页面线框图教程之画地为牢的框架设计
文章来源于 思缘论坛,感谢作者 hozin.com 给我们带来经精彩的文章!无论是设计低保真草稿还是高保真的模拟原型,线框图都是从基本的布局开始;良好的布局是顺畅视觉流程的开始,同时也奠定了最终访问效果的基调;布局是一个画地为牢的过程,什么东西放在哪里一旦基本确,界面就大体确定了;设置条条框框并不是为了限制界面设计师的发挥,而是要达到页面之间的协调和整个网站的统一;本文作为系列教程的第二篇文章,将讲述如何进行基本布局和需要注意的问题。
进入论坛参与讨论:http://www.missyuan.com/viewthread.php?tid=421096
分析屏幕的复杂度
依照页面逻辑架构,页面中有多少元素,每种元素要占用多大的屏幕面积,这是一个非常复杂的问题。
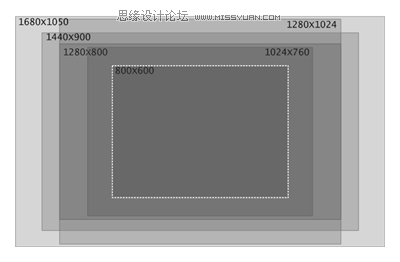
引入一个“标准屏幕”的概念,即常用分辨率中最小宽度和高度尺寸的乘积。在这里可能有若干种不同的声音,在宽屏显示器越来越流行的今天,网站依然要关注那些使用4:3比例显示器的人群,因此,一个相对“保守”的设计是把“800pix×600pix”作为标准屏幕尺寸。当然还有一种相对“大胆”的设计是以“1024pix×768pix”作为标准屏幕尺寸。

常用分辨率的交集就是标准屏幕尺寸[图片点击可看全图]
虽然在设计低保真时只需要进行粗略的计算,但是如果有时间,还是推荐各位线框图设计人员将所有元素可能占据的屏幕空间一一列出。最简便的方法是,保存其他网站上类似元素的截图,估算它们占用的屏幕面积。
所有元素占用屏幕面积的总和/标准屏幕面积= Screen值
公共元素占用屏幕面积的总和/标准屏幕面积=Template Screen值
简单的说:在排列的最拥挤的条件下(不考虑间距和留白),Screen值代表了网页占用几个屏幕的空间。
通过简单的计算,可以得到整套线框图中那些重点页面(模板)的Screen值,并且可以轻松的计算出整个网站的Average Screen(平均值);将重点页面中的重复出现的公共部分提出,形成一个元素集合,将它们的屏幕面积加法求和除以标准屏幕可以得到Template Screen值。
(Screen值01+ Screen值02+ Screen值03……+ Screen值n)/n=Average Screen(平均值)
Template Screen值/ Average Screen(平均值)×100%= Template Ratio 模板比例
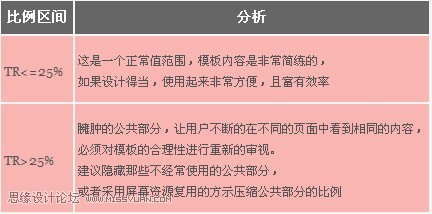
简单的说:在排列最拥挤单条件下(不考虑间距和留白),Template Ratio 模板比例代表了整个网站的页面中公共部分的百分比。
已经得到了两个最重要的屏幕复杂度参数:Average Screen(平均值)与Template Ratio 模板比例。在整个布局页面的过程中,将紧紧围绕这两个参数展开工作;而针对这两个重要的指标,有如下的具体分析。
Average Screen(平均值)分析

Template Ratio 模板比例分析

在研究屏幕复杂度的过程中,要紧紧围绕在前一章文章中《项目的页面列表》,通过对重点页面的屏幕分析,不断地改善公共部分的元素数量,同时确定使用模板种类和类型。
对于那些计算,也完全不必十分精准,只需要简略的进行估计就可以了,毕竟线框图设计不是做精确的数学统计。
从纵栏入手进行内容分块
“使用纵栏分隔内容能够获得更灵活的页面设计”,看到这句话,那些页面架构师和前端开发人员都心领神会。
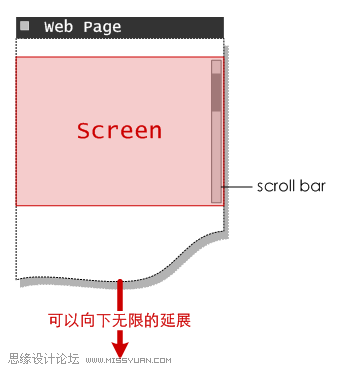
众所周知,Web页面是一个在纵向无限伸展的巨大创作介质,这就是为什么鼠标要设置中间的滚轮。要是非要抬杠,Web页面也可以向横向伸展的,这样的网站的确有,但不符合用户的浏览习惯,可以完全理解为行为艺术的范畴。

Web页面存在一种纵向的空间延展
对于AS<=2的简单页面,完全可以不必分栏,元素内容就像编写普通Word文档一样,逐行展开;上古时代的万维网,页面几乎都是这样组织内容的;即便现在的HTML语言也都是为了编写这样的“极简梳形”页面准备的。
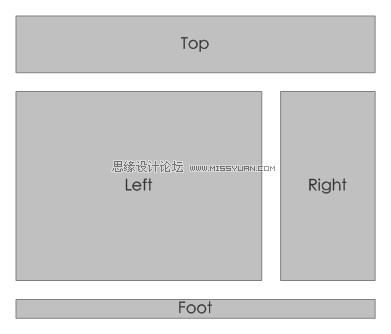
对于AS>2的组合式页,通常需要有一个横栏放置Logo等内容,然后将页面分隔成若干的纵栏,便于对信息进行分块梳理;纵栏通常有两栏式、三栏式、四栏式,在极其特殊的情况下可能用到五栏式,如果栏目再多,那样每个纵栏分配的屏幕资源就极其有限了;最后还可以加上给版权等元素信息用的底栏。在进行分栏的过程中,一定要给每个栏命名,这个命名可以在心里默念,而不必写在线框图上。

一种典型的两栏布局,每个栏都有命名
内容分块的意义是将同类内容集合在一起,在页面中规划对应区域的好处非常明显:
对于设计者,能够在增加元素的时,明确的按图索骥
对于用户,能够形成一定的浏览习惯,知道去哪里找到自己想要的东西(页面功能)
对视觉设计,能够体现“格式塔视觉原理”中的贴近关系
内容分块通常包含这样四个大分类:
页面识别(Page_ID):包含商标、标语、页面标题、广告词、版权信息等
导航系统(Navi):导航条、面包屑
交互工具(Tools):搜索、登录、功能区、友情链接等
内容(Content):内容的正文、列表、摘要
其中的内容(Content)可以根据实际的网站内容主题进行细分。
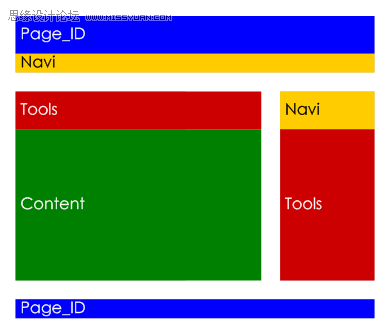
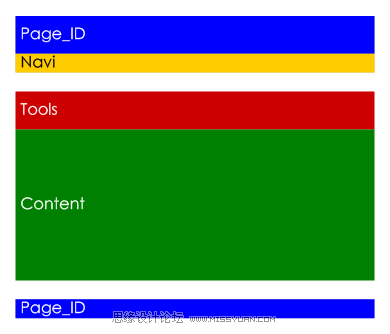
将不同的内容分块以颜色进行区分,就可以得到一个大体的页面安排,这些颜色分区可以在线框图最终完稿之前删除,但是在此之前,一定牢记这些区块的划分;由于整体设计是可以纵向延伸的,因此今后需要添加元素的时候,只要确定这些元素从属的分类,进行填充和重新排列就可以了。

用颜色区分内容分块的图例

一种两栏的组合式内容分块的页面实例

 情非得已
情非得已
-
 21个Sketch实用高频小技巧2019-02-15
21个Sketch实用高频小技巧2019-02-15
-
 25款值得收藏的优秀网站模板免费下载2015-09-16
25款值得收藏的优秀网站模板免费下载2015-09-16
-
 20套高质量的免费网页模版PSD素材2013-09-02
20套高质量的免费网页模版PSD素材2013-09-02
-
 20款国外时尚大气的按钮开关PSD素材下载2013-07-31
20款国外时尚大气的按钮开关PSD素材下载2013-07-31
-
 CSS实例教程:十步学会用CSS建站2011-10-05
CSS实例教程:十步学会用CSS建站2011-10-05
-
 网页设计师:浅淡网页BANNER设计2010-09-27
网页设计师:浅淡网页BANNER设计2010-09-27
-
 网页细节教程:WEB设计精确点滴2010-09-13
网页细节教程:WEB设计精确点滴2010-09-13
-
 网页设计中的点滴细节把握2010-09-01
网页设计中的点滴细节把握2010-09-01
-
 总结交互组件创新的四种方式2010-06-28
总结交互组件创新的四种方式2010-06-28
-
 最全的国外电子商务CSS模板下载2010-06-18
最全的国外电子商务CSS模板下载2010-06-18
-
 实例解析3种文档大屏适配方法
相关文章2632020-03-09
实例解析3种文档大屏适配方法
相关文章2632020-03-09
-
 详细解析UI设计中搜索栏设计的技巧
相关文章6092019-03-31
详细解析UI设计中搜索栏设计的技巧
相关文章6092019-03-31
-
 UI设计师如何设计最常见的关闭按钮
相关文章4042019-02-24
UI设计师如何设计最常见的关闭按钮
相关文章4042019-02-24
-
 设计师解读如何让扁平的网页更出彩
相关文章10302018-12-07
设计师解读如何让扁平的网页更出彩
相关文章10302018-12-07
-
 UI设计师需要学习的保存功能设计总结
相关文章3422018-12-07
UI设计师需要学习的保存功能设计总结
相关文章3422018-12-07
-
 7招表单设计设计师方法提升表单体验
相关文章5672018-12-07
7招表单设计设计师方法提升表单体验
相关文章5672018-12-07
-
 UI设计师必学栅格设计原理和技巧
相关文章4992018-11-29
UI设计师必学栅格设计原理和技巧
相关文章4992018-11-29
-
 5个网站设计实例解析网页设计趋势
相关文章4452018-11-29
5个网站设计实例解析网页设计趋势
相关文章4452018-11-29
