Photoshop绘制扁平化风格的天气图标(2)
文章来源于 优设,感谢作者 Tutsplus 给我们带来经精彩的文章!设计教程/PS教程/设计教程2016-06-11
第五步 现在我们用矩形选框工具(M),框选彩虹圆环的下面一半后删除。 第六步 让我们在彩虹的两端弄两朵云。 使用椭圆工具(U)在彩虹的左下角画一个蓝色的小圆。 再添加几个的不同尺寸小圆。 按住(Control+G)把组成云
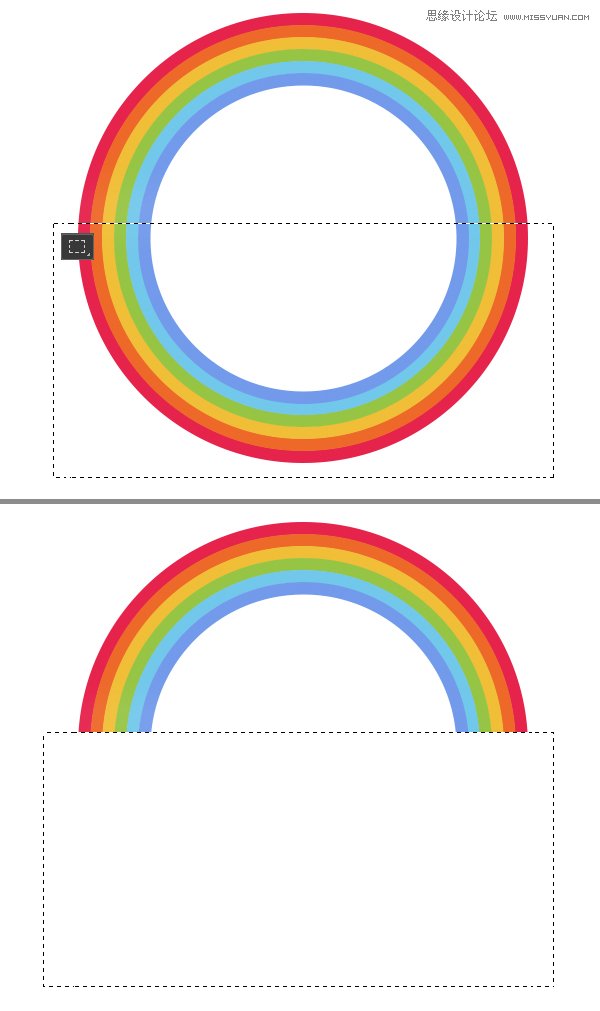
第五步
现在我们用矩形选框工具(M),框选彩虹圆环的下面一半后删除。

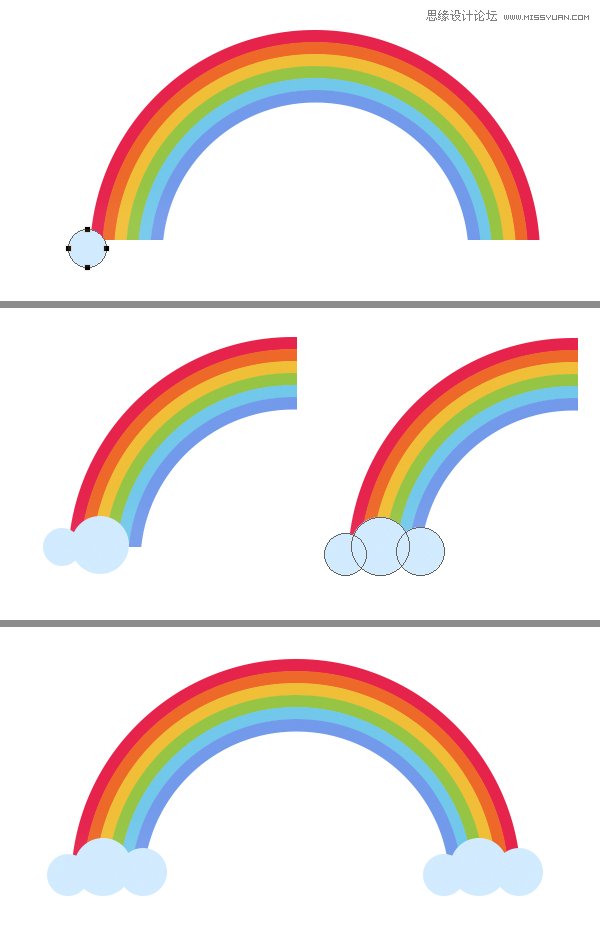
第六步
让我们在彩虹的两端弄两朵云。 使用椭圆工具(U)在彩虹的左下角画一个蓝色的小圆。 再添加几个的不同尺寸小圆。 按住(Control+G)把组成云彩的各个元素放到一组,并(Control+J)复制一组云。 放复制后的云朵放在彩虹的另一侧。

第七步
如果你还想加点什么点缀,可以用之前的备份图层随便调整到你自己喜欢为止。 我自己也决定减少彩虹的颜色,每条色带弄厚一点。

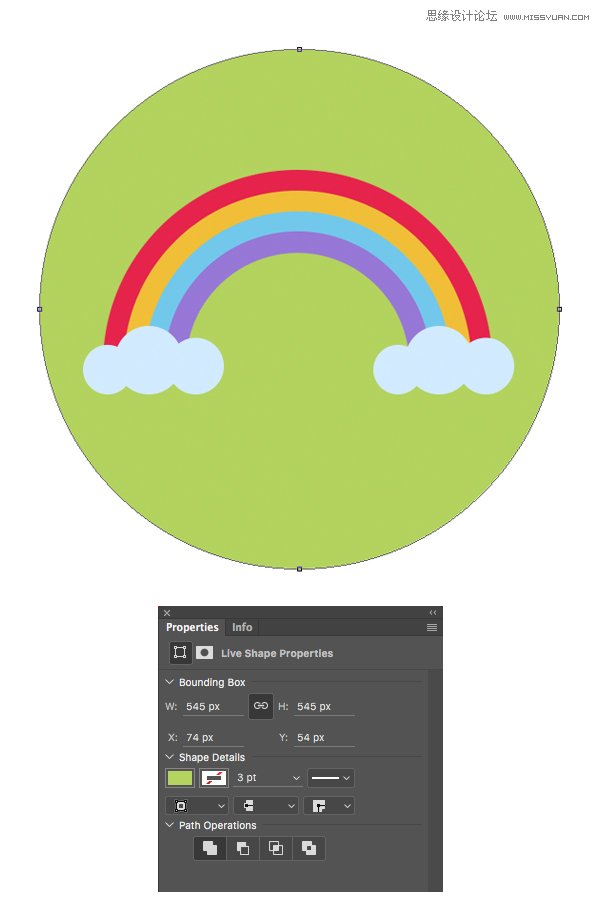
第八步
现在我们创建图标的基础图层。 我们用椭圆工具(U)画一个545 x 545 px 的圆。 在属性面板上设置填充色为草绿色,不加描边。

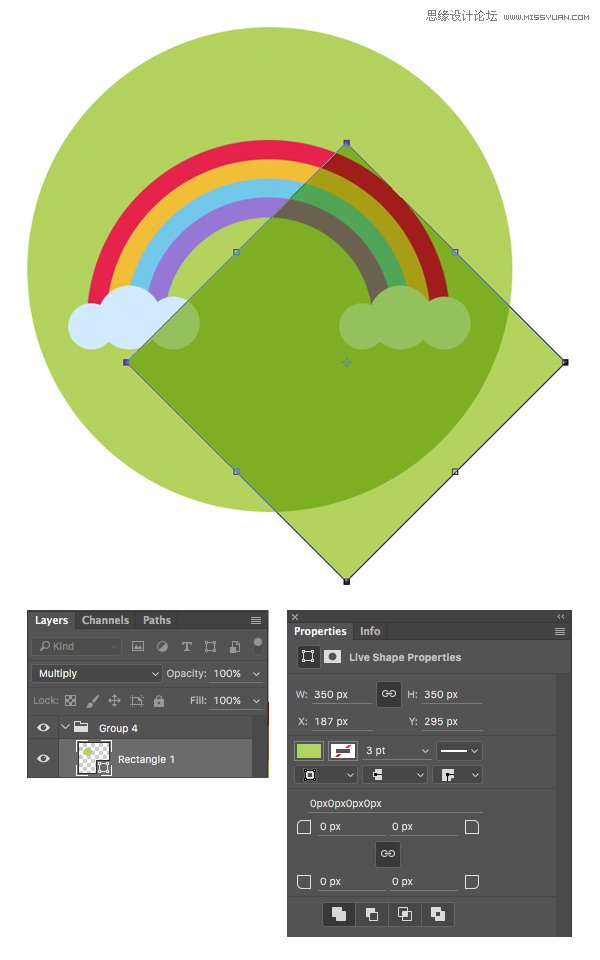
第九步
给我们的图标添加一个长阴影效果。 用矩形(U)工具画一个 350 x 350 px的绿色正方形,使用移动工具(V)将它选择45度。 前往图层面板,在混合模式中选择正片叠底,让正方形颜色更深一些。 如果看起来颜色太深,我们就降低点它的透明度

第十步
调整矩形大小和位置,使它像下面的截图一样放在彩虹两端。 在图层面板拖拽正方形图层到彩虹图层的下方,也可以多按几次快捷键Control+[

 情非得已
情非得已
推荐文章
-
 Photoshop设计撕纸特效的人物海报教程2020-10-28
Photoshop设计撕纸特效的人物海报教程2020-10-28
-
 Photoshop制作立体风格的国庆节海报2020-10-10
Photoshop制作立体风格的国庆节海报2020-10-10
-
 Photoshop设计撕纸特效的人像海报2020-03-27
Photoshop设计撕纸特效的人像海报2020-03-27
-
 图标设计:用PS制作奶油质感手机主题图标2019-11-06
图标设计:用PS制作奶油质感手机主题图标2019-11-06
-
 图标设计:用PS制作中国风圆形APP图标2019-11-01
图标设计:用PS制作中国风圆形APP图标2019-11-01
-
 手机图标:用PS设计儿童贴画风格的APP图标2019-08-09
手机图标:用PS设计儿童贴画风格的APP图标2019-08-09
-
 电影海报:用PS制作蜘蛛侠海报效果2019-07-09
电影海报:用PS制作蜘蛛侠海报效果2019-07-09
-
 创意海报:用PS合成铁轨上的霸王龙2019-07-08
创意海报:用PS合成铁轨上的霸王龙2019-07-08
-
 电影海报:用PS设计钢铁侠电影海报2019-07-08
电影海报:用PS设计钢铁侠电影海报2019-07-08
-
 立体海报:用PS制作创意的山川海报2019-05-22
立体海报:用PS制作创意的山川海报2019-05-22
热门文章
-
 Photoshop设计猕猴桃风格的APP图标2021-03-10
Photoshop设计猕猴桃风格的APP图标2021-03-10
-
 Photoshop制作逼真的毛玻璃质感图标2021-03-09
Photoshop制作逼真的毛玻璃质感图标2021-03-09
-
 Photoshop结合AI制作抽象动感的丝带2021-03-16
Photoshop结合AI制作抽象动感的丝带2021-03-16
-
 Photoshop结合AI制作炫酷的手机贴纸2021-03-16
Photoshop结合AI制作炫酷的手机贴纸2021-03-16
-
 Photoshop设计猕猴桃风格的APP图标
相关文章2212021-03-10
Photoshop设计猕猴桃风格的APP图标
相关文章2212021-03-10
-
 Photoshop制作逼真的毛玻璃质感图标
相关文章2102021-03-09
Photoshop制作逼真的毛玻璃质感图标
相关文章2102021-03-09
-
 Photoshop制作立体风格的国庆节海报
相关文章7132020-10-10
Photoshop制作立体风格的国庆节海报
相关文章7132020-10-10
-
 Photoshop合成加勒比海盗风格电影海报
相关文章17202020-04-02
Photoshop合成加勒比海盗风格电影海报
相关文章17202020-04-02
-
 Photoshop制作火焰燃烧风格的武士海报
相关文章6962020-03-17
Photoshop制作火焰燃烧风格的武士海报
相关文章6962020-03-17
-
 图标设计:用PS制作奶油质感手机主题图标
相关文章11692019-11-06
图标设计:用PS制作奶油质感手机主题图标
相关文章11692019-11-06
-
 图标设计:用PS制作中国风圆形APP图标
相关文章8772019-11-01
图标设计:用PS制作中国风圆形APP图标
相关文章8772019-11-01
-
 简约图标:用PS制作荷花形态的APP图标
相关文章11812019-08-15
简约图标:用PS制作荷花形态的APP图标
相关文章11812019-08-15
