Photoshop教你打造逼真的城市夜景特效(4)
文章来源于 优设,感谢作者 AverageJoseph 给我们带来经精彩的文章!Step 25
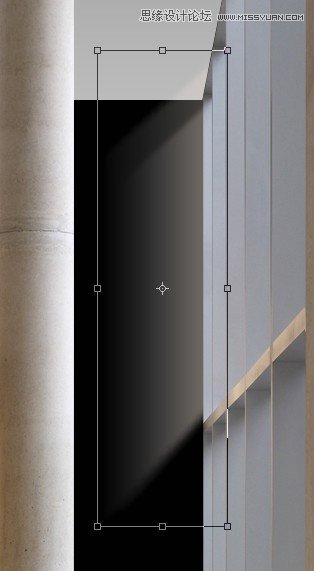
其他窗口的光线效果直接复制刚刚做好的光效图层,然后自由变换(Command+T/Ctrl+T),再上移至第二个窗户的位置,如下图所示。

Step 26
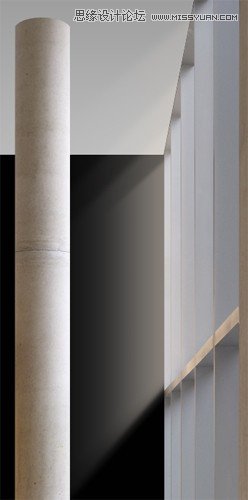
接着继续做前面剩下窗户的光线,下图已完成四层光效,我将前面三层的不透明度调整成了30%。

Step 27
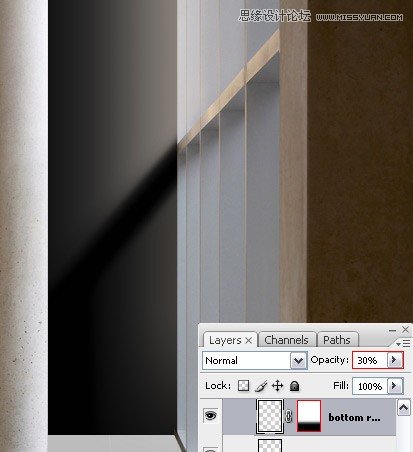
当然,为了更逼真的特效,我们将窗户下面那格的光效也添上,我就在最里面那个窗口添加了一层,当然,你也可以给其他窗口继续添上,注意,渐变效果要以黑色为起点颜色。

Step 28
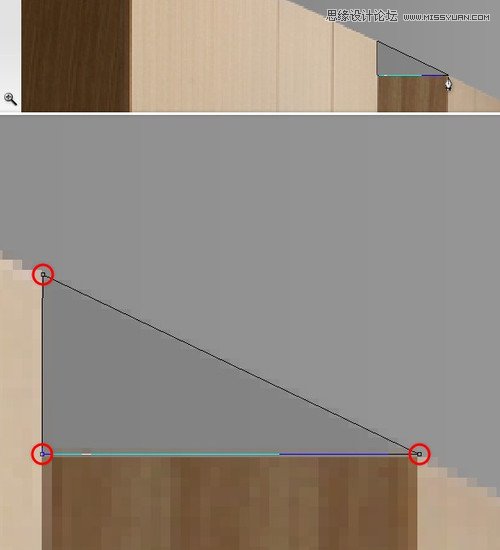
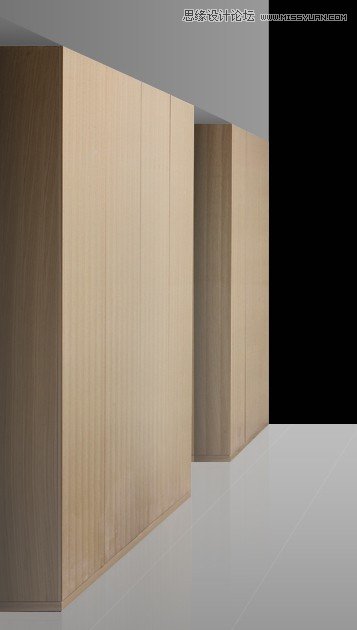
我在做特效时,总喜欢为图片添加些额外的效果,比方说,这边,我想给衣橱之间添加一种有过道的感觉。工序相当简单,用钢笔工具,在天花板上画出一个黑色的三角形,三角形上面的那条边要与衣橱上方的边线对齐,然后,设置该图层的不透明度为30%。

Step 29
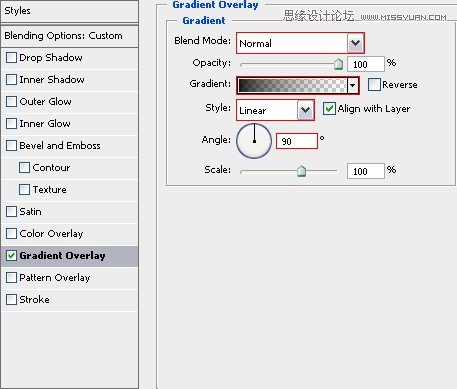
然后,给该图层添加一个从黑色到透明的渐变叠加,参数设置如下图。

Step 30
为其他衣橱添加类似光效。

Step 31
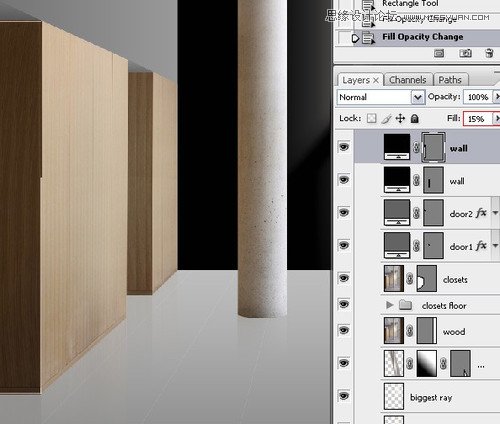
接下来,对衣橱进行些调整,选用矩形工具,在衣橱面向过道的那面上,画两个矩形,分别在画两个图层上,设置不透明度为50%。

Step 32
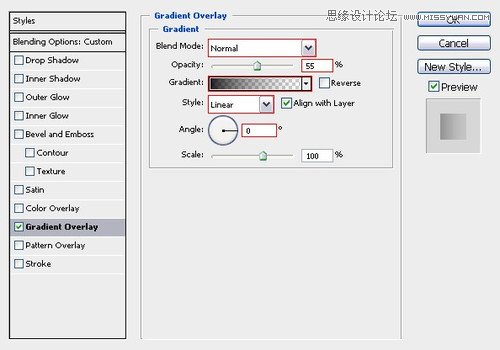
给两个形状图层,在水平方向上,添加从黑色到透明的渐变叠加,不透明度设置为55%。

Step 33
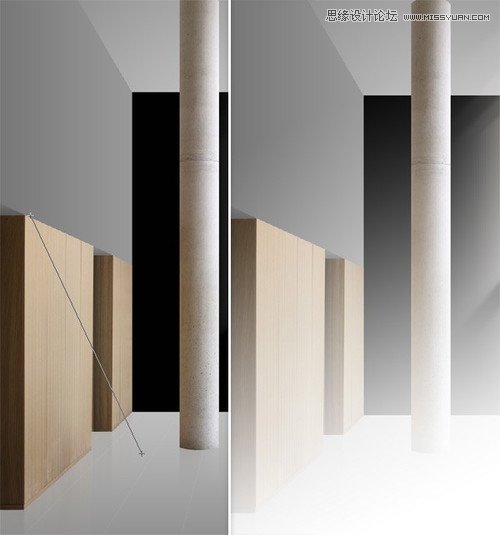
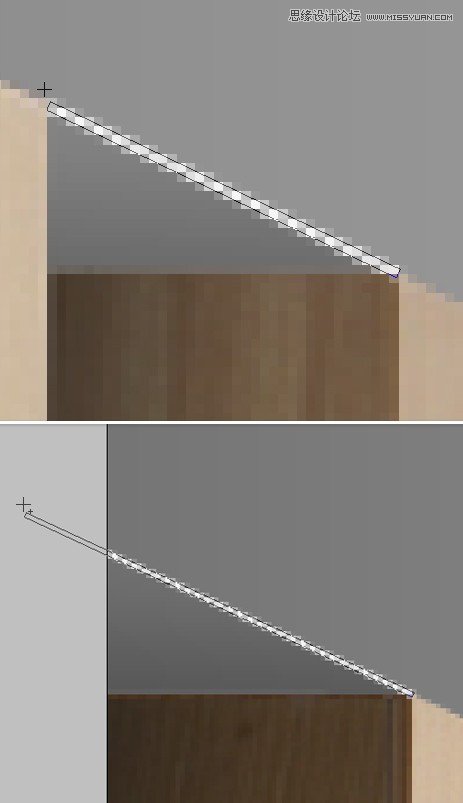
新建一个新的图层,选用渐变工具,用白色到透明的线性渐变。然后沿对角线拉一个渐变,起点为右下角到墙上,如下图。

Step 34
按住Command键,点击形状图层,选中墙面。然后反选(Command+Shift+I/Ctrl+Shift+I),按Delete键清除墙外多余部分,取消选区(Command+D/Ctrl+D),为两面墙做同样的操作,不透明度设置为50%。

Step 35
衣橱边角需要点高光。用直线工具,大小1px,颜色白色,沿着墙边绘制即可。画第二根的时候,按住shift键。

Step 36
线条图形的不透明度设置为15%。

 情非得已
情非得已
-
 Photoshop制作唯美可爱的女生头像照片2020-03-17
Photoshop制作唯美可爱的女生头像照片2020-03-17
-
 Photoshop快速给人物添加火焰燃烧效果2020-03-12
Photoshop快速给人物添加火焰燃烧效果2020-03-12
-
 Photoshop调出人物写真甜美通透艺术效果2020-03-06
Photoshop调出人物写真甜美通透艺术效果2020-03-06
-
 Photoshop保留质感修出古铜色人像皮肤2020-03-06
Photoshop保留质感修出古铜色人像皮肤2020-03-06
-
 Photoshop制作模特人像柔润的头发效果2020-03-04
Photoshop制作模特人像柔润的头发效果2020-03-04
-
 古风效果:用PS调出外景人像中国风意境效果2019-11-08
古风效果:用PS调出外景人像中国风意境效果2019-11-08
-
 插画效果:用PS把风景照片转插画效果2019-10-21
插画效果:用PS把风景照片转插画效果2019-10-21
-
 胶片效果:用PS调出人像复古胶片效果2019-08-02
胶片效果:用PS调出人像复古胶片效果2019-08-02
-
 素描效果:用PS制作人像彩色铅笔画效果2019-07-12
素描效果:用PS制作人像彩色铅笔画效果2019-07-12
-
 后期精修:用PS给人物皮肤均匀的磨皮2019-05-10
后期精修:用PS给人物皮肤均匀的磨皮2019-05-10
-
 Photoshop利用素材制作炫丽的科技背景2021-03-11
Photoshop利用素材制作炫丽的科技背景2021-03-11
-
 Photoshop使用中性灰磨皮法给人像精修2021-02-23
Photoshop使用中性灰磨皮法给人像精修2021-02-23
-
 Photoshop制作水彩风格的风景图2021-03-10
Photoshop制作水彩风格的风景图2021-03-10
-
 Photoshop制作创意的文字排版人像效果2021-03-09
Photoshop制作创意的文字排版人像效果2021-03-09
-
 Photoshop制作逼真的投影效果2021-03-11
Photoshop制作逼真的投影效果2021-03-11
-
 Photoshop制作故障干扰艺术效果2021-03-09
Photoshop制作故障干扰艺术效果2021-03-09
-
 Photoshop制作被切割的易拉罐效果图2021-03-10
Photoshop制作被切割的易拉罐效果图2021-03-10
-
 Photoshop制作人物支离破碎的打散效果2021-03-10
Photoshop制作人物支离破碎的打散效果2021-03-10
-
 Photoshop制作逼真的投影效果
相关文章1332021-03-11
Photoshop制作逼真的投影效果
相关文章1332021-03-11
-
 Photoshop给金属板上添加上逼真的生锈效果
相关文章5672020-03-03
Photoshop给金属板上添加上逼真的生锈效果
相关文章5672020-03-03
-
 绘制腹肌:用PS制作逼真的健身腹肌效果
相关文章10142019-04-19
绘制腹肌:用PS制作逼真的健身腹肌效果
相关文章10142019-04-19
-
 美瞳特效:用PS制作人像美瞳眼镜效果
相关文章14562019-04-16
美瞳特效:用PS制作人像美瞳眼镜效果
相关文章14562019-04-16
-
 光线特效:用PS照片添加逼真的自然光线
相关文章7372019-04-14
光线特效:用PS照片添加逼真的自然光线
相关文章7372019-04-14
-
 冬季特效:用PS调出冬季唯美的人像效果
相关文章4222019-04-04
冬季特效:用PS调出冬季唯美的人像效果
相关文章4222019-04-04
-
 打散效果:用PS制作人像打散特效
相关文章19412019-03-29
打散效果:用PS制作人像打散特效
相关文章19412019-03-29
-
 油画特效:用PS制作逼真的油画效果
相关文章10352019-03-16
油画特效:用PS制作逼真的油画效果
相关文章10352019-03-16
