Photoshop绘制经典大气的立体iTunes图标(4)
文章来源于 Pdadians,感谢作者 P大点S 给我们带来经精彩的文章!设计教程/PS教程/鼠绘教程2016-03-12
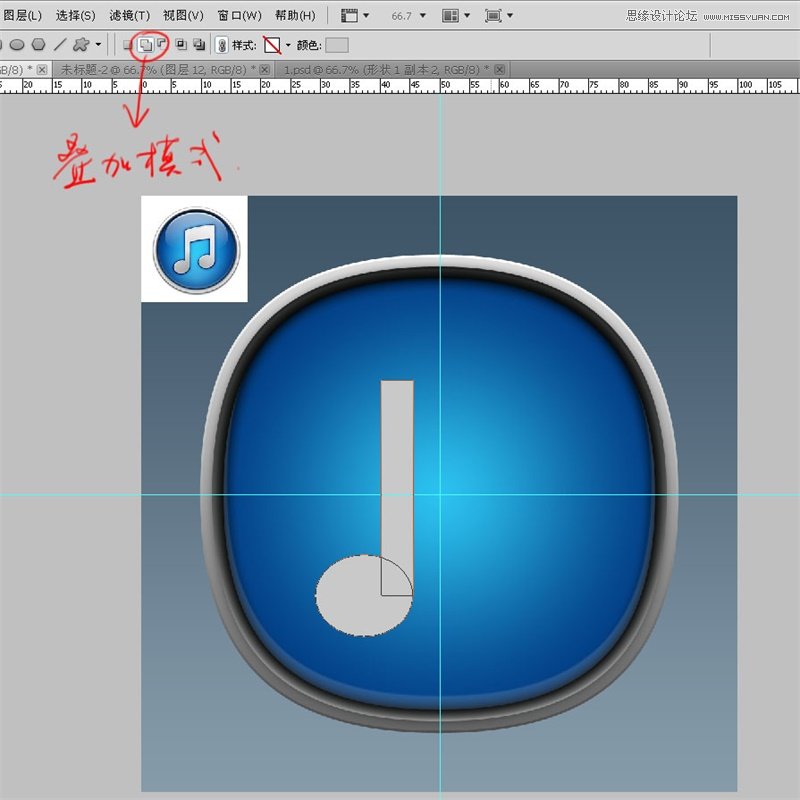
用叠加模式画一个矩形,记得要用第二个的叠加按钮,这样能保证它们在一个图层里~ 选择路径选择工具,框选这两个形状后按ctrl+alt+t复制移动到合适的位置~ 同样还是选择路径选择工具,点击任意一个矩形,ctrl+alt+t
用”叠加模式“画一个矩形,记得要用第二个的叠加按钮,这样能保证它们在一个图层里~

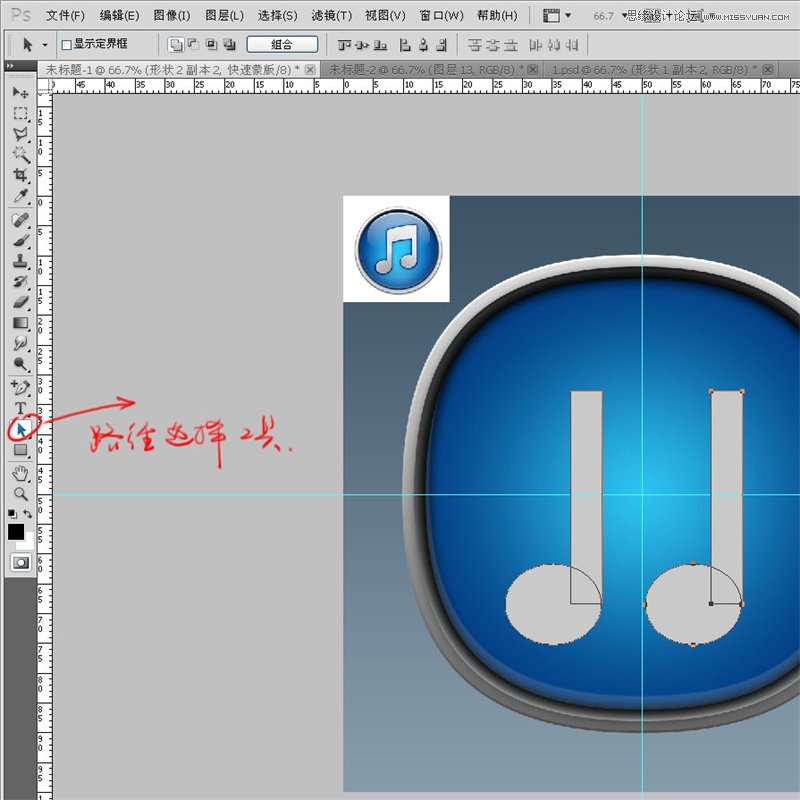
选择”路径选择工具“,框选这两个形状后按ctrl+alt+t复制移动到合适的位置~

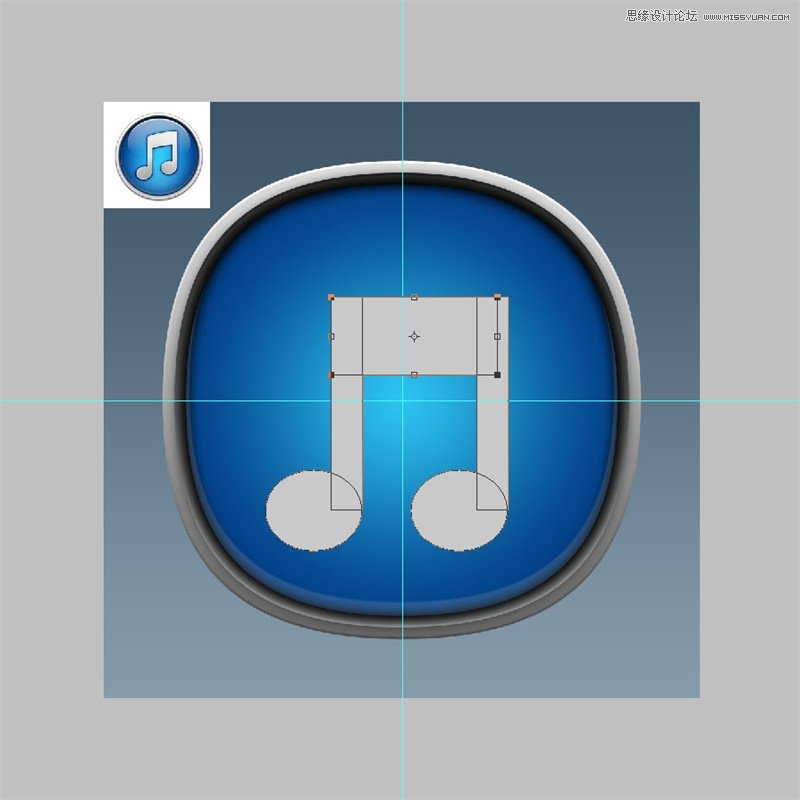
同样还是选择”路径选择工具“,点击任意一个矩形,ctrl+alt+t自由变换,把它设为音符横向~

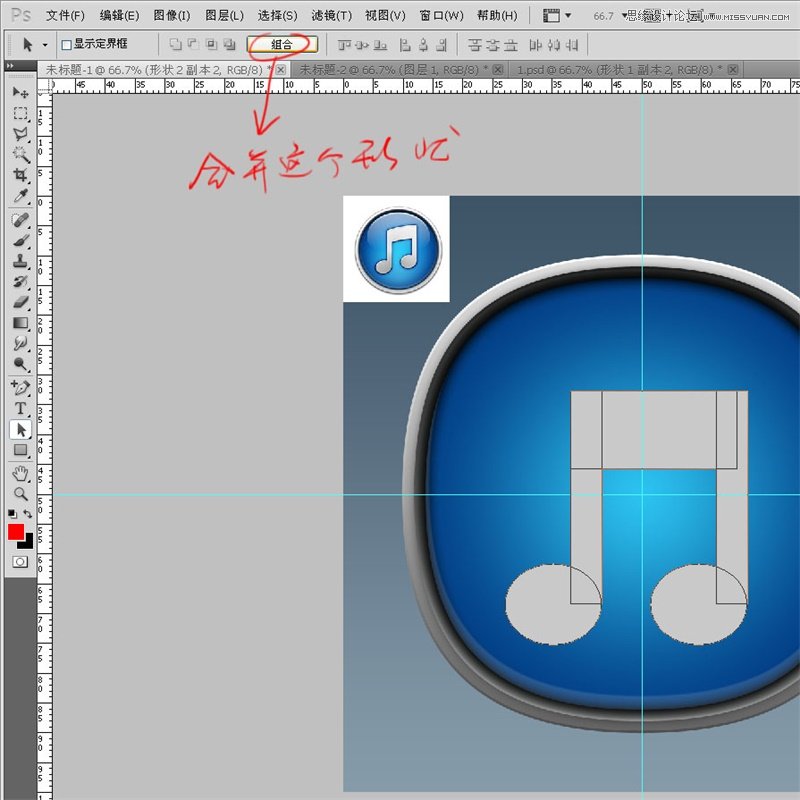
点击上面的”组合“合并~(合并形状组件,不同版本显示不一样,勿纠结)

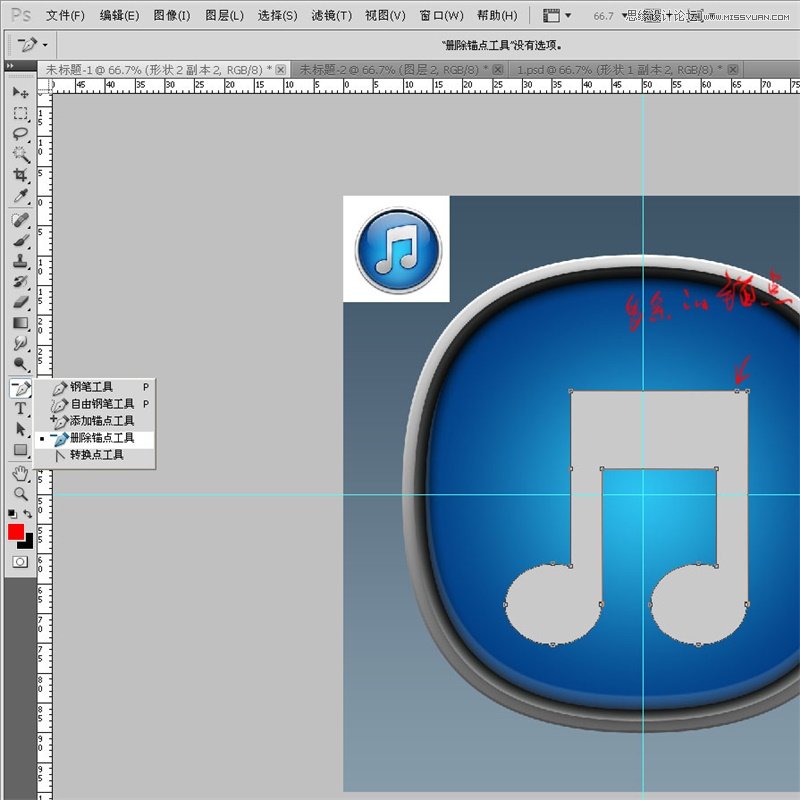
选择钢笔中”删除锚点工具“,删除右边多余的锚点~

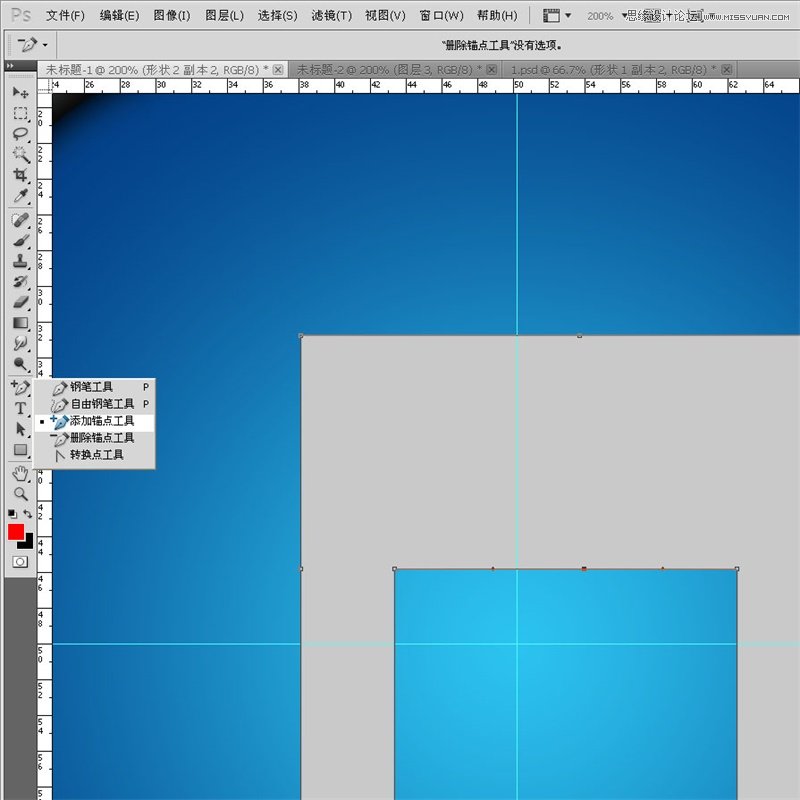
选择”添加锚点工具“,在横条中间增加两个锚点~

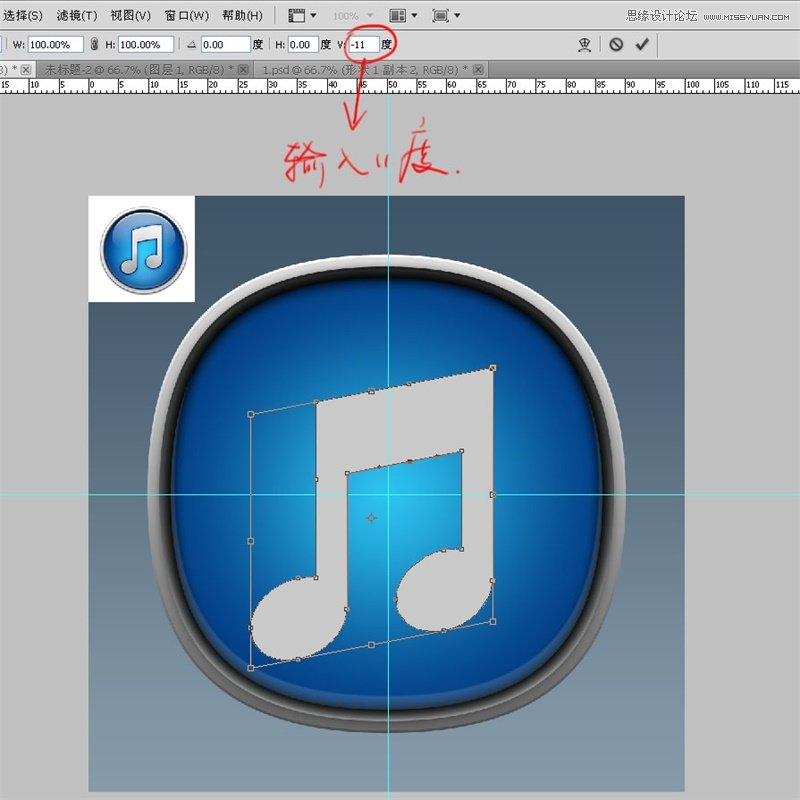
ctrl+t 编辑这个音符,在垂直斜切里输入-11度,这里没有硬性规定必须要11度。我只是目测它大概是这个角度~

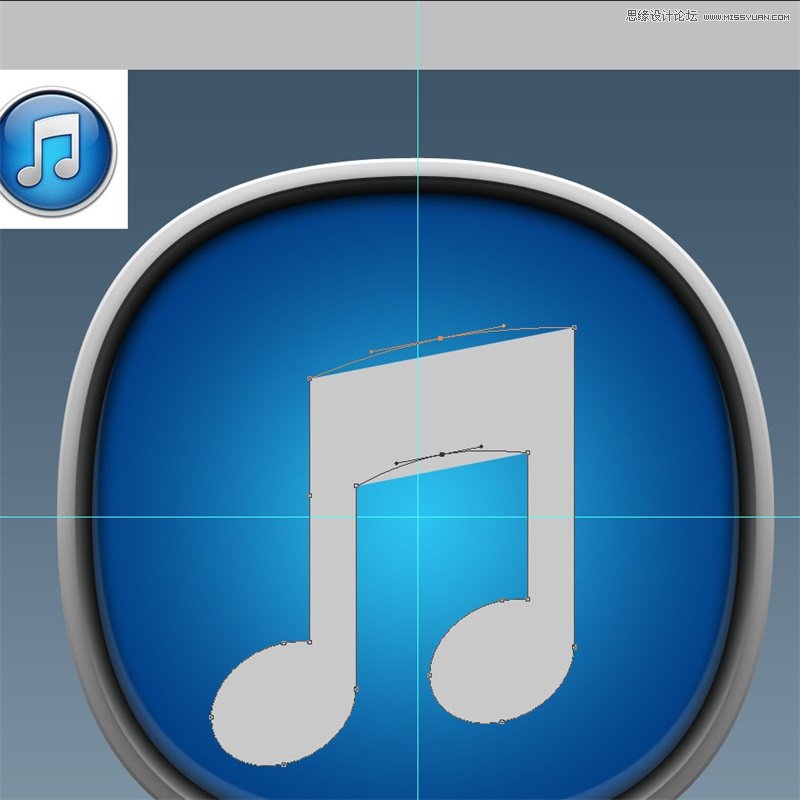
使用”直接选择工具“选择这两个刚刚添加的锚点,往上移动一些距离~

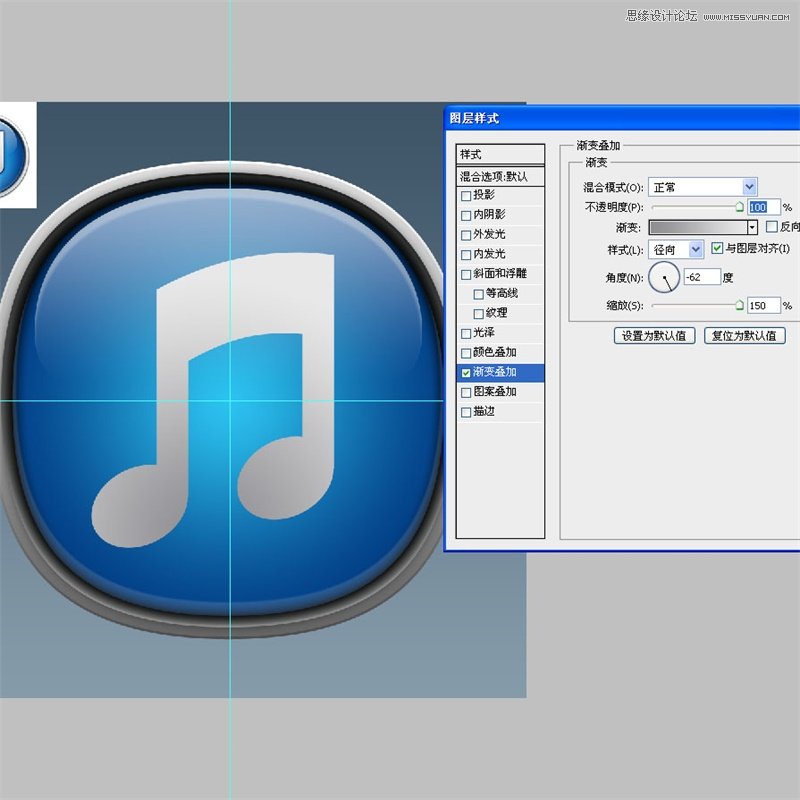
双击这个音符图层打开图层样式,先添加一个径向渐变~

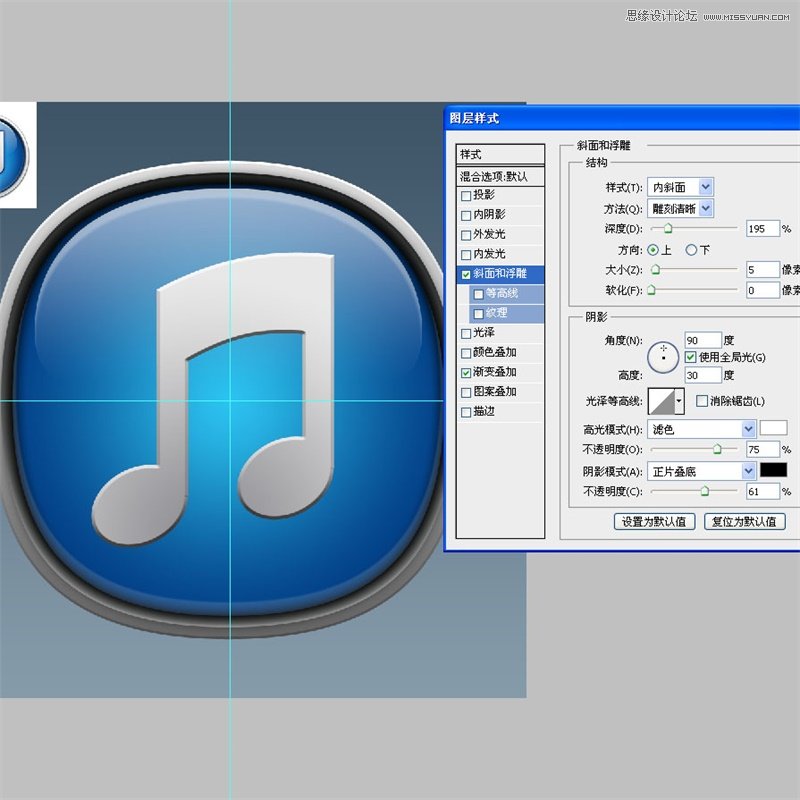
添加斜面浮雕效果~

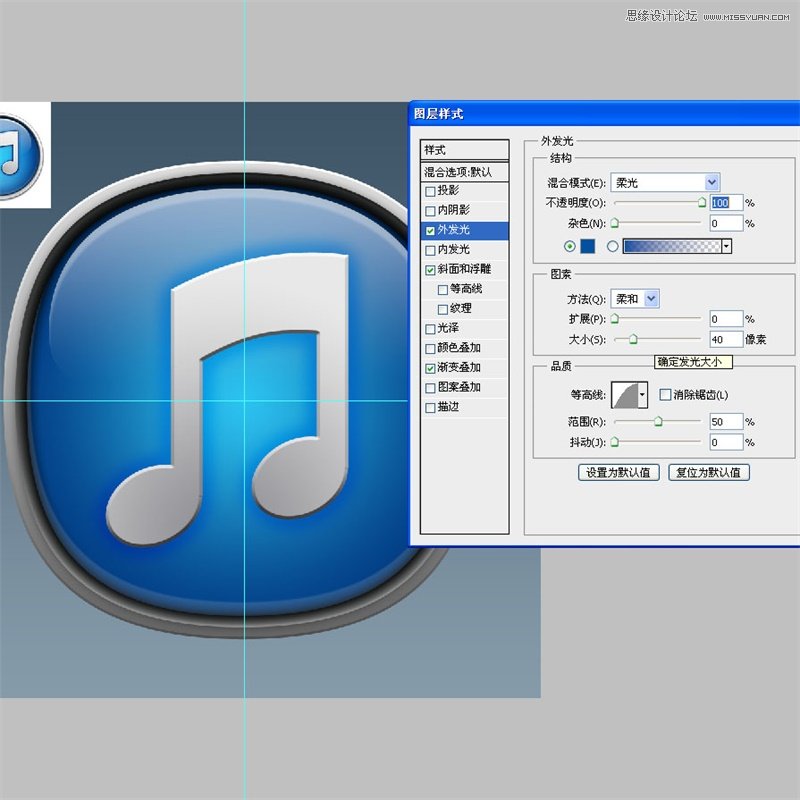
外发光,我使用了”柔光“模式以强化它的通透效果~

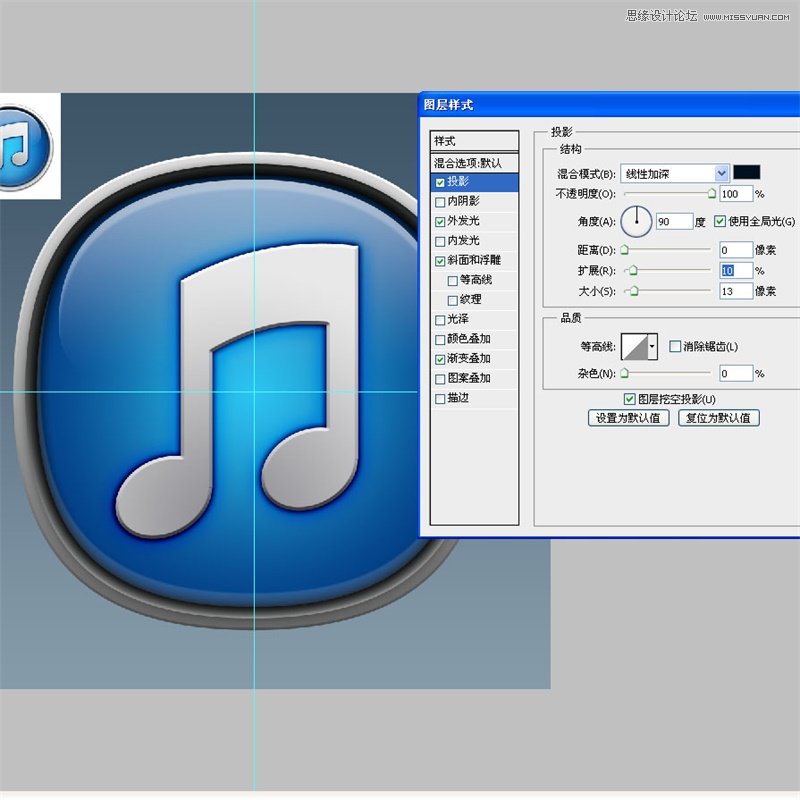
这个音符的外发光还有更深的一层,既然我已经用过了”外发光“,只好使用投影来实现,不过我前面说过了,用投影来实现一点也不逊色于外发光~

 情非得已
情非得已
推荐文章
-
 Photoshop绘制磨砂风格的插画作品2021-03-16
Photoshop绘制磨砂风格的插画作品2021-03-16
-
 Photoshop结合AI制作扁平化滑轮少女插画2021-03-11
Photoshop结合AI制作扁平化滑轮少女插画2021-03-11
-
 Photoshop结合AI绘制扁平化风格的少女插画2020-03-13
Photoshop结合AI绘制扁平化风格的少女插画2020-03-13
-
 Photoshop结合AI绘制春字主题插画作品2020-03-13
Photoshop结合AI绘制春字主题插画作品2020-03-13
-
 Photoshop绘制时尚大气的手机APP图标2020-03-12
Photoshop绘制时尚大气的手机APP图标2020-03-12
-
 Photoshop绘制立体感十足的手机图标2020-03-12
Photoshop绘制立体感十足的手机图标2020-03-12
-
 玻璃瓶绘画:PS绘制玻璃质感的魔法瓶2020-03-11
玻璃瓶绘画:PS绘制玻璃质感的魔法瓶2020-03-11
-
 像素工厂:用PS设计等距像素的工厂图标2019-03-20
像素工厂:用PS设计等距像素的工厂图标2019-03-20
-
 圣诞老人:使用PS绘制圣诞老人插画2019-02-21
圣诞老人:使用PS绘制圣诞老人插画2019-02-21
-
 Lumix相机:PS绘制粉色的照相机教程2019-01-18
Lumix相机:PS绘制粉色的照相机教程2019-01-18
热门文章
-
 Photoshop结合AI制作扁平化滑轮少女插画2021-03-11
Photoshop结合AI制作扁平化滑轮少女插画2021-03-11
-
 Photoshop绘制磨砂风格的插画作品2021-03-16
Photoshop绘制磨砂风格的插画作品2021-03-16
-
 Photoshop绘制立体风格的序章图标
相关文章8612020-04-01
Photoshop绘制立体风格的序章图标
相关文章8612020-04-01
-
 Photoshop绘制时尚大气的手机APP图标
相关文章19852020-03-12
Photoshop绘制时尚大气的手机APP图标
相关文章19852020-03-12
-
 Photoshop绘制立体感十足的手机图标
相关文章6362020-03-12
Photoshop绘制立体感十足的手机图标
相关文章6362020-03-12
-
 像素工厂:用PS设计等距像素的工厂图标
相关文章12942019-03-20
像素工厂:用PS设计等距像素的工厂图标
相关文章12942019-03-20
-
 MBE插画:PS绘制简约的书本图标教程
相关文章4842019-01-18
MBE插画:PS绘制简约的书本图标教程
相关文章4842019-01-18
-
 小黄人图标:PS绘制小黄人拟物图标
相关文章17502019-01-14
小黄人图标:PS绘制小黄人拟物图标
相关文章17502019-01-14
-
 复古收音机:PS绘制立体风格的收音机
相关文章10652019-01-14
复古收音机:PS绘制立体风格的收音机
相关文章10652019-01-14
-
 蝴蝶结绘画:PS绘制逼真的蝴蝶结图标
相关文章7222019-01-07
蝴蝶结绘画:PS绘制逼真的蝴蝶结图标
相关文章7222019-01-07
