Illustrator绘制逼真的WACOM绘画板教程(4)
文章来源于 站酷,感谢作者 Dianashu 给我们带来经精彩的文章!设计教程/矢量教程/Illustrator教程2014-03-06
第七步: 选中图形,改透明度为50%,效果扭曲和变换变换,输入如图所示的属性参数。 第八步: Ctrl+c,ctrl+f复制图形,选择图形将其拖下来,对齐图形(如图二所示)。 取代之前的径向渐变(如下图所示),降低透明度为4
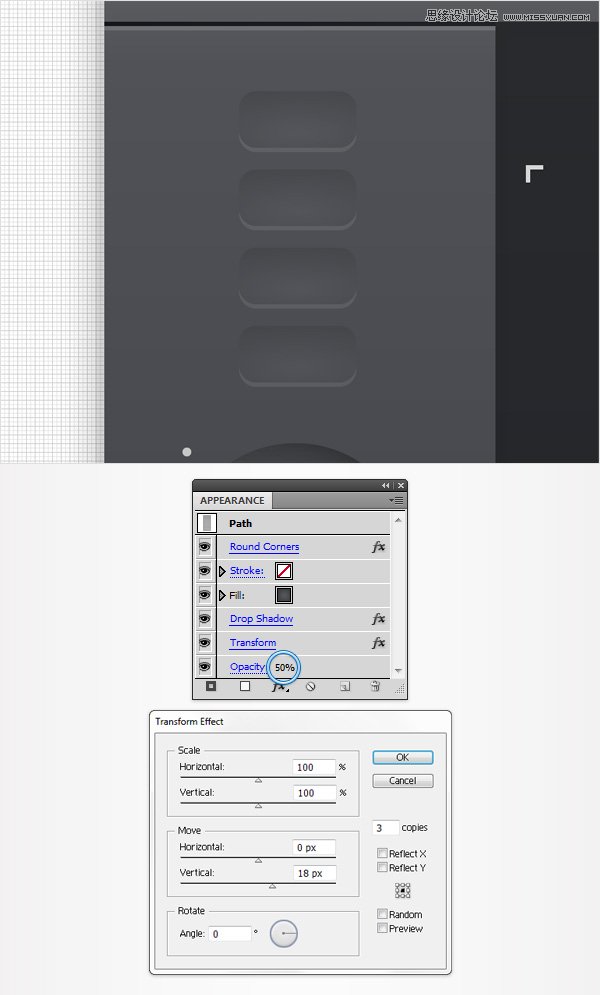
第七步:
选中图形,改透明度为50%,效果>扭曲和变换>变换,输入如图所示的属性参数。

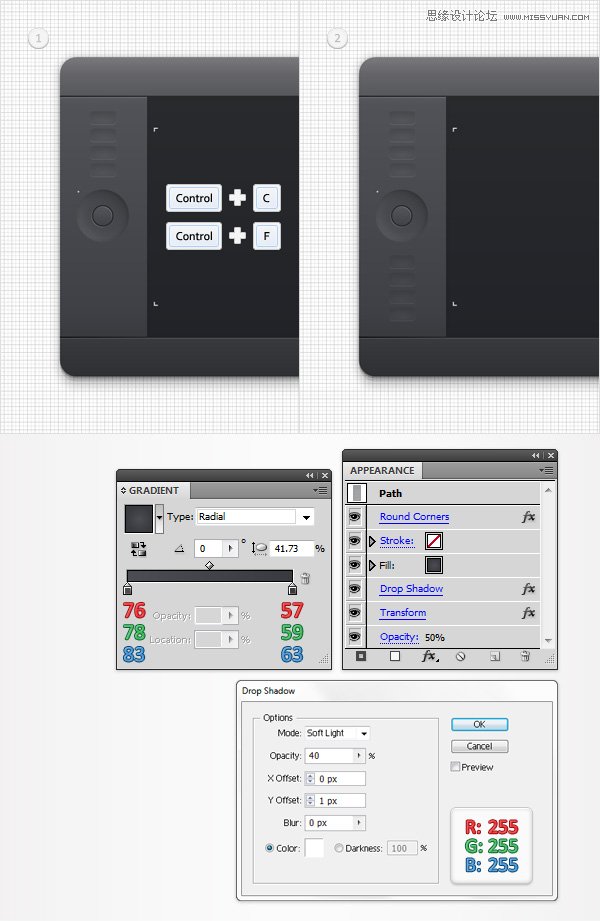
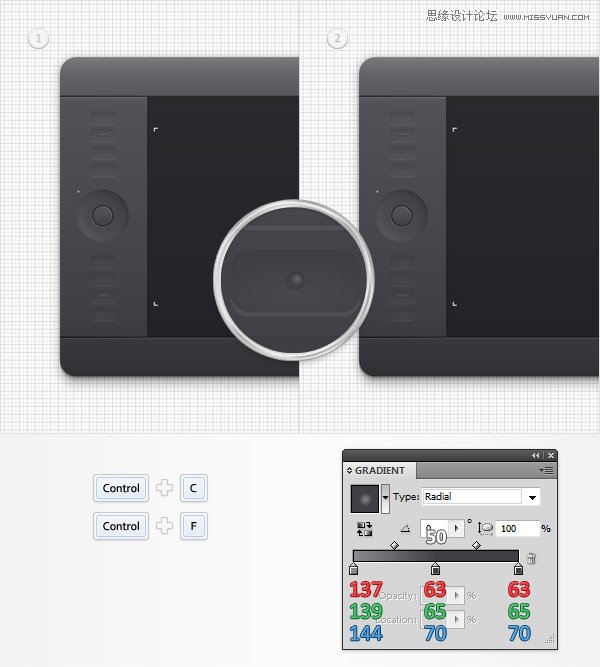
第八步:
Ctrl+c,ctrl+f复制图形,选择图形将其拖下来,对齐图形(如图二所示)。
取代之前的径向渐变(如下图所示),降低透明度为40%。

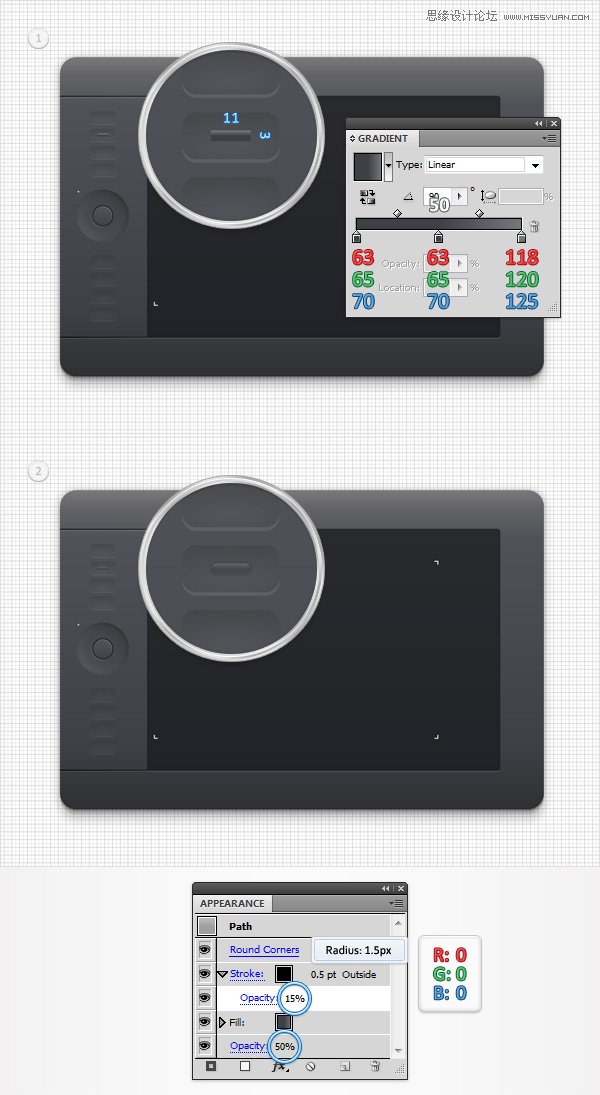
第九步:
用矩形工具(M)创建一个11px*3px的矩形,填充为线性渐变如下图已所示,降低透明度为50%,效果>风格化>圆角,1.5px,确认ok;在外观面板中添加0.5pt描边,填充为黑色,与外框对齐,透明度为15%。

第十步:
Ctrl+c,ctrl+f复制图形,选择图形将其拖下来,对齐图形(如图二所示)。
取代之前的线性渐变(如下图所示)。

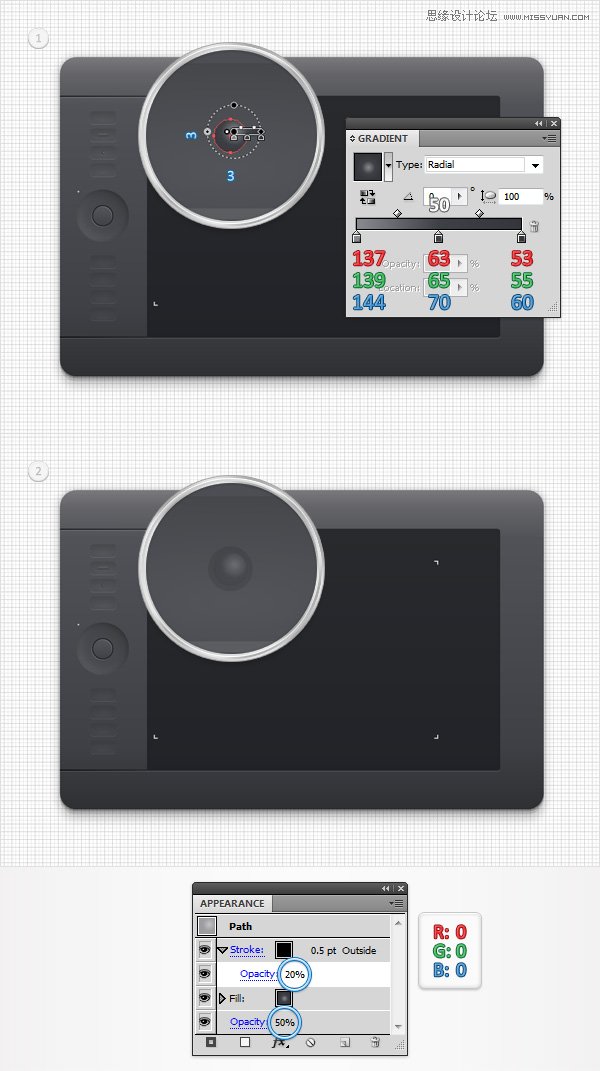
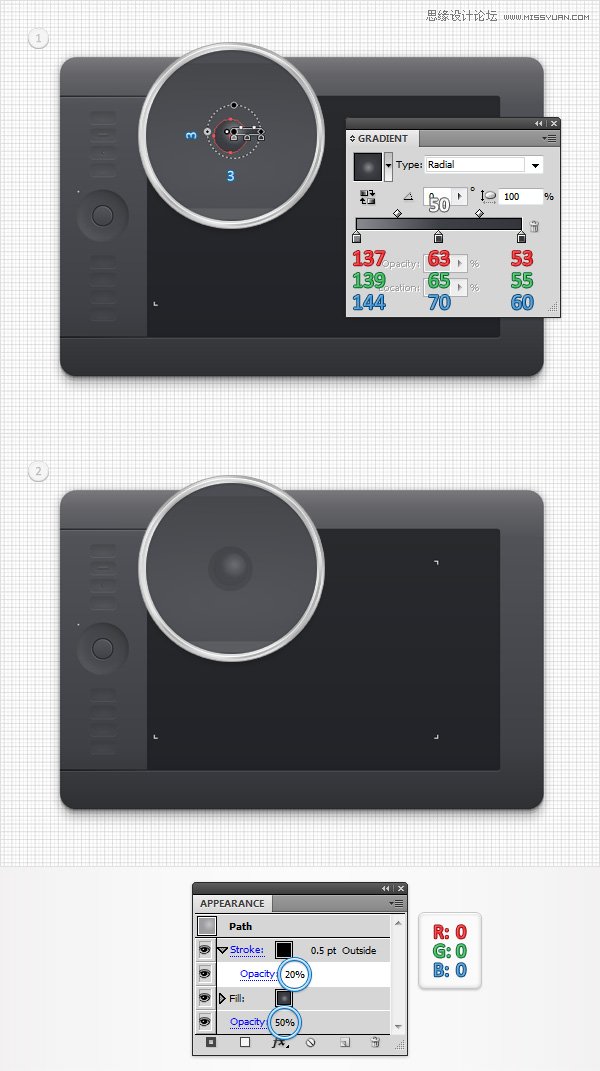
第十一步:
用圆形工具(L)创建一个大小为3PX的圆形,填充为如下图一所示的径向渐变,降低透明底为50%,在外观面板中添加0.5pt的描边,填充为黑色,与外部图形对齐,透明度为20%。

第十二步:
Ctrl+c,ctrl+f复制图形,选择图形将其拖下来,对齐图形(如图二所示)。
取代之前的径向渐变(如下图所示)。

第十三步:
到图层面板,解锁所有形状,CTRL+G将所有的图形编组。

 情非得已
情非得已
推荐文章
-
 Illustrator绘制扁平化风格的建筑图2020-03-19
Illustrator绘制扁平化风格的建筑图2020-03-19
-
 Illustrator制作扁平化风格的电视机2020-03-18
Illustrator制作扁平化风格的电视机2020-03-18
-
 Illustrator绘制渐变风格的建筑场景插画2020-03-12
Illustrator绘制渐变风格的建筑场景插画2020-03-12
-
 佩奇插画:用AI绘制卡通风格的小猪佩奇2019-02-26
佩奇插画:用AI绘制卡通风格的小猪佩奇2019-02-26
-
 插画设计:AI绘制复古风格的宇航员海报2019-01-24
插画设计:AI绘制复古风格的宇航员海报2019-01-24
-
 房屋插画:AI绘制圣诞节主题的房屋插画2019-01-21
房屋插画:AI绘制圣诞节主题的房屋插画2019-01-21
-
 圣诞插画:AI绘制简约风格圣诞节插画2019-01-21
圣诞插画:AI绘制简约风格圣诞节插画2019-01-21
-
 灯塔绘制:AI绘制的灯塔插画2019-01-21
灯塔绘制:AI绘制的灯塔插画2019-01-21
-
 时尚船锚:AI绘制鲜花装饰的船锚图标2019-01-18
时尚船锚:AI绘制鲜花装饰的船锚图标2019-01-18
-
 扁平宝箱图形:AI绘制游戏中常见的宝箱2019-01-18
扁平宝箱图形:AI绘制游戏中常见的宝箱2019-01-18
热门文章
-
 Illustrator制作复古风格的邮票效果2021-03-10
Illustrator制作复古风格的邮票效果2021-03-10
-
 Illustrator制作复古风格的邮票效果
相关文章2112021-03-10
Illustrator制作复古风格的邮票效果
相关文章2112021-03-10
-
 Illustrator设计简洁的乒乓球主题页面
相关文章8532020-09-28
Illustrator设计简洁的乒乓球主题页面
相关文章8532020-09-28
-
 Illustrator绘制扁平化风格的室内效果图
相关文章15042020-03-19
Illustrator绘制扁平化风格的室内效果图
相关文章15042020-03-19
-
 Illustrator绘制扁平化风格的建筑图
相关文章7132020-03-19
Illustrator绘制扁平化风格的建筑图
相关文章7132020-03-19
-
 Illustrator快速的设计复杂的箭头
相关文章2542020-03-19
Illustrator快速的设计复杂的箭头
相关文章2542020-03-19
-
 Illustrator设计紫色立体效果的企业LOGO
相关文章9252020-03-19
Illustrator设计紫色立体效果的企业LOGO
相关文章9252020-03-19
-
 Illustrator制作卡通风格的法国建筑图
相关文章6122020-03-18
Illustrator制作卡通风格的法国建筑图
相关文章6122020-03-18
-
 Illustrator绘制以手为装饰的字体海报
相关文章2722020-03-18
Illustrator绘制以手为装饰的字体海报
相关文章2722020-03-18
