Photoshop绘制卡通风格的APP图标教程(2)
文章来源于 学UI网,感谢作者 西湖鱼 给我们带来经精彩的文章!设计教程/PS教程/鼠绘教程2017-10-30
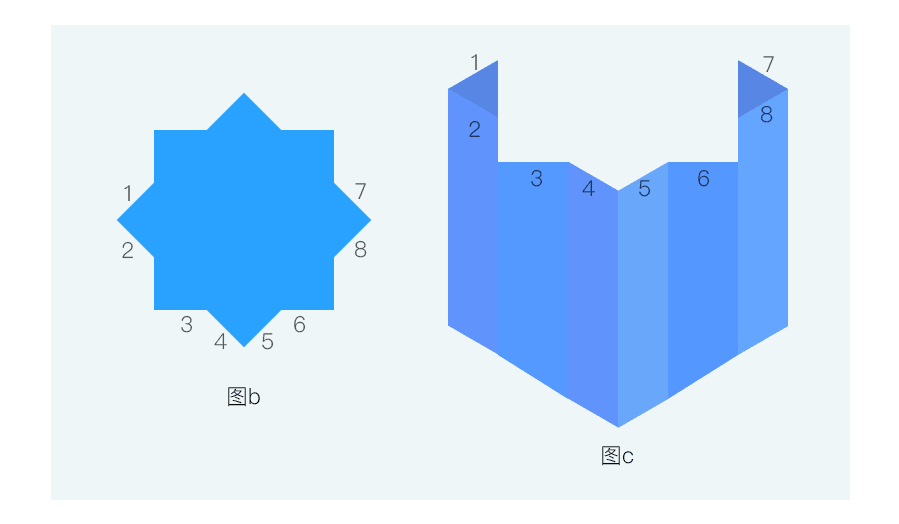
1、分析出柱体的俯视图,这样更容易明白图标中柱体应如何绘制。八芒星柱体的俯视图如下,由两个正方形组合而成。 2、根据俯视图开始绘制柱体。仔细观察图a和图b,发挥空间想象力,根据数字提示看看怎么由图b得到图c

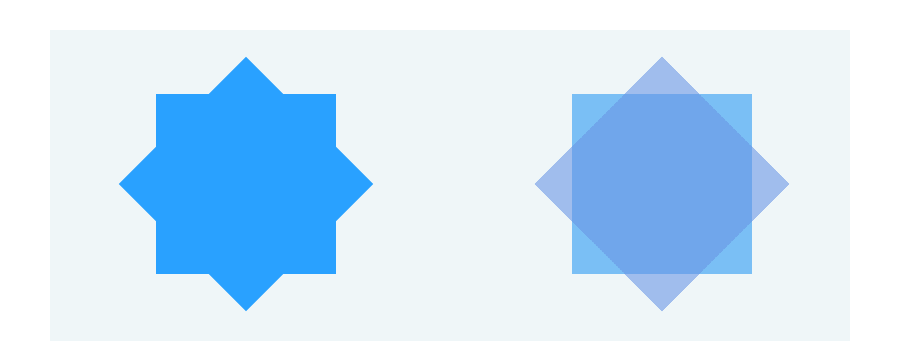
1、分析出柱体的俯视图,这样更容易明白图标中柱体应如何绘制。八芒星柱体的俯视图如下,由两个正方形组合而成。

2、根据俯视图开始绘制柱体。仔细观察图a和图b,发挥空间想象力,根据数字提示看看怎么由图b得到图c的。

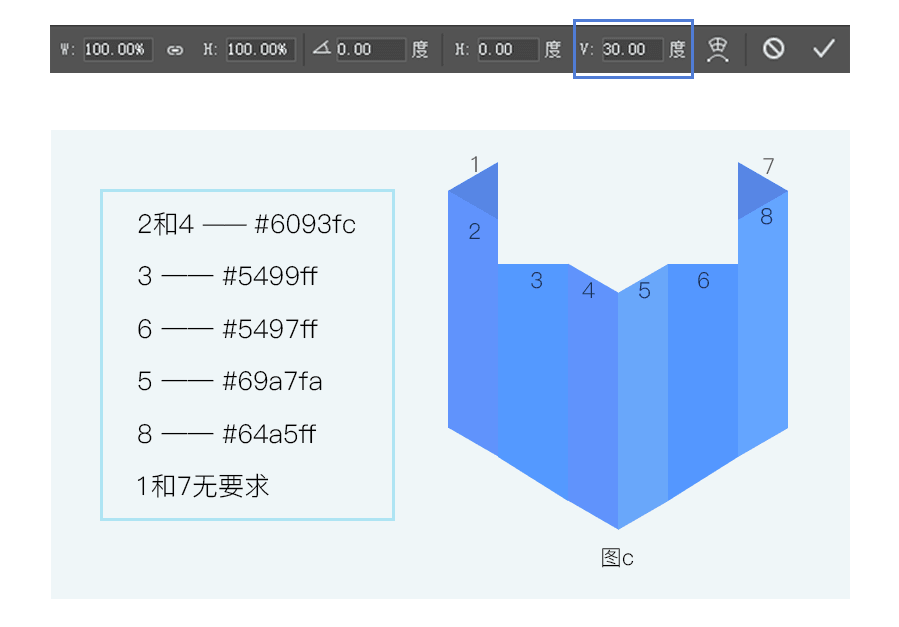
新建70*150的矩形,得到图c的矩形3。
新建50*150的矩形,自由变换斜切30°,得到图c的矩形2。

矩形5与矩形8受光程度不同,因此颜色不一。只要绘制出图c的矩形2和矩形3,通过水平变换和移动位置就可以得到图c。
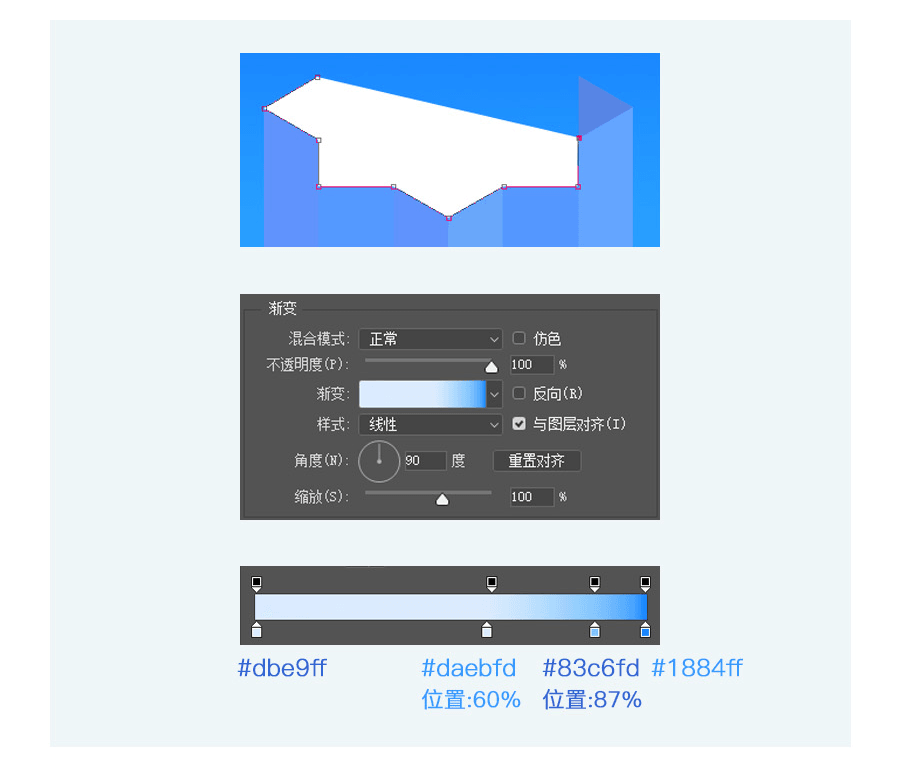
3、用钢笔工具沿着柱体顶点画出部分八芒星,随后添加图层样式渐变叠加,参考数值如下:

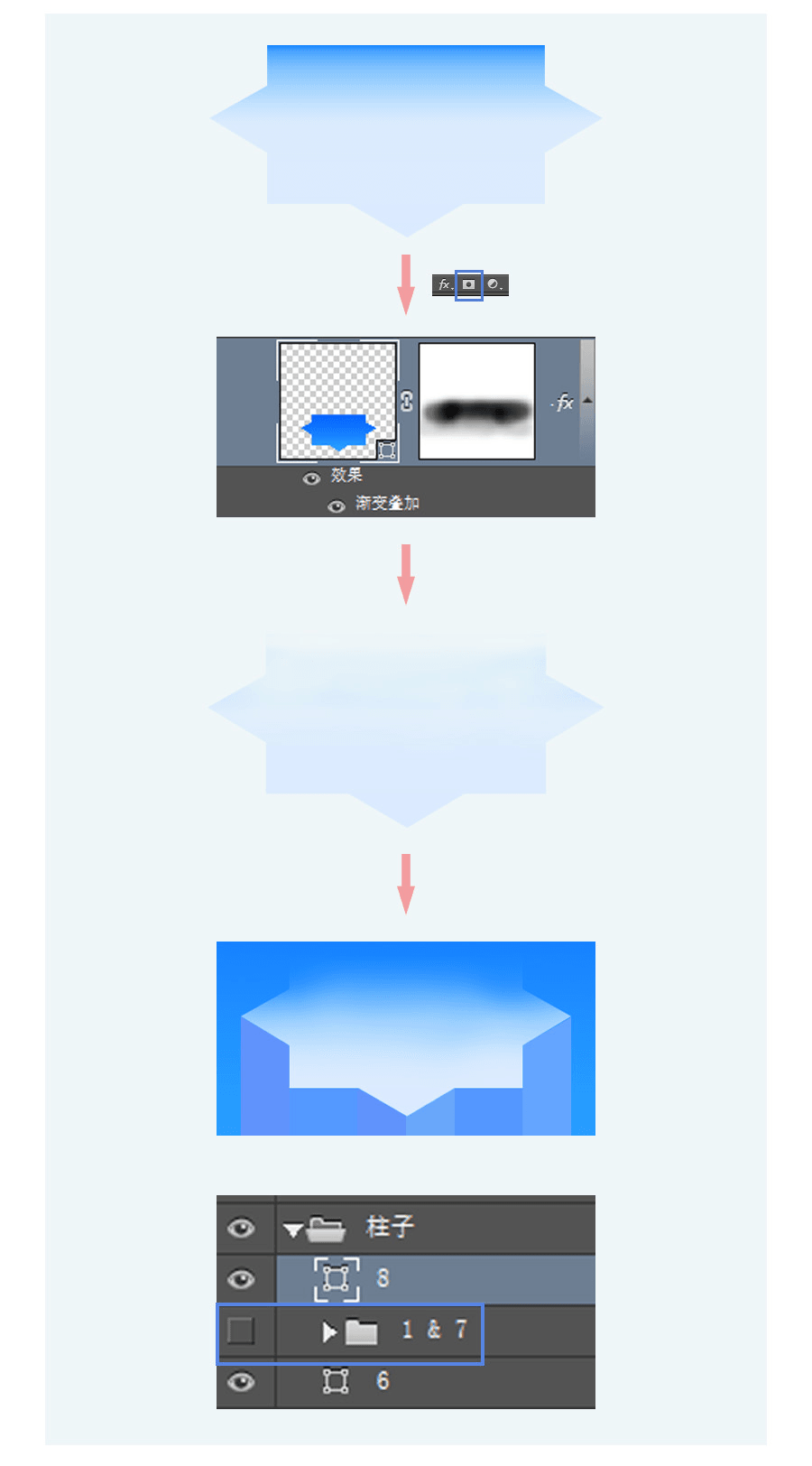
添加图层蒙版擦除部分区域,实现近实远虚的效果。

记得关闭第二步中的矩形1与矩形7的图层显示,八芒星中擦除过的部分不透明度降低,不关闭显示则会影响八芒星的颜色效果。擦除效果接近图d即可。
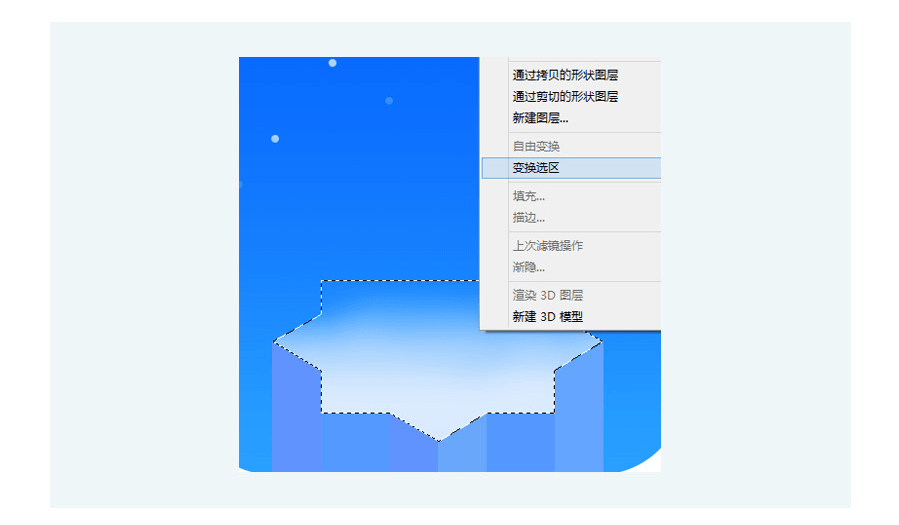
4、绘制八芒星描边。按住键盘上的 Ctrl 键,鼠标单击八芒星图层的缩略图得到选区。

得到八芒星的选区后,选中选框工具(快捷键M),在选区内单击鼠标右键选择“变换选区”。

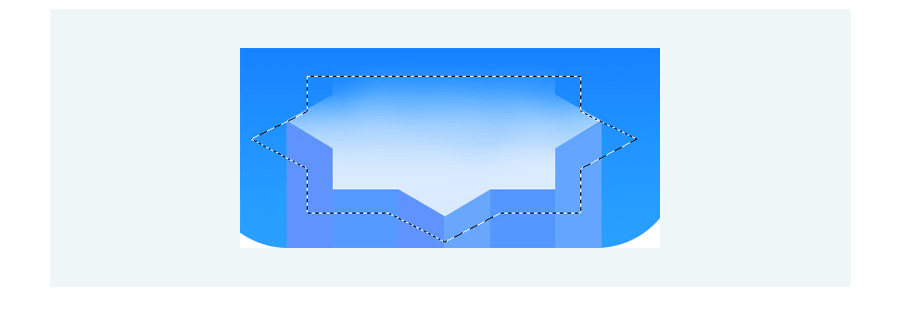
选区变换大小如图作参考


接着新建图层,即可激活描边选项。随后添加图层蒙版擦除部分区域。

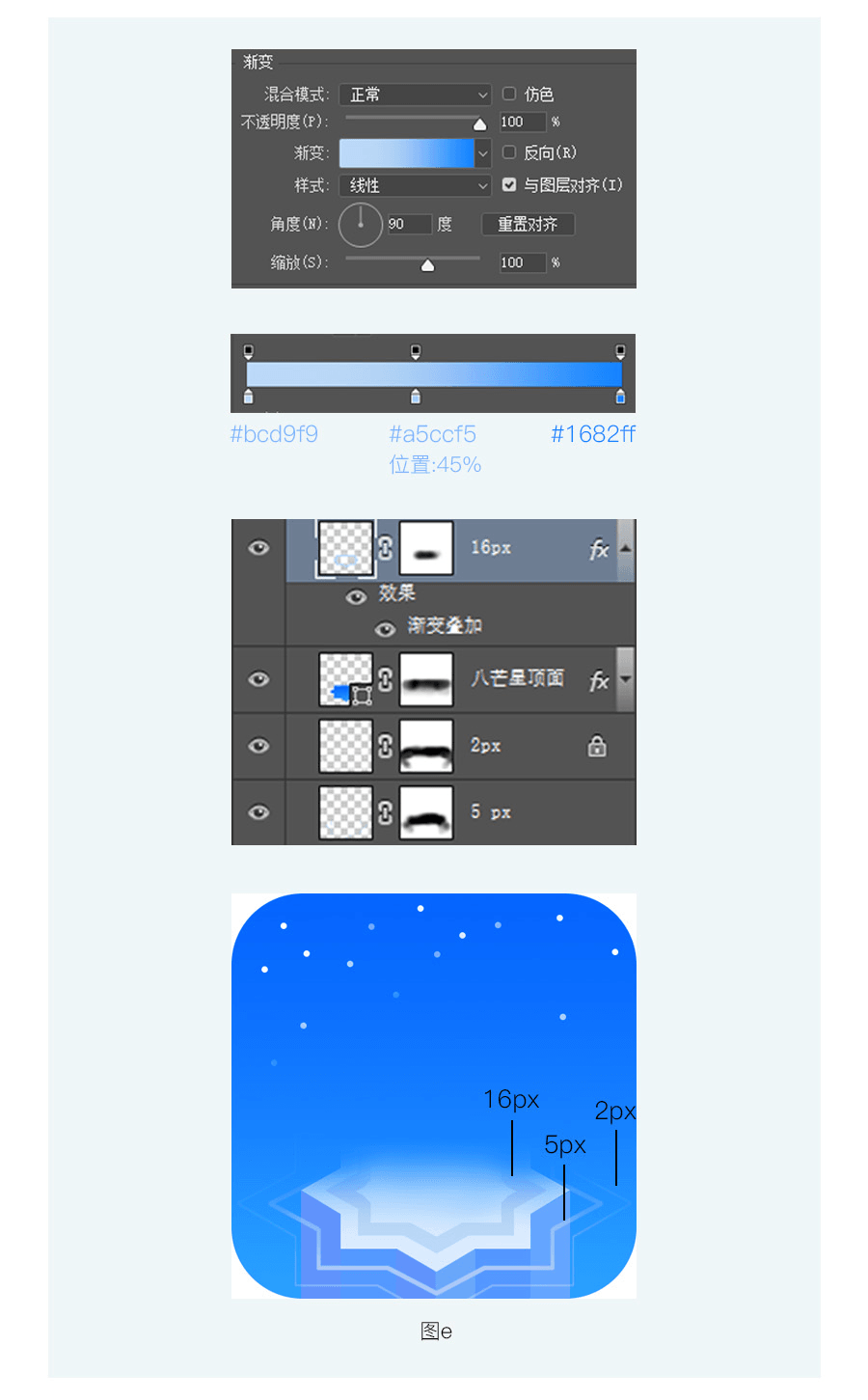
以同样的步骤绘制颜色为#82b3ff的2px描边,以及16px的渐变描边,渐变叠加参数如下图。完成效果参考如图e。

 情非得已
情非得已
推荐文章
-
 Photoshop绘制磨砂风格的插画作品2021-03-16
Photoshop绘制磨砂风格的插画作品2021-03-16
-
 Photoshop结合AI制作扁平化滑轮少女插画2021-03-11
Photoshop结合AI制作扁平化滑轮少女插画2021-03-11
-
 Photoshop结合AI绘制扁平化风格的少女插画2020-03-13
Photoshop结合AI绘制扁平化风格的少女插画2020-03-13
-
 Photoshop结合AI绘制春字主题插画作品2020-03-13
Photoshop结合AI绘制春字主题插画作品2020-03-13
-
 Photoshop绘制时尚大气的手机APP图标2020-03-12
Photoshop绘制时尚大气的手机APP图标2020-03-12
-
 Photoshop绘制立体感十足的手机图标2020-03-12
Photoshop绘制立体感十足的手机图标2020-03-12
-
 玻璃瓶绘画:PS绘制玻璃质感的魔法瓶2020-03-11
玻璃瓶绘画:PS绘制玻璃质感的魔法瓶2020-03-11
-
 像素工厂:用PS设计等距像素的工厂图标2019-03-20
像素工厂:用PS设计等距像素的工厂图标2019-03-20
-
 圣诞老人:使用PS绘制圣诞老人插画2019-02-21
圣诞老人:使用PS绘制圣诞老人插画2019-02-21
-
 Lumix相机:PS绘制粉色的照相机教程2019-01-18
Lumix相机:PS绘制粉色的照相机教程2019-01-18
热门文章
-
 Photoshop结合AI制作扁平化滑轮少女插画2021-03-11
Photoshop结合AI制作扁平化滑轮少女插画2021-03-11
-
 Photoshop绘制磨砂风格的插画作品2021-03-16
Photoshop绘制磨砂风格的插画作品2021-03-16
-
 Photoshop绘制磨砂风格的插画作品
相关文章1702021-03-16
Photoshop绘制磨砂风格的插画作品
相关文章1702021-03-16
-
 Photoshop结合AI制作扁平化滑轮少女插画
相关文章2032021-03-11
Photoshop结合AI制作扁平化滑轮少女插画
相关文章2032021-03-11
-
 Photoshop绘制搞怪的胖子人像教程
相关文章6912020-09-26
Photoshop绘制搞怪的胖子人像教程
相关文章6912020-09-26
-
 Photoshop绘制立体风格的序章图标
相关文章8612020-04-01
Photoshop绘制立体风格的序章图标
相关文章8612020-04-01
-
 Photoshop结合AI绘制扁平化风格的少女插画
相关文章7992020-03-13
Photoshop结合AI绘制扁平化风格的少女插画
相关文章7992020-03-13
-
 Photoshop结合AI绘制春字主题插画作品
相关文章4762020-03-13
Photoshop结合AI绘制春字主题插画作品
相关文章4762020-03-13
-
 Photoshop绘制时尚大气的手机APP图标
相关文章19852020-03-12
Photoshop绘制时尚大气的手机APP图标
相关文章19852020-03-12
-
 Photoshop绘制立体感十足的手机图标
相关文章6362020-03-12
Photoshop绘制立体感十足的手机图标
相关文章6362020-03-12
