Illustrator绘制逼真的笔筒图标教程(7)
文章来源于 飞特网,感谢作者 zhudanda 给我们带来经精彩的文章!设计教程/矢量教程/Illustrator教程2013-08-25
58。现在协调这些形状。对齐后的形状会是这个样子。 59。银色的效果就完成了。让部分刷上,这样做让我们做下面的图片中所示的形状。 60。渐变色填充这些形状。值是用下面给出。 61。这些形状对齐,现在,它看起来像
58。现在协调这些形状。对齐后的形状会是这个样子。

59。银色的效果就完成了。让部分刷上,这样做让我们做下面的图片中所示的形状。

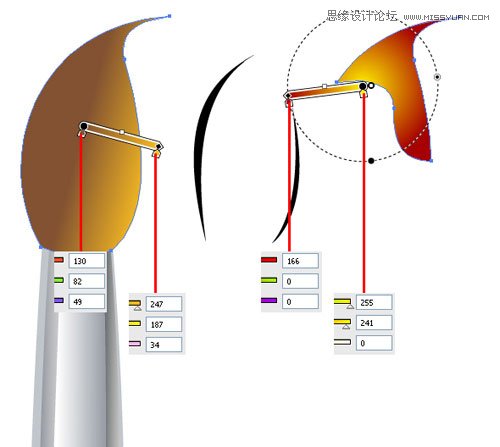
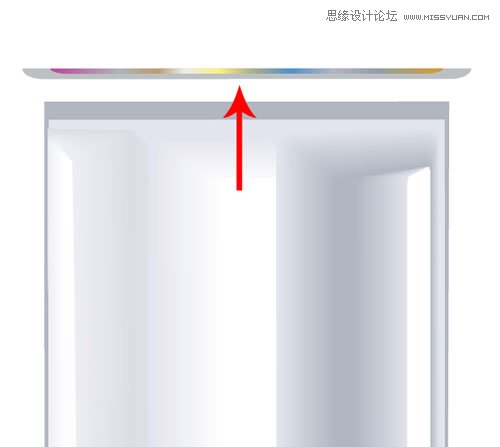
60。渐变色填充这些形状。值是用下面给出。

61。这些形状对齐,现在,它看起来像这样。

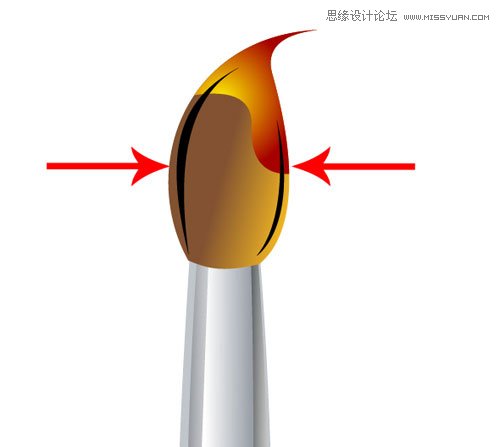
62。填装黑与白的色彩的形状。

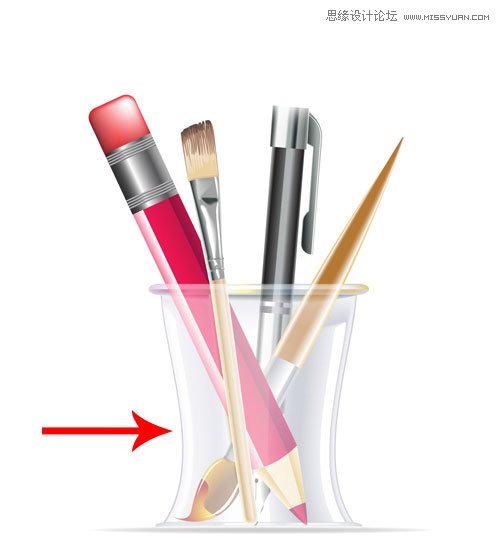
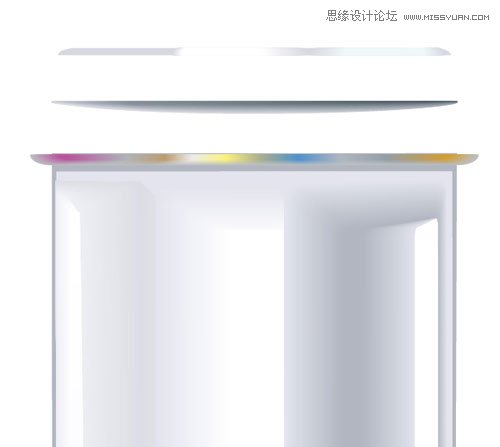
63。后填充白色形状的刷子将是这样的,这是最后一眼。

图笔筒64。现在,我们将所有这些项目持有人。

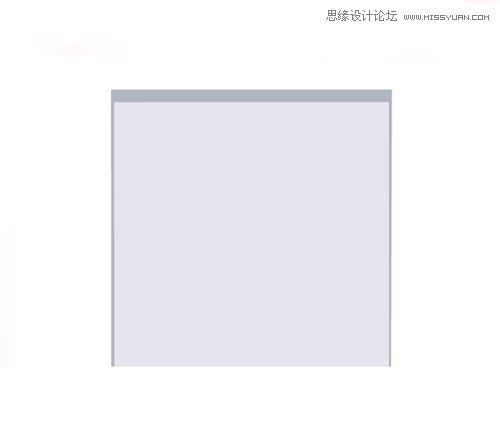
65。为了使持有人的形状,首先是一个框下面的图片所示。

66。一个形状像这里显示的颜色填充它。

67。混合后填充颜色。融入到对象>混合>制作。

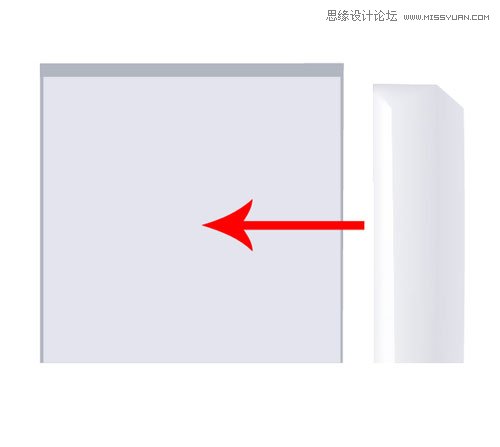
68。把这个混合形状的方块的左侧。请参阅下面的图片。

69。图像将配售后的形状看起来像这样

70。同样让其他形状,并把它放在一个盒子。



71。现在,我们已经完成了我们的方块的中心部分,现在我们要把上部和发光的形状。首先,绘制图所示的形状,并填充灰色。现在,让更多的形状,形状,渐变色填充它。这是不是强制性的,以填补我都用这个颜色,你可以使用你的选择,但颜色的颜色应该是超过6。

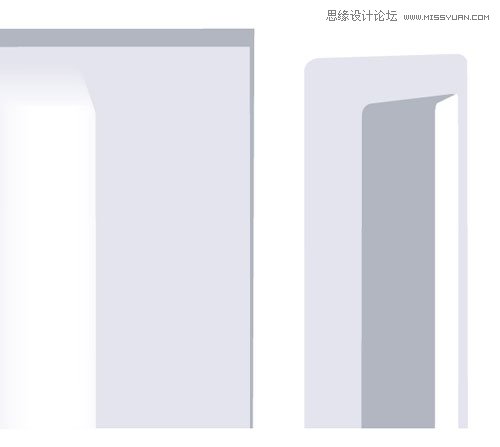
72。这些形状融合在一起,并把它放在一个盒子,看上去就像。2个形状,并填写下面给出的颜色。


 情非得已
情非得已
推荐文章
-
 Illustrator绘制扁平化风格的建筑图2020-03-19
Illustrator绘制扁平化风格的建筑图2020-03-19
-
 Illustrator制作扁平化风格的电视机2020-03-18
Illustrator制作扁平化风格的电视机2020-03-18
-
 Illustrator绘制渐变风格的建筑场景插画2020-03-12
Illustrator绘制渐变风格的建筑场景插画2020-03-12
-
 佩奇插画:用AI绘制卡通风格的小猪佩奇2019-02-26
佩奇插画:用AI绘制卡通风格的小猪佩奇2019-02-26
-
 插画设计:AI绘制复古风格的宇航员海报2019-01-24
插画设计:AI绘制复古风格的宇航员海报2019-01-24
-
 房屋插画:AI绘制圣诞节主题的房屋插画2019-01-21
房屋插画:AI绘制圣诞节主题的房屋插画2019-01-21
-
 圣诞插画:AI绘制简约风格圣诞节插画2019-01-21
圣诞插画:AI绘制简约风格圣诞节插画2019-01-21
-
 灯塔绘制:AI绘制的灯塔插画2019-01-21
灯塔绘制:AI绘制的灯塔插画2019-01-21
-
 时尚船锚:AI绘制鲜花装饰的船锚图标2019-01-18
时尚船锚:AI绘制鲜花装饰的船锚图标2019-01-18
-
 扁平宝箱图形:AI绘制游戏中常见的宝箱2019-01-18
扁平宝箱图形:AI绘制游戏中常见的宝箱2019-01-18
热门文章
-
 Illustrator制作复古风格的邮票效果2021-03-10
Illustrator制作复古风格的邮票效果2021-03-10
-
 Illustrator制作复古风格的邮票效果
相关文章2112021-03-10
Illustrator制作复古风格的邮票效果
相关文章2112021-03-10
-
 Illustrator设计简洁的乒乓球主题页面
相关文章8532020-09-28
Illustrator设计简洁的乒乓球主题页面
相关文章8532020-09-28
-
 Illustrator绘制扁平化风格的室内效果图
相关文章15042020-03-19
Illustrator绘制扁平化风格的室内效果图
相关文章15042020-03-19
-
 Illustrator绘制扁平化风格的建筑图
相关文章7132020-03-19
Illustrator绘制扁平化风格的建筑图
相关文章7132020-03-19
-
 Illustrator快速的设计复杂的箭头
相关文章2542020-03-19
Illustrator快速的设计复杂的箭头
相关文章2542020-03-19
-
 Illustrator设计紫色立体效果的企业LOGO
相关文章9252020-03-19
Illustrator设计紫色立体效果的企业LOGO
相关文章9252020-03-19
-
 Illustrator制作卡通风格的法国建筑图
相关文章6122020-03-18
Illustrator制作卡通风格的法国建筑图
相关文章6122020-03-18
-
 Illustrator绘制以手为装饰的字体海报
相关文章2722020-03-18
Illustrator绘制以手为装饰的字体海报
相关文章2722020-03-18
