Photoshop绘制扁平化风格的天气图标(4)
文章来源于 优设,感谢作者 Tutsplus 给我们带来经精彩的文章!设计教程/PS教程/设计教程2016-06-11
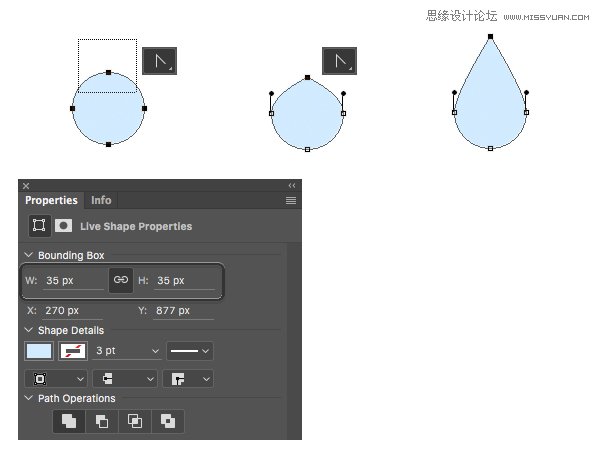
第三步 现在我们开始画雨滴的形状。 使用椭圆型工具(U)画一个35 x 35 px蓝色的圆,使用编辑节点工具(你可以在钢笔工具(P)的下拉菜单中找到它)选择圆顶部的锚点。 单击一下,圆角会变成尖角。 最后向上拖拽这个点,
第三步
现在我们开始画雨滴的形状。 使用椭圆型工具(U)画一个35 x 35 px蓝色的圆,使用编辑节点工具(你可以在钢笔工具(P)的下拉菜单中找到它)选择圆顶部的锚点。 单击一下,圆角会变成尖角。 最后向上拖拽这个点,是它们看起来更像雨滴的形状。

第四步
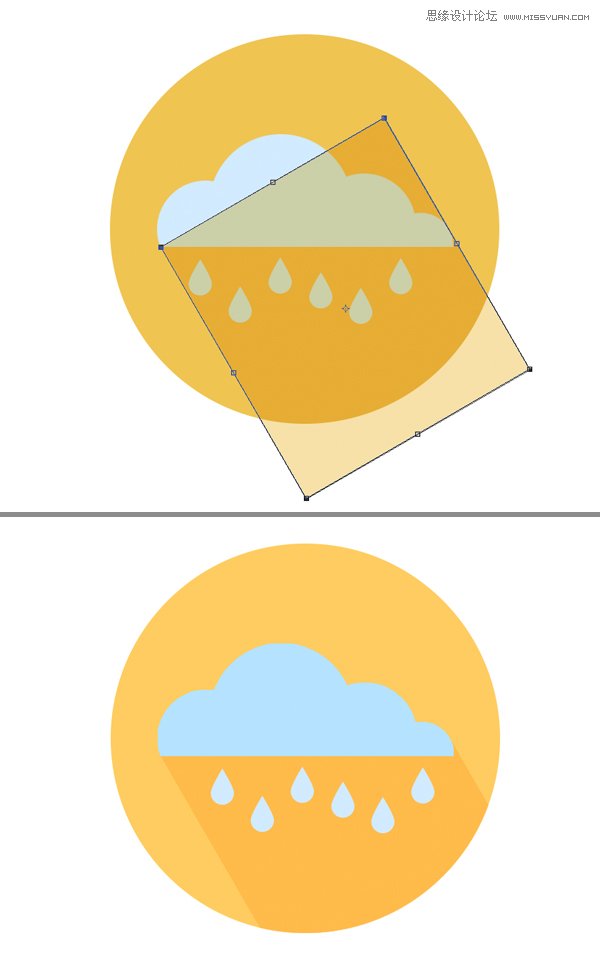
按住Control+J(Command+J )多复制一些雨滴,把他们散布在云彩底部,看起来像在下雨一样。

第五步
加一个黄色的圆作为图标的背景同时添加一个长阴影。 我们的阴雨图标就这样做好了! 现在我们就剩下最后一个图标啦!

4. 做一个雨伞图标
第一步
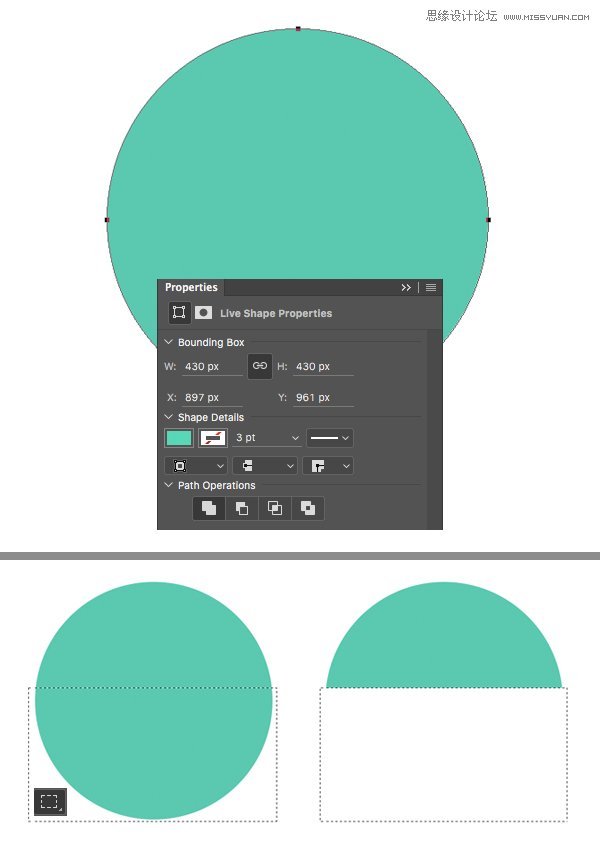
首先从画一个430 x 430 px 青绿色的圆来开始我们的雨伞绘制工作。 在图层面板栅格化此图层,利用矩形选框工具(M)删除圆的下半部分。

第二步
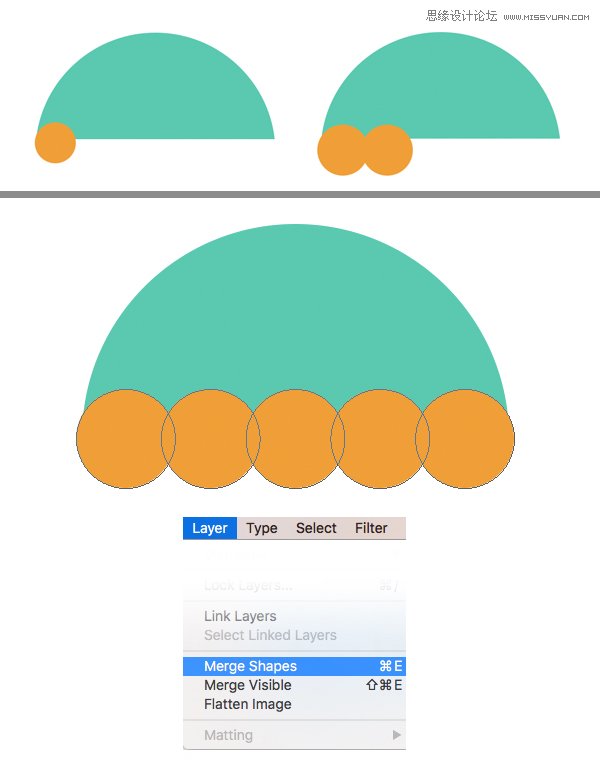
使用椭圆工具(U)在青绿色半圆的底部画一排圆。 调整这组圆的大小,使它们和伞面更匹配。 最后选中这几个圆 ,图层>合并形状把它们变成一个图形。

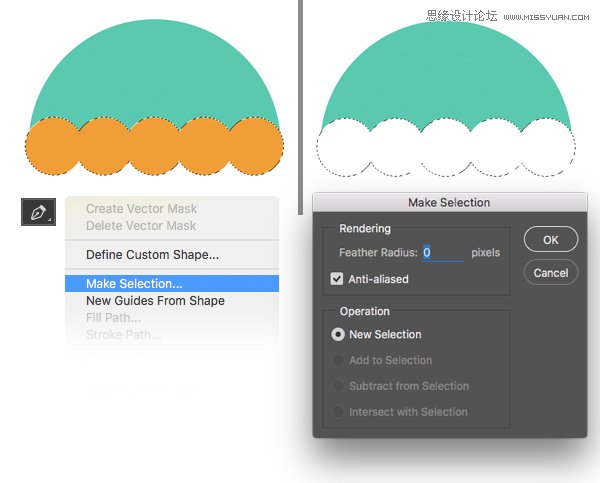
第三步
切换到钢笔工具(P),右键在圆(这几个小圆)上建立选区。 在图层面板选择青绿色的图层,删除选区内的部分,伞的底部部分就做好了。
现在我们不在需要橘黄色的小圆了,把它们删掉就好了。

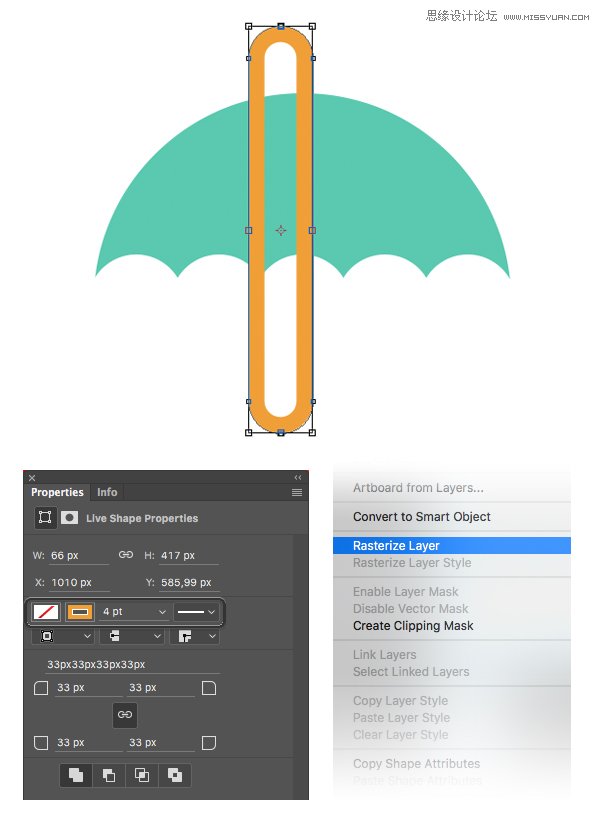
第四步
现在我们绘制一个带曲形手把的木质伞柄。 使用圆角矩形工具(U)画一个4pt 橘黄色的描边,无填充颜色。像下图展示的一样。
在图层面板点击右键栅格化图层,以便之后的编辑。

 情非得已
情非得已
推荐文章
-
 Photoshop设计撕纸特效的人物海报教程2020-10-28
Photoshop设计撕纸特效的人物海报教程2020-10-28
-
 Photoshop制作立体风格的国庆节海报2020-10-10
Photoshop制作立体风格的国庆节海报2020-10-10
-
 Photoshop设计撕纸特效的人像海报2020-03-27
Photoshop设计撕纸特效的人像海报2020-03-27
-
 图标设计:用PS制作奶油质感手机主题图标2019-11-06
图标设计:用PS制作奶油质感手机主题图标2019-11-06
-
 图标设计:用PS制作中国风圆形APP图标2019-11-01
图标设计:用PS制作中国风圆形APP图标2019-11-01
-
 手机图标:用PS设计儿童贴画风格的APP图标2019-08-09
手机图标:用PS设计儿童贴画风格的APP图标2019-08-09
-
 电影海报:用PS制作蜘蛛侠海报效果2019-07-09
电影海报:用PS制作蜘蛛侠海报效果2019-07-09
-
 创意海报:用PS合成铁轨上的霸王龙2019-07-08
创意海报:用PS合成铁轨上的霸王龙2019-07-08
-
 电影海报:用PS设计钢铁侠电影海报2019-07-08
电影海报:用PS设计钢铁侠电影海报2019-07-08
-
 立体海报:用PS制作创意的山川海报2019-05-22
立体海报:用PS制作创意的山川海报2019-05-22
热门文章
-
 Photoshop设计猕猴桃风格的APP图标2021-03-10
Photoshop设计猕猴桃风格的APP图标2021-03-10
-
 Photoshop制作逼真的毛玻璃质感图标2021-03-09
Photoshop制作逼真的毛玻璃质感图标2021-03-09
-
 Photoshop结合AI制作抽象动感的丝带2021-03-16
Photoshop结合AI制作抽象动感的丝带2021-03-16
-
 Photoshop结合AI制作炫酷的手机贴纸2021-03-16
Photoshop结合AI制作炫酷的手机贴纸2021-03-16
-
 Photoshop设计猕猴桃风格的APP图标
相关文章2212021-03-10
Photoshop设计猕猴桃风格的APP图标
相关文章2212021-03-10
-
 Photoshop制作逼真的毛玻璃质感图标
相关文章2102021-03-09
Photoshop制作逼真的毛玻璃质感图标
相关文章2102021-03-09
-
 Photoshop制作立体风格的国庆节海报
相关文章7132020-10-10
Photoshop制作立体风格的国庆节海报
相关文章7132020-10-10
-
 Photoshop合成加勒比海盗风格电影海报
相关文章17202020-04-02
Photoshop合成加勒比海盗风格电影海报
相关文章17202020-04-02
-
 Photoshop制作火焰燃烧风格的武士海报
相关文章6962020-03-17
Photoshop制作火焰燃烧风格的武士海报
相关文章6962020-03-17
-
 图标设计:用PS制作奶油质感手机主题图标
相关文章11692019-11-06
图标设计:用PS制作奶油质感手机主题图标
相关文章11692019-11-06
-
 图标设计:用PS制作中国风圆形APP图标
相关文章8772019-11-01
图标设计:用PS制作中国风圆形APP图标
相关文章8772019-11-01
-
 简约图标:用PS制作荷花形态的APP图标
相关文章11812019-08-15
简约图标:用PS制作荷花形态的APP图标
相关文章11812019-08-15
