Photoshop创意合成行走在海洋底部的骑士(3)
文章来源于 240PS,感谢作者 昀恒 给我们带来经精彩的文章!设计教程/PS教程/合成教程2017-06-21
19、然后复制,组成一个完整的浪墙,如下图。 20、选择右侧组,创建曲线调整图层,稍微压暗一点,参数及效果如下图。 21、制作左侧底部的水花。新建一个组,命名为左侧底部,如下图。 22、打开海浪素材,用通道把需
19、然后复制,组成一个完整的浪墙,如下图。

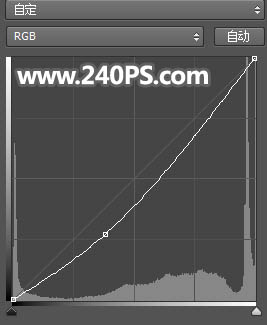
20、选择“右侧”组,创建曲线调整图层,稍微压暗一点,参数及效果如下图。


21、制作左侧底部的水花。新建一个组,命名为“左侧底部”,如下图。

22、打开海浪素材,用通道把需要的部分抠出来,如下图。


23、用移动工具把抠出的浪花拖进来,调整好大小和角度,如下图。

24、再复制并变形,得到完整的效果。

25、复制海浪顶部的区域,粘贴进来,按Ctrl + T 变形,效果如下图。

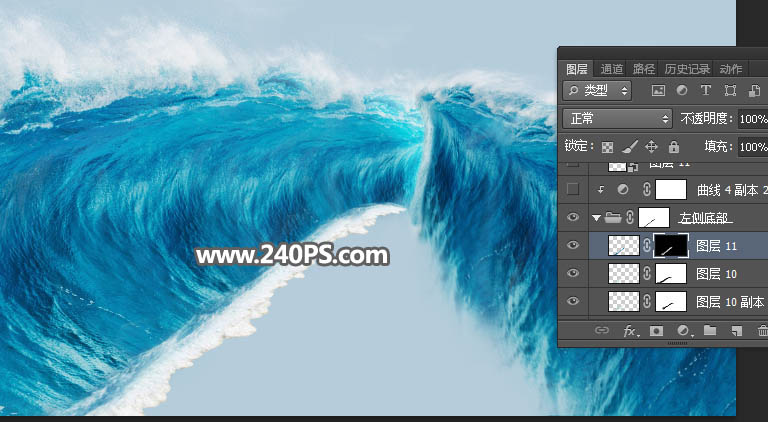
26、添加图层蒙版,用柔边黑色画笔擦掉不需要的部分,如下图。

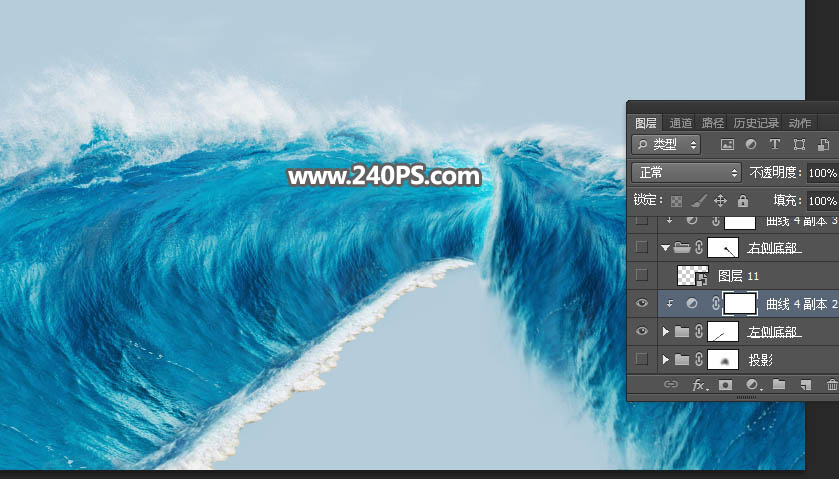
27、把当前组压暗一点,如下图。

28、右侧底部的海浪也是同样的方法制作。

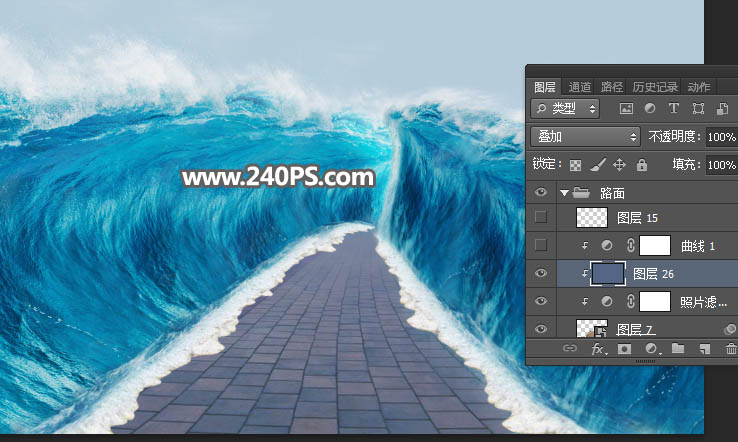
29、制作路面。在背景图片上面新建一个组,命名为“路面”,如下图。

30、打开路面素材,用移动工具拖进来,如下图。

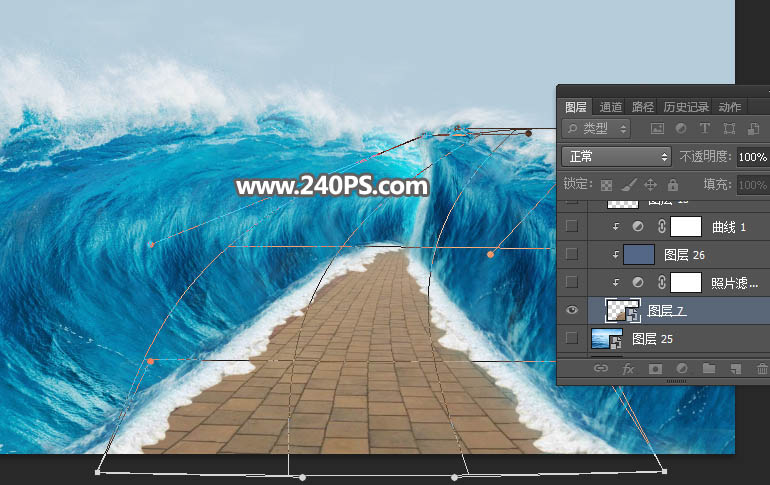
31、按Ctrl + T 变形,然后右键选择“变形”,调整一下透视,如下图。

32、创建照片滤镜调整图层,选择冷却滤镜82,数值默认,确定后按Ctrl + Alt + G 创建剪切蒙版。


33、创建纯色填充图层,颜色设置为暗蓝色#536786,确定后创建剪切蒙版,再把混合模式改为“叠加”,如下图。

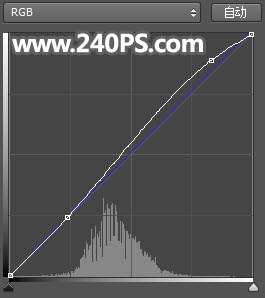
34、创建曲线调整图层,调整一下明暗和颜色,参数设置如下图,确定后创建剪切蒙版。


 情非得已
情非得已
推荐文章
-
 Photoshop合成海边海龟和被掀起的海浪场景2021-03-08
Photoshop合成海边海龟和被掀起的海浪场景2021-03-08
-
 Photoshop创意合成森林中的新娘和鸟笼2021-02-23
Photoshop创意合成森林中的新娘和鸟笼2021-02-23
-
 Photoshop合成森林中马灯下的小动物2020-04-01
Photoshop合成森林中马灯下的小动物2020-04-01
-
 Photoshop合成梦幻仙境场景的精灵仙子2020-03-27
Photoshop合成梦幻仙境场景的精灵仙子2020-03-27
-
 Photoshop合成创意头像长出花朵效果2020-03-26
Photoshop合成创意头像长出花朵效果2020-03-26
-
 Photoshop合成被蝴蝶和星光打散的头像2020-03-26
Photoshop合成被蝴蝶和星光打散的头像2020-03-26
-
 Photoshop合成创意的美女和野兽场景2020-03-20
Photoshop合成创意的美女和野兽场景2020-03-20
-
 Photoshop合成创意的乌龟背着城堡效果图2020-03-20
Photoshop合成创意的乌龟背着城堡效果图2020-03-20
-
 Photoshop合成房间里抚摸恐龙头的小男孩2020-03-20
Photoshop合成房间里抚摸恐龙头的小男孩2020-03-20
-
 Photoshop快速给建筑照片添加傍晚效果2020-03-19
Photoshop快速给建筑照片添加傍晚效果2020-03-19
热门文章
-
 Photoshop创意合成森林中的新娘和鸟笼2021-02-23
Photoshop创意合成森林中的新娘和鸟笼2021-02-23
-
 Photoshop合成魔幻主题的发光山羊2021-03-04
Photoshop合成魔幻主题的发光山羊2021-03-04
-
 Photoshop合成海边海龟和被掀起的海浪场景2021-03-08
Photoshop合成海边海龟和被掀起的海浪场景2021-03-08
-
 Photoshop创意合成苹果身体的易拉罐2021-03-10
Photoshop创意合成苹果身体的易拉罐2021-03-10
-
 Photoshop合成闪电下的超级跑车2021-03-04
Photoshop合成闪电下的超级跑车2021-03-04
-
 Photoshop创意合成在脚底下魔法师2021-03-08
Photoshop创意合成在脚底下魔法师2021-03-08
-
 Photoshop创意合成被热气球带飞的鲸鱼2021-03-16
Photoshop创意合成被热气球带飞的鲸鱼2021-03-16
-
 Photoshop合成创意的乌龟背着城堡效果图
相关文章25232020-03-20
Photoshop合成创意的乌龟背着城堡效果图
相关文章25232020-03-20
-
 Photoshop合成海洋中漂浮的漂流瓶教程
相关文章25142018-06-19
Photoshop合成海洋中漂浮的漂流瓶教程
相关文章25142018-06-19
-
 Photoshop合成橙子中的创意海洋效果图
相关文章12232017-08-02
Photoshop合成橙子中的创意海洋效果图
相关文章12232017-08-02
-
 Photoshop制作3D折纸特效的海洋效果
相关文章20322017-07-20
Photoshop制作3D折纸特效的海洋效果
相关文章20322017-07-20
-
 Photoshop合成被树枝缠绕的创意吉他教程
相关文章38962017-05-02
Photoshop合成被树枝缠绕的创意吉他教程
相关文章38962017-05-02
-
 Photoshop合成在山间瞭望城堡的骑士场景
相关文章34702016-09-18
Photoshop合成在山间瞭望城堡的骑士场景
相关文章34702016-09-18
-
 Photoshop合成在山谷中瞭望远方的骑士
相关文章44452016-07-11
Photoshop合成在山谷中瞭望远方的骑士
相关文章44452016-07-11
-
 Photoshop创意合成在海面上漂浮的岛屿
相关文章52182016-02-17
Photoshop创意合成在海面上漂浮的岛屿
相关文章52182016-02-17
