Photoshop绘制时尚质感的数码相机镜头(3)
文章来源于 思缘论坛,感谢作者 赵老师 给我们带来经精彩的文章!设计教程/PS教程/鼠绘教程2014-10-23
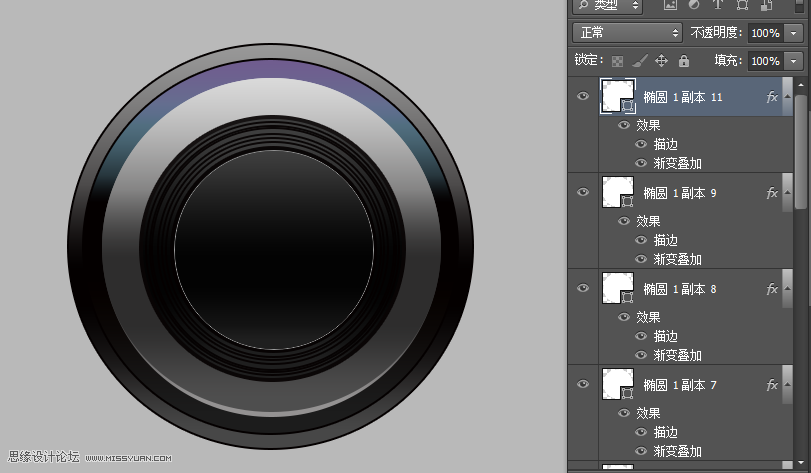
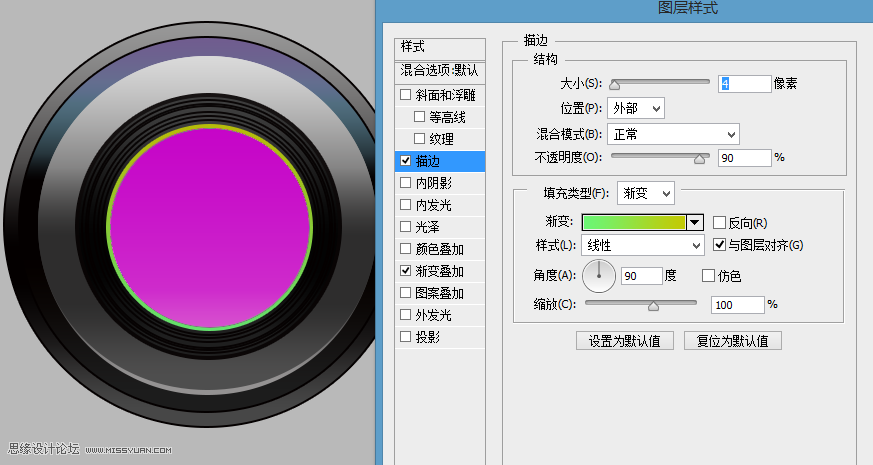
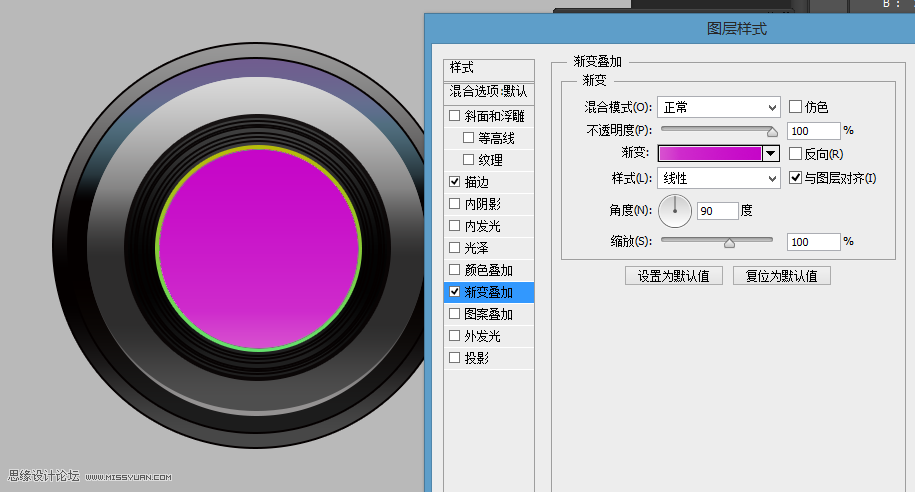
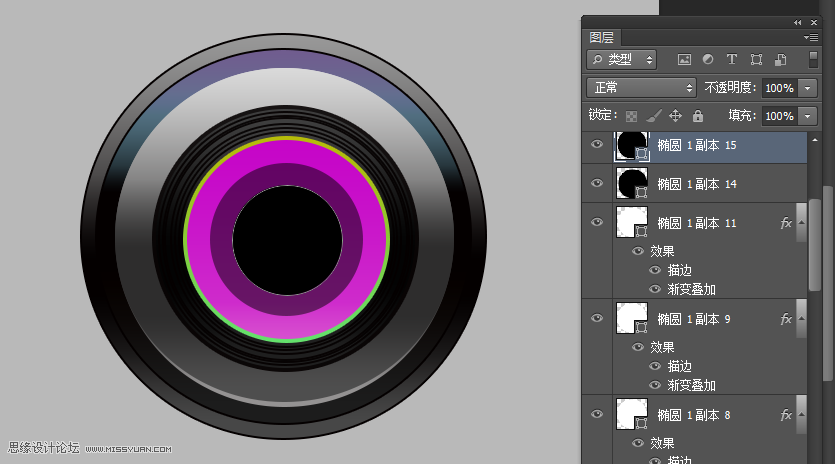
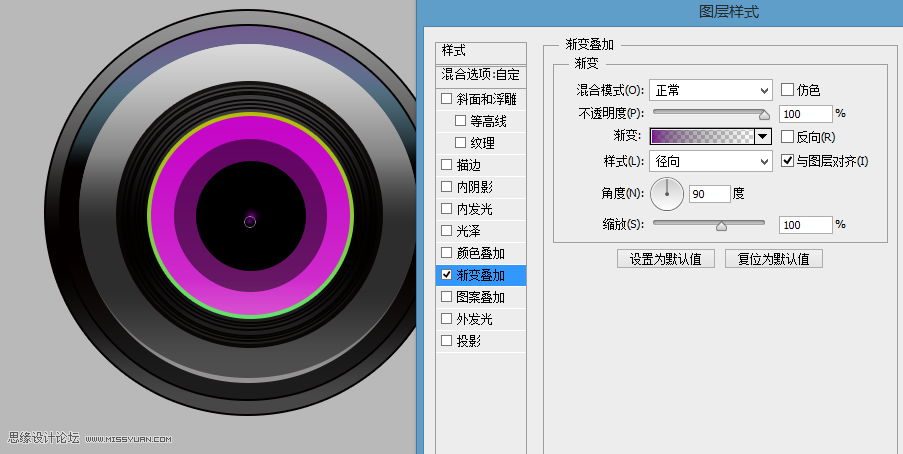
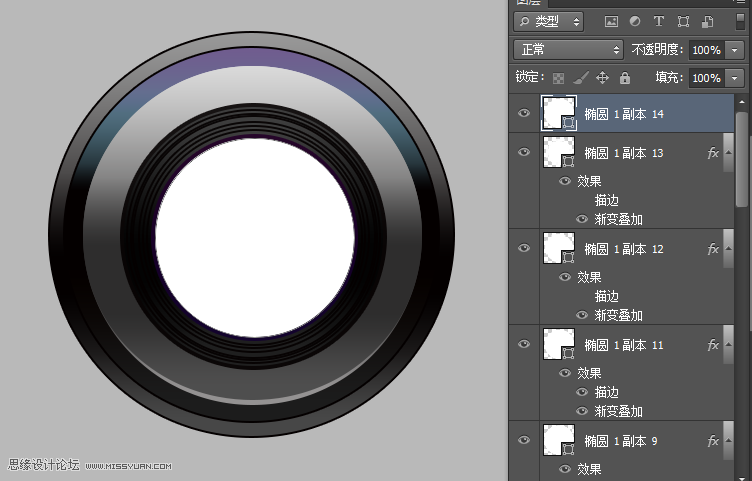
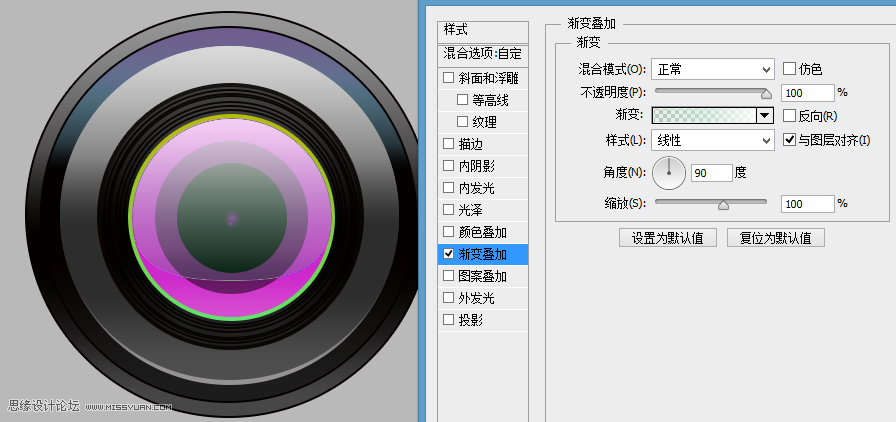
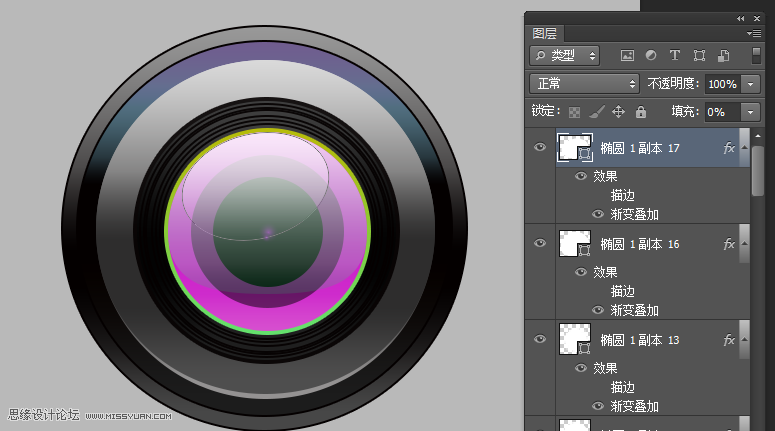
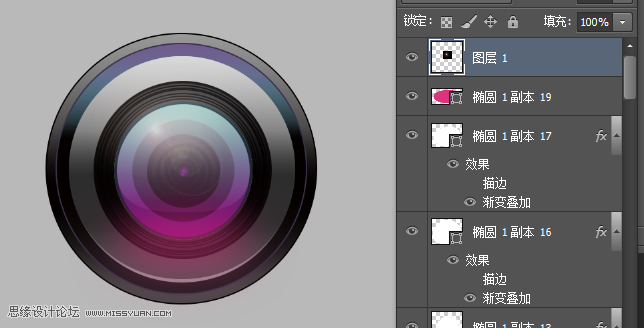
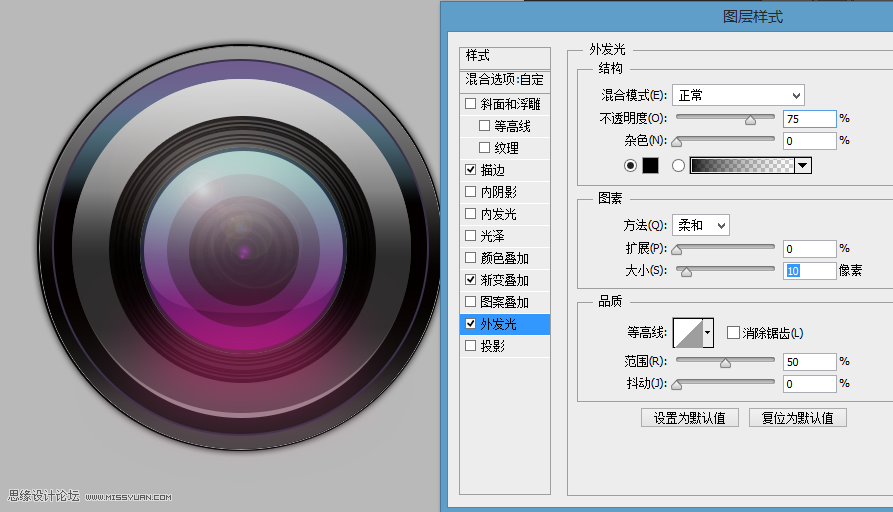
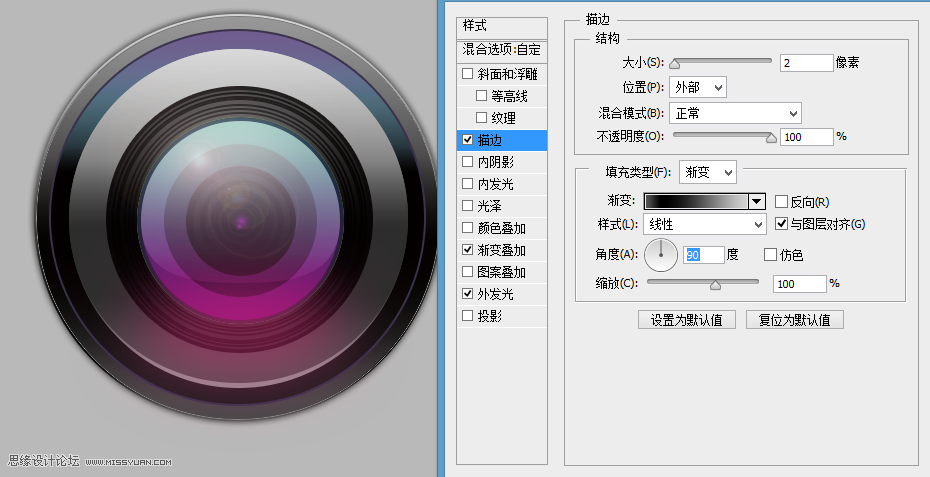
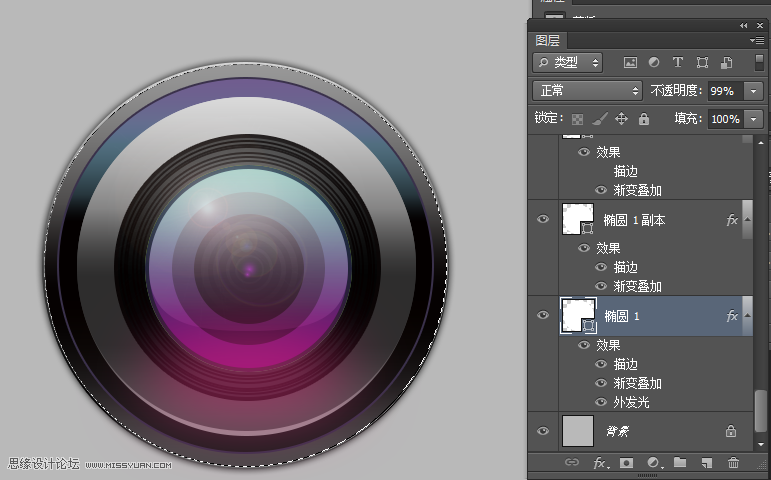
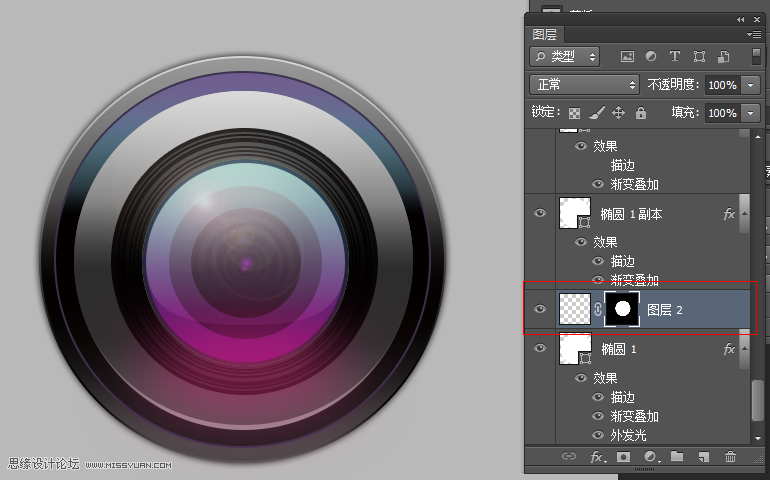
9、绘制镜头区,添加描边,渐变叠加如图。 10、ctrl+J复制两个圆形,一个透明度降低,一个正常,调整如图。 11、ctrl+J复制圆形,缩小,图层填充给为0,添加图层样式渐变,如图。 12、接下来开始增加质感,增加光效
 情非得已
情非得已
推荐文章
-
 Photoshop绘制磨砂风格的插画作品2021-03-16
Photoshop绘制磨砂风格的插画作品2021-03-16
-
 Photoshop结合AI制作扁平化滑轮少女插画2021-03-11
Photoshop结合AI制作扁平化滑轮少女插画2021-03-11
-
 Photoshop结合AI绘制扁平化风格的少女插画2020-03-13
Photoshop结合AI绘制扁平化风格的少女插画2020-03-13
-
 Photoshop结合AI绘制春字主题插画作品2020-03-13
Photoshop结合AI绘制春字主题插画作品2020-03-13
-
 Photoshop绘制时尚大气的手机APP图标2020-03-12
Photoshop绘制时尚大气的手机APP图标2020-03-12
-
 Photoshop绘制立体感十足的手机图标2020-03-12
Photoshop绘制立体感十足的手机图标2020-03-12
-
 玻璃瓶绘画:PS绘制玻璃质感的魔法瓶2020-03-11
玻璃瓶绘画:PS绘制玻璃质感的魔法瓶2020-03-11
-
 像素工厂:用PS设计等距像素的工厂图标2019-03-20
像素工厂:用PS设计等距像素的工厂图标2019-03-20
-
 圣诞老人:使用PS绘制圣诞老人插画2019-02-21
圣诞老人:使用PS绘制圣诞老人插画2019-02-21
-
 Lumix相机:PS绘制粉色的照相机教程2019-01-18
Lumix相机:PS绘制粉色的照相机教程2019-01-18
热门文章
-
 Photoshop结合AI制作扁平化滑轮少女插画2021-03-11
Photoshop结合AI制作扁平化滑轮少女插画2021-03-11
-
 Photoshop绘制磨砂风格的插画作品2021-03-16
Photoshop绘制磨砂风格的插画作品2021-03-16
-
 Photoshop绘制时尚大气的手机APP图标
相关文章19852020-03-12
Photoshop绘制时尚大气的手机APP图标
相关文章19852020-03-12
-
 Lumix相机:PS绘制粉色的照相机教程
相关文章23452019-01-18
Lumix相机:PS绘制粉色的照相机教程
相关文章23452019-01-18
-
 星球绘制:PS绘制时尚的星球插画
相关文章6552018-12-28
星球绘制:PS绘制时尚的星球插画
相关文章6552018-12-28
-
 Photoshop绘制立体质感的相机图标教程
相关文章16562018-07-20
Photoshop绘制立体质感的相机图标教程
相关文章16562018-07-20
-
 Photoshop鼠绘时尚逼真的美女头像
相关文章4802018-03-19
Photoshop鼠绘时尚逼真的美女头像
相关文章4802018-03-19
-
 Photoshop鼠绘立体感十足的时尚运动鞋
相关文章4532017-11-22
Photoshop鼠绘立体感十足的时尚运动鞋
相关文章4532017-11-22
-
 Photoshop绘制立体感十足的相机镜头教程
相关文章16102017-06-01
Photoshop绘制立体感十足的相机镜头教程
相关文章16102017-06-01
-
 Photoshop绘制时尚大气的卡通自行车教程
相关文章4732016-11-01
Photoshop绘制时尚大气的卡通自行车教程
相关文章4732016-11-01