精选2013年精致漂亮的UI设计作品欣赏
文章来源于 设计达人,感谢作者 佚名 给我们带来经精彩的文章!回顾2013年,我们发现很多很优秀的UI设计作品,也期待2014年有更多创新的设计诞生!本期设计达人网从Dribbble上总结了2013漂亮细致的UI设计作品,有APP设计、界面设计、网页设计等等,这些设计很多看上去都令人兴奋,细致到位,而且又创新,很适合设计师们学习和参考。
由于设计作品太多,图片已经被压缩,所以大家可以查看这些设计作品的原图,有PNG大图以及GIF动画,很多效果很棒哦!
Weather App Sunny Day S

越来越多类似iOS 7的扁平化、半透明、拟实景动态界面。
查看原图
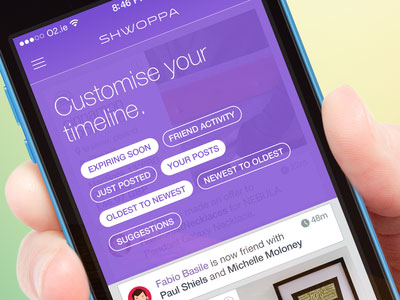
Shwoppa – shopping reinvented

漂亮的半透明Tag、catelog选择
查看原图
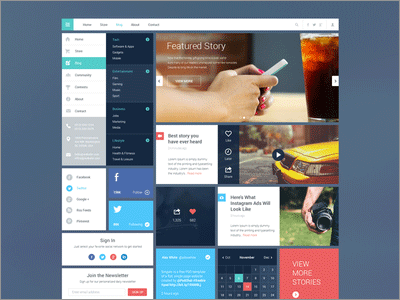
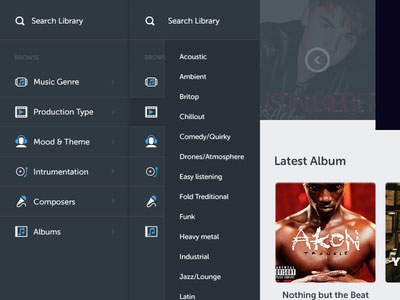
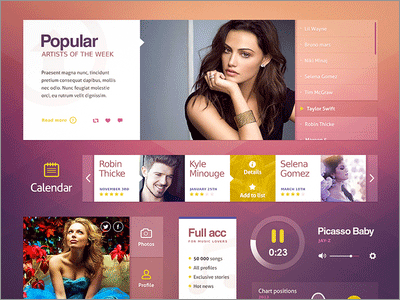
Music Website

以后的网站导航设计不一定是横向的了,更多表现为侧边栏。扩展阅读《2014网站导航设计趋势 使用垂直的导航菜单设计》
查看原图
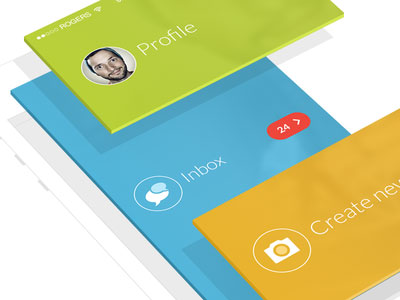
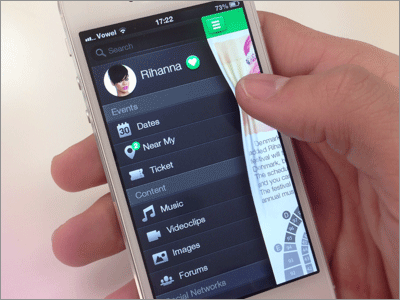
App menu

APP也追求简约设计,并重视本色方案
查看原图
UI Kit Metro

Windows 8的时尚Metro UI风格,界面简洁,配色清新有活力,很漂亮。
查看原图
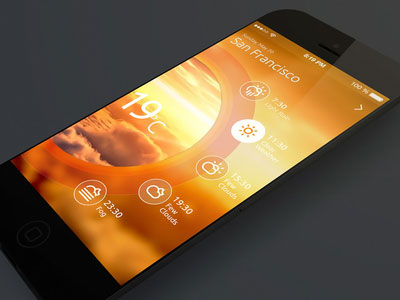
Green point

使用统一圆形风格设计,字体、图案以及交互设计动画都是以圆为主,请点击看GIF动画,很不错哦!
查看原图
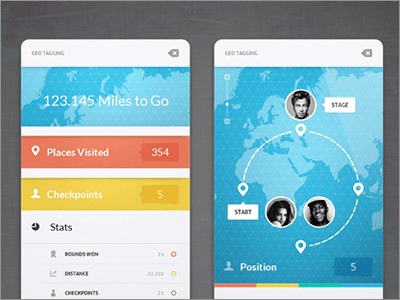
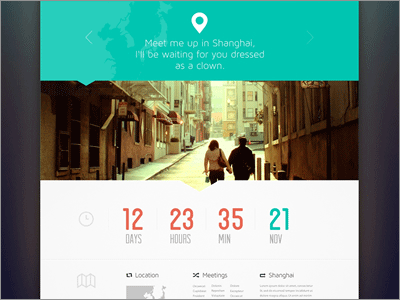
Geo Tagging

一个和地图位置应用界面设计,背景蓝色与白色的配合使得界面看起来很清晰,也很漂亮
Slide Concept

带把拟实化滑动交互动画,2013上半年这个很流行被模仿,实际APP上还没看到。
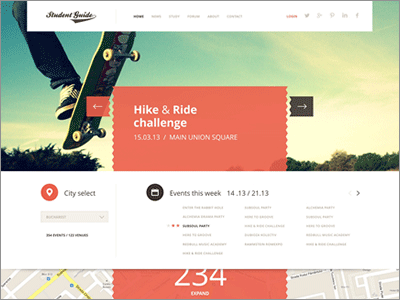
Student Guide

设计网页不要总是蓝色啦,这个网站搭配的橙色也是不错的,建议多尝试用不同的配色看看哦。
COVERT INBOX

请看GIF动画,工具菜单栏固定,内容滑动展示出来,在内容加载的时候,滑出loading动画图标。
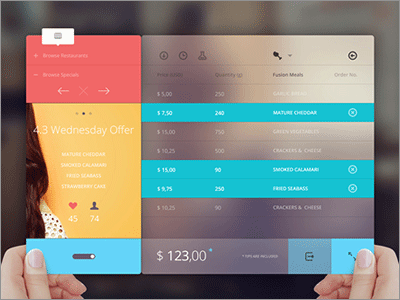
Digital Menu

半透明一直都是很弦很漂亮的界面。
查看原图
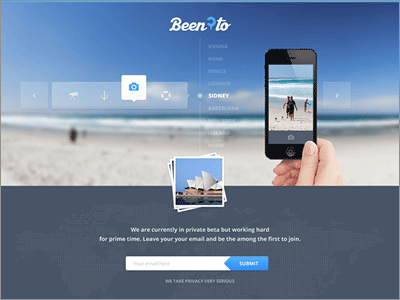
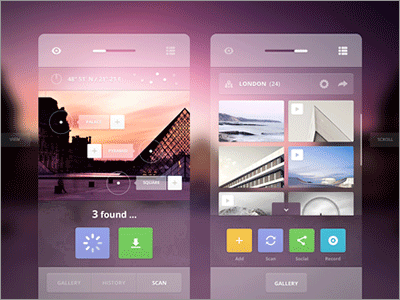
Augmented Tourist

半透明UI设计+高斯模糊的背景,NICE!
查看原图
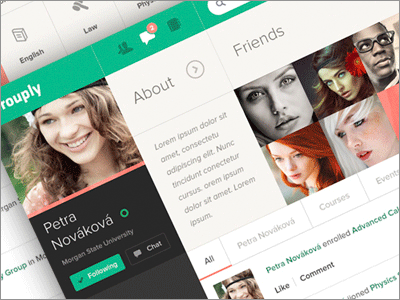
Profile

个人简介网页,不用1寸相啦,用实景照片吧。
21 Degress

简简单单的方块排列,可是排版设计却感觉很美丽、优雅,不是么?
查看原图
Pay / Charge

这个APP的交互设计动画真的很棒啊,喜欢!
查看原图
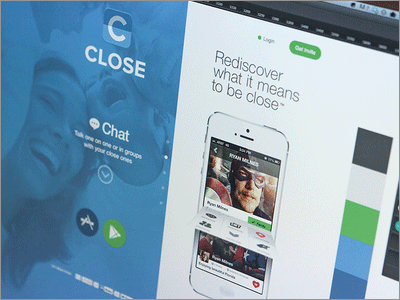
Close landing page

简约的着陆页,这是close.com的网站首页设计,布局不很错,学习了。
查看原图
UI Kit

这是一套扁平化的UI KIT素材,有免费版和高级版。
查看原图
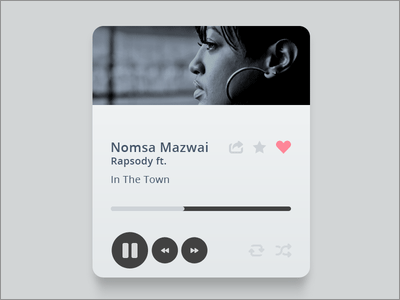
Music

音乐播放组件设计
Scavenger Hunt

这是2013年流行绿色么,请关注2014年流行设计色:兰花紫
Travelling WIP
UI Kit Music

这是一个适合用于音乐的UI KIT,也是使用透明风格,看起来很美丽。扩展阅读《2013秋季哪些配色不错的UI KIT素材》
查看原图
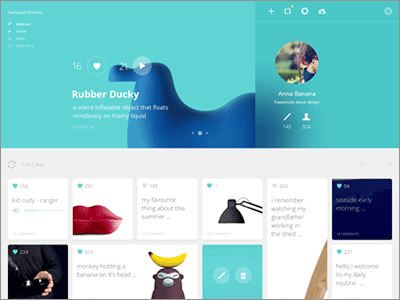
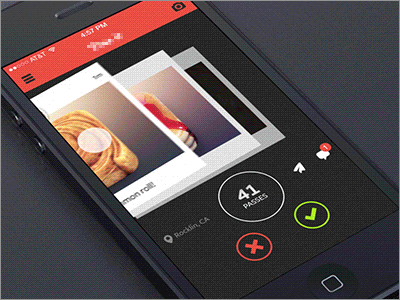
PassPic

一个图片展示应用概念设计,交互设计动画很优秀,建议点击进去看GIF动画。
查看原图
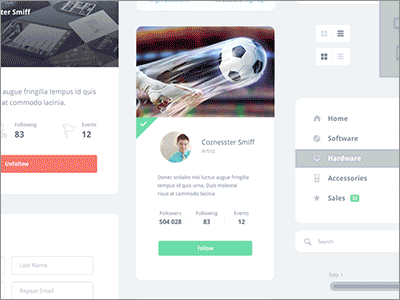
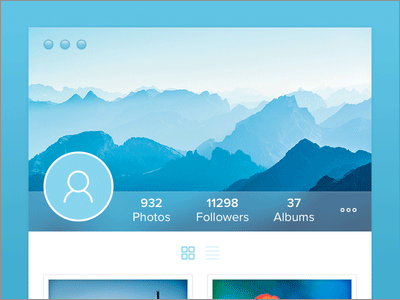
Profile Sreen

无处不在的圆角元素,排版出来的布局可爱漂亮。
查看原图
iPhone 6 Infity

iPhone 6概念ui设计作品,估计很多Dribbber都看过或模仿过这个作品了。
查看原图
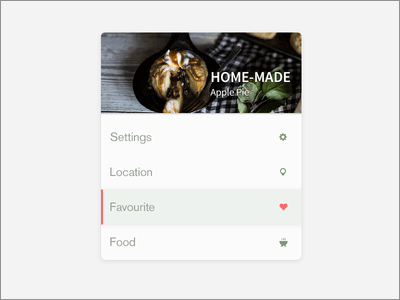
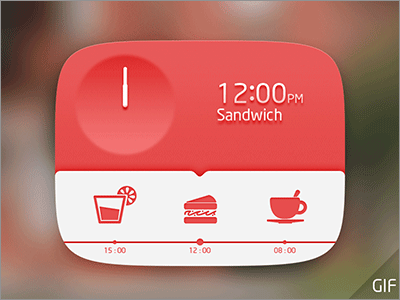
Dining time

根据不同时间显示不同的食物。GIF动画做得不错。
查看原图
Cloud Storage

有点像扁平化设计,但看起来却带有3D的感觉。
查看原图
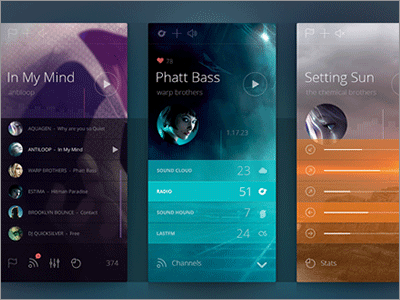
Radio Experiments 2

半透明出来的效果果然好看。
查看原图
Chat App

Recipe widget
Blog/’Magazine UI Kit 2
Trns Widget

蓝色也可以这么开卷有益
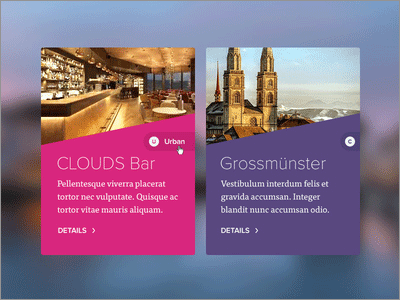
Highlights

使用斜切效果UI.
查看原图
Weather Dashboard Global Outlook 5

一个天气界面面板。
查看原图
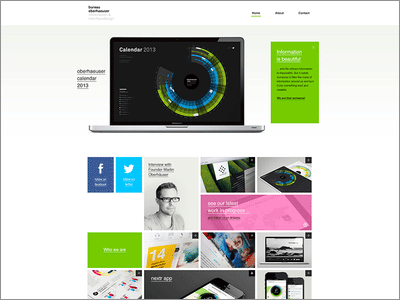
Bureau Oberhaeuser Homepage Redesign

这样的布局网页和APP都很流行,之前设计达人网分享过这类插件可以实现,《有用的jQuery布局插件推荐》。
查看原图
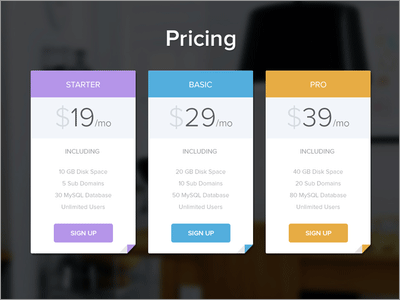
Pricing Table

扁平化设计的价格表格,很好看吧?
查看原图
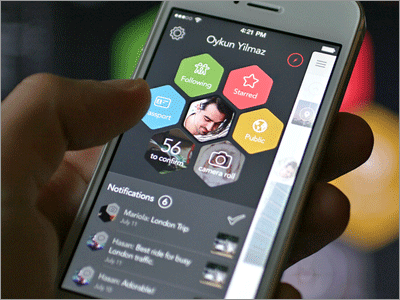
Menu Concept iOS

最后这个使用多边形元素设计,也许会是未来的一个设计趋势。
查看原图
总结
这些UI作品真的都很棒,可以看出未来设计对交互十分的重视,你的APP有无有无人,交互很重要哇。还有半透明界面、圆形元素、多边形也慢慢的出现。设计并不容易,必须努力再努力!
好了,无论你是新手还是首席设计师,都可以从中学习一些布局、配色、排版设计、交互动画技巧和灵感等等,对你的设计会有很大帮助!感谢阅读,求分享求关注!
 情非得已
情非得已
-
 21个Sketch实用高频小技巧2019-02-15
21个Sketch实用高频小技巧2019-02-15
-
 25款值得收藏的优秀网站模板免费下载2015-09-16
25款值得收藏的优秀网站模板免费下载2015-09-16
-
 20套高质量的免费网页模版PSD素材2013-09-02
20套高质量的免费网页模版PSD素材2013-09-02
-
 20款国外时尚大气的按钮开关PSD素材下载2013-07-31
20款国外时尚大气的按钮开关PSD素材下载2013-07-31
-
 CSS实例教程:十步学会用CSS建站2011-10-05
CSS实例教程:十步学会用CSS建站2011-10-05
-
 网页设计师:浅淡网页BANNER设计2010-09-27
网页设计师:浅淡网页BANNER设计2010-09-27
-
 网页细节教程:WEB设计精确点滴2010-09-13
网页细节教程:WEB设计精确点滴2010-09-13
-
 网页设计中的点滴细节把握2010-09-01
网页设计中的点滴细节把握2010-09-01
-
 总结交互组件创新的四种方式2010-06-28
总结交互组件创新的四种方式2010-06-28
-
 最全的国外电子商务CSS模板下载2010-06-18
最全的国外电子商务CSS模板下载2010-06-18
-
 实例解析3种文档大屏适配方法
相关文章2632020-03-09
实例解析3种文档大屏适配方法
相关文章2632020-03-09
-
 详细解析UI设计中搜索栏设计的技巧
相关文章6092019-03-31
详细解析UI设计中搜索栏设计的技巧
相关文章6092019-03-31
-
 UI设计师如何设计最常见的关闭按钮
相关文章4042019-02-24
UI设计师如何设计最常见的关闭按钮
相关文章4042019-02-24
-
 设计师解读如何让扁平的网页更出彩
相关文章10302018-12-07
设计师解读如何让扁平的网页更出彩
相关文章10302018-12-07
-
 UI设计师需要学习的保存功能设计总结
相关文章3422018-12-07
UI设计师需要学习的保存功能设计总结
相关文章3422018-12-07
-
 7招表单设计设计师方法提升表单体验
相关文章5672018-12-07
7招表单设计设计师方法提升表单体验
相关文章5672018-12-07
-
 UI设计师必学栅格设计原理和技巧
相关文章4992018-11-29
UI设计师必学栅格设计原理和技巧
相关文章4992018-11-29
-
 5个网站设计实例解析网页设计趋势
相关文章4452018-11-29
5个网站设计实例解析网页设计趋势
相关文章4452018-11-29