Photoshop创意合成行走在海洋底部的骑士(2)
文章来源于 240PS,感谢作者 昀恒 给我们带来经精彩的文章!设计教程/PS教程/合成教程2017-06-21
10、这是抠好后的效果。 11、用移动工具拖进来,转为智能对象。然后调整好位置,按Ctrl + T 变形,再鼠标右键选择变形,调成想要的效果,回车确定后如下图。 12、添加图层蒙版,把前景色设置为黑色,然后选择画笔工
10、这是抠好后的效果。

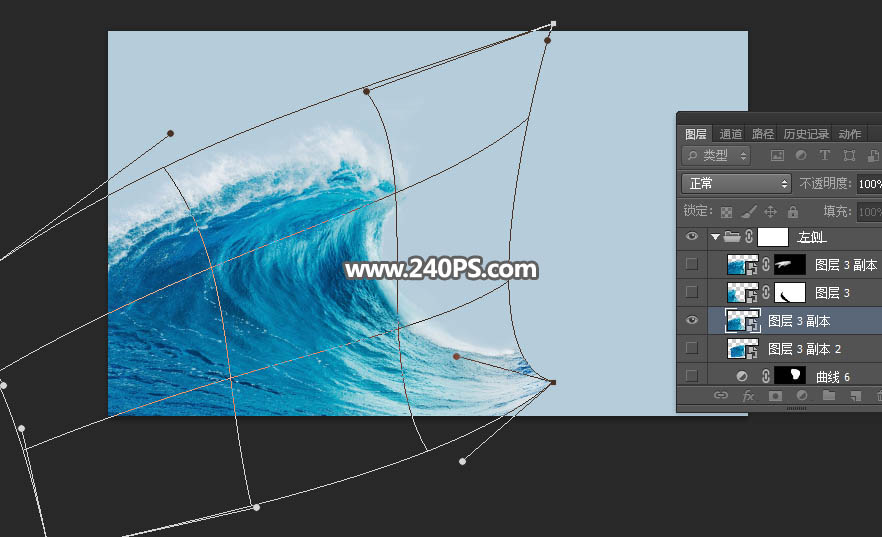
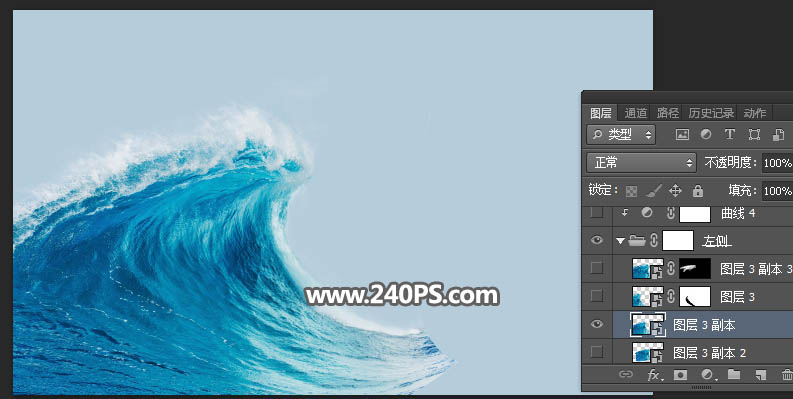
11、用移动工具拖进来,转为智能对象。然后调整好位置,按Ctrl + T 变形,再鼠标右键选择“变形”,调成想要的效果,回车确定后如下图。


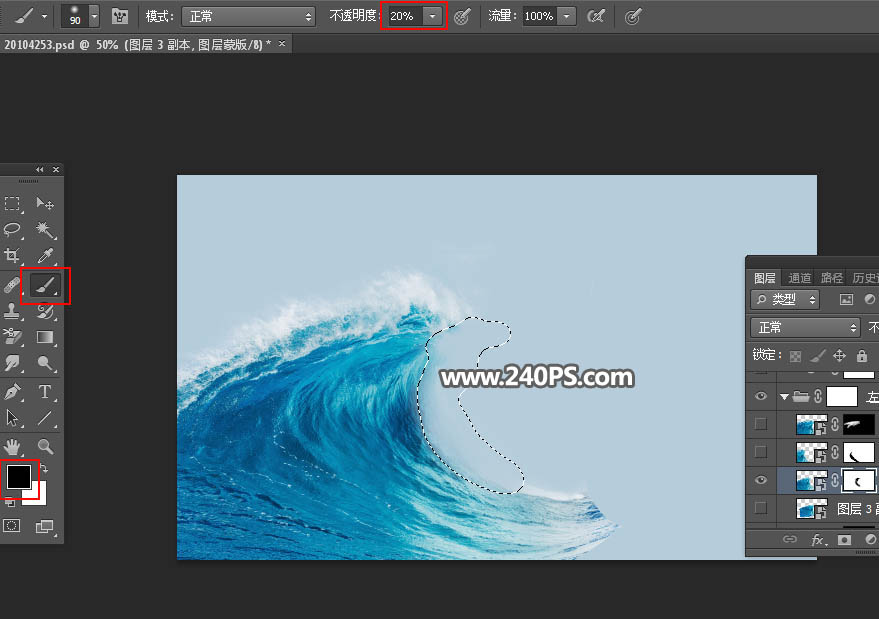
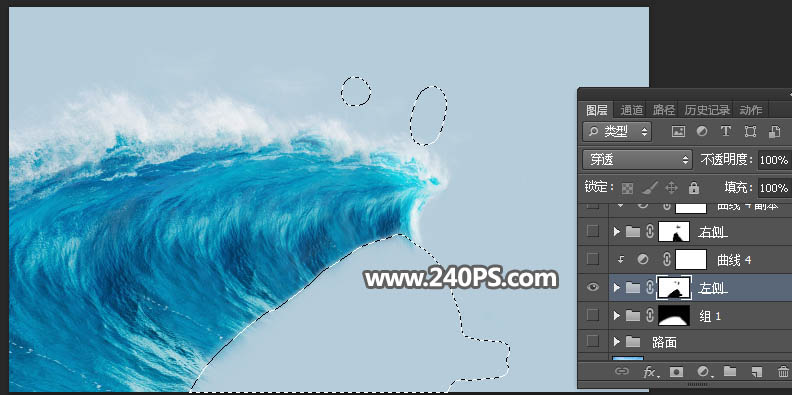
12、添加图层蒙版,把前景色设置为黑色,然后选择画笔工具,画笔不透明度为20%,然后把海浪的右侧过渡涂出来,如下图。

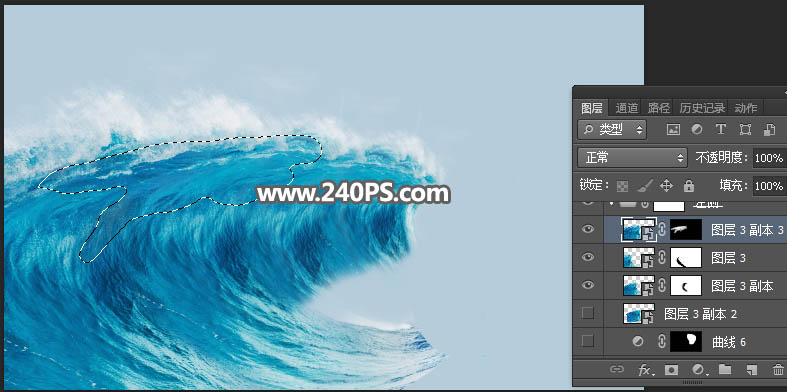
13、把当前图层复制一层,然后往下移一个图层,再按Ctrl + T 调整大小和角度,如下图。

14、同样的方法制作更多浪花,如下图。

15、中间区域可以复制浪花素材的顶部区域,这样浪花就不会太单一,如下图。

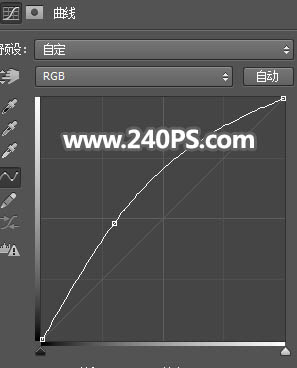
16、浪花的右侧用区域稍微调亮一点,如下图。


17、给组添加图层蒙版,用柔边黑色画笔把底部及不需要的部分涂掉,如下图。

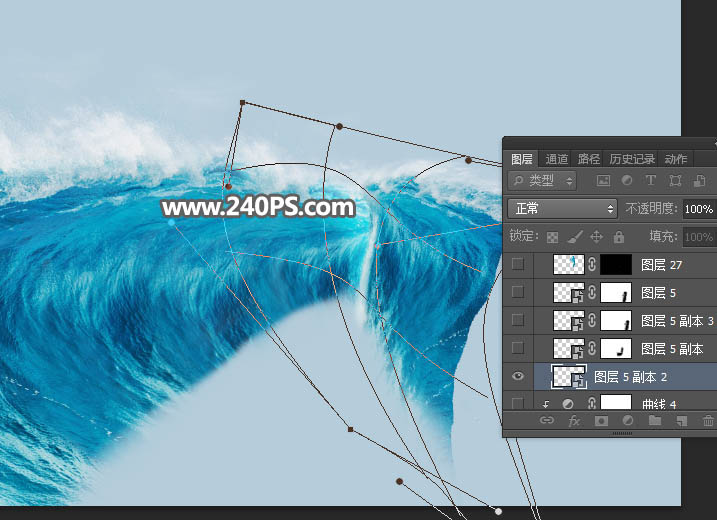
18、右侧浪墙制作。新建一个组,命名为“右侧”;导入抠出的海浪素材,然后变形,如下图。

 情非得已
情非得已
推荐文章
-
 Photoshop合成海边海龟和被掀起的海浪场景2021-03-08
Photoshop合成海边海龟和被掀起的海浪场景2021-03-08
-
 Photoshop创意合成森林中的新娘和鸟笼2021-02-23
Photoshop创意合成森林中的新娘和鸟笼2021-02-23
-
 Photoshop合成森林中马灯下的小动物2020-04-01
Photoshop合成森林中马灯下的小动物2020-04-01
-
 Photoshop合成梦幻仙境场景的精灵仙子2020-03-27
Photoshop合成梦幻仙境场景的精灵仙子2020-03-27
-
 Photoshop合成创意头像长出花朵效果2020-03-26
Photoshop合成创意头像长出花朵效果2020-03-26
-
 Photoshop合成被蝴蝶和星光打散的头像2020-03-26
Photoshop合成被蝴蝶和星光打散的头像2020-03-26
-
 Photoshop合成创意的美女和野兽场景2020-03-20
Photoshop合成创意的美女和野兽场景2020-03-20
-
 Photoshop合成创意的乌龟背着城堡效果图2020-03-20
Photoshop合成创意的乌龟背着城堡效果图2020-03-20
-
 Photoshop合成房间里抚摸恐龙头的小男孩2020-03-20
Photoshop合成房间里抚摸恐龙头的小男孩2020-03-20
-
 Photoshop快速给建筑照片添加傍晚效果2020-03-19
Photoshop快速给建筑照片添加傍晚效果2020-03-19
热门文章
-
 Photoshop创意合成森林中的新娘和鸟笼2021-02-23
Photoshop创意合成森林中的新娘和鸟笼2021-02-23
-
 Photoshop合成魔幻主题的发光山羊2021-03-04
Photoshop合成魔幻主题的发光山羊2021-03-04
-
 Photoshop合成海边海龟和被掀起的海浪场景2021-03-08
Photoshop合成海边海龟和被掀起的海浪场景2021-03-08
-
 Photoshop创意合成苹果身体的易拉罐2021-03-10
Photoshop创意合成苹果身体的易拉罐2021-03-10
-
 Photoshop合成闪电下的超级跑车2021-03-04
Photoshop合成闪电下的超级跑车2021-03-04
-
 Photoshop创意合成在脚底下魔法师2021-03-08
Photoshop创意合成在脚底下魔法师2021-03-08
-
 Photoshop创意合成被热气球带飞的鲸鱼2021-03-16
Photoshop创意合成被热气球带飞的鲸鱼2021-03-16
-
 Photoshop合成创意的乌龟背着城堡效果图
相关文章25232020-03-20
Photoshop合成创意的乌龟背着城堡效果图
相关文章25232020-03-20
-
 Photoshop合成海洋中漂浮的漂流瓶教程
相关文章25142018-06-19
Photoshop合成海洋中漂浮的漂流瓶教程
相关文章25142018-06-19
-
 Photoshop合成橙子中的创意海洋效果图
相关文章12232017-08-02
Photoshop合成橙子中的创意海洋效果图
相关文章12232017-08-02
-
 Photoshop制作3D折纸特效的海洋效果
相关文章20322017-07-20
Photoshop制作3D折纸特效的海洋效果
相关文章20322017-07-20
-
 Photoshop合成被树枝缠绕的创意吉他教程
相关文章38962017-05-02
Photoshop合成被树枝缠绕的创意吉他教程
相关文章38962017-05-02
-
 Photoshop合成在山间瞭望城堡的骑士场景
相关文章34702016-09-18
Photoshop合成在山间瞭望城堡的骑士场景
相关文章34702016-09-18
-
 Photoshop合成在山谷中瞭望远方的骑士
相关文章44452016-07-11
Photoshop合成在山谷中瞭望远方的骑士
相关文章44452016-07-11
-
 Photoshop创意合成在海面上漂浮的岛屿
相关文章52182016-02-17
Photoshop创意合成在海面上漂浮的岛屿
相关文章52182016-02-17
