交互设计中的三个实用技巧
文章来源于 网页设计频道,感谢作者 秩名 给我们带来经精彩的文章!网上有很多现成的交互设计实例,只要细心观察总结,可以发现许多常用的技巧,本文总结三个在许多网站上都能见到的交互设计方法,如果经常关注交互设计的话,你一定见到过这些类型的交互应用。
交互设计,表现出来的呈现方式可谓是多种多样,
不过你只要掌握好了以下三点的使用技巧,同样可能轻松打造出良好的交互设计效果。
1.响应
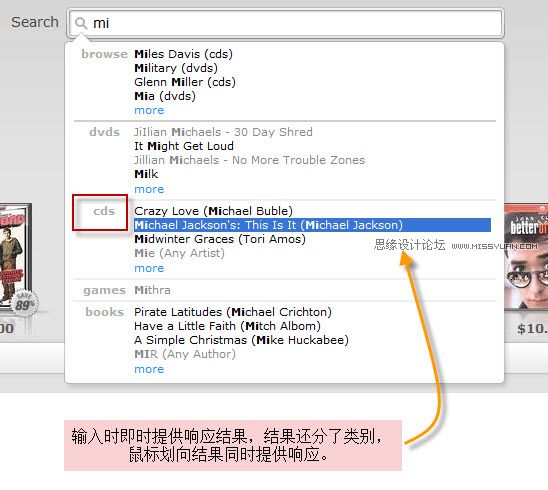
对即将产生交互内容的区域提供给操作者一种响应机制。
参考实例:http://glyde.com

不同的内容有很多响应的处理方法,
比如:链接加个下划线,图片链接变换下外边框颜色,
鼠标划过某区域,变化下背景色,同时出现一些隐性的操作按钮,如删除操作等。
注意:忌讳因为某区块产生响应,而让其它区块边界产生生硬的错位。

2.过渡过程或转场效果
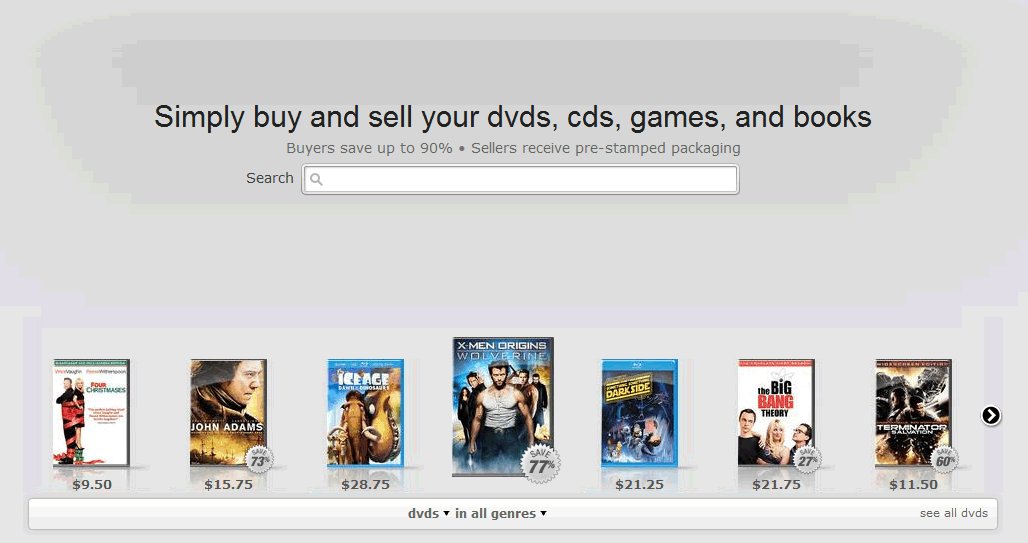
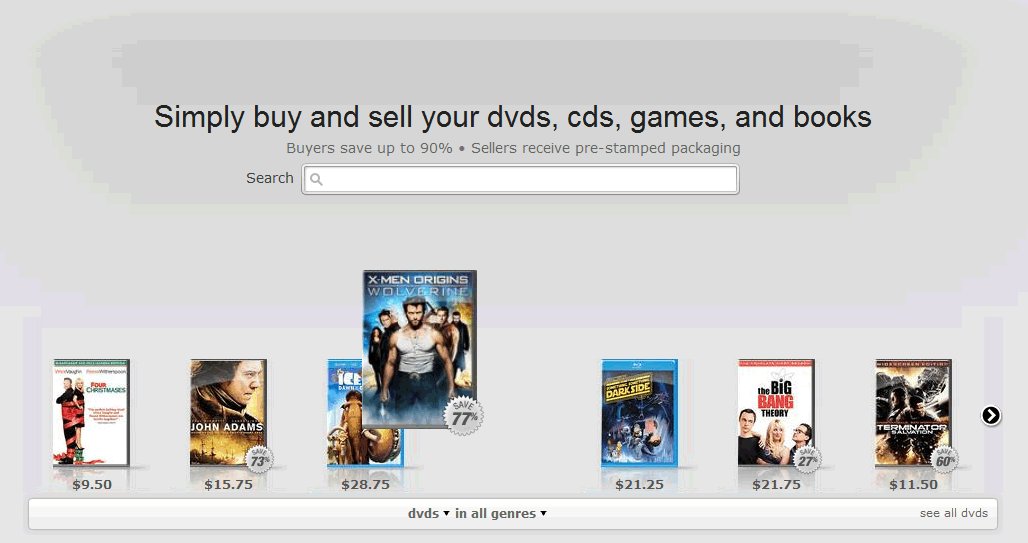
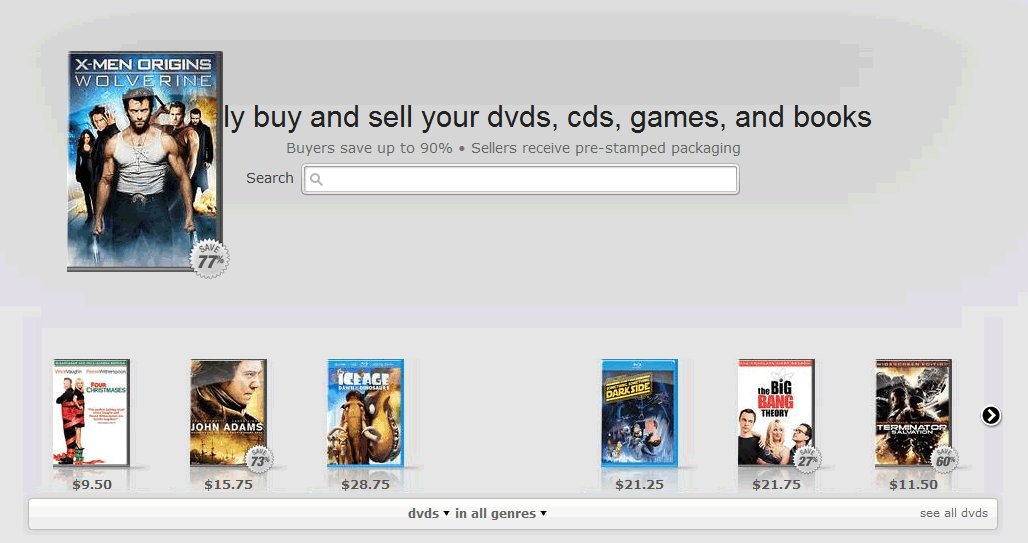
对即将产生的交互变化,提供一个过渡过程或转场的效果。
过渡过程,如:延时移动、淡入淡出等。
转场效果,如:滑动、门开关、缩放、翻转等。
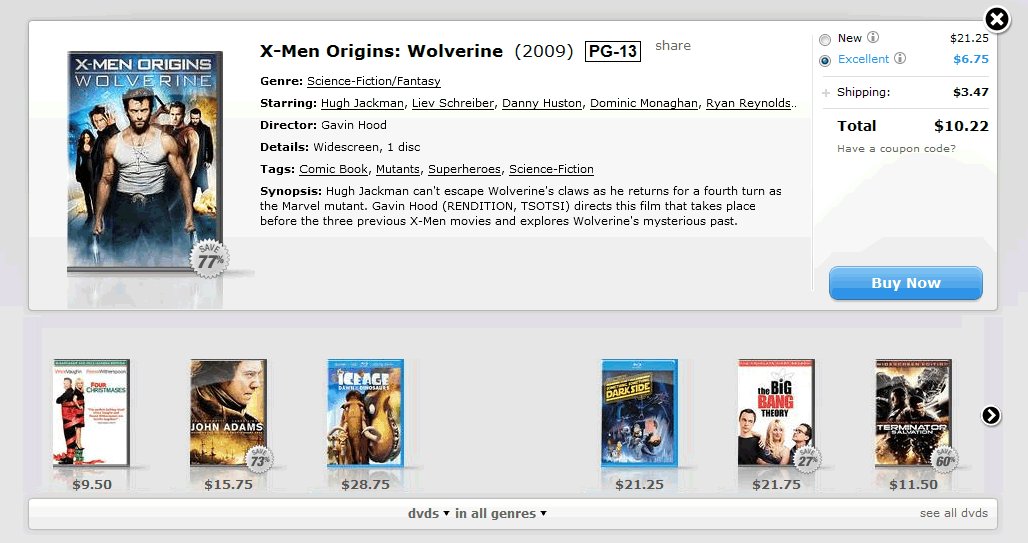
参考实例:http://glyde.com

点击某个封面,延时移动给操作者带来一个很好的引导阅读过程。
注意:要频繁处理的操作,过渡过程耽误时间的同时,还可能造成误点击。
3.移位
在不弹层、弹窗情况下的内容移位。合理的运用页面内容的展开、收起。
操作者在即将产生交互的地方,就近通过这种方式就完成了轻便的操作。
参考实例:
http://gizmodo.com/
http://www.axure.org/demo
下边的展开与收起

点击下边地址中的视频播放,同样可以看到视频右侧文字内容的移位效果。
http://www.cnn.com/2010/TECH/01/13/google.china.analysis/index.html
总结:过渡过程和移位在Web开发实现上,可能大量应用到Js库,非必要时可以尽量减少使用。
讨论:http://www.missyuan.com/viewthread.php?tid=441901
 情非得已
情非得已
-
 21个Sketch实用高频小技巧2019-02-15
21个Sketch实用高频小技巧2019-02-15
-
 25款值得收藏的优秀网站模板免费下载2015-09-16
25款值得收藏的优秀网站模板免费下载2015-09-16
-
 20套高质量的免费网页模版PSD素材2013-09-02
20套高质量的免费网页模版PSD素材2013-09-02
-
 20款国外时尚大气的按钮开关PSD素材下载2013-07-31
20款国外时尚大气的按钮开关PSD素材下载2013-07-31
-
 CSS实例教程:十步学会用CSS建站2011-10-05
CSS实例教程:十步学会用CSS建站2011-10-05
-
 网页设计师:浅淡网页BANNER设计2010-09-27
网页设计师:浅淡网页BANNER设计2010-09-27
-
 网页细节教程:WEB设计精确点滴2010-09-13
网页细节教程:WEB设计精确点滴2010-09-13
-
 网页设计中的点滴细节把握2010-09-01
网页设计中的点滴细节把握2010-09-01
-
 总结交互组件创新的四种方式2010-06-28
总结交互组件创新的四种方式2010-06-28
-
 最全的国外电子商务CSS模板下载2010-06-18
最全的国外电子商务CSS模板下载2010-06-18
-
 实例解析3种文档大屏适配方法
相关文章2632020-03-09
实例解析3种文档大屏适配方法
相关文章2632020-03-09
-
 详细解析UI设计中搜索栏设计的技巧
相关文章6092019-03-31
详细解析UI设计中搜索栏设计的技巧
相关文章6092019-03-31
-
 UI设计师如何设计最常见的关闭按钮
相关文章4042019-02-24
UI设计师如何设计最常见的关闭按钮
相关文章4042019-02-24
-
 设计师解读如何让扁平的网页更出彩
相关文章10302018-12-07
设计师解读如何让扁平的网页更出彩
相关文章10302018-12-07
-
 UI设计师需要学习的保存功能设计总结
相关文章3422018-12-07
UI设计师需要学习的保存功能设计总结
相关文章3422018-12-07
-
 7招表单设计设计师方法提升表单体验
相关文章5672018-12-07
7招表单设计设计师方法提升表单体验
相关文章5672018-12-07
-
 UI设计师必学栅格设计原理和技巧
相关文章4992018-11-29
UI设计师必学栅格设计原理和技巧
相关文章4992018-11-29
-
 5个网站设计实例解析网页设计趋势
相关文章4452018-11-29
5个网站设计实例解析网页设计趋势
相关文章4452018-11-29
