详细解析IOS7系统中UI设计的准则
文章来源于 优设,感谢作者 佚名 给我们带来经精彩的文章!设计教程/前端设计/前端设计2014-05-01
iOS7 的用户界面设计比以往更卓越,并为用户提供了更具吸引力的独特体验,带来更大的机遇。在正式写代码之前,认真考虑UI设计是否符合这十条设计准则,可以提高App的可用性与吸引力。如果要更深入了解iOS7的设计,你可以阅读苹果官方的iOS人机界面指南,或者
iOS7 的用户界面设计比以往更卓越,并为用户提供了更具吸引力的独特体验,带来更大的机遇。在正式写代码之前,认真考虑UI设计是否符合这十条设计准则,可以提高App的可用性与吸引力。如果要更深入了解iOS7的设计,你可以阅读苹果官方的iOS人机界面指南,或者下载知乎用户翻译的中文版iOS7人机界面设计指南。
iOS7的10大设计准则涵盖了UI设计的交互性、界面信息可读性、图形设计规范以及信息的组织性等四个方面。读下去,看看你设计的UI都做到了么?
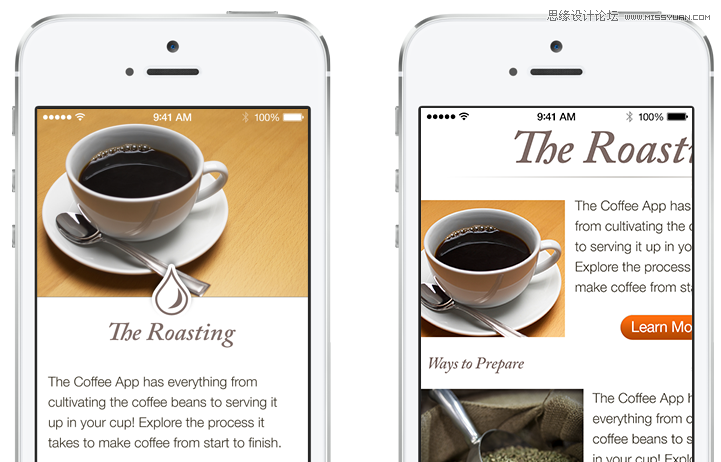
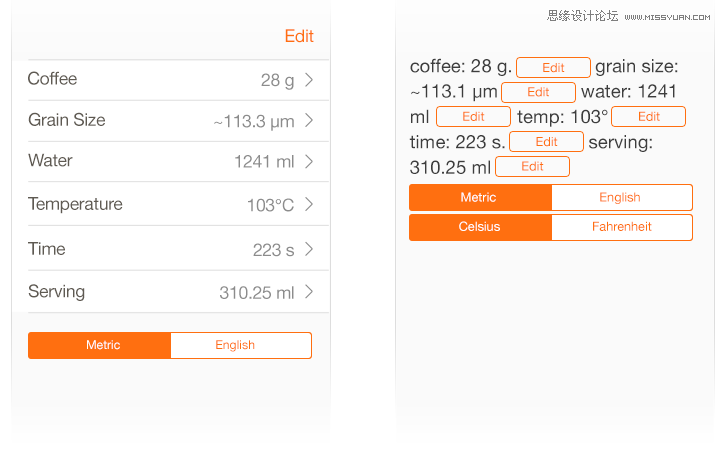
1、格式化内容

![]()
创建屏幕布局的时候,应该适适配iOS设备屏幕。用户应该一次看清主要内容,而无需缩放或水平滚动。
点此查看更多
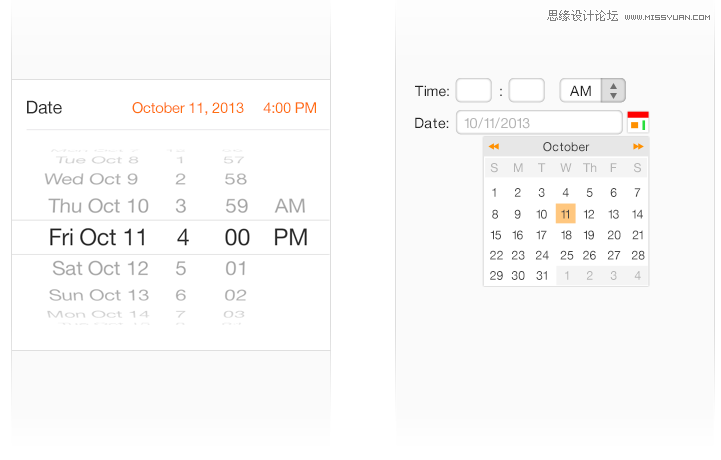
2、触摸控制

![]()
尽量采用专门为触摸和手势设计的界面元素,这样可以使应用程序的交互更加轻松自然。
点此查看更多
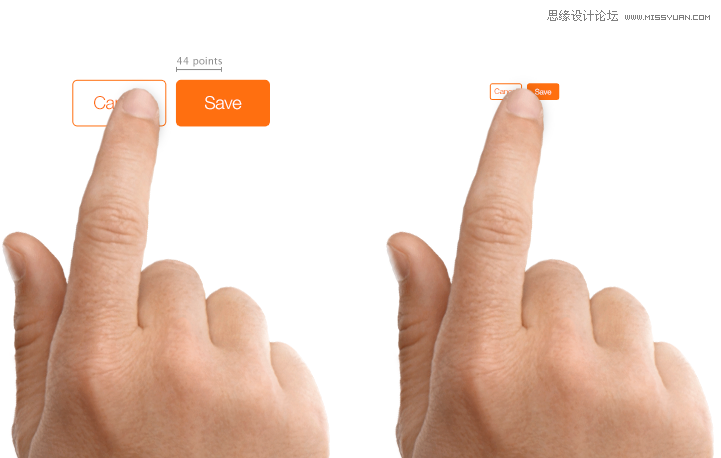
3、命中目标

![]()
设计可触控的控件的时候,尺寸不得小于44x44px,只有这样才能确保触摸的精度和命中率。
点此查看更多
4、字体尺寸

![]()
文本中的文字尺寸不得小于11点,这样才能确保在常规距离下,无需缩放就可以清晰地阅读。
点此查看更多
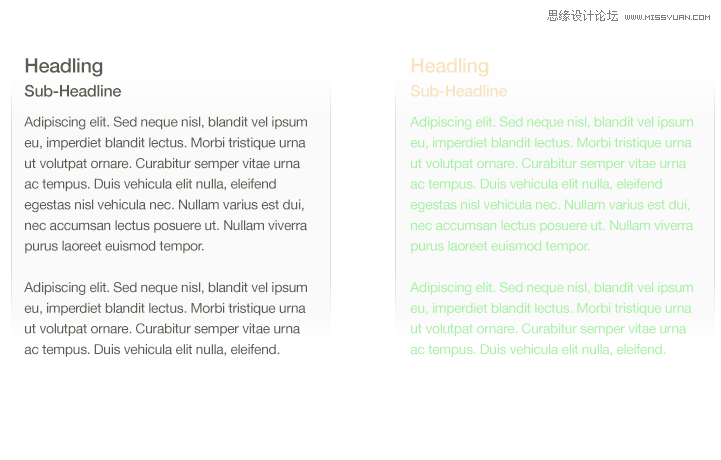
5、对比度控制

![]()
尽量确保文字色彩对比更明显,并且调整文字与背景的对比提高可读性。
点此查看更多
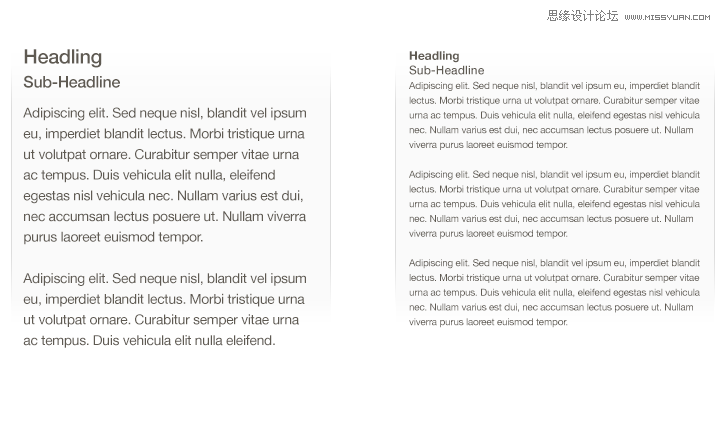
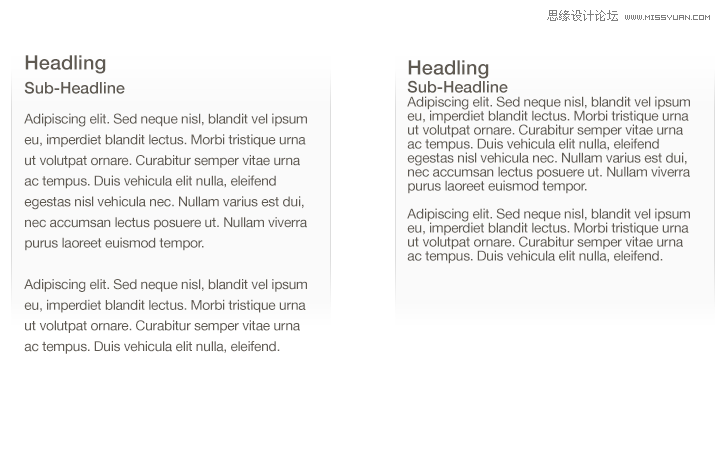
6、间距调整

![]()
不要让文字出现重叠的状况。适当地增加行高和行间距,提高文字的易读性。
点此查看更多
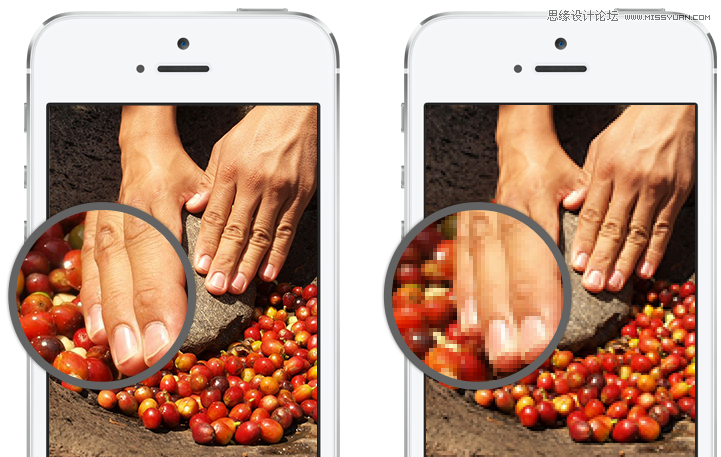
7、高分辨率

![]()
为所有图片资源提供高分辨率的版本(@2x)。那些未曾@2x的图像在Retina屏幕上会出现模糊的状况。
点此查看更多
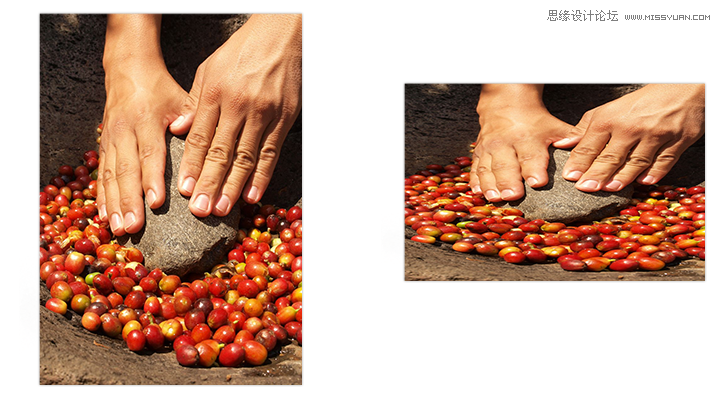
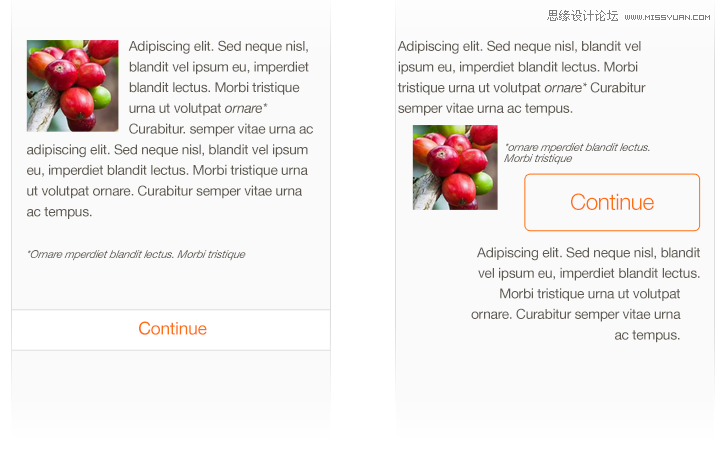
8、防止拉伸

![]()
始终控制好图片的高宽比,可以缩放,但是一定要避免拉伸,这样可以避免失真。
点此查看更多
9、信息架构

![]()
创建易于阅读易于调整的布局,确保界面内容的可调整性。
点此查看更多
10、保持对齐

![]()
让文本、图片、按钮在界面上保持对齐,相似相关内容合理靠近,让用户更容易理解界面信息。
 情非得已
情非得已
推荐文章
-
 21个Sketch实用高频小技巧2019-02-15
21个Sketch实用高频小技巧2019-02-15
-
 25款值得收藏的优秀网站模板免费下载2015-09-16
25款值得收藏的优秀网站模板免费下载2015-09-16
-
 20套高质量的免费网页模版PSD素材2013-09-02
20套高质量的免费网页模版PSD素材2013-09-02
-
 20款国外时尚大气的按钮开关PSD素材下载2013-07-31
20款国外时尚大气的按钮开关PSD素材下载2013-07-31
-
 CSS实例教程:十步学会用CSS建站2011-10-05
CSS实例教程:十步学会用CSS建站2011-10-05
-
 网页设计师:浅淡网页BANNER设计2010-09-27
网页设计师:浅淡网页BANNER设计2010-09-27
-
 网页细节教程:WEB设计精确点滴2010-09-13
网页细节教程:WEB设计精确点滴2010-09-13
-
 网页设计中的点滴细节把握2010-09-01
网页设计中的点滴细节把握2010-09-01
-
 总结交互组件创新的四种方式2010-06-28
总结交互组件创新的四种方式2010-06-28
-
 最全的国外电子商务CSS模板下载2010-06-18
最全的国外电子商务CSS模板下载2010-06-18
热门文章
-
 实例解析3种文档大屏适配方法
相关文章2632020-03-09
实例解析3种文档大屏适配方法
相关文章2632020-03-09
-
 详细解析UI设计中搜索栏设计的技巧
相关文章6092019-03-31
详细解析UI设计中搜索栏设计的技巧
相关文章6092019-03-31
-
 UI设计师如何设计最常见的关闭按钮
相关文章4042019-02-24
UI设计师如何设计最常见的关闭按钮
相关文章4042019-02-24
-
 设计师解读如何让扁平的网页更出彩
相关文章10302018-12-07
设计师解读如何让扁平的网页更出彩
相关文章10302018-12-07
-
 UI设计师需要学习的保存功能设计总结
相关文章3422018-12-07
UI设计师需要学习的保存功能设计总结
相关文章3422018-12-07
-
 7招表单设计设计师方法提升表单体验
相关文章5672018-12-07
7招表单设计设计师方法提升表单体验
相关文章5672018-12-07
-
 UI设计师必学栅格设计原理和技巧
相关文章4992018-11-29
UI设计师必学栅格设计原理和技巧
相关文章4992018-11-29
-
 5个网站设计实例解析网页设计趋势
相关文章4452018-11-29
5个网站设计实例解析网页设计趋势
相关文章4452018-11-29
