Illustrator绘制逼真的WACOM绘画板教程(5)
文章来源于 站酷,感谢作者 Dianashu 给我们带来经精彩的文章!4. 创建画笔
第一步:
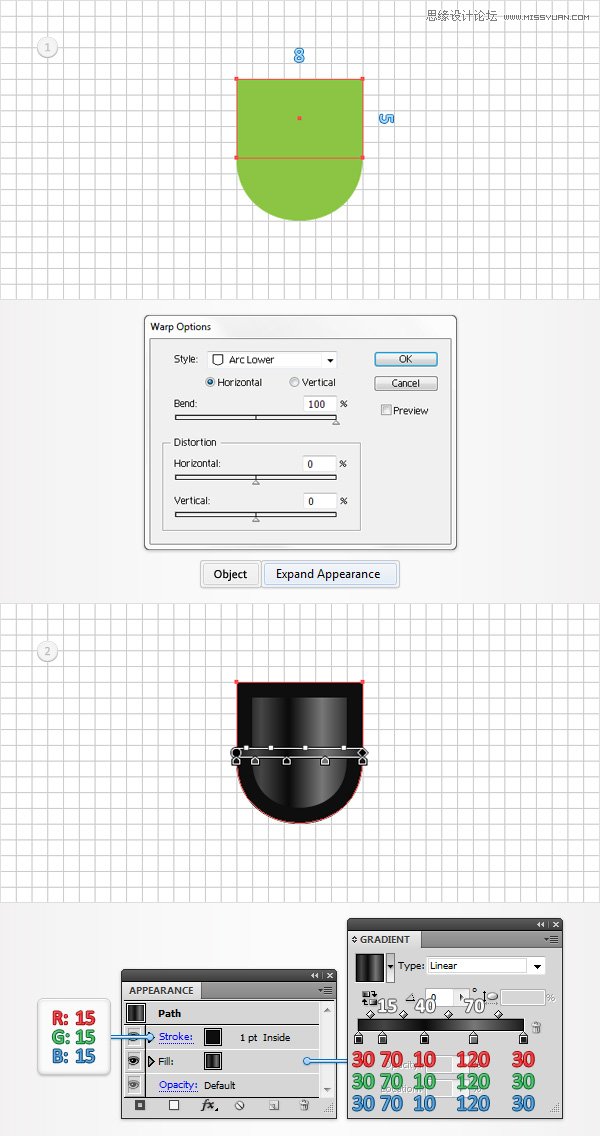
使用矩形工具(M),创建一个8px* 5 px的矩形,填充为绿色,效果>变形>下弧线。输入如下图所示属性参数,单击OK,然后对象>扩展外观。填充颜色如下所示的线性渐变,在外观面板中添加1 pt描边,对齐,设置颜色为R = 15,G = 15,B = 15。

第二步:
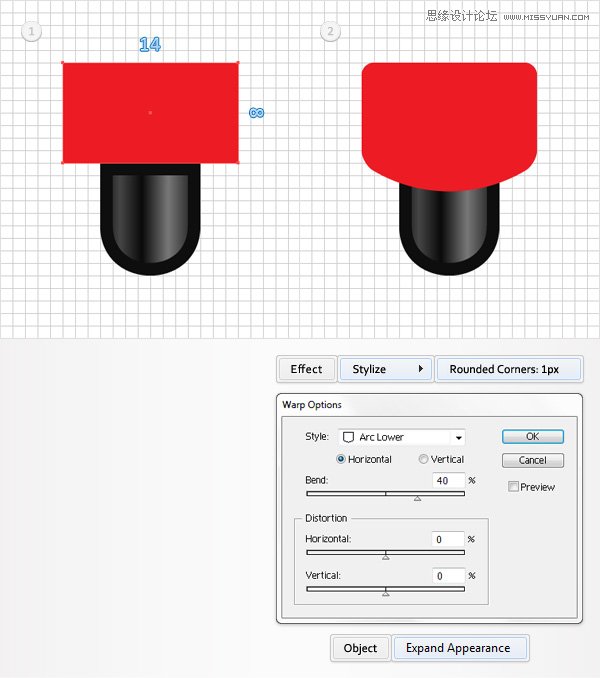
使用矩形工具(M),创建一个14px* 8px的矩形,填充红色(如图一所示);效果>风格化>圆角,输入1 px,确认OK;效果>变形>下弧线。输入如下图所示属性参数,确认OK,然后对象>扩展外观。

第三步:
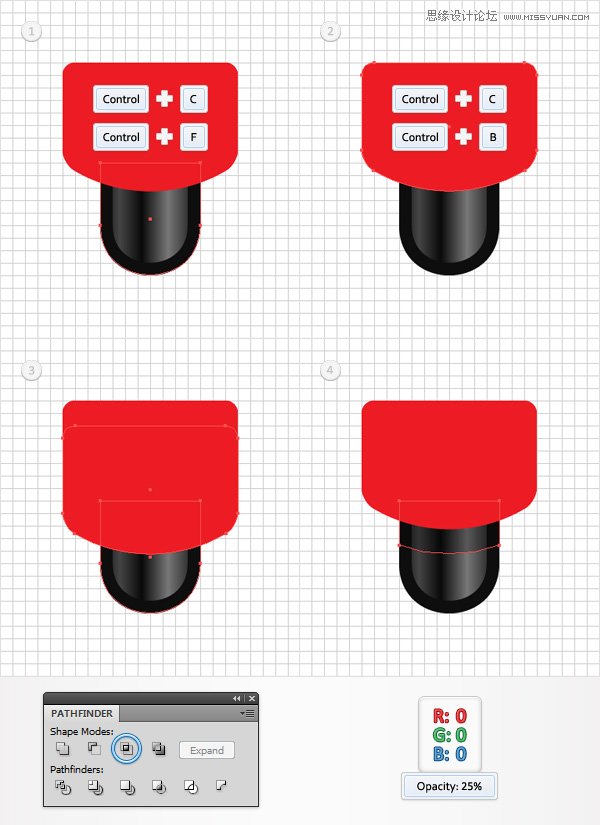
禁用对齐网格(视图>对齐网格),编辑>首选项>常规,设键盘增量为1px;选中复制上一步图形(CTRL + C > CTRL + F)然后选中红色的形状复制 (CTRL + C > CTRL + B)。在图层面板上,选择红色的图形,使用键盘上的向下箭头移动2 px。重新选中两个副本在这一步中,单击路径查找器相交按钮。填充生成的形状为黑色,降低不透明度到25%。

第四步:
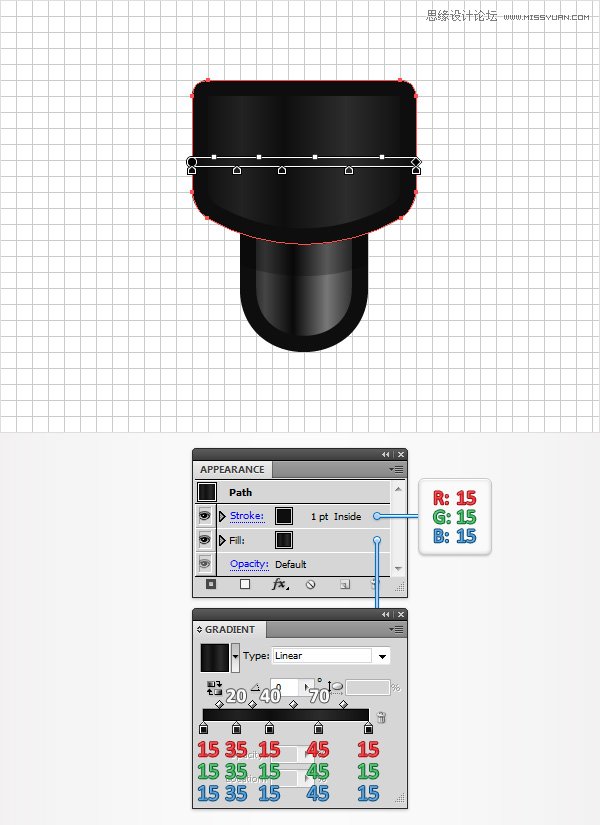
选中剩下的红色图形,填充为如图所示的线性渐变,在外观面板中添加1pt的描边,颜色为R=15, G=15, B=15。

第五步:
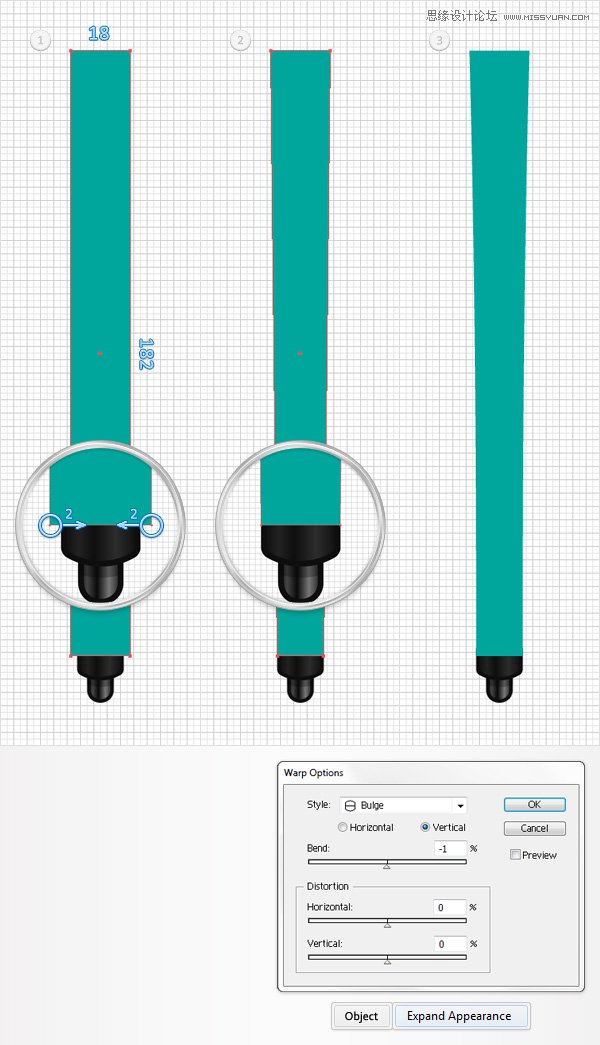
使用对齐网格(视图>对齐网格),使用矩形工具(M)创建一个18px*182px的矩形,填充为蓝绿色(如图一所示),用直接选择工具(A)将底部的左描点向右拖动2px, 将底部的右描点向左拖动2px(如图二所示)。效果>变形>凸出,输入如图所示属性参数,确认ok;对象>扩展外观。

第六步:
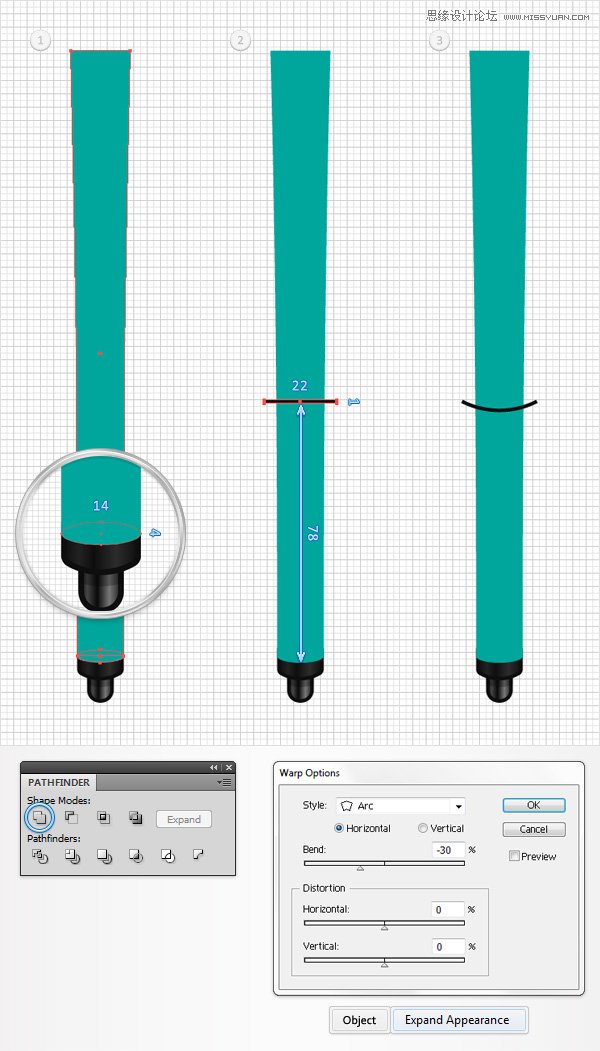
在图形底部,使用椭圆工具(L)创建一个14px*4px的椭圆,填充为蓝绿色(如图一所示),选中两个形状用路径查找器>合并到一个图形;切换到矩形工具(M)创建一个22px*1px的矩形(如图二所示),效果>变形>弧形,输入如图所示属性参数,确认ok;对象>扩展外观。

第七步:
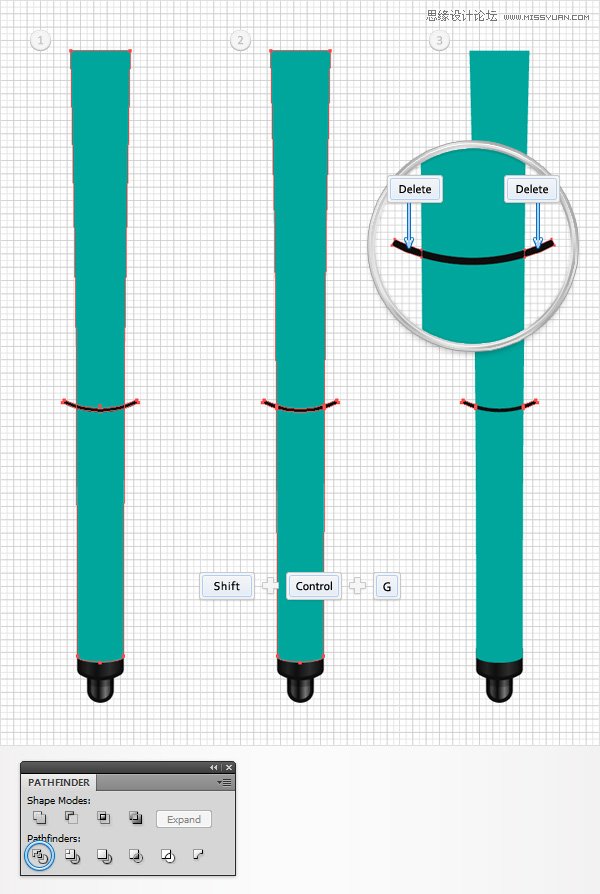
选中蓝绿色跟黑色的弧形,路径查找器>分割,取消编组(SHIFT + CTRL + G ),删除在突出的两端。

第八步:
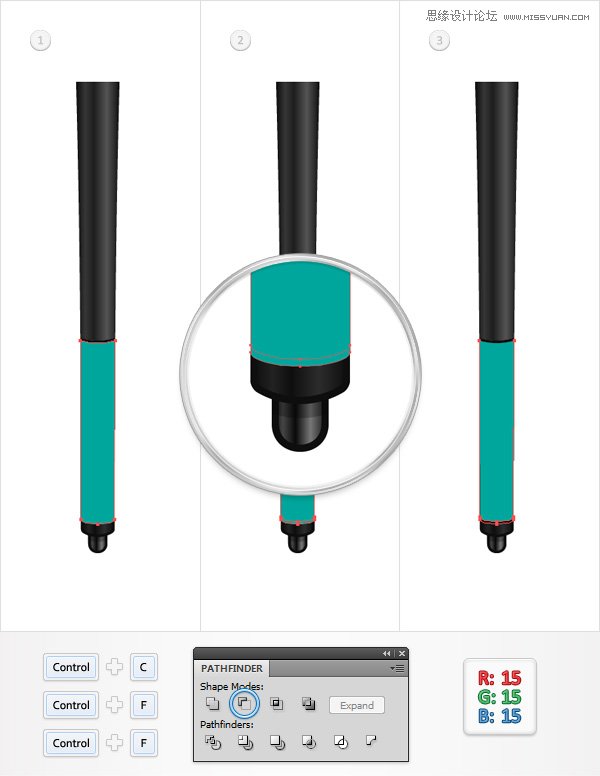
选中顶部的蓝绿色形状,将其填充为如图所示图形。

第九步:
禁用对齐网格(视图>对齐网格)。选择其余的蓝绿色的形状,使前两份(CTRL + C > CTRL + F > CTRL + F),选择复制和用你的键盘使用向上箭头移动顶部1px。重新选中两个副本并路径查找器>减去顶层。填充为R = 15,G = 15,B = 15。

 情非得已
情非得已
-
 Illustrator绘制扁平化风格的建筑图2020-03-19
Illustrator绘制扁平化风格的建筑图2020-03-19
-
 Illustrator制作扁平化风格的电视机2020-03-18
Illustrator制作扁平化风格的电视机2020-03-18
-
 Illustrator绘制渐变风格的建筑场景插画2020-03-12
Illustrator绘制渐变风格的建筑场景插画2020-03-12
-
 佩奇插画:用AI绘制卡通风格的小猪佩奇2019-02-26
佩奇插画:用AI绘制卡通风格的小猪佩奇2019-02-26
-
 插画设计:AI绘制复古风格的宇航员海报2019-01-24
插画设计:AI绘制复古风格的宇航员海报2019-01-24
-
 房屋插画:AI绘制圣诞节主题的房屋插画2019-01-21
房屋插画:AI绘制圣诞节主题的房屋插画2019-01-21
-
 圣诞插画:AI绘制简约风格圣诞节插画2019-01-21
圣诞插画:AI绘制简约风格圣诞节插画2019-01-21
-
 灯塔绘制:AI绘制的灯塔插画2019-01-21
灯塔绘制:AI绘制的灯塔插画2019-01-21
-
 时尚船锚:AI绘制鲜花装饰的船锚图标2019-01-18
时尚船锚:AI绘制鲜花装饰的船锚图标2019-01-18
-
 扁平宝箱图形:AI绘制游戏中常见的宝箱2019-01-18
扁平宝箱图形:AI绘制游戏中常见的宝箱2019-01-18
-
 Illustrator制作复古风格的邮票效果2021-03-10
Illustrator制作复古风格的邮票效果2021-03-10
-
 Illustrator制作复古风格的邮票效果
相关文章2112021-03-10
Illustrator制作复古风格的邮票效果
相关文章2112021-03-10
-
 Illustrator设计简洁的乒乓球主题页面
相关文章8532020-09-28
Illustrator设计简洁的乒乓球主题页面
相关文章8532020-09-28
-
 Illustrator绘制扁平化风格的室内效果图
相关文章15042020-03-19
Illustrator绘制扁平化风格的室内效果图
相关文章15042020-03-19
-
 Illustrator绘制扁平化风格的建筑图
相关文章7132020-03-19
Illustrator绘制扁平化风格的建筑图
相关文章7132020-03-19
-
 Illustrator快速的设计复杂的箭头
相关文章2542020-03-19
Illustrator快速的设计复杂的箭头
相关文章2542020-03-19
-
 Illustrator设计紫色立体效果的企业LOGO
相关文章9252020-03-19
Illustrator设计紫色立体效果的企业LOGO
相关文章9252020-03-19
-
 Illustrator制作卡通风格的法国建筑图
相关文章6122020-03-18
Illustrator制作卡通风格的法国建筑图
相关文章6122020-03-18
-
 Illustrator绘制以手为装饰的字体海报
相关文章2722020-03-18
Illustrator绘制以手为装饰的字体海报
相关文章2722020-03-18
