Photoshop CC2015绘制逼真的iPhoneES(2)
文章来源于 站酷,感谢作者 无梦不欢 给我们带来经精彩的文章!设计教程/PS教程/鼠绘教程2016-03-24
字体用 思源黑体,logo上网上找一个(让我偷个懒吧,哈哈哈) STEP03,绘制镜头 下面利用一个简单粗暴的方式来绘制镜头,重复使用同一效果 绘制一个10*10px的圆形 添加渐变叠加: 描边1: 描边2: 描边3: 描边4: 描
字体用 “思源黑体”,logo上网上找一个(让我偷个懒吧,哈哈哈)
STEP03,绘制镜头
下面利用一个简单粗暴的方式来绘制镜头,重复使用同一效果
绘制一个10*10px的圆形
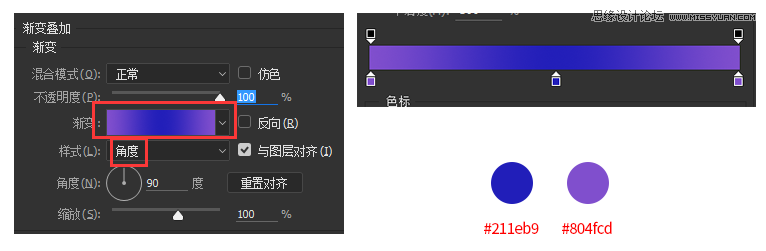
添加渐变叠加:

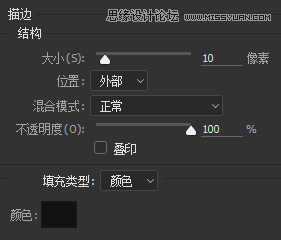
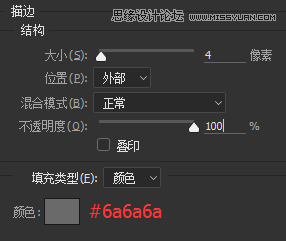
描边1:

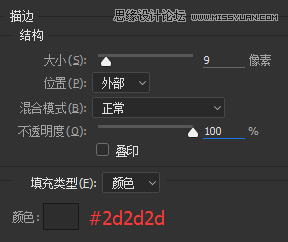
描边2:

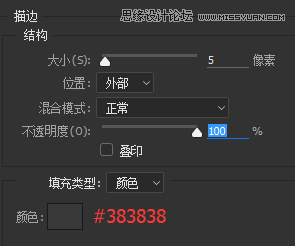
描边3:

描边4:

描边5:

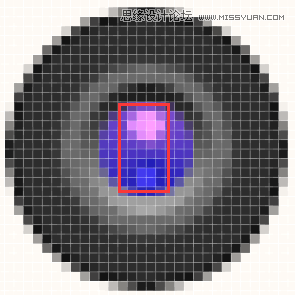
效果如下图:
画两个小的白色圆形,模式为“叠加”,做为高光

再绘制闪光灯:
绘制一个14*24px的圆角矩形,圆角可以调大
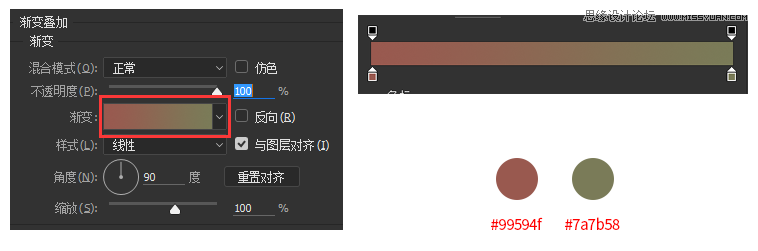
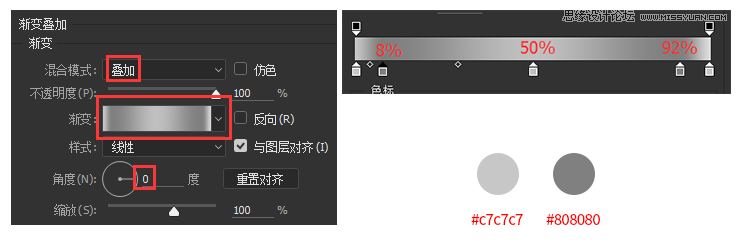
渐变叠加:

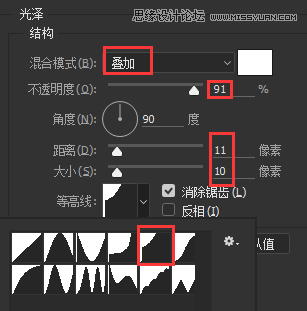
光泽:

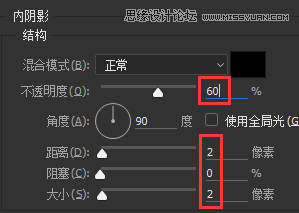
内阴影:

效果如下图所示

STEP04,绘制按键
画一个54*10px的圆角矩形,圆角为“3px”
渐变叠加:

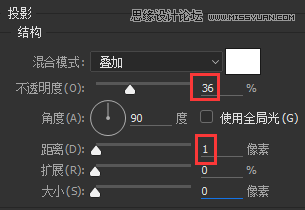
投影:

复制一个,置于下层,清除图层样式,下移3px;
渐变叠加:

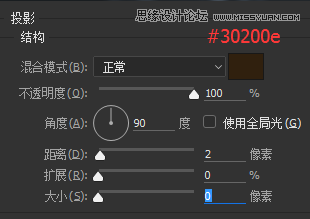
投影:

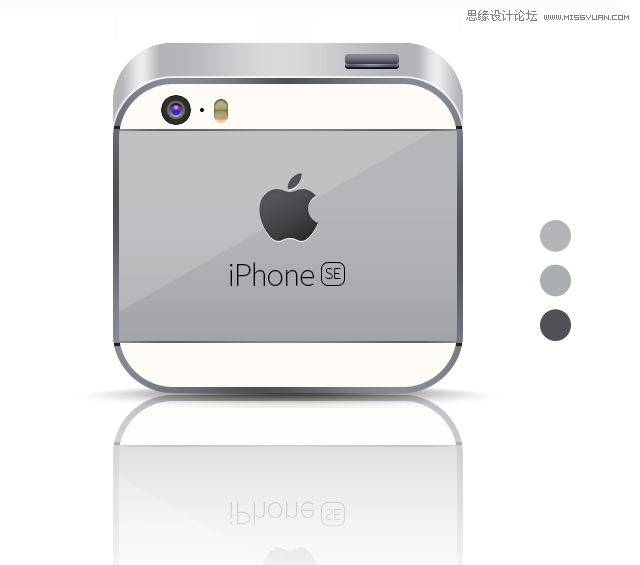
再添加阴影和倒影,还有绘制2像素的白条,得到最终效果:


右侧三个色块由上至下分别代表:
机身(带logo部分)固有色;
底座厚度固有色;
形状描边(倒角,边框),按键的固有色。
如果更换这三种颜色,还可以得到其他款式的机型哦!
“一键换色”:


 情非得已
情非得已
推荐文章
-
 Photoshop绘制磨砂风格的插画作品2021-03-16
Photoshop绘制磨砂风格的插画作品2021-03-16
-
 Photoshop结合AI制作扁平化滑轮少女插画2021-03-11
Photoshop结合AI制作扁平化滑轮少女插画2021-03-11
-
 Photoshop结合AI绘制扁平化风格的少女插画2020-03-13
Photoshop结合AI绘制扁平化风格的少女插画2020-03-13
-
 Photoshop结合AI绘制春字主题插画作品2020-03-13
Photoshop结合AI绘制春字主题插画作品2020-03-13
-
 Photoshop绘制时尚大气的手机APP图标2020-03-12
Photoshop绘制时尚大气的手机APP图标2020-03-12
-
 Photoshop绘制立体感十足的手机图标2020-03-12
Photoshop绘制立体感十足的手机图标2020-03-12
-
 玻璃瓶绘画:PS绘制玻璃质感的魔法瓶2020-03-11
玻璃瓶绘画:PS绘制玻璃质感的魔法瓶2020-03-11
-
 像素工厂:用PS设计等距像素的工厂图标2019-03-20
像素工厂:用PS设计等距像素的工厂图标2019-03-20
-
 圣诞老人:使用PS绘制圣诞老人插画2019-02-21
圣诞老人:使用PS绘制圣诞老人插画2019-02-21
-
 Lumix相机:PS绘制粉色的照相机教程2019-01-18
Lumix相机:PS绘制粉色的照相机教程2019-01-18
热门文章
-
 Photoshop结合AI制作扁平化滑轮少女插画2021-03-11
Photoshop结合AI制作扁平化滑轮少女插画2021-03-11
-
 Photoshop绘制磨砂风格的插画作品2021-03-16
Photoshop绘制磨砂风格的插画作品2021-03-16
-
 Photoshop结合AI制作扁平化滑轮少女插画
相关文章2032021-03-11
Photoshop结合AI制作扁平化滑轮少女插画
相关文章2032021-03-11
-
 玻璃瓶绘画:PS绘制玻璃质感的魔法瓶
相关文章5282020-03-11
玻璃瓶绘画:PS绘制玻璃质感的魔法瓶
相关文章5282020-03-11
-
 Lumix相机:PS绘制粉色的照相机教程
相关文章23452019-01-18
Lumix相机:PS绘制粉色的照相机教程
相关文章23452019-01-18
-
 绘制键盘:PS绘制冷灰色主题的机械键盘
相关文章6712019-01-17
绘制键盘:PS绘制冷灰色主题的机械键盘
相关文章6712019-01-17
-
 建筑插画:PS结合AE制作摩天轮插画
相关文章5722019-01-17
建筑插画:PS结合AE制作摩天轮插画
相关文章5722019-01-17
-
 小黄人图标:PS绘制小黄人拟物图标
相关文章17502019-01-14
小黄人图标:PS绘制小黄人拟物图标
相关文章17502019-01-14
-
 复古收音机:PS绘制立体风格的收音机
相关文章10652019-01-14
复古收音机:PS绘制立体风格的收音机
相关文章10652019-01-14
-
 蝴蝶结绘画:PS绘制逼真的蝴蝶结图标
相关文章7222019-01-07
蝴蝶结绘画:PS绘制逼真的蝴蝶结图标
相关文章7222019-01-07
