精选国外精巧为妙的渐变类网页设计欣赏(3)
文章来源于 优设,感谢作者 陈子木 给我们带来经精彩的文章!设计教程/设计欣赏/网页设计2015-07-23
Segment 深灰色的背景被用作上半部分的背景,显得特别沉稳,而下半段如同霓虹一般的绿色让整个设计亮了起来。 Mapbox 简约的设计,直观的布局,微妙的渐变蓝色,清爽而令人舒适,你还想要什么呢? Gradients, mother
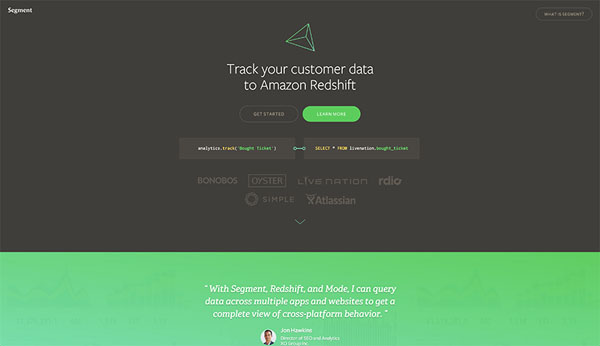
Segment

深灰色的背景被用作上半部分的背景,显得特别沉稳,而下半段如同霓虹一般的绿色让整个设计亮了起来。
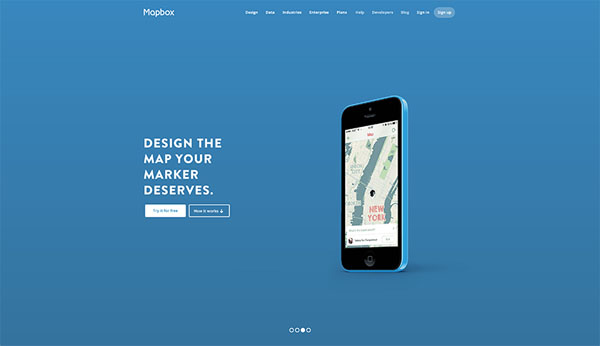
Mapbox

简约的设计,直观的布局,微妙的渐变蓝色,清爽而令人舒适,你还想要什么呢?
Gradients, motherfucker.

这其实是一个非常搞笑的文章,如果你英文够好的话。当你滚动页面的时候,它的渐变背景会逐渐改变,看起来非常炫酷。
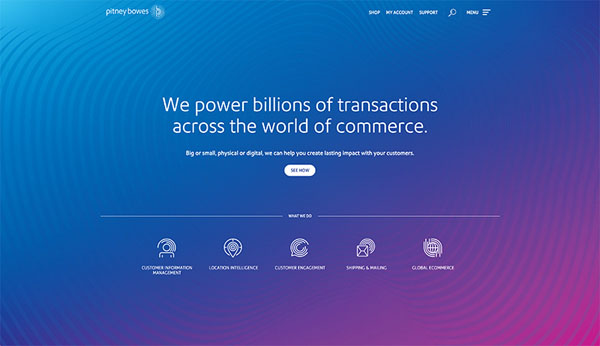
Pitney Bowes

这个网站的设计其实也挺大胆的。渐变的背景加上了水波纹纹理,和白色的文字形成对比。
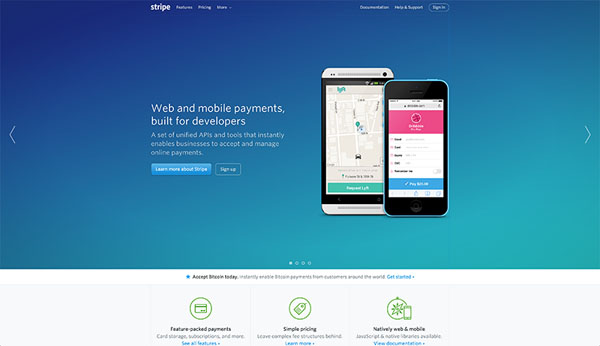
Stripe

Stripe 最近的一次更新将网站的设计更换成目前的样子,由深蓝渐变成绿色,整个色调显得深沉而富有质感,和前景的文字、手机图片形成了良好的搭配。
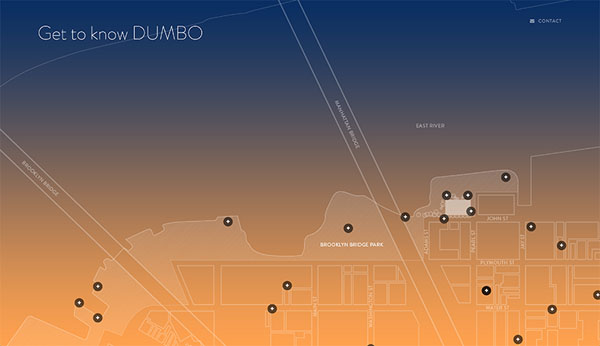
One John St

这是一个位于布鲁克林的公寓的网站的着陆页,这个网站的有趣的地方在于它的色彩会随着每天的时间而变化。
Wake

毫无疑问,使用流行的蓝紫渐变色是一个流行而确定可靠的设计方案。
结论
渐变色同样可以构建出有趣而令人兴奋的设计。虽然有的例子会有一些反差,可以大胆直观,也可以柔和而细腻,它们和这个时代的设计可以融入得非常好,重要的是这个度的控制。
 情非得已
情非得已
推荐文章
-
 40款优秀的色彩搭配网页设计案例欣赏2013-11-16
40款优秀的色彩搭配网页设计案例欣赏2013-11-16
-
 70个暗黄色风格的复古网页设计欣赏2013-09-17
70个暗黄色风格的复古网页设计欣赏2013-09-17
-
 精选国外红色大气的网页设计欣赏2013-08-15
精选国外红色大气的网页设计欣赏2013-08-15
-
 精选设计师朱腾鹏网页设计作品欣赏2013-07-31
精选设计师朱腾鹏网页设计作品欣赏2013-07-31
-
 35个国外超赞的苹果APP网站设计欣赏2013-06-17
35个国外超赞的苹果APP网站设计欣赏2013-06-17
-
 2010年网页设计的流行与趋势2010-06-27
2010年网页设计的流行与趋势2010-06-27
-
 50个漂亮的蓝色网站设计欣赏2010-06-25
50个漂亮的蓝色网站设计欣赏2010-06-25
-
 让你一眼就能记住的博客设计欣赏2010-06-23
让你一眼就能记住的博客设计欣赏2010-06-23
-
 50个黄色为主的网页设计欣赏2010-03-15
50个黄色为主的网页设计欣赏2010-03-15
-
 26个创意布局的网站界面设计2010-02-03
26个创意布局的网站界面设计2010-02-03
热门文章
-
 2020年10个代表最新设计趋势的网页设计
相关文章1722020-03-17
2020年10个代表最新设计趋势的网页设计
相关文章1722020-03-17
-
 精选国外优秀大气WEB网页设计欣赏
相关文章3812018-11-08
精选国外优秀大气WEB网页设计欣赏
相关文章3812018-11-08
-
 精选国外杂志风格网页设计欣赏
相关文章2522018-05-29
精选国外杂志风格网页设计欣赏
相关文章2522018-05-29
-
 极简主义的设计师个人网页设计欣赏
相关文章6142017-12-11
极简主义的设计师个人网页设计欣赏
相关文章6142017-12-11
-
 橙色主题风格的优秀网页设计欣赏
相关文章3682017-11-08
橙色主题风格的优秀网页设计欣赏
相关文章3682017-11-08
-
 精选国外最新优秀的网页设计欣赏
相关文章5392017-03-14
精选国外最新优秀的网页设计欣赏
相关文章5392017-03-14
-
 精选优秀的图书APP界面UI设计欣赏
相关文章5832016-12-18
精选优秀的图书APP界面UI设计欣赏
相关文章5832016-12-18
-
 网页设计师必收的实用网站作品欣赏
相关文章2552016-10-24
网页设计师必收的实用网站作品欣赏
相关文章2552016-10-24
