Photoshop结合AI设计正义联盟LOGO教程(7)
文章来源于 tutsplus,感谢作者 Mohammad Jeprie 给我们带来经精彩的文章!第14步
我们想在背景中添加一个蓝色的阴影。从 图层 面板中,添加一个 照片滤镜 ,并选择 蓝色 。默认情况下, 照片滤镜调整图层 影响它下面的每一个像素。为了限制它只影响背景,给它添加一个 图层蒙版 并用黑色画笔擦出LOGO。


5. 如何添加灯光和反射光
第1步
创建新图层。 按住Ctrl键单击字母形状图层,根据字母形状创建新的选区。单击 编辑>描边 。在对话框中,设置描边颜色为白色宽度为1像素。单击 确定 以确认结果。


第2步
使用 橡皮擦 工具 硬度为0% ,抹掉大部分的描边线,留下一些字母角落上的描边。

第3步
复制 描边线,然后应用 高斯模糊 软化线条。降低其 不透明度 保持其隐约可见。

第4步
对外框重复相同的步骤。

第5步
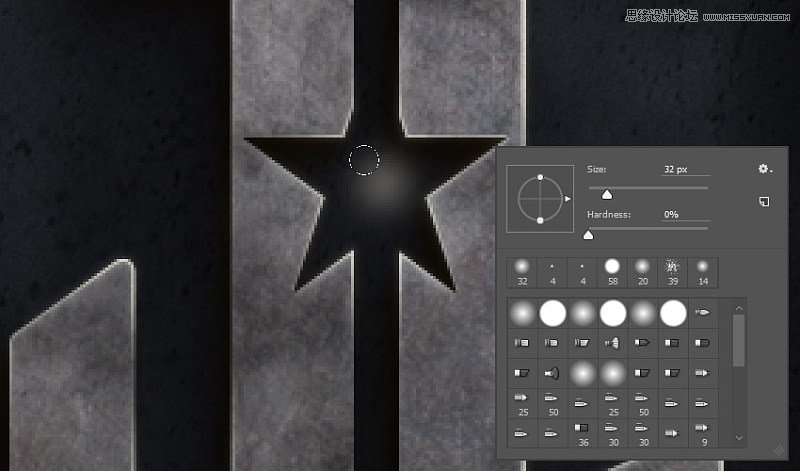
放大字母的中心,就在空的星形区域。使用 柔边圆画笔 ,用淡黄色在 新图层 上轻点一次。

第6步
点击 Control+T 来改变画笔形状。

第7步
按住 Control 键,然后拖动角点,使其偏斜。按 Enter 键确认结果。


第8步
重复上述步骤,用画笔轻点击,然后使其偏斜。重复几次,直到我们有足够的反射光填补空白。


第9步
在星形反射光的后面LOGO背景上涂上白光。


第10步
我们可以在LOGO的其他光照到的部分添加反射光。在这个场景中,虚拟光源被放置在右上角。下一个反射光的最佳场所之一就是LOGO的左下角。就像在之前的步骤中一样,我们只需要在该区域涂上柔和的淡黄色。

第11步
通过使用较小的画笔再次使用白色或其他浅色进行绘画,使其更加逼真。



第12步
使用相同的技术,另一个反射光被添加到右上角。考虑到这是放置虚拟光源的地方,反射应该更大更强。

最后结果
这是我们的最终结果。正如你所见,我们做了很多手动绘画,并添加了一些微弱的高光来贴近现实。我们依靠纹理为形状轻松地添加了真实感。
感谢您的阅读,希望您能从这个简单的教程中学到一些有用的技巧。如果你跟着做了,请确保在下面的评论中上传结果 – 我很想看看。

 情非得已
情非得已
-
 Illustrator绘制扁平化风格的建筑图2020-03-19
Illustrator绘制扁平化风格的建筑图2020-03-19
-
 Illustrator制作扁平化风格的电视机2020-03-18
Illustrator制作扁平化风格的电视机2020-03-18
-
 Illustrator绘制渐变风格的建筑场景插画2020-03-12
Illustrator绘制渐变风格的建筑场景插画2020-03-12
-
 佩奇插画:用AI绘制卡通风格的小猪佩奇2019-02-26
佩奇插画:用AI绘制卡通风格的小猪佩奇2019-02-26
-
 插画设计:AI绘制复古风格的宇航员海报2019-01-24
插画设计:AI绘制复古风格的宇航员海报2019-01-24
-
 房屋插画:AI绘制圣诞节主题的房屋插画2019-01-21
房屋插画:AI绘制圣诞节主题的房屋插画2019-01-21
-
 圣诞插画:AI绘制简约风格圣诞节插画2019-01-21
圣诞插画:AI绘制简约风格圣诞节插画2019-01-21
-
 灯塔绘制:AI绘制的灯塔插画2019-01-21
灯塔绘制:AI绘制的灯塔插画2019-01-21
-
 时尚船锚:AI绘制鲜花装饰的船锚图标2019-01-18
时尚船锚:AI绘制鲜花装饰的船锚图标2019-01-18
-
 扁平宝箱图形:AI绘制游戏中常见的宝箱2019-01-18
扁平宝箱图形:AI绘制游戏中常见的宝箱2019-01-18
-
 Illustrator制作复古风格的邮票效果2021-03-10
Illustrator制作复古风格的邮票效果2021-03-10
-
 Illustrator制作复古风格的邮票效果
相关文章2112021-03-10
Illustrator制作复古风格的邮票效果
相关文章2112021-03-10
-
 Illustrator设计简洁的乒乓球主题页面
相关文章8532020-09-28
Illustrator设计简洁的乒乓球主题页面
相关文章8532020-09-28
-
 Illustrator绘制扁平化风格的室内效果图
相关文章15042020-03-19
Illustrator绘制扁平化风格的室内效果图
相关文章15042020-03-19
-
 Illustrator绘制扁平化风格的建筑图
相关文章7132020-03-19
Illustrator绘制扁平化风格的建筑图
相关文章7132020-03-19
-
 Illustrator快速的设计复杂的箭头
相关文章2542020-03-19
Illustrator快速的设计复杂的箭头
相关文章2542020-03-19
-
 Illustrator设计紫色立体效果的企业LOGO
相关文章9252020-03-19
Illustrator设计紫色立体效果的企业LOGO
相关文章9252020-03-19
-
 Illustrator制作卡通风格的法国建筑图
相关文章6122020-03-18
Illustrator制作卡通风格的法国建筑图
相关文章6122020-03-18
-
 Illustrator绘制以手为装饰的字体海报
相关文章2722020-03-18
Illustrator绘制以手为装饰的字体海报
相关文章2722020-03-18
