Photoshop详细解析文档规范和管理意识
文章来源于 站酷,感谢作者 名字都被注册了 给我们带来经精彩的文章!这是一个重要却容易被忽视的领域,很多人都没有文档规范和管理意识;作为一个设计师,建立文档规范和管理意识,除了能提高自己的工作效率,同时也对团队协作有很大的助力。
本文只做抛砖引玉只用,希望各位看官提出建议和意见,共同完善。既然只是V1,就不用在意界面了哇。
一.文件管理
1.尽量少的PSD文件:
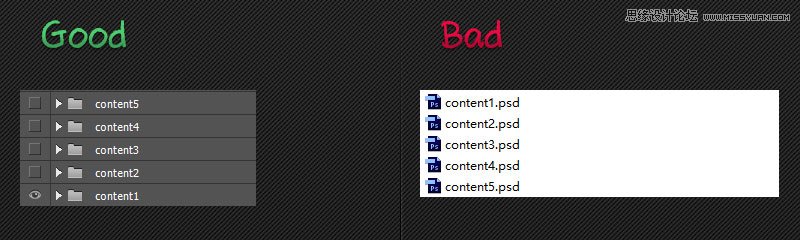
例如在Web当中,若要展示同一个页面的不同展开内容,应该在同一个PSD文件中做好不同内容,然后再根据需要显示/隐藏图层组(图层复合),而不是另存为一个PSD当中:

2.合理命名文件:
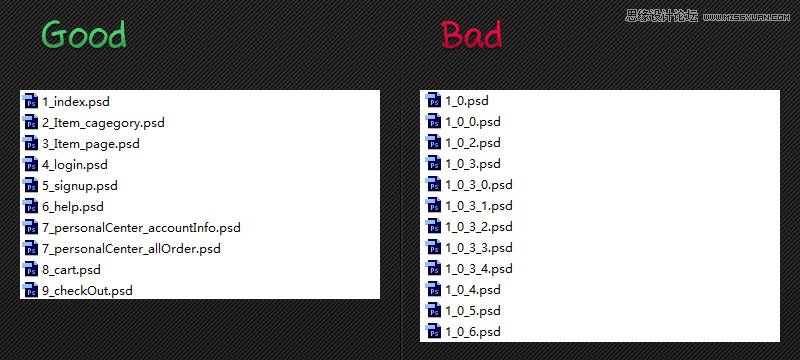
合理有序并且带有语义的文件命名可以方便、直观的管理你的源文件,并且在与其他人合作的时候不会让他想把你砍死。

上面右图来自真实案例,这堆PSD如果不打开或者使用bridge之类的软件的话天知道里面是啥,识别性非常低;
推荐使用的命名方法是“页面层级+页面内容+子层层级+页面内容”,中间使用下横线相隔,而不推荐使用驼峰(识别性不高)或者空格(输出图片会自动加上中横线-),如“8_购物_4商品信息”。当然,根据个人习惯可以做相应调整,只要达到易识别管理的目的即可。
3.设计文件的迭代:
做设计的都知道,反复的修改有时候是不可避免的,当你花了很多时间改了N次之后对方又说要回上一版甚至第一版,如果没有保留之前的文件…请吐血重做吧。

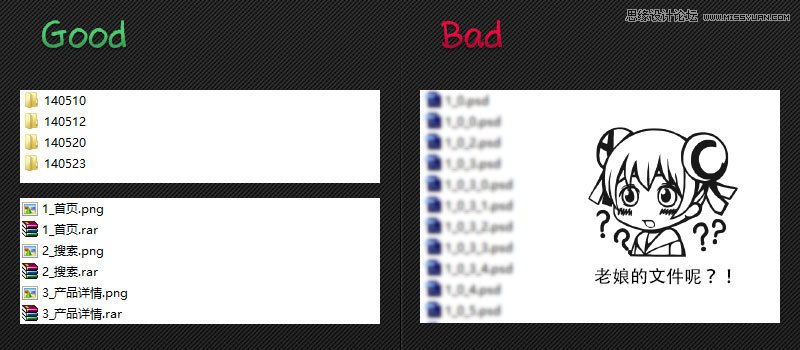
推荐:以较大改动为限,使用一个文件夹来保存被飞掉的设计稿,然后再根据实际日期存放当期做出修改的文件。例如,上面左图,140510表示14年5月10日交给客户的第一稿,打开文件夹之后看到输出效果图+源文件。
此方法亦可用来保存已经完成的项目文件;之所以使用效果图+源文件的形式来保存文件,一是确保方便查看图片文件而不需要PS或者bridge来查看PSD文件,二是减小体积——删除无用图层,隐藏剩余图层(可以用动作批量实现哟~),然后压缩文件,可以减小50%甚至90%+的体积。
4.将UI元素制成模板:
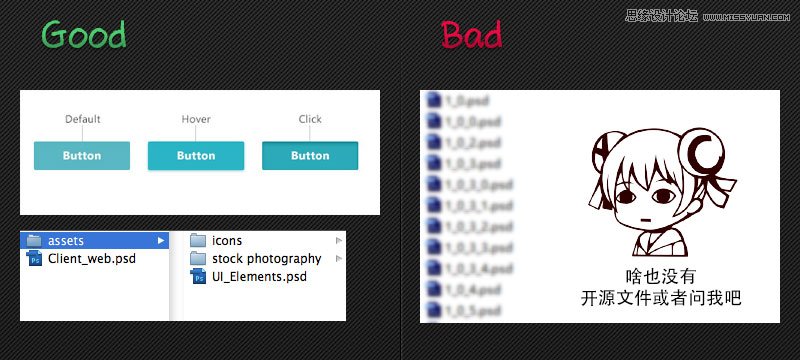
不管是网站还是手机,UI当中有很多内容是既定并且可复用的,建立一个统一的模板对开发人员来说很有益,也会减少很多于开发人员的沟通问题。

这点正在试验中。
5.将文件同时保存在云端:
UI更新,特别是在程序已经在开发中时所作的改动都应该尽早的给到程序员,所以良好的组间协作就要求了设计图必须及时传达给相关人员;这点需要与其他组的成员合作,达成规范,像代码迭代一样的在云端更新UI并且附上更改说明是个不错的办法。
二.图层管理
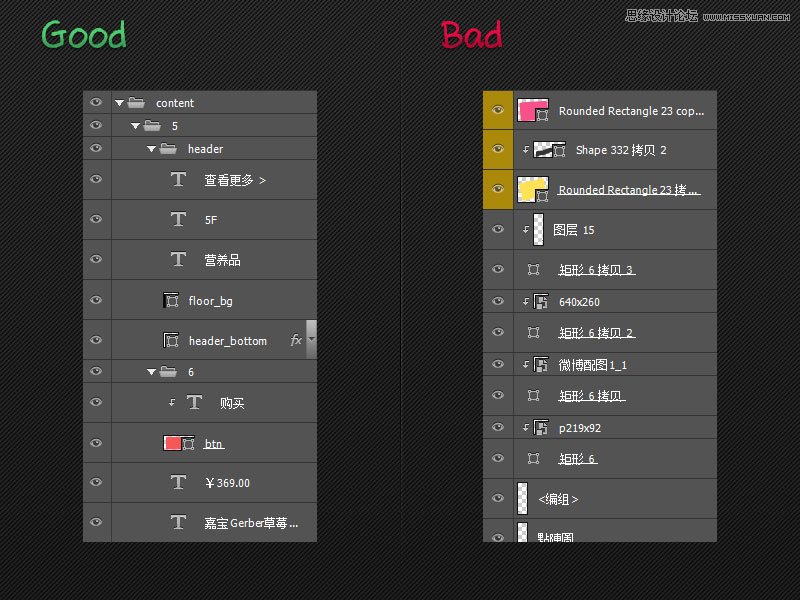
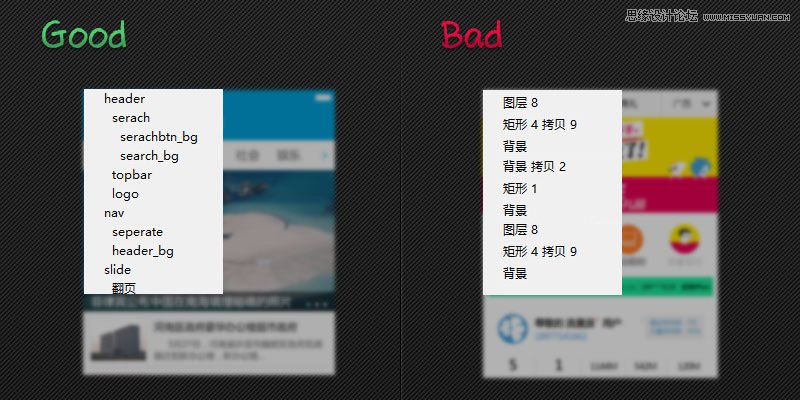
1.合理的图层命名:
不要嫌麻烦;在图层数量较少的时候可以使用直接选择工具来选择图层,但是一旦文件变大,图层层次变多,要找到一个特定图层可能就会变得困难了;对每一个图层进行精确命名可以有效防止混乱,迅速对目标图层进行定位;像“图层1 副本”、“矩形 1”这种图层名字要严格禁止。

如果andriod和ios已经进行分开设计,则直接使用两平台的命名规范;如果使用同一份设计稿,则推荐ios端;即便不使用平台规范命名,至少也要具有语义。
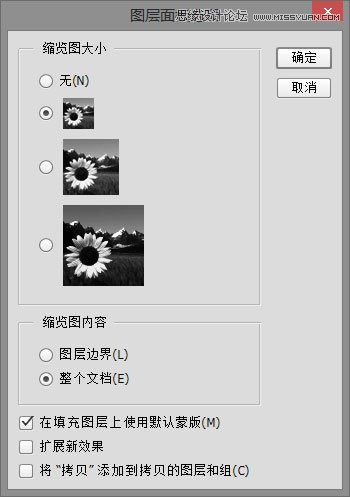
tips:点击图“图层”面板右边的扩展——面板选项,可以把拷贝图层时的后缀去掉,并且图层效果不扩展。


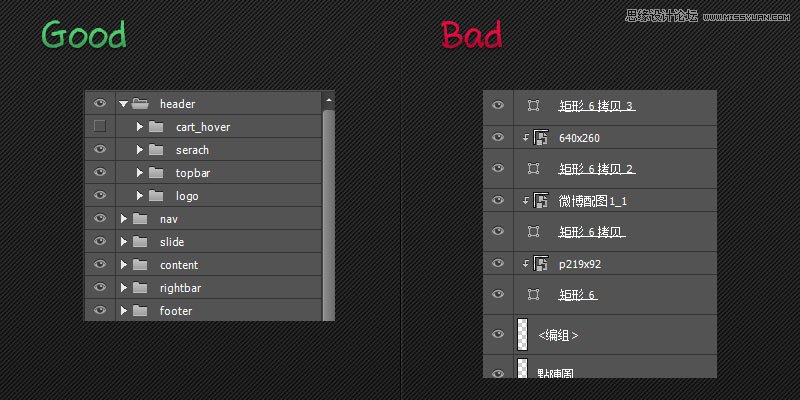
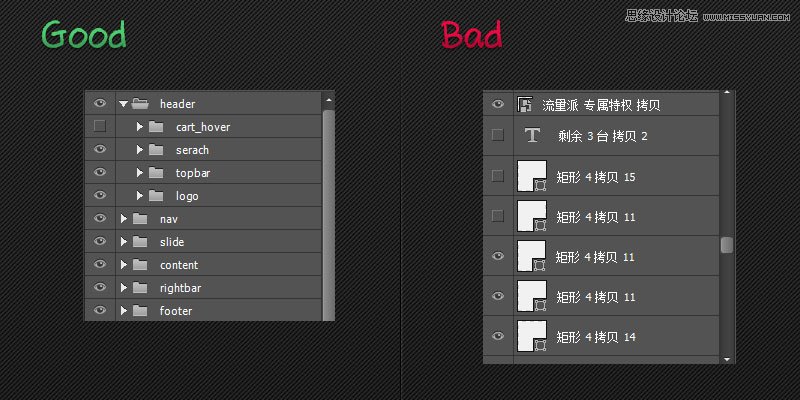
2.合理使用图层分组:
图层分组可以帮你理清文件结构,配合合理的图层命名能让你的选择右键菜单和搜索名字更好用;同时,给元素复用提供了极大便利。

3.图层(组)顺序:
图层(组)顺序应该遵循“从上到下,从新到旧,位置相近,图层相邻”的原则;严格的遵守前三点会使你的文件拥有严谨的结构,体现出个人良好的职业素养。

嗯~看着自己整齐的文件不觉得很爽吗~?
4.图层复合:
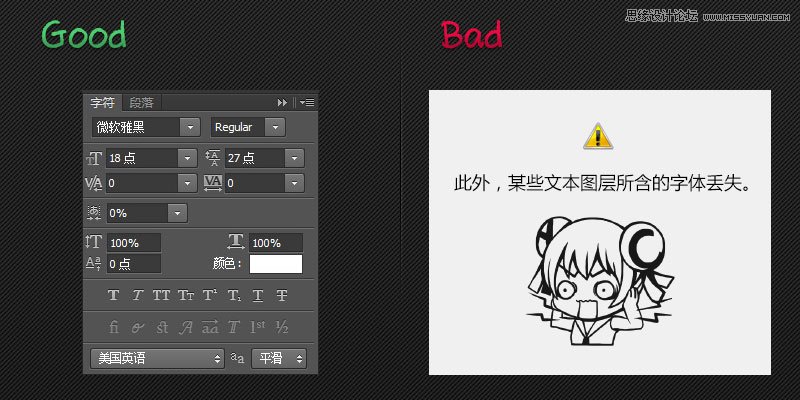
然后到图层复合;功能上这也没啥好说的,因为可以记录图层/组的状态,所以再保存过一次记录之后,图层复合非常适宜展示同一页面的不同功能状态。缺点在于图层混合只会记录可视性、位置与外观,其他信息不会保存(例如图层/组顺序),并且删除图层之后会在右边出现小警告符…哪里能忍!
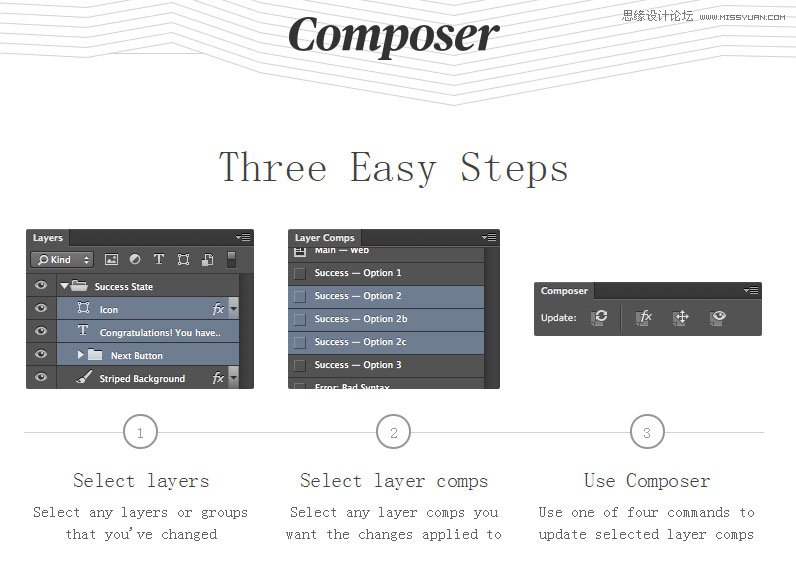
推荐一个管理图层复合的小插件,composer(http://www.jasonforal.com.zcool.cn/composer/):

协助管理图层复合,简单粗暴;不过由于不支持2014 CC,我已经用不了了= =。
5.删除不必要的图层:
在设计的过程中有时候会不可避免的产生多余图层,但是在储存或者与其他人进行合作的时候应该将多余的图层删掉,只保留不同状态的图层。而且多余图层会让文件增大许多,同时导致打开速度变慢。

PS:虽然可以直接删除隐藏图层和空图层,但是这个操作可能会删掉哪些我们主动隐藏的状态图层,所以建议在项目完成,即进行项目存档前都使用手动的方法来删除隐藏图层。
三.视觉
1.不要强行拉伸:
能保持矢量的尽量保持矢量,并且在变形操作时保持其比例,避免出现变形。

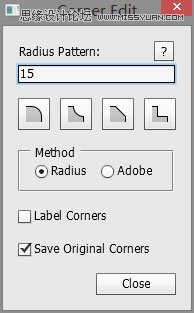
PS CC已经自带形状圆角工具,但是在多次图层操作之后(我嚼着是CTRL+T的原因)可能会出现莫名其妙不能用的状态,所以还是推荐装一个圆角插件CornerEditor:
地址如下:http://www.zcool.com.cn/article/ZODEyMTY=.html#,功能简单易懂,改个圆角还是很方便的。

2.辅助线与对齐:
做设计的都是强迫症,对齐网格,对齐像素,对齐任何一切可以对齐的东西——“这里移过去一点点”,哈哈哈哈。
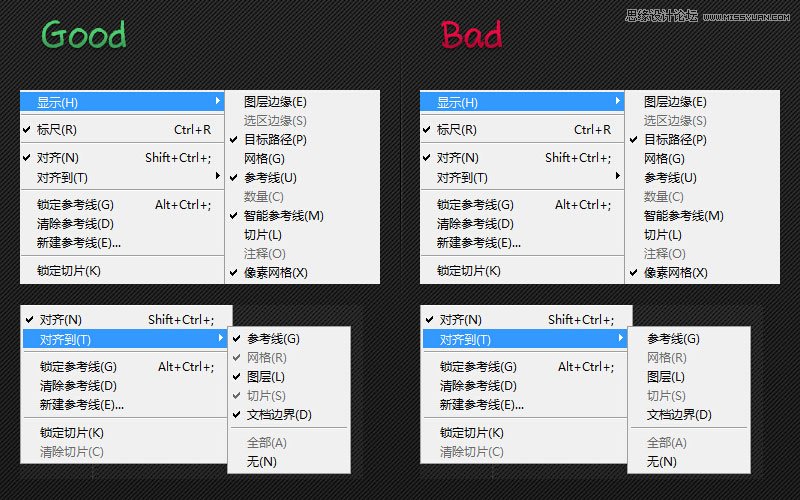
对齐的基本方法就是使用参考线,并打开智能参考线;

还要回灵活运用面板上的对齐功能哟:
![]()
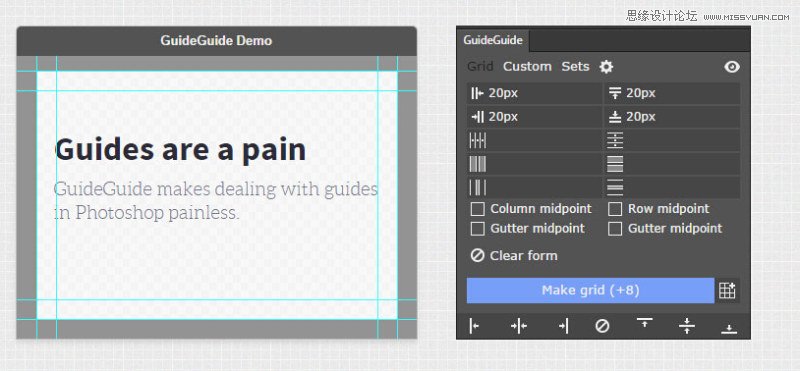
来个参考线插件GuideGuide(http://guideguide.me/):

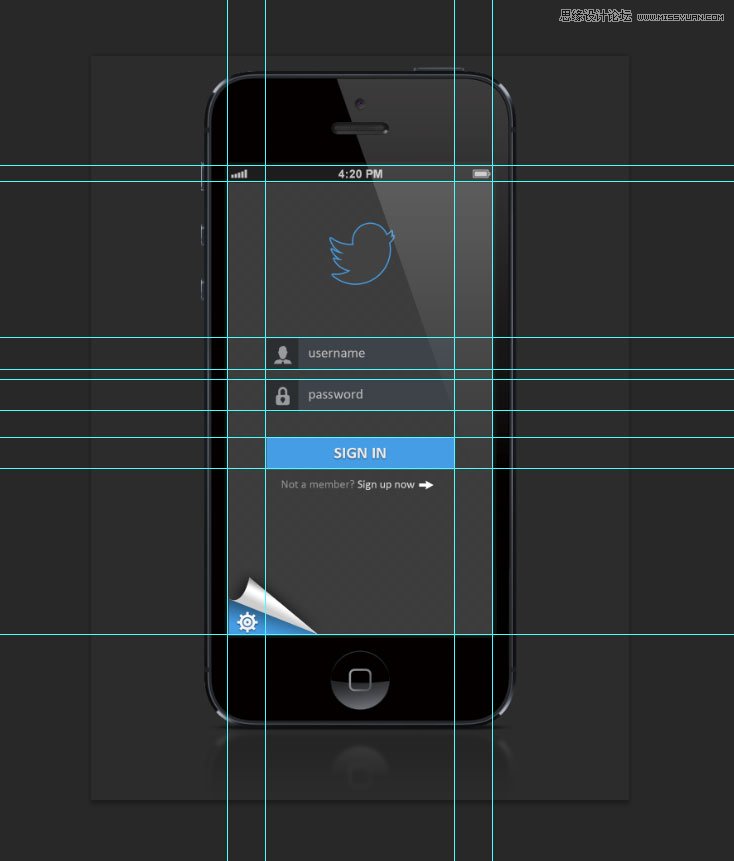
一份良好的PSD文件至少应该包含基本的参考线——外边距、元素分块、元素间隔;数据化的设计可以使实现有章可循,并且便于交接和后期维护;当然,辅助线的位置和数量可以酌情改变和增减。

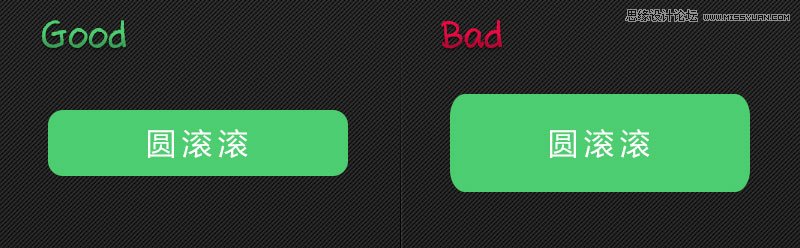
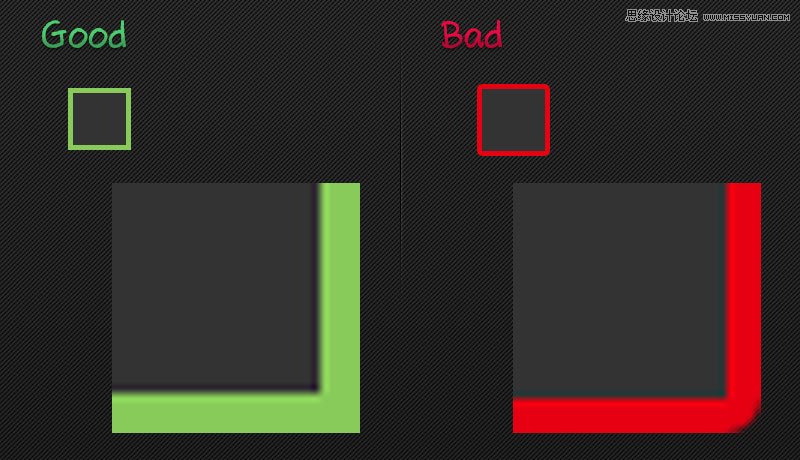
3.根据情况使用内描边或外描边:
如下图,前者为内描边,直角并清晰;后者为外描边,会出现虚化的圆角。在进行客户端切图的时候可能会对实现效果产生影响,所以,边缘锐利的情况下推荐使用内描边。

4.非破坏性设计:
常用的非破坏性设计技巧有:智能对象、蒙版、剪切组、调整图层等;
智能对象的好处已无需赘言,谁用谁知道;但仅有一点,不推荐在同一个文件当中使用过多智能对象;
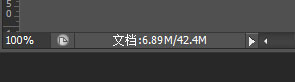
扩展:如下图,PS默认界面的左下角有两组数字:

其中左边代表合并所有图层后的、未压缩的图像数据大小;右边代表所有未经压缩的内容(包括图层、通道、路径等)的数据大小。换个思路说,就是内存占用;更详细内容请百度。
虽然智能对象的复制不会像标准图层那样生成真正的多倍像素内容,只是充当了“源”的角色(即左边数字不会增加),但右边的数字还是会增加,使文件打开速度和操作明显变慢;所以,对于智能对象的使用仍然要适量,不要直接将一张几M甚至十几M的图直接丢进PS里面弄成智能对象,或者图方便什么都使用智能对象。
后面几个也没啥说的…不涉及具体操作;谨慎的使用栅格化或者合并图层,使文件处于方便编辑的状态。
四.文字
1.字体:
尽量使用系统自带字体如黑体、宋体等,或者使用常用字体如苹果丽黑等;如果使用非常用字体,最好将使用的特殊字体加以记录甚至打包放置另外一个文件夹中以备用;有时候找字体真的很烦…

推荐团队内共享一个文字库。
2.字号和行高:
字号只在设计中使用整数,双数,如12、14、16像素的字号;减少单号字号的使用频率,禁止使用带小数的字号;如无特殊情况,段落行高至少应为字号的1.5倍。

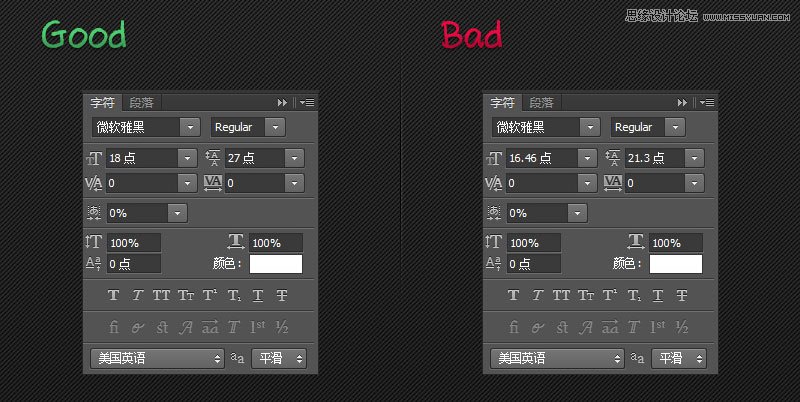
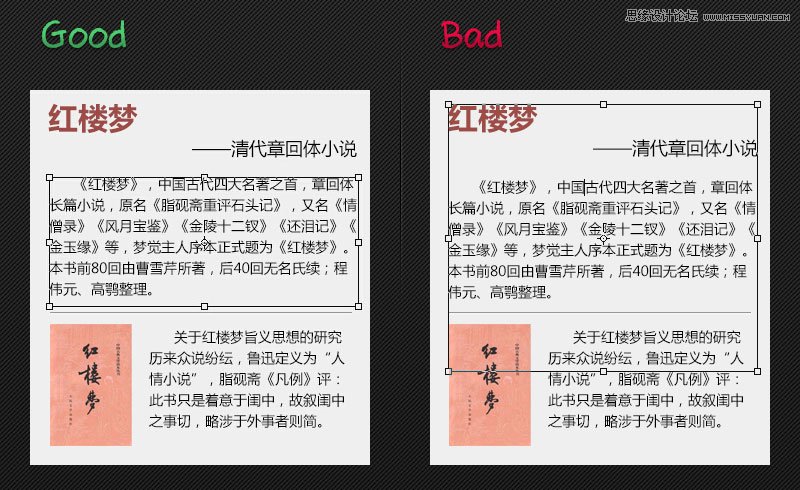
3.文本框:
文本框大小合适即可,不要超过布局长度;且若要设置字体不同属性时(颜色,字体,字号等),请拆分为单独的文本框进行设置。

文本框如果过大,可能会造成误选中;拆分文本框方便查看文本属性。
进入论坛交作业:http://www.missyuan.com/thread-734712-1-1.html
 情非得已
情非得已
-
 Photoshop详解商业磨皮中如何提升照片质感2020-03-19
Photoshop详解商业磨皮中如何提升照片质感2020-03-19
-
 直方图原理:实例解析PS直方图的应用2019-01-17
直方图原理:实例解析PS直方图的应用2019-01-17
-
 工具原理:详解PS渐变映射的使用技巧2019-01-10
工具原理:详解PS渐变映射的使用技巧2019-01-10
-
 Photoshop CC 2019 20.0中文版新功能介绍2018-10-24
Photoshop CC 2019 20.0中文版新功能介绍2018-10-24
-
 Photoshop详解ACR渐变滤镜在后期的妙用2018-09-29
Photoshop详解ACR渐变滤镜在后期的妙用2018-09-29
-
 Photoshop通过调色实例解析直方图使用技巧2018-09-29
Photoshop通过调色实例解析直方图使用技巧2018-09-29
-
 Photoshop详细解析CameraRaw插件使用2018-03-29
Photoshop详细解析CameraRaw插件使用2018-03-29
-
 Photoshop解析新手必须知道的学习笔记2017-06-05
Photoshop解析新手必须知道的学习笔记2017-06-05
-
 Photoshop详细解析曲线工具的使用原理2017-02-08
Photoshop详细解析曲线工具的使用原理2017-02-08
-
 Photoshop详细解析钢笔工具的高级使用技巧2016-12-08
Photoshop详细解析钢笔工具的高级使用技巧2016-12-08
-
 PS基础教程:教你安装和管理笔刷的技巧
相关文章12162013-07-20
PS基础教程:教你安装和管理笔刷的技巧
相关文章12162013-07-20
-
 Photoshop基础教程:编辑和管理图层样式
相关文章46072011-09-11
Photoshop基础教程:编辑和管理图层样式
相关文章46072011-09-11
-
 Photoshop基础教程:通过实例掌握如何管理画笔
相关文章10862011-07-19
Photoshop基础教程:通过实例掌握如何管理画笔
相关文章10862011-07-19
-
 Photoshop优化文档管理快速提升工作效率
相关文章28602010-11-13
Photoshop优化文档管理快速提升工作效率
相关文章28602010-11-13
