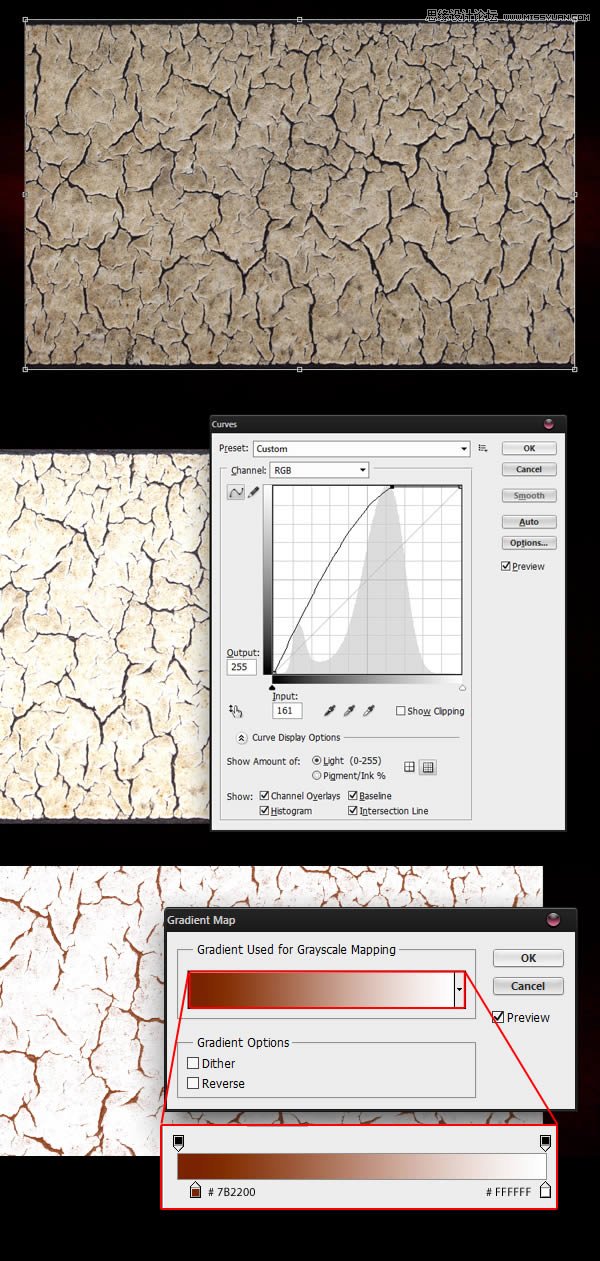
我们的文本需要更多的纹理效果。下载并打开素材ConcreteBare0280_24,我们需要复制这个纹理覆盖在我们文本之上,然后调出曲线,将图片提亮。

按住CTRL键,点击常规文本,调出其选区,并将新素材覆盖选区,更改图层样式为正片叠底,请确保它在你所有文字文本之上。

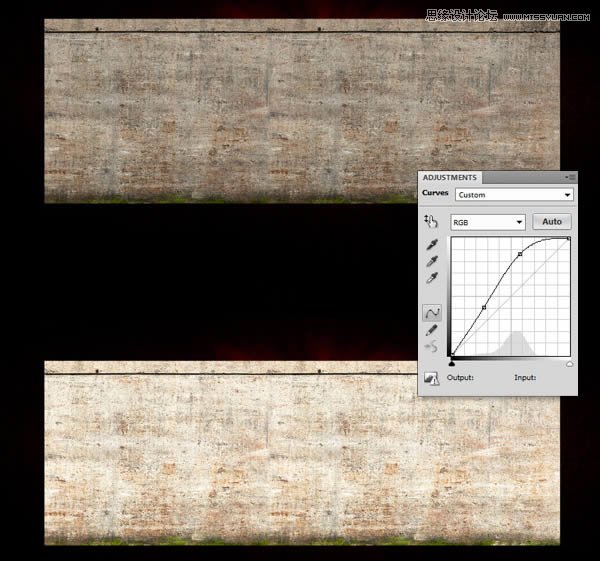
打开素材 ConcreteBare0280_2
并移动至画布中,打开曲线调高亮度,再执行渐变,如下图所示。

重新回到常规文本图层,将其覆盖素材纹理,设置图层模式为变暗。

Step 13 —文本的最后调整
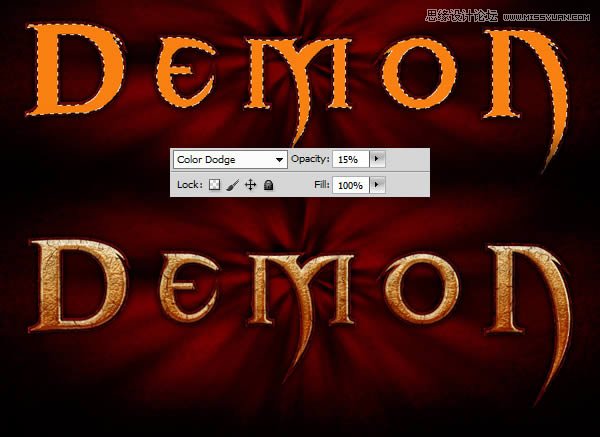
因为添加了大量纹理素材,我们设置的文本色彩有点不够饱和,这一步我们需要解决这个问题。创建一个新的图层,再重新回到常规文本选区中,用 #F98111填充图层,设置图层样式为颜色减淡,不透明度降低至15%左右。

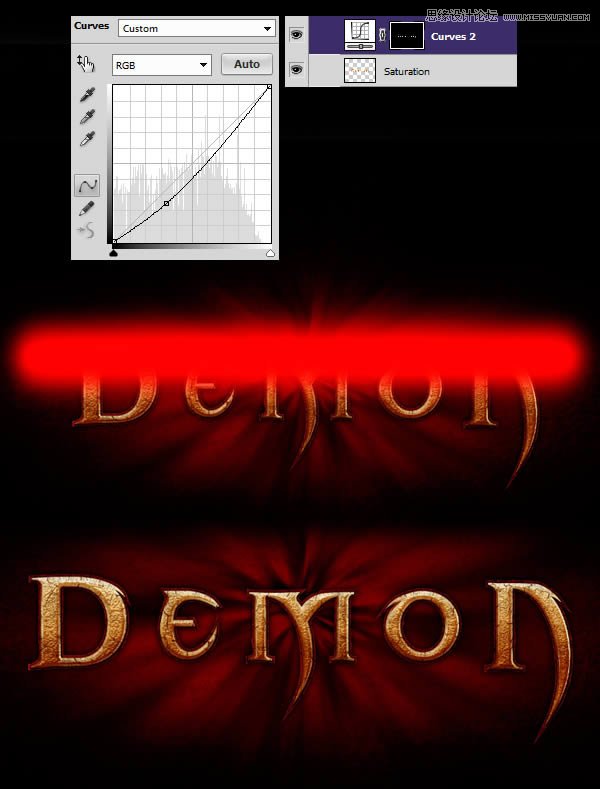
打开曲线,将文本图层调暗,并添加蒙板,并涂抹文本顶部区域,因为我们只希望将字母的底部变暗。

新建图层再重新回到选区中, 执行画笔工具, 选色#92754C涂抹于字母顶部,硬度调整为0%,调整图层模式为变亮。

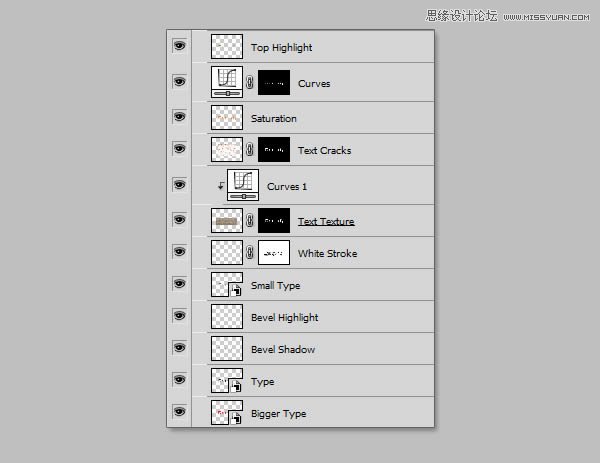
万一有所疏漏,你可以对比你的图层。

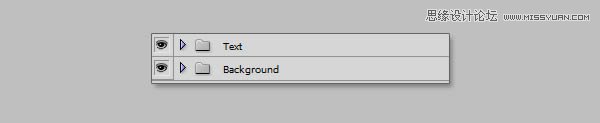
如果所有图层进展OK,你可以将图层分门别类放在文件夹里,方便管理。

Step 14 —创建五角星
继续回到 illustrator工具中,执行椭圆工具画一个圆。

 情非得已
情非得已
-
 Photoshop制作火焰燃烧的文字效果2021-03-10
Photoshop制作火焰燃烧的文字效果2021-03-10
-
 Photoshop制作金色的海报标题文字教程2021-02-22
Photoshop制作金色的海报标题文字教程2021-02-22
-
 Photoshop制作炫丽的游戏风格艺术字2021-02-22
Photoshop制作炫丽的游戏风格艺术字2021-02-22
-
 Photoshop制作立体效果的黄金艺术字2020-03-18
Photoshop制作立体效果的黄金艺术字2020-03-18
-
 Photoshop制作逼真的熔岩艺术字2020-03-15
Photoshop制作逼真的熔岩艺术字2020-03-15
-
 Photoshop通过透视制作公路上的艺术字2020-03-15
Photoshop通过透视制作公路上的艺术字2020-03-15
-
 Photoshop设计金色立体特效的艺术字2020-03-12
Photoshop设计金色立体特效的艺术字2020-03-12
-
 Photoshop制作卡通风格的手绘艺术字2020-03-09
Photoshop制作卡通风格的手绘艺术字2020-03-09
-
 银色文字:用PS图层样式制作金属字教程2019-07-22
银色文字:用PS图层样式制作金属字教程2019-07-22
-
 3D立体字:用PS制作沙发靠椅主题立体字2019-07-18
3D立体字:用PS制作沙发靠椅主题立体字2019-07-18
-
 Photoshop制作金色的海报标题文字教程2021-02-22
Photoshop制作金色的海报标题文字教程2021-02-22
-
 Photoshop绘制逼真的粉笔字教程2021-03-05
Photoshop绘制逼真的粉笔字教程2021-03-05
-
 Photoshop制作火焰燃烧的文字效果2021-03-10
Photoshop制作火焰燃烧的文字效果2021-03-10
-
 Photoshop制作火焰燃烧的文字教程2021-03-05
Photoshop制作火焰燃烧的文字教程2021-03-05
-
 Photoshop制作暗黑破坏神主题金属字教程2021-03-16
Photoshop制作暗黑破坏神主题金属字教程2021-03-16
-
 Photoshop制作炫丽的游戏风格艺术字2021-02-22
Photoshop制作炫丽的游戏风格艺术字2021-02-22
-
 Photoshop制作暗黑破坏神主题金属字教程
相关文章1812021-03-16
Photoshop制作暗黑破坏神主题金属字教程
相关文章1812021-03-16
-
 Photoshop制作火焰燃烧的文字效果
相关文章2082021-03-10
Photoshop制作火焰燃烧的文字效果
相关文章2082021-03-10
-
 Photoshop绘制逼真的粉笔字教程
相关文章2642021-03-05
Photoshop绘制逼真的粉笔字教程
相关文章2642021-03-05
-
 Photoshop制作火焰燃烧的文字教程
相关文章1882021-03-05
Photoshop制作火焰燃烧的文字教程
相关文章1882021-03-05
-
 Photoshop制作金色的海报标题文字教程
相关文章3742021-02-22
Photoshop制作金色的海报标题文字教程
相关文章3742021-02-22
-
 Photoshop制作炫丽的游戏风格艺术字
相关文章1692021-02-22
Photoshop制作炫丽的游戏风格艺术字
相关文章1692021-02-22
-
 Photoshop制作彩色手写字教程
相关文章20042020-09-28
Photoshop制作彩色手写字教程
相关文章20042020-09-28
-
 Photoshop制作夏季水花艺术字教程
相关文章16862020-07-09
Photoshop制作夏季水花艺术字教程
相关文章16862020-07-09
