Photoshop结合AI设计正义联盟LOGO教程(3)
文章来源于 tutsplus,感谢作者 Mohammad Jeprie 给我们带来经精彩的文章!设计教程/矢量教程/Illustrator教程2017-06-25
第3步 单击 图层面板 底部的 创建新的填充或调整图层 图标来添加 纯色 。在接下来的对话框中,选择一个深色(#0e0f16)作为画布背景色。 第4步 粘贴 (Control V)将我们早前在Illustrator制作的矢量路径以 形状图层 粘
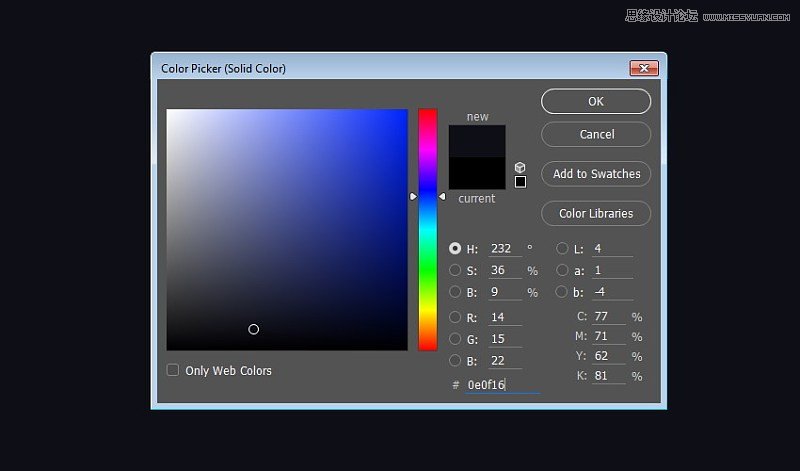
第3步
单击 图层面板 底部的 创建新的填充或调整图层 图标来添加 纯色 。在接下来的对话框中,选择一个深色(#0e0f16)作为画布背景色。


第4步
粘贴 (Control –V)将我们早前在Illustrator制作的矢量路径以 形状图层 粘贴到Photoshop中。


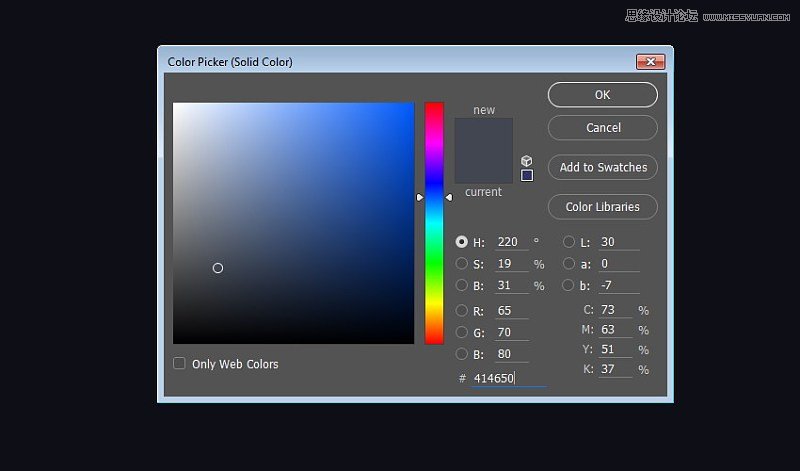
第5步
双击 形状图层缩略图并将其颜色更改为深灰色(#414650)。

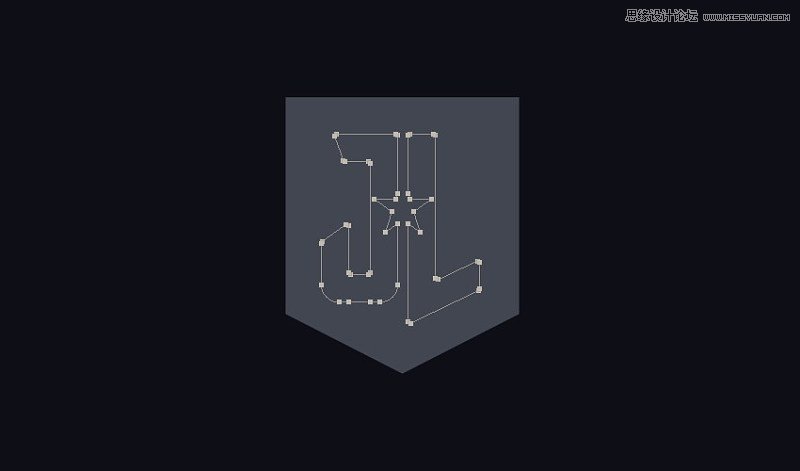
第6步
现在,我们要将字母和外框分开到单独的图层中。此步骤将简化编辑过程。选择字母的路径,然后点击 Control+Shift+。


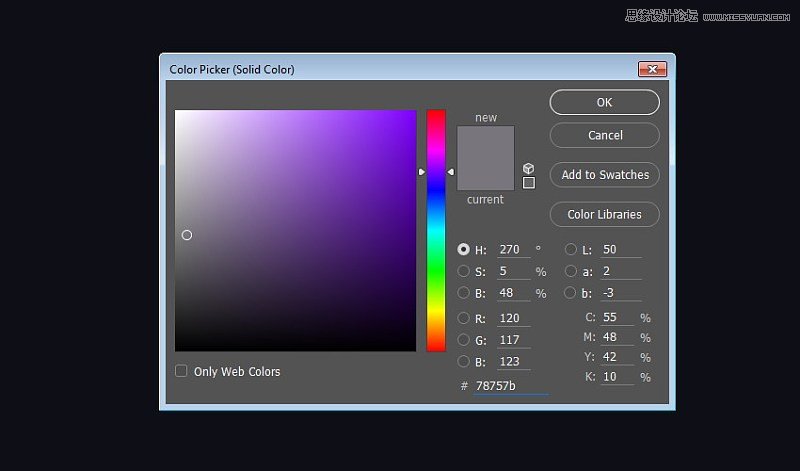
第7步
将其颜色更改为较浅的灰色(#78757b)。


第8步
对外框重复该过程,并将其移动到一个单独的图层上。注意,现在我们有三个形状图层:一个是JL字母层,另一个是外框层,第三个是五边形形状背景。

第9步
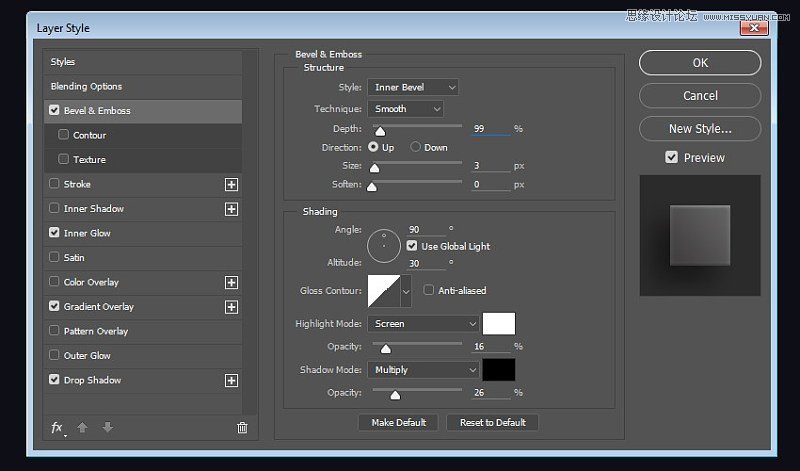
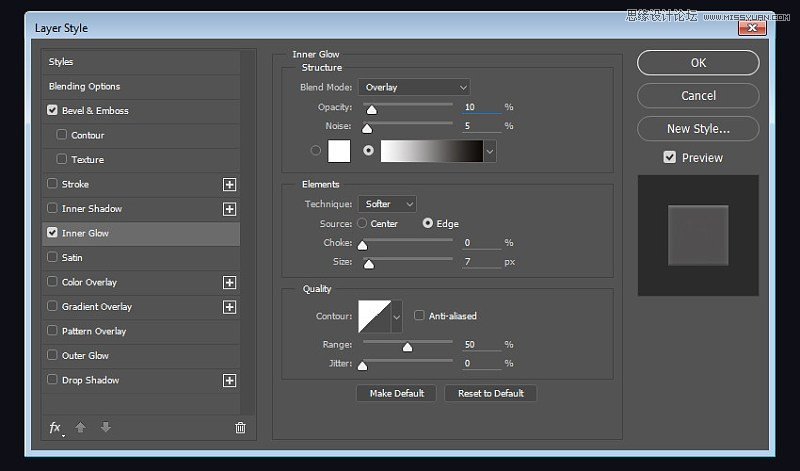
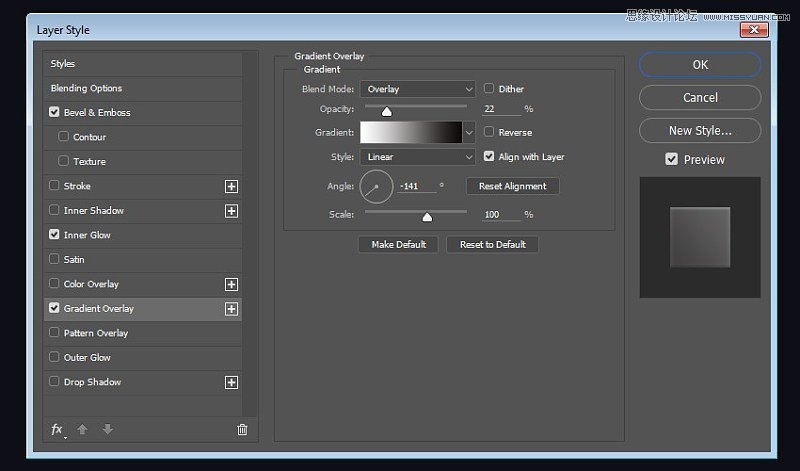
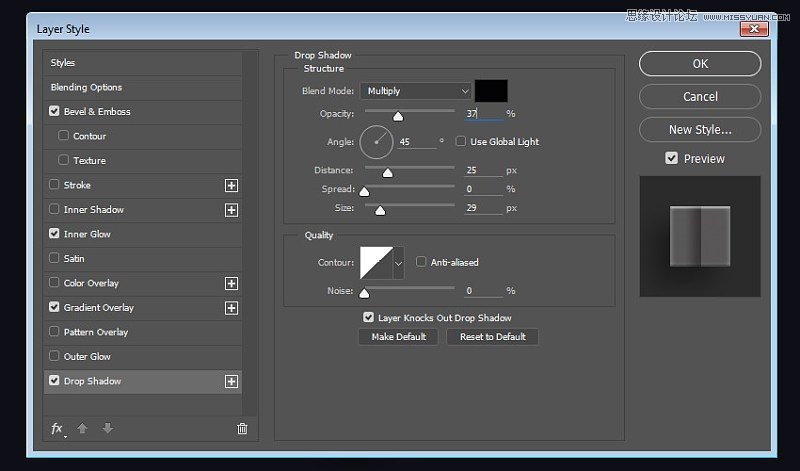
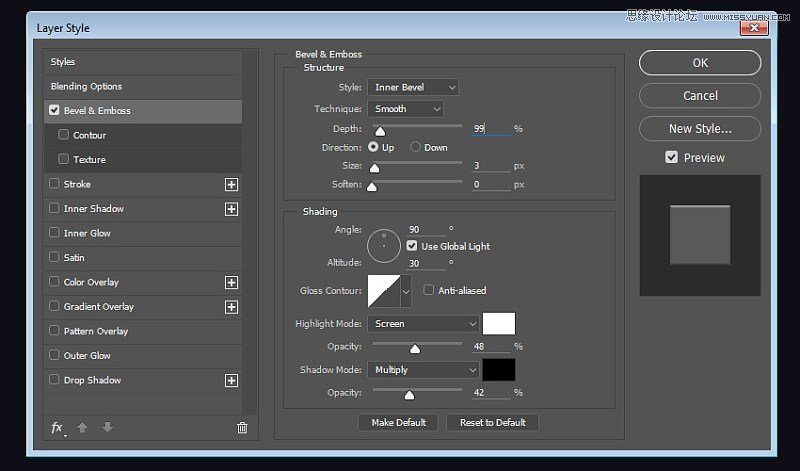
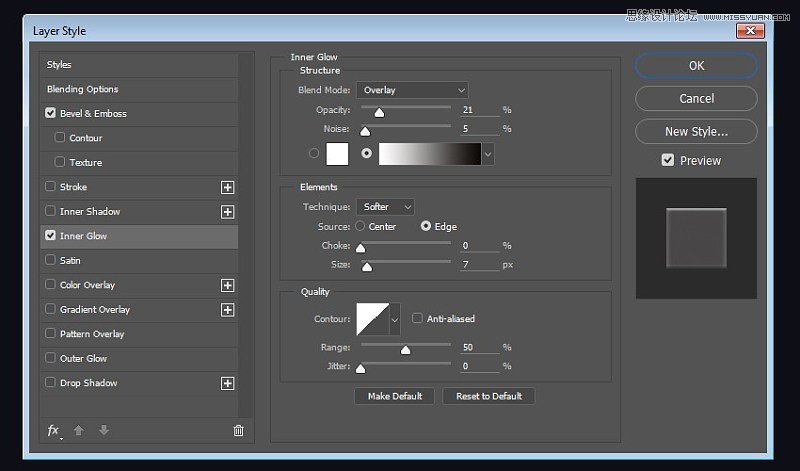
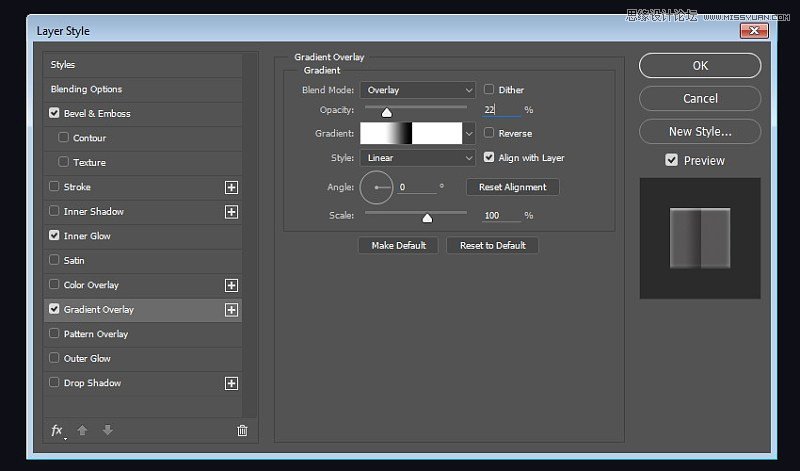
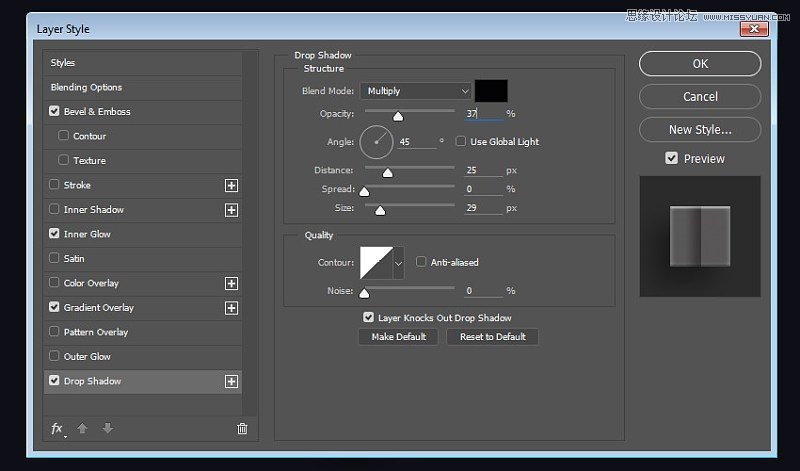
确保选择字母形状的图层,然后 双击 图层以添加一些样式。我们要添加 斜面和浮雕 ,为字母表面添加一点3D效果。 内发光 和 渐变叠加 会让它的表面有光亮。而 投影 会将字母从背景中提起来。







第10步
我们还需要在外框层上添加样式。对于外框,添加一个大的 内发光 与强烈的白色到黑色 渐变 来显示表面的金属光亮。







 情非得已
情非得已
推荐文章
-
 Illustrator绘制扁平化风格的建筑图2020-03-19
Illustrator绘制扁平化风格的建筑图2020-03-19
-
 Illustrator制作扁平化风格的电视机2020-03-18
Illustrator制作扁平化风格的电视机2020-03-18
-
 Illustrator绘制渐变风格的建筑场景插画2020-03-12
Illustrator绘制渐变风格的建筑场景插画2020-03-12
-
 佩奇插画:用AI绘制卡通风格的小猪佩奇2019-02-26
佩奇插画:用AI绘制卡通风格的小猪佩奇2019-02-26
-
 插画设计:AI绘制复古风格的宇航员海报2019-01-24
插画设计:AI绘制复古风格的宇航员海报2019-01-24
-
 房屋插画:AI绘制圣诞节主题的房屋插画2019-01-21
房屋插画:AI绘制圣诞节主题的房屋插画2019-01-21
-
 圣诞插画:AI绘制简约风格圣诞节插画2019-01-21
圣诞插画:AI绘制简约风格圣诞节插画2019-01-21
-
 灯塔绘制:AI绘制的灯塔插画2019-01-21
灯塔绘制:AI绘制的灯塔插画2019-01-21
-
 时尚船锚:AI绘制鲜花装饰的船锚图标2019-01-18
时尚船锚:AI绘制鲜花装饰的船锚图标2019-01-18
-
 扁平宝箱图形:AI绘制游戏中常见的宝箱2019-01-18
扁平宝箱图形:AI绘制游戏中常见的宝箱2019-01-18
热门文章
-
 Illustrator制作复古风格的邮票效果2021-03-10
Illustrator制作复古风格的邮票效果2021-03-10
-
 Illustrator制作复古风格的邮票效果
相关文章2112021-03-10
Illustrator制作复古风格的邮票效果
相关文章2112021-03-10
-
 Illustrator设计简洁的乒乓球主题页面
相关文章8532020-09-28
Illustrator设计简洁的乒乓球主题页面
相关文章8532020-09-28
-
 Illustrator绘制扁平化风格的室内效果图
相关文章15042020-03-19
Illustrator绘制扁平化风格的室内效果图
相关文章15042020-03-19
-
 Illustrator绘制扁平化风格的建筑图
相关文章7132020-03-19
Illustrator绘制扁平化风格的建筑图
相关文章7132020-03-19
-
 Illustrator快速的设计复杂的箭头
相关文章2542020-03-19
Illustrator快速的设计复杂的箭头
相关文章2542020-03-19
-
 Illustrator设计紫色立体效果的企业LOGO
相关文章9252020-03-19
Illustrator设计紫色立体效果的企业LOGO
相关文章9252020-03-19
-
 Illustrator制作卡通风格的法国建筑图
相关文章6122020-03-18
Illustrator制作卡通风格的法国建筑图
相关文章6122020-03-18
-
 Illustrator绘制以手为装饰的字体海报
相关文章2722020-03-18
Illustrator绘制以手为装饰的字体海报
相关文章2722020-03-18
