Illustrator绘制可爱的插画奶牛效果图(3)
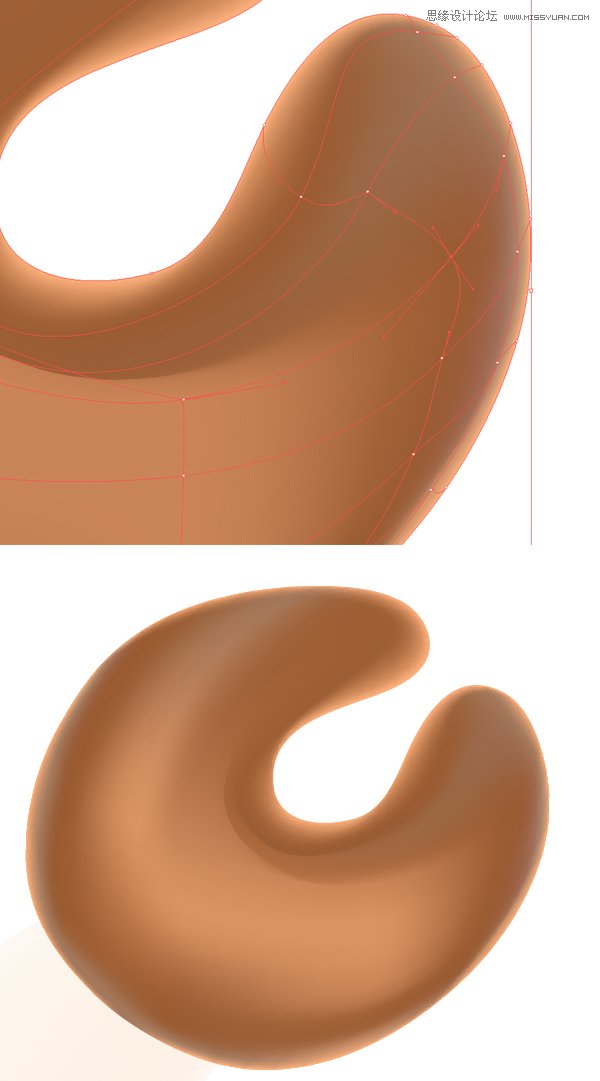
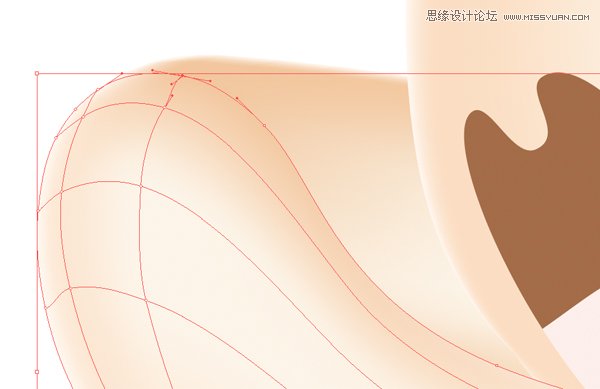
文章来源于 站酷,感谢作者 DATS设计翻译组 给我们带来经精彩的文章!正如你可以看到,在网格里的每个锚点有四锚柄。你可以用直接选择工具(A)和转换锚点工具(shift-c)移动和编辑他们,使你的形象更逼真。

第 11 步
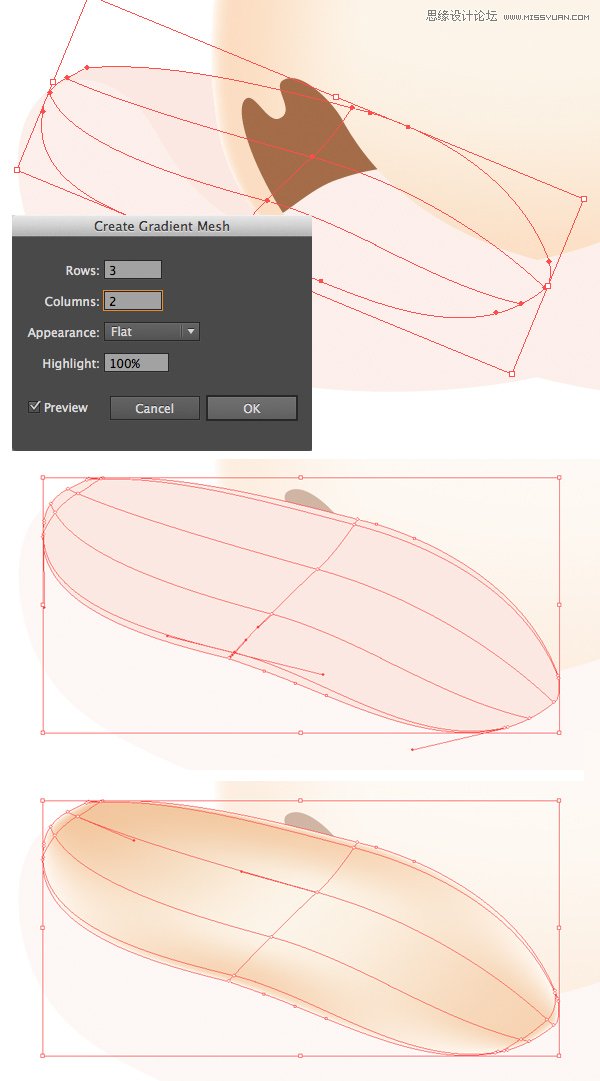
下面要添加的元素是牛后腿的内侧或者顶部。考虑到这部分比前面的部分离我们的视线远些,并且覆盖在身体的阴影下,试着做一点暗。

第 12 步
开始绘制前腿。为了使它的网格过渡得更流畅,先用钢笔工具使每个尖端圆滑。

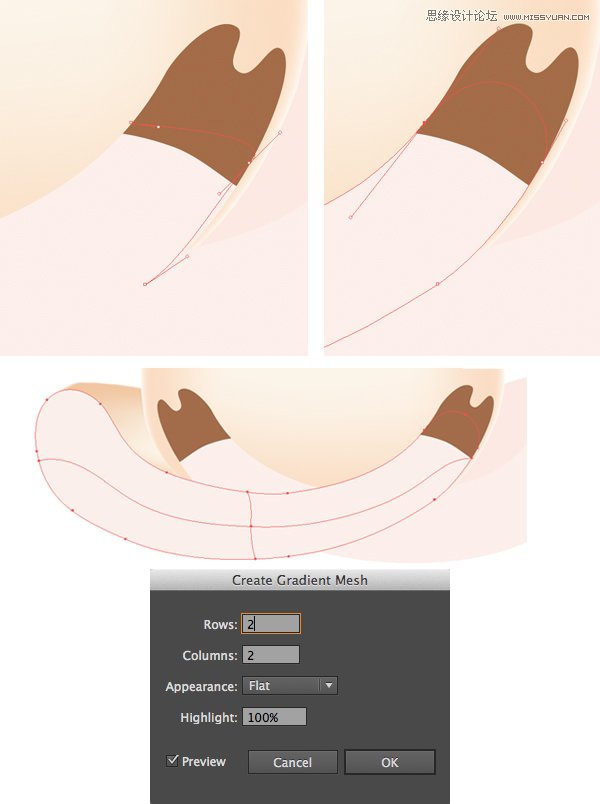
还是跟之前的步骤一样,使用网格工具 Mesh Tool(U),添加更多的行与列,把它们放在接近边缘的位置。最后,上色。在中间和形状的边界线使用亮色。

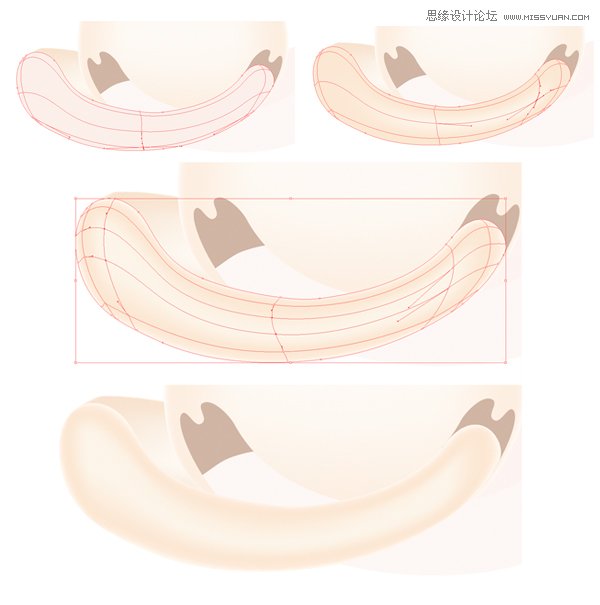
注意上下肢重合的地方,正好生成膝盖。用相同的颜色填充边界,这样它们的形状连结就能过渡得很漂亮,看起来就像一个弯曲的腿。

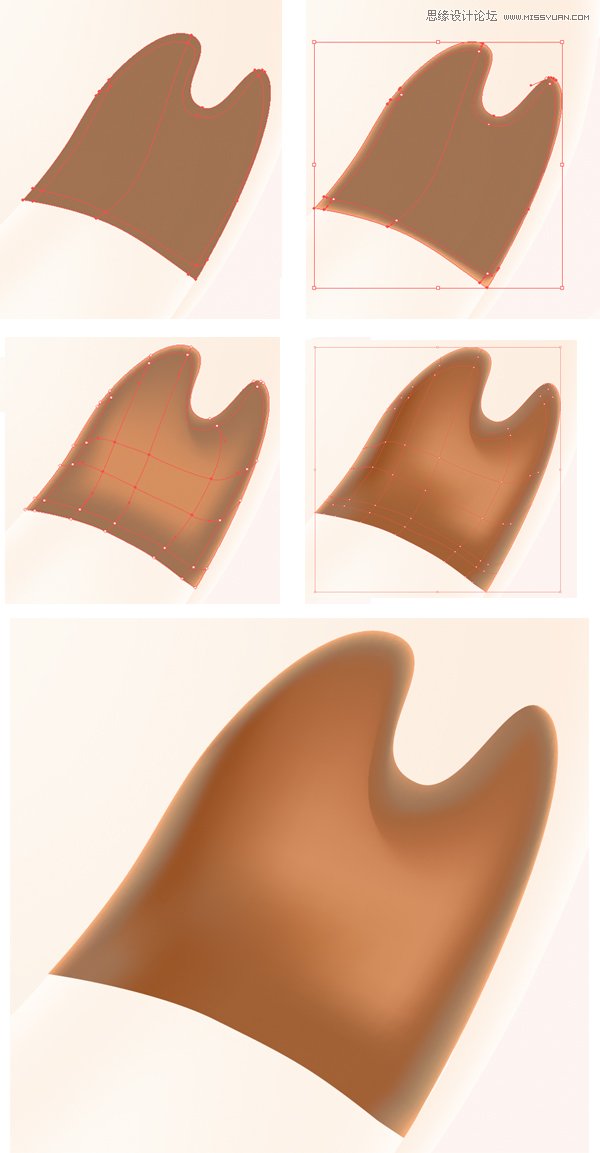
第 13 步
用之前绘制“手”和牛角的上色方法来使它的蹄子看起来更加立体。用亮一点的棕色来使它更加平滑鲜亮。

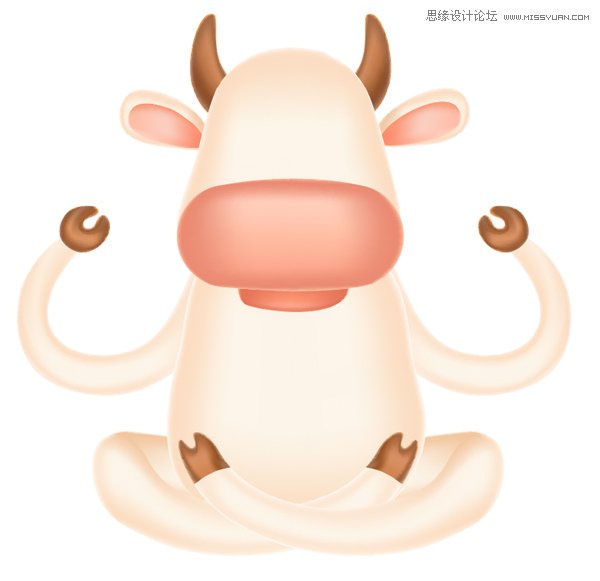
主要的步骤已经完成的差不多了,下图就是它现在的形象:

3 给牛添加小细节
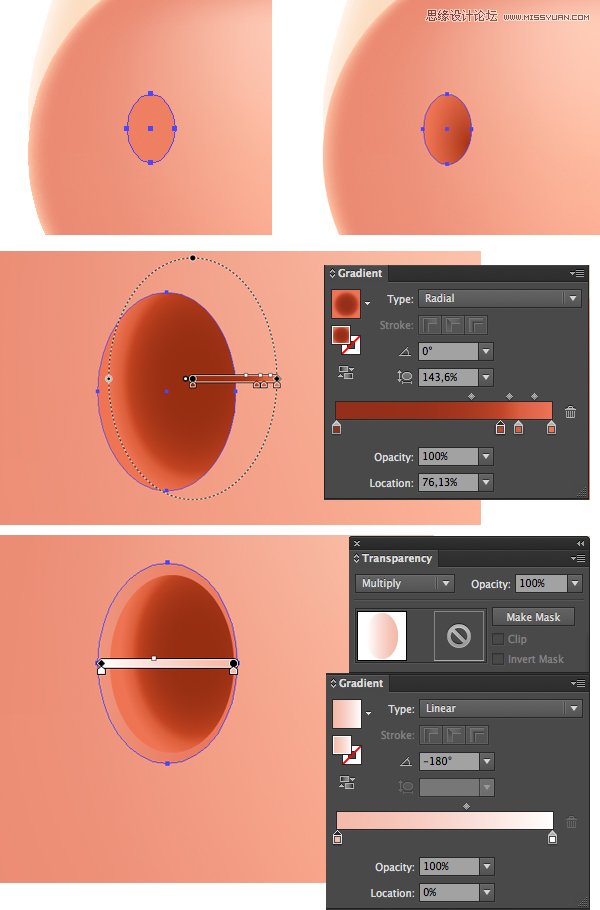
第 1 步
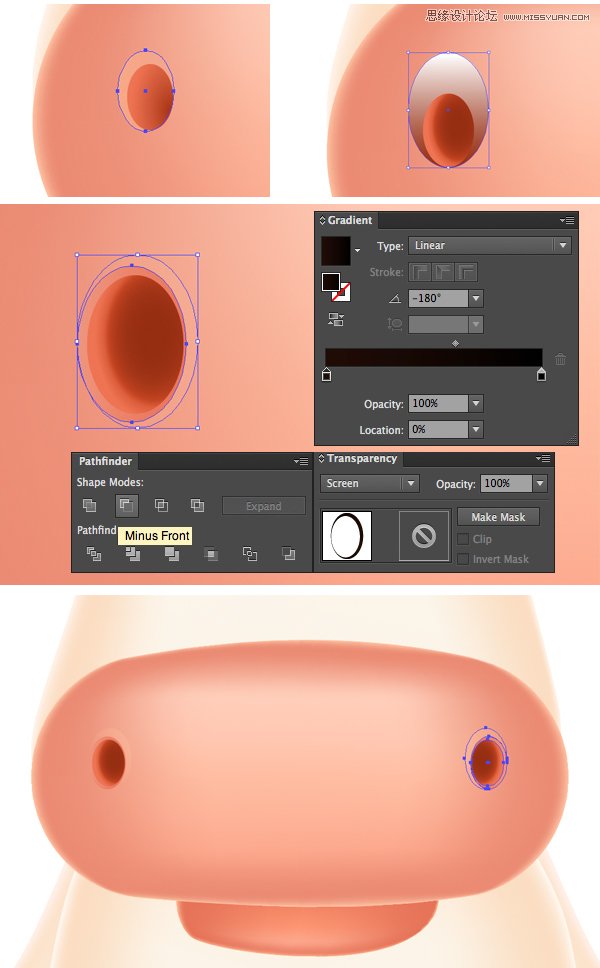
我们可以从添加鼻孔开始。在鼻子左侧放置一个小椭圆,用中心暗红边缘亮橙的渐变填充,以加深鼻孔深度。接着,再添加一个椭圆在第一个下面,使它稍大,用淡粉至白色的渐变填充。将图层混合模式转为[正片叠底] Multiply Blending Mode,在鼻孔边缘生成柔和的阴影,以增加鼻孔深度。

在鼻孔下多画两个椭圆,其中一个稍大,点击选中它们,使用[路径查找器]Pathfinder里的减去顶层Minus Front 功能,剪出一个洞。填充新创建的形状,从暗红到黑色的线性渐变,然后图层混合模式切换为[滤色]Screen Blending Mode ,使其突出。将其复制并镜像,置于牛鼻子的另一端。

第 2 步
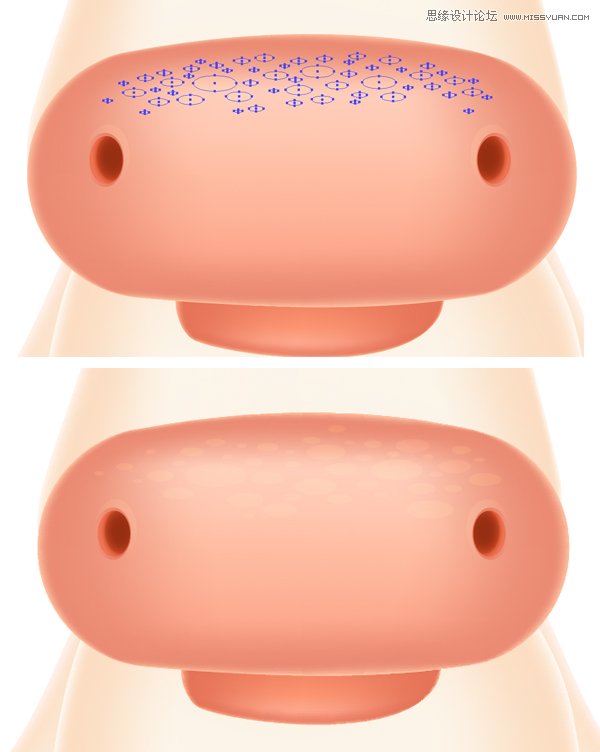
在鼻子的上方生成一组大小不同的椭圆,用暗红色填充,切换混合模式为[滤色] Screen Blending Mode,让鼻子看起来斑斑点点,有真实感。

第 3 步
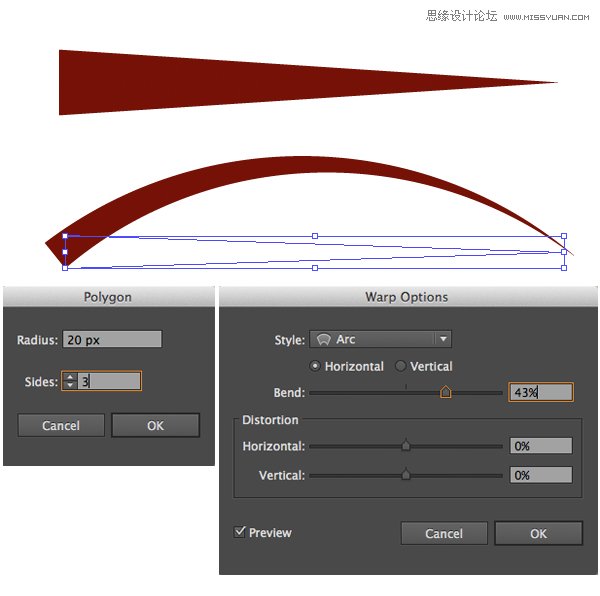
让我们再返回到牛角上,使他们刻画得更加细致有纹理。首先,牛角上的凹痕,使用[多边形工具]Polygon Tool创建被压扁的尖头三角形,执行弯曲效果,水平弯曲数值调到43%,使三角形变弯曲。选择[对象>扩展外观] ,运用变形。

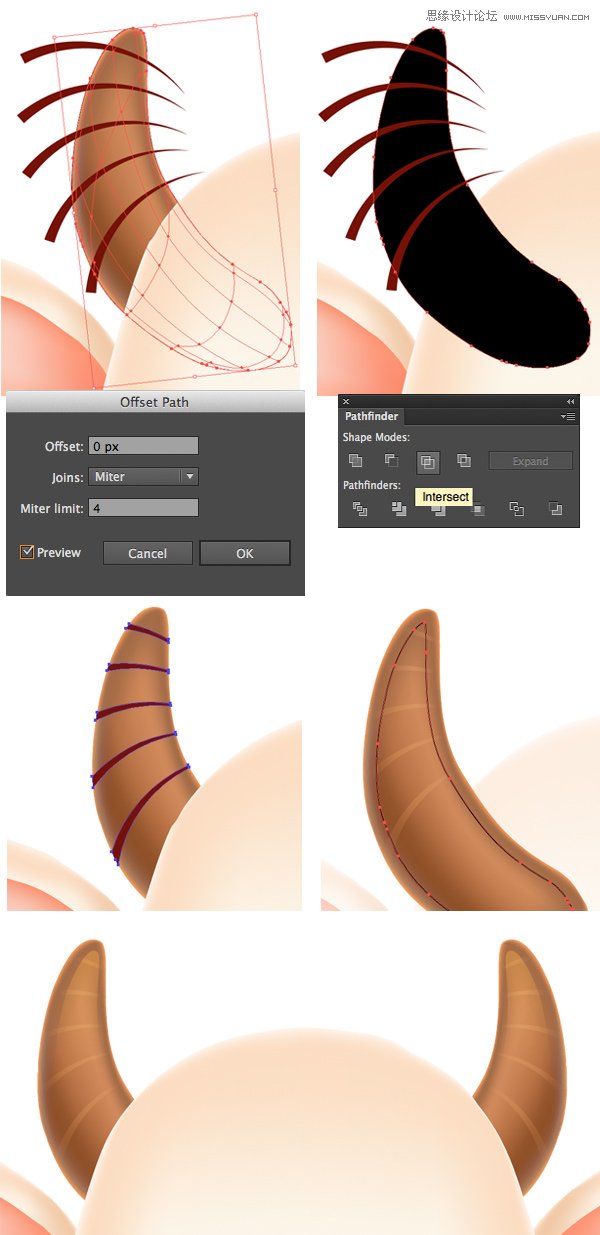
复制几个上面做好的三角图放在牛角上的合适的位置。选中他们,建立复合路径Make Compound Path(Control-8)。我们需要去除牛角之外我们不需要的部分,为此,我们选中牛角,然后选[对象>路径>偏移路径](Object > Path > Offset Path),位移数值 为0,来创建一个新牛角的剪影。
选择新创建的剪影和牛角的凹痕,在路径查找器Pathfinder 选择[相交] Intersect ,去除不必要的形状。用偏移路径制作另一个牛角的剪影,这次让它小一点,将两个形状和凹痕的混合模式设置为[滤色],创造光滑的效果,和我们制作牛鼻子的方法一样。

第 4 步
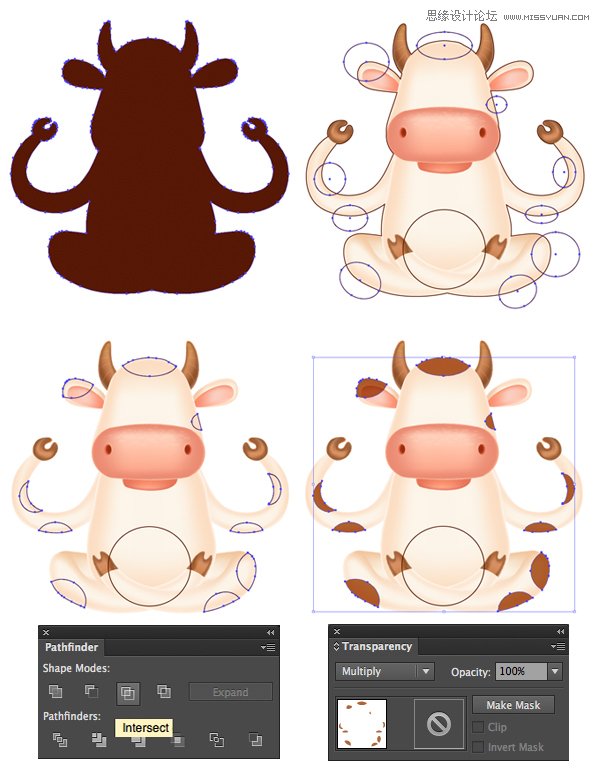
将牛的身体形状设置路径偏移0px的值,创建出一个平面剪影。然后画一些圆圈置于这剪影之上,并且像我们画牛角的凹痕一样减掉多余圆圈的部分。用棕色填充这些圆圈,并将其混合模式调整为[正片叠底]Multiply Blending Mode,透明度设置为半透明。

 情非得已
情非得已
-
 Illustrator绘制扁平化风格的建筑图2020-03-19
Illustrator绘制扁平化风格的建筑图2020-03-19
-
 Illustrator制作扁平化风格的电视机2020-03-18
Illustrator制作扁平化风格的电视机2020-03-18
-
 Illustrator绘制渐变风格的建筑场景插画2020-03-12
Illustrator绘制渐变风格的建筑场景插画2020-03-12
-
 佩奇插画:用AI绘制卡通风格的小猪佩奇2019-02-26
佩奇插画:用AI绘制卡通风格的小猪佩奇2019-02-26
-
 插画设计:AI绘制复古风格的宇航员海报2019-01-24
插画设计:AI绘制复古风格的宇航员海报2019-01-24
-
 房屋插画:AI绘制圣诞节主题的房屋插画2019-01-21
房屋插画:AI绘制圣诞节主题的房屋插画2019-01-21
-
 圣诞插画:AI绘制简约风格圣诞节插画2019-01-21
圣诞插画:AI绘制简约风格圣诞节插画2019-01-21
-
 灯塔绘制:AI绘制的灯塔插画2019-01-21
灯塔绘制:AI绘制的灯塔插画2019-01-21
-
 时尚船锚:AI绘制鲜花装饰的船锚图标2019-01-18
时尚船锚:AI绘制鲜花装饰的船锚图标2019-01-18
-
 扁平宝箱图形:AI绘制游戏中常见的宝箱2019-01-18
扁平宝箱图形:AI绘制游戏中常见的宝箱2019-01-18
-
 Illustrator制作复古风格的邮票效果2021-03-10
Illustrator制作复古风格的邮票效果2021-03-10
-
 Illustrator绘制扁平化风格的室内效果图
相关文章15042020-03-19
Illustrator绘制扁平化风格的室内效果图
相关文章15042020-03-19
-
 Illustrator绘制扁平化风格的办公室插画
相关文章9502020-03-12
Illustrator绘制扁平化风格的办公室插画
相关文章9502020-03-12
-
 Illustrator绘制渐变风格的建筑场景插画
相关文章2072020-03-12
Illustrator绘制渐变风格的建筑场景插画
相关文章2072020-03-12
-
 使用七巧板法绘制简约的插画作品
相关文章4032019-08-29
使用七巧板法绘制简约的插画作品
相关文章4032019-08-29
-
 风景插画:用AI制作时尚的描边风景插画
相关文章20422019-03-19
风景插画:用AI制作时尚的描边风景插画
相关文章20422019-03-19
-
 灯塔插画:用AI制作描边风格的灯塔插图
相关文章17792019-03-19
灯塔插画:用AI制作描边风格的灯塔插图
相关文章17792019-03-19
-
 可爱图标:用AI制作细描边风人物教程
相关文章6802019-03-19
可爱图标:用AI制作细描边风人物教程
相关文章6802019-03-19
-
 矢量插画:通过摄影作品学习AI插画绘画
相关文章7422019-03-14
矢量插画:通过摄影作品学习AI插画绘画
相关文章7422019-03-14
