详解如何写后台系统UI设计规范(2)
文章来源于 站酷,感谢作者 FM_Design 给我们带来经精彩的文章!左标签是比较常见的对齐方式,对与后台系统也是比较常用的一种方式,比较符合pc端常规显示屏横向空间比较充足的场景
顶部标签是标签在控件的上方,标签可以和控件很整齐的靠左对齐,对于横向空间不足的情况是一种很好的方案,但它同时也增加了整个表单的竖向高度,表单内容太多时,用户可能需要多次使用滚动条才能填完整个表单。
行内标签非常大的节省了空间,但是填写错误率非常高,当空间获取焦点的时候标签名就消失了,用户可能忘记了当前填写的标签是什么内容,需要用户的记忆成本。
每个标签都有它的优缺点根据自己的产品选择一种最适合自己产品的方式,规范中确定标签的对齐方式,每个控件的宽高度,控件之间的间距以及控件的各种状态(默认、激活、禁用、错误提示)。表单填写中错误提示的引导尤为重要,例如我们在填写手机号码时,用户填写可能少填了一位提示文字如果是“您填写的号码有误”,这时候需要用户自己去查找错误点在哪里。如果我们能快速给用户定位错误点给出提示“手机号不足11位”,这样的提示能帮助用户快速正确填写完表单,提高用户的工作效率。

表格
表格,对于大家来说再熟悉不过了,表格在后台系统设计中应该能占40%左右的比重,它看似简单横竖条。却有着非常多细小却影响用户体验的小细节。总结几点我每次写规范会考虑到的
操作列按钮:每个按钮字数不得超过6个字。超过4个的按钮采用折叠方式,用“更多”收缩多余按钮
列数太多:默认展示范围:3-8列,若出现更多,可固定重要列,剩余列滚动条展示(做好能支持用户队列的自动排序)
列表的宽度:宽度自适应,但根据字段的重要性显示,重要字段优先完整显示,出宽度限以“...”代替,鼠标经过展示全部内容
列标题:表头列标题最多输入8个字符(在复杂的后台系统中,会出现字数较多的标题,这些需要和产品共同讨论选取简短又能表达清楚含义的名称)
表行:表格行高可设置为字体高度的2.5倍到3倍,采用斑马线方式展示,加强视觉流的横向引导。表头与表体的颜色做区分
滚动条:表格内容超过一屏需要显示竖向滚动条时, 需要固定表头和页码。只需滚动表体内容部分
空数据:表格某部分无数据时用“-”来填充显示,对于数据为零的单元格,填上0
对齐:表格数值型内容左对齐,非数值型右对齐

弹框
弹框主要分为两个大类模态弹框和非模态弹框,他们最大的区别就是是否强制用户交互。模态弹框会打断用户的当前操作流程,只允许用户在当前弹窗上进行操作,非模态则反之。后台中常见的有
模态框:对话框、抽屉式侧滑窗
模非模态:警示框、气泡提示框、通知提示
我们在写弹框规范时,应了解各自项目中需使用弹框的有哪些内容,给出相关大小弹框的比例,哪些为固定尺寸,哪些为适配比例。对于通知提示给出停留多少时间后自动消失。

缺省状态
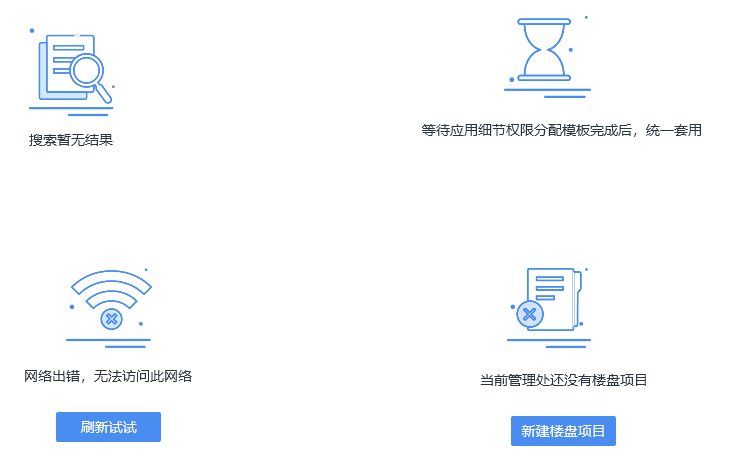
缺省页面是当页面没有数据、用户没有建立资料或者网络连接不通畅的情况下所展现的页面。为了缓解用户面对这类情况产生焦虑情绪以及面对这类情况的手足无措,设计师可以用一些插画和文字的结合来引导用户进行下一步的操作。

总结
经过设计师的规范整理,最终需要落地实现才是最重要的一步。规范确立以后我们需要对前端同事进行规范内容的培训,让前端同事清楚每一块内容的细节部分。规范培训的这步工作非常重,因为前端同事也会分好几个人一起项目,同时一个大的产品都会分成多个小模块来逐步开发,这样的工作模式是在无形中会增加样式不统一的几率。所以我们在开发前期要做好培训这一步,也会减少后期的返工量。规范也需要给标注(我一般上传到蓝湖),方便前端开发根据规范样式组建他们的控件库。在实际工作中,也会有一些特殊的控件是由根据前端提供的控件库让我们来选择合适的控件然后更改样式。现在各种好用又比较完善的控件层出不穷,选择现有的控件可以节省开发很多的工作时间。
把公司一个项目的规范发出来大家学习互相讨论一下。

 情非得已
情非得已
-
 21个Sketch实用高频小技巧2019-02-15
21个Sketch实用高频小技巧2019-02-15
-
 25款值得收藏的优秀网站模板免费下载2015-09-16
25款值得收藏的优秀网站模板免费下载2015-09-16
-
 20套高质量的免费网页模版PSD素材2013-09-02
20套高质量的免费网页模版PSD素材2013-09-02
-
 20款国外时尚大气的按钮开关PSD素材下载2013-07-31
20款国外时尚大气的按钮开关PSD素材下载2013-07-31
-
 CSS实例教程:十步学会用CSS建站2011-10-05
CSS实例教程:十步学会用CSS建站2011-10-05
-
 网页设计师:浅淡网页BANNER设计2010-09-27
网页设计师:浅淡网页BANNER设计2010-09-27
-
 网页细节教程:WEB设计精确点滴2010-09-13
网页细节教程:WEB设计精确点滴2010-09-13
-
 网页设计中的点滴细节把握2010-09-01
网页设计中的点滴细节把握2010-09-01
-
 总结交互组件创新的四种方式2010-06-28
总结交互组件创新的四种方式2010-06-28
-
 最全的国外电子商务CSS模板下载2010-06-18
最全的国外电子商务CSS模板下载2010-06-18
-
 实例解析3种文档大屏适配方法
相关文章2632020-03-09
实例解析3种文档大屏适配方法
相关文章2632020-03-09
-
 详细解析UI设计中搜索栏设计的技巧
相关文章6092019-03-31
详细解析UI设计中搜索栏设计的技巧
相关文章6092019-03-31
-
 UI设计师如何设计最常见的关闭按钮
相关文章4042019-02-24
UI设计师如何设计最常见的关闭按钮
相关文章4042019-02-24
-
 设计师解读如何让扁平的网页更出彩
相关文章10302018-12-07
设计师解读如何让扁平的网页更出彩
相关文章10302018-12-07
-
 UI设计师需要学习的保存功能设计总结
相关文章3422018-12-07
UI设计师需要学习的保存功能设计总结
相关文章3422018-12-07
-
 7招表单设计设计师方法提升表单体验
相关文章5672018-12-07
7招表单设计设计师方法提升表单体验
相关文章5672018-12-07
-
 UI设计师必学栅格设计原理和技巧
相关文章4992018-11-29
UI设计师必学栅格设计原理和技巧
相关文章4992018-11-29
-
 5个网站设计实例解析网页设计趋势
相关文章4452018-11-29
5个网站设计实例解析网页设计趋势
相关文章4452018-11-29
