网页中的“交互设计表格”应用
文章来源于 icafe8.net,感谢作者 情非得已 给我们带来经精彩的文章!设计教程/前端设计/前端设计2009-11-13
网页中的表格我们都很熟悉,当将这种表格应用到交互设计那会产生怎样的效果,在本文中称之为交“交互设计表格”,在一些设计场景中使用其可以有效提高用户体验。
网页中的表格我们都很熟悉,当将这种表格应用到交互设计那会产生怎样的效果,在本文中称之为交“交互设计表格”,在一些设计场景中使用其可以有效提高用户体验。
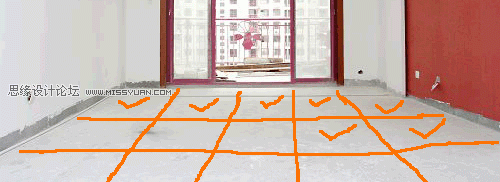
说:在一个房间里丢了一根针,你需要找到它,你会用什么办法?
答:扫把;吸铁;放大镜。。。粉笔。。。Ok,使用粉笔?请看下图↓

划分区块,每个找过的地方做个标志。可能不是很快找到,但绝对有效。表格能确保我们不遗漏。
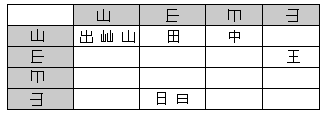
说:2个山,能组成几个字 ?
答:出,屾,王。。。(我继续想想)
Ok,我们使用表格。

正常的应该都出来了吧。不是每个人都才思敏捷,但表格能帮我们穷举,得出正确结果。
回到主题,我们说说交互设计表格。
先说交互设计师的烦恼:
你是不是常常觉的状态没有考虑全,一遍一遍的琢磨?
你是不是常常觉的跟需求方交流费尽口舌,对方还糊涂?
你是否常常一个接一个的场景描述,且大部分都是重复的文字?
Ok,我们来看下交互设计表格能否解决我们的大部分烦恼。
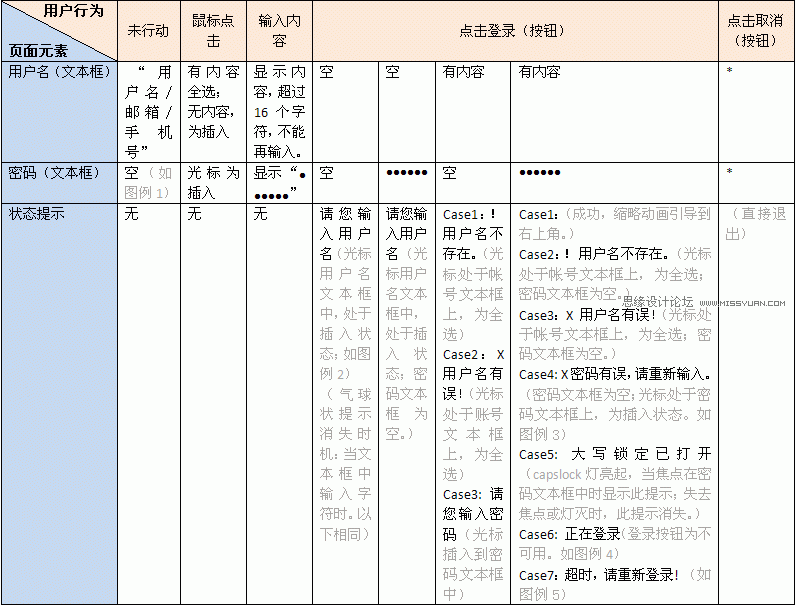
表格说明:划分2个纬度——页面元素和用户行为。最左边一列是页面可见元素(包括光标);最上面一行,是用户的行为(尽量按操作流程)。中间交叉的为场景描述。
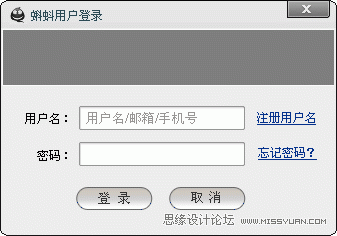
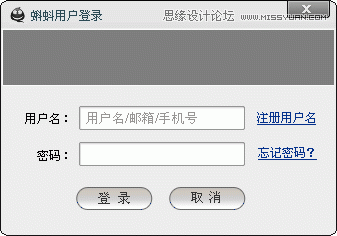
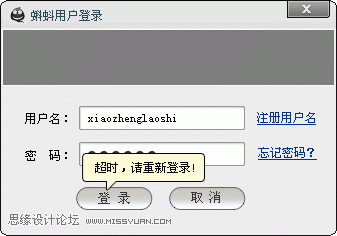
举例分析:客户端的二级登录

针对以上内容,交互设计表格(只针对交互内容)如下↓:

表格中提到的状态图如下:
↓图例1:未行动

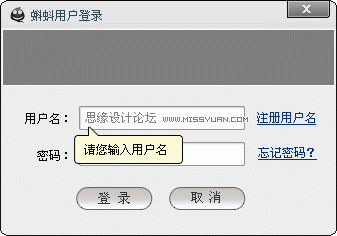
↓图例2:请您输入用户名

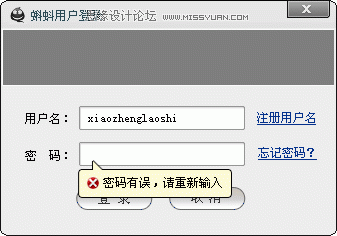
↓图例3:X密码有误,请重新输入

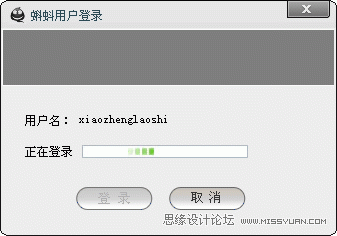
↓图例4:正在登录

↓图例5:!超时,请重新登录!

此方式,在工作中,运行良好。利于检测和交流。ok,希望交互设计表格能对你也有帮助。
进入论坛参与讨论:http://www.missyuan.com/viewthread.php?tid=429361
 情非得已
情非得已
推荐文章
-
 21个Sketch实用高频小技巧2019-02-15
21个Sketch实用高频小技巧2019-02-15
-
 25款值得收藏的优秀网站模板免费下载2015-09-16
25款值得收藏的优秀网站模板免费下载2015-09-16
-
 20套高质量的免费网页模版PSD素材2013-09-02
20套高质量的免费网页模版PSD素材2013-09-02
-
 20款国外时尚大气的按钮开关PSD素材下载2013-07-31
20款国外时尚大气的按钮开关PSD素材下载2013-07-31
-
 CSS实例教程:十步学会用CSS建站2011-10-05
CSS实例教程:十步学会用CSS建站2011-10-05
-
 网页设计师:浅淡网页BANNER设计2010-09-27
网页设计师:浅淡网页BANNER设计2010-09-27
-
 网页细节教程:WEB设计精确点滴2010-09-13
网页细节教程:WEB设计精确点滴2010-09-13
-
 网页设计中的点滴细节把握2010-09-01
网页设计中的点滴细节把握2010-09-01
-
 总结交互组件创新的四种方式2010-06-28
总结交互组件创新的四种方式2010-06-28
-
 最全的国外电子商务CSS模板下载2010-06-18
最全的国外电子商务CSS模板下载2010-06-18
热门文章
-
 实例解析3种文档大屏适配方法
相关文章2632020-03-09
实例解析3种文档大屏适配方法
相关文章2632020-03-09
-
 详细解析UI设计中搜索栏设计的技巧
相关文章6092019-03-31
详细解析UI设计中搜索栏设计的技巧
相关文章6092019-03-31
-
 UI设计师如何设计最常见的关闭按钮
相关文章4042019-02-24
UI设计师如何设计最常见的关闭按钮
相关文章4042019-02-24
-
 设计师解读如何让扁平的网页更出彩
相关文章10302018-12-07
设计师解读如何让扁平的网页更出彩
相关文章10302018-12-07
-
 UI设计师需要学习的保存功能设计总结
相关文章3422018-12-07
UI设计师需要学习的保存功能设计总结
相关文章3422018-12-07
-
 7招表单设计设计师方法提升表单体验
相关文章5672018-12-07
7招表单设计设计师方法提升表单体验
相关文章5672018-12-07
-
 UI设计师必学栅格设计原理和技巧
相关文章4992018-11-29
UI设计师必学栅格设计原理和技巧
相关文章4992018-11-29
-
 5个网站设计实例解析网页设计趋势
相关文章4452018-11-29
5个网站设计实例解析网页设计趋势
相关文章4452018-11-29
