精选国外精巧为妙的渐变类网页设计欣赏(2)
文章来源于 优设,感谢作者 陈子木 给我们带来经精彩的文章!设计教程/设计欣赏/网页设计2015-07-23
Pho 蓝紫色渐变似乎非常为设计师所青睐,这个网站采用了相似的设计。低饱和度的色彩和鲜艳的文字构成明显的对比,视觉效果挺不错的。 Impossible Bureau Impossible Bureau 使用了极为鲜艳的色彩来构建这个过渡色彩
Pho

蓝紫色渐变似乎非常为设计师所青睐,这个网站采用了相似的设计。低饱和度的色彩和鲜艳的文字构成明显的对比,视觉效果挺不错的。
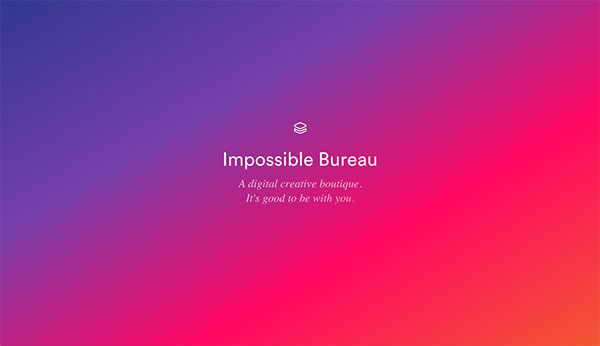
Impossible Bureau

Impossible Bureau 使用了极为鲜艳的色彩来构建这个过渡色彩的对比。而这个页面最酷的地方在于,页面其他的元素都加载完成之后,过渡色彩就逐渐变的不那么晃眼了。
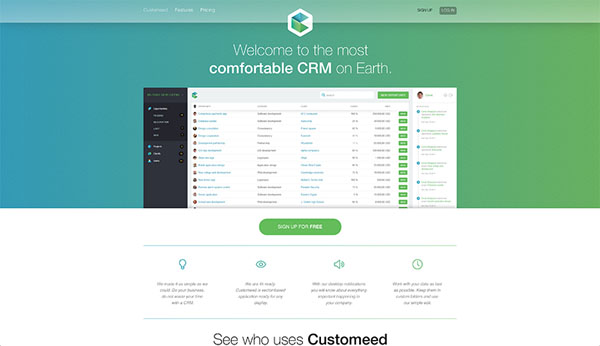
Customeed

Customeed 的整体设计给人感觉非常舒服,页面的背景渐变色使用的绿色,这样的渐变色使用并不多见,相比之下,更多的网站设计师会选择蓝色、紫色和红色。
Webflow

相比于其他的网站,Webflow并未将渐变用作主要的设计,黑色背景使用了lowpoly效果,视觉上并不单调,作为注册/登录的表单背景,由紫到蓝的渐变背景条和整个大背景形成了对比,效果不错。
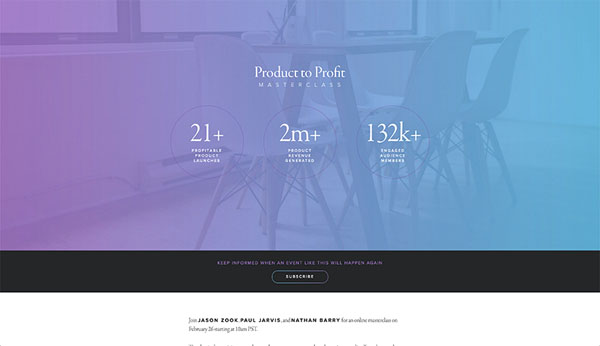
Product to Profit

这个页面的着陆页使用了微妙的渐变色,采用的也是色彩和背景图叠加的手法。这在做法最大的特色是让整个页面氛围更令人舒适。
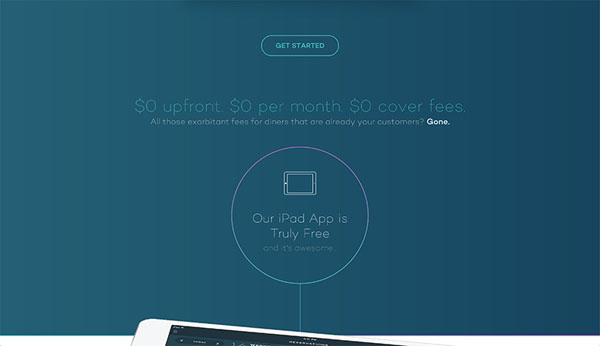
Table Hero

如果你不仔细看,可能会觉得这个页面的背景是纯色的,实际上只是它的色彩变化梯度并不太明显而已。有意思的是,这在设计配合着1px宽的细线构成的字体和图标,使得背景更有质感。
GoGoRo

这个页面使用了典型的极简设计,白色的背景上一辆摩托车的侧面特写配合一个硕大的“GO”,文字很简单且单薄,但是设计师将渐变色彩叠加到文字之后,使得整个页面鲜亮起来了。
 情非得已
情非得已
推荐文章
-
 40款优秀的色彩搭配网页设计案例欣赏2013-11-16
40款优秀的色彩搭配网页设计案例欣赏2013-11-16
-
 70个暗黄色风格的复古网页设计欣赏2013-09-17
70个暗黄色风格的复古网页设计欣赏2013-09-17
-
 精选国外红色大气的网页设计欣赏2013-08-15
精选国外红色大气的网页设计欣赏2013-08-15
-
 精选设计师朱腾鹏网页设计作品欣赏2013-07-31
精选设计师朱腾鹏网页设计作品欣赏2013-07-31
-
 35个国外超赞的苹果APP网站设计欣赏2013-06-17
35个国外超赞的苹果APP网站设计欣赏2013-06-17
-
 2010年网页设计的流行与趋势2010-06-27
2010年网页设计的流行与趋势2010-06-27
-
 50个漂亮的蓝色网站设计欣赏2010-06-25
50个漂亮的蓝色网站设计欣赏2010-06-25
-
 让你一眼就能记住的博客设计欣赏2010-06-23
让你一眼就能记住的博客设计欣赏2010-06-23
-
 50个黄色为主的网页设计欣赏2010-03-15
50个黄色为主的网页设计欣赏2010-03-15
-
 26个创意布局的网站界面设计2010-02-03
26个创意布局的网站界面设计2010-02-03
热门文章
-
 2020年10个代表最新设计趋势的网页设计
相关文章1722020-03-17
2020年10个代表最新设计趋势的网页设计
相关文章1722020-03-17
-
 精选国外优秀大气WEB网页设计欣赏
相关文章3812018-11-08
精选国外优秀大气WEB网页设计欣赏
相关文章3812018-11-08
-
 精选国外杂志风格网页设计欣赏
相关文章2522018-05-29
精选国外杂志风格网页设计欣赏
相关文章2522018-05-29
-
 极简主义的设计师个人网页设计欣赏
相关文章6142017-12-11
极简主义的设计师个人网页设计欣赏
相关文章6142017-12-11
-
 橙色主题风格的优秀网页设计欣赏
相关文章3682017-11-08
橙色主题风格的优秀网页设计欣赏
相关文章3682017-11-08
-
 精选国外最新优秀的网页设计欣赏
相关文章5392017-03-14
精选国外最新优秀的网页设计欣赏
相关文章5392017-03-14
-
 精选优秀的图书APP界面UI设计欣赏
相关文章5832016-12-18
精选优秀的图书APP界面UI设计欣赏
相关文章5832016-12-18
-
 网页设计师必收的实用网站作品欣赏
相关文章2552016-10-24
网页设计师必收的实用网站作品欣赏
相关文章2552016-10-24
