灰色在Web交互设计中的应用(2)
文章来源于 tencent UED,感谢作者 情非得已 给我们带来经精彩的文章!设计教程/前端设计/前端设计2010-01-04
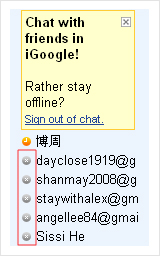
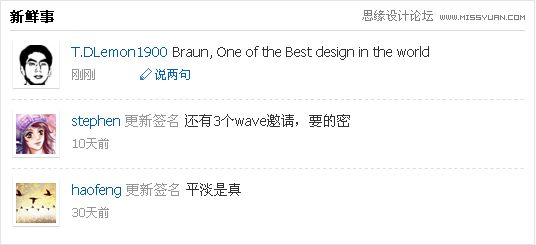
4. 表示未被激活的隐藏状态 在Web设计当中,常需要考虑当前态、未被激活态等样式。常见方式是灰色化处理未被激活态,在对比中使用鲜明的色彩告诉用户当前所处的位置或状态。 下图为igoogle联系人当前不在线时场景,
4. 表示未被激活的“隐藏”状态
在Web设计当中,常需要考虑当前态、未被激活态等样式。常见方式是灰色化处理未被激活态,在对比中使用鲜明的色彩告诉用户当前所处的位置或状态。

下图为igoogle联系人当前不在线时场景,使用了灰色icon来进行区分,这类设计在即时通信产品中较为普遍。

5. 次要可链接信息
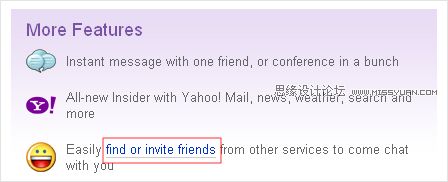
深色下划线会给清爽的页面带来些许不和谐,“灰色”处理可以调和这种矛盾,既能准确传达所需表达的信息,又能使得页面整体和谐统一。


Apple在此的Web设计秉承了一贯的简洁风格,使用简单的一小段下划线,却传达出了丰富的信息。

6. 不鼓励用户进行的消极或危险操作
下图中Flickr的“封锁”操作点击后,会阻止该好友与你进行一切信息交换与互动,该操作的“灰色”处理恰好可以辅助表达出这层隐含的意思。

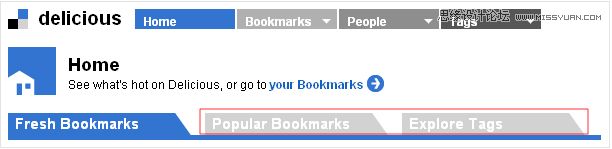
又如删除整条标签的icon。

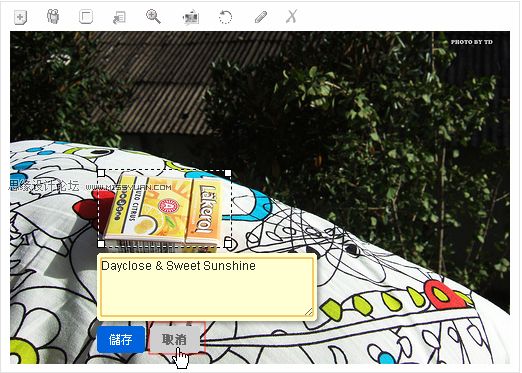
存储与取消的操作,一个为亮色另一个进行“灰色”处理,这类应用在Web交互设计中应用十分普遍。

这类应用与禁用使用场景的一些区别,在于鼠标mouseover时,会有响应,如鼠标变手型,对象变色等。
7. 信息分隔
常见的有下图中的斑马线,虚线,色块等来区分不同信息区域。
斑马线 #FormatImgID_18#
虚线分隔

浅色块区分标题与内容区

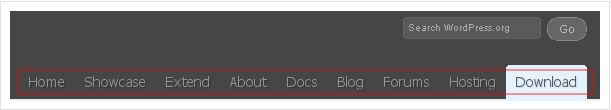
8. Mr.Gray的相对性
因为色彩具有明显的相对性,而某些Web设计为保持整体风格的一致,甚至会将主要导航“灰色”处理,然而,这些处理都是相对的,也同样可以做到主次分明。如下图中wordpress的主导航。虽然导航当前态文字为灰色,但依靠浅色背景,相对而言还是更为突出的。只要把握住Mr.Gray的相对性,对其使用便能更加自如了。


以上内容均为个人观点与总结,有疑问欢迎共同讨论和交流,若有不足之处还请不吝赐教。
 情非得已
情非得已
推荐文章
-
 21个Sketch实用高频小技巧2019-02-15
21个Sketch实用高频小技巧2019-02-15
-
 25款值得收藏的优秀网站模板免费下载2015-09-16
25款值得收藏的优秀网站模板免费下载2015-09-16
-
 20套高质量的免费网页模版PSD素材2013-09-02
20套高质量的免费网页模版PSD素材2013-09-02
-
 20款国外时尚大气的按钮开关PSD素材下载2013-07-31
20款国外时尚大气的按钮开关PSD素材下载2013-07-31
-
 CSS实例教程:十步学会用CSS建站2011-10-05
CSS实例教程:十步学会用CSS建站2011-10-05
-
 网页设计师:浅淡网页BANNER设计2010-09-27
网页设计师:浅淡网页BANNER设计2010-09-27
-
 网页细节教程:WEB设计精确点滴2010-09-13
网页细节教程:WEB设计精确点滴2010-09-13
-
 网页设计中的点滴细节把握2010-09-01
网页设计中的点滴细节把握2010-09-01
-
 总结交互组件创新的四种方式2010-06-28
总结交互组件创新的四种方式2010-06-28
-
 最全的国外电子商务CSS模板下载2010-06-18
最全的国外电子商务CSS模板下载2010-06-18
热门文章
-
 实例解析3种文档大屏适配方法
相关文章2632020-03-09
实例解析3种文档大屏适配方法
相关文章2632020-03-09
-
 详细解析UI设计中搜索栏设计的技巧
相关文章6092019-03-31
详细解析UI设计中搜索栏设计的技巧
相关文章6092019-03-31
-
 UI设计师如何设计最常见的关闭按钮
相关文章4042019-02-24
UI设计师如何设计最常见的关闭按钮
相关文章4042019-02-24
-
 设计师解读如何让扁平的网页更出彩
相关文章10302018-12-07
设计师解读如何让扁平的网页更出彩
相关文章10302018-12-07
-
 UI设计师需要学习的保存功能设计总结
相关文章3422018-12-07
UI设计师需要学习的保存功能设计总结
相关文章3422018-12-07
-
 7招表单设计设计师方法提升表单体验
相关文章5672018-12-07
7招表单设计设计师方法提升表单体验
相关文章5672018-12-07
-
 UI设计师必学栅格设计原理和技巧
相关文章4992018-11-29
UI设计师必学栅格设计原理和技巧
相关文章4992018-11-29
-
 5个网站设计实例解析网页设计趋势
相关文章4452018-11-29
5个网站设计实例解析网页设计趋势
相关文章4452018-11-29
