Photoshop详细解析渐变配色之对比用色(2)
文章来源于 飞屋设计,感谢作者 飞屋睿UIdesign 给我们带来经精彩的文章!小技巧:快速生成色轮
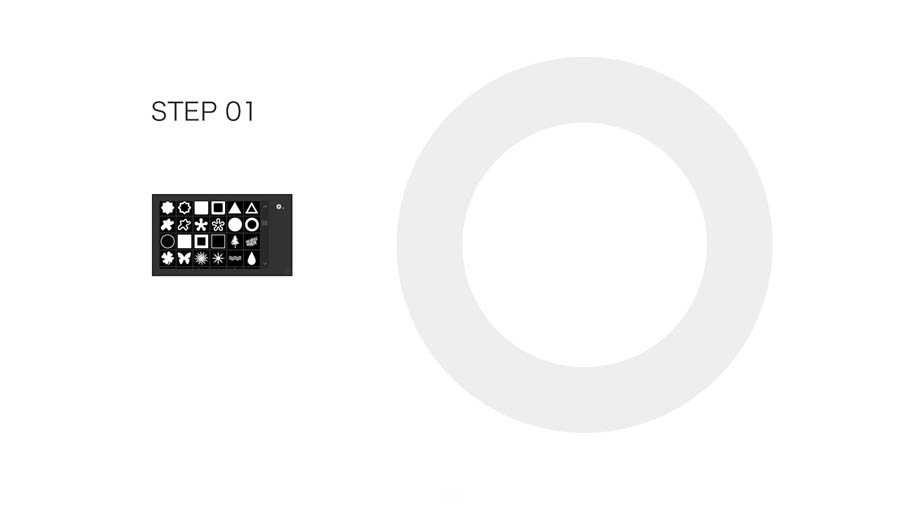
STEP 01
让我们先用这个自定义形状工具画出一个圆环。

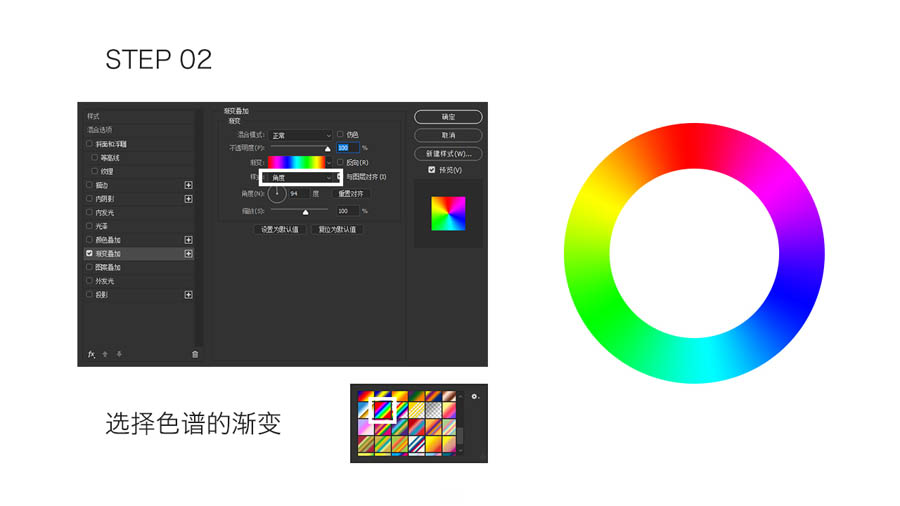
STEP 02
然后在圆环里填充色彩,这里我们运用一个渐变叠加。
渐变叠加的叠加方式为角度渐变,渐变色这里选用「色谱」,没有找到这个渐变的小伙伴记得要追加色谱。

这时做出的色轮,在色彩上饱和度达到最大值。因此也能表现最强烈的色相对比。目前比较流行的渐变色是明度偏高,饱和度居中的渐变,也像这样的糖果色,因此这时大家可以利用调整图层【色相/饱和度】来增加明度或降低饱和度。
高能提醒:别被参数骗了
可能很容易被初学者忽略的是,我们在PS里的色彩(HSB)这个参数里看下,一般来说H-色相,S-饱和度,B-明度,这里的情况和我们在色彩学里学到的HSB有点小差异。
色相这里没有问题,但是饱和度和明度,尤其是饱和度上面,大家可以看到一般来说饱和度最低时,色彩是慢慢失去色度,也就是呈现灰色,但是在软件里把S这个值调到最小呈现出是白色,还有另一个属性:明度,最大的明度,应该是白色,在软件里的B这个参数调到最高时,并不是白色。
在PS里,只有把色彩放到【色相/饱和度】这个工具里,才会看到和我们书里的概念表现一致的特性。

工具不同,渐变也就不同
运用色环配出的渐变色和直接利用渐变工具配出的渐变色还有差别的,最重要是体现在颜色的过度上,如果是用渐变工具选择了左边绿色,右边紫色的渐变色,在中间出现的过度色就表现出一种发灰的色彩,如果所选用的两端的颜色是在色环上距离有定的角度,就会出现这种灰色。这是因为两种颜色彼此混合所造成的。有些情况下,确实是需要这样过度的,这就直接用渐变工具来做渐变。
另外一个情况就是不希望色彩发灰,这时需要用到色环,在色环上根据所需要的渐变过度来选取不同的色彩配置。
可以看出来,尽管没有饱和度、明度的变化,色彩仍然是彼此之间所表现的特质都很独特,所以基本上利用色相对比,就能配出非常优秀的渐变作品。
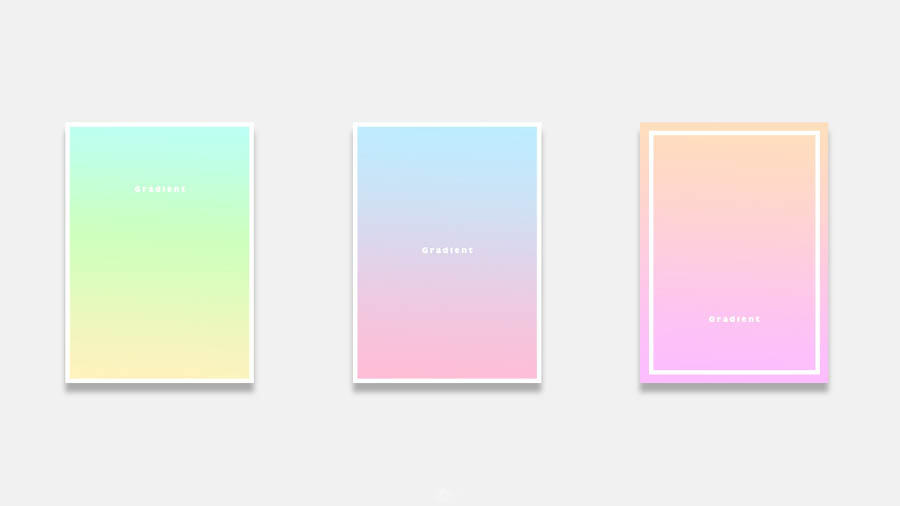
一般来说,渐变本身就足够吸引人,有渐变参与的情况下,我个人的建议是色彩不要太多,尽量少元素,整体风格倾向极简,这时最能发挥渐变色这种特质的魅力。
这个案例中的渐变过度,中间的这个红色和蓝色的渐变就是用渐变工具做出来的,两边的渐变都是取用了色环上的渐变过度,可以看到色彩上两边的渐变中的色相更多,更饱满,饱和度和明度都没有丧失,而中间的渐变在红蓝在之间的过度出现了饱和度较低的紫灰色。

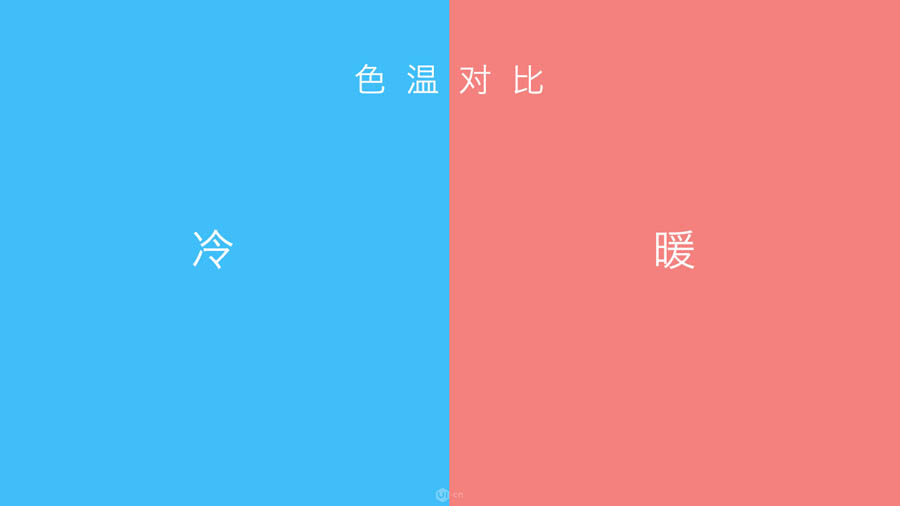
色温对比
色温是什么?色温更多是色彩对人的主观的心理因素的影响。虽说是主观,但是大家的整体倾向还是比较类同。比如蓝色清凉,红色温暖。

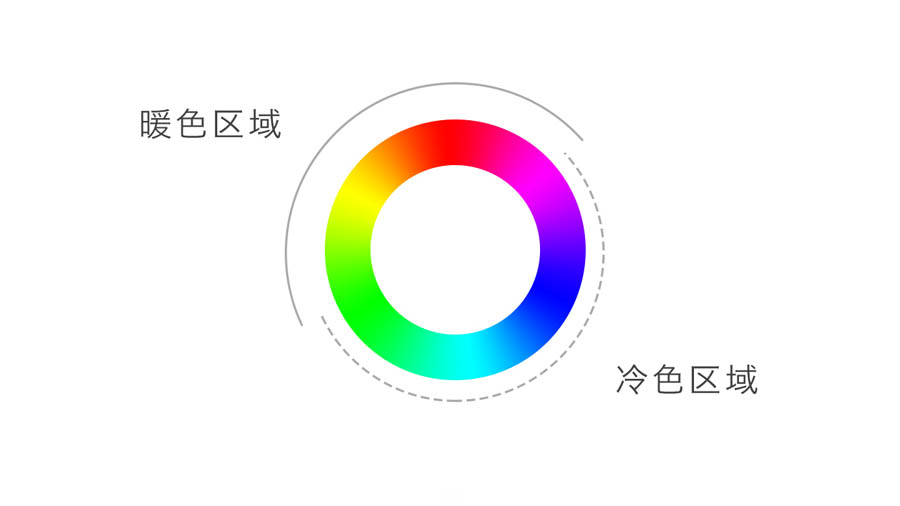
所以,把色环上的色彩根据主观温度进行一个划分,就有了我们经常听说的暖色和冷色。冷暖色虽然无法用属性值来进行衡量,但是却在色彩中发挥不小的作用。

 情非得已
情非得已
-
 Photoshop详解商业磨皮中如何提升照片质感2020-03-19
Photoshop详解商业磨皮中如何提升照片质感2020-03-19
-
 直方图原理:实例解析PS直方图的应用2019-01-17
直方图原理:实例解析PS直方图的应用2019-01-17
-
 工具原理:详解PS渐变映射的使用技巧2019-01-10
工具原理:详解PS渐变映射的使用技巧2019-01-10
-
 Photoshop CC 2019 20.0中文版新功能介绍2018-10-24
Photoshop CC 2019 20.0中文版新功能介绍2018-10-24
-
 Photoshop详解ACR渐变滤镜在后期的妙用2018-09-29
Photoshop详解ACR渐变滤镜在后期的妙用2018-09-29
-
 Photoshop通过调色实例解析直方图使用技巧2018-09-29
Photoshop通过调色实例解析直方图使用技巧2018-09-29
-
 Photoshop详细解析CameraRaw插件使用2018-03-29
Photoshop详细解析CameraRaw插件使用2018-03-29
-
 Photoshop解析新手必须知道的学习笔记2017-06-05
Photoshop解析新手必须知道的学习笔记2017-06-05
-
 Photoshop详细解析曲线工具的使用原理2017-02-08
Photoshop详细解析曲线工具的使用原理2017-02-08
-
 Photoshop详细解析钢笔工具的高级使用技巧2016-12-08
Photoshop详细解析钢笔工具的高级使用技巧2016-12-08
-
 调色技巧:详细解析调色工具原理与使用
相关文章4482019-07-17
调色技巧:详细解析调色工具原理与使用
相关文章4482019-07-17
-
 后期修图:详细解析商业后期修图流程
相关文章9472019-04-03
后期修图:详细解析商业后期修图流程
相关文章9472019-04-03
-
 蒙版技巧:实例解析PS蒙版功能的使用
相关文章5152019-01-26
蒙版技巧:实例解析PS蒙版功能的使用
相关文章5152019-01-26
-
 毛笔字设计:详细解析毛笔字的制作方法
相关文章6332019-01-25
毛笔字设计:详细解析毛笔字的制作方法
相关文章6332019-01-25
-
 直方图原理:实例解析PS直方图的应用
相关文章7402019-01-17
直方图原理:实例解析PS直方图的应用
相关文章7402019-01-17
-
 基础教程:详细解析PS色彩平衡的原理
相关文章6072018-12-24
基础教程:详细解析PS色彩平衡的原理
相关文章6072018-12-24
-
 去除噪点:PS给照片去噪点的几个技巧
相关文章10712018-12-20
去除噪点:PS给照片去噪点的几个技巧
相关文章10712018-12-20
-
 详细解析非常好用PS的蒙版使用技巧
相关文章5772018-12-17
详细解析非常好用PS的蒙版使用技巧
相关文章5772018-12-17
