教你利用sketch创建彩色时尚的APP图标
文章来源于 优设,感谢作者 呼啸而过Charles 给我们带来经精彩的文章!Sketch是Mac平台上超火的图片处理软件,功能强大,并且比起PS它更加轻量级。感谢Sebastien Gabriel,本教程由他制作。下方是最終效果。不赘言,直入主题。

01.安装sketch
如果你尚未购买它,你可以下载试用版或者直接到App Store购买。然后安装并启动sketch。
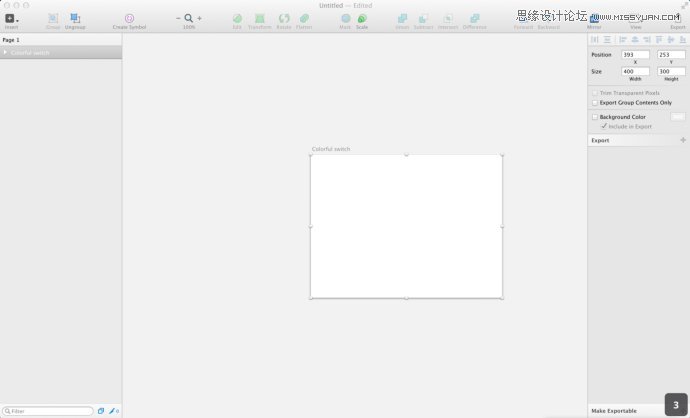
当你看到提示画面,不要点开任何特定的模版,只要点击”OK“按钮,然后开启新文档。你将会看到下图。

02.创建画板
画板是工作区域,它的尺寸可以不受限制,小到图标、大到任意大。如果你用过Illustrator,他们是相同的。
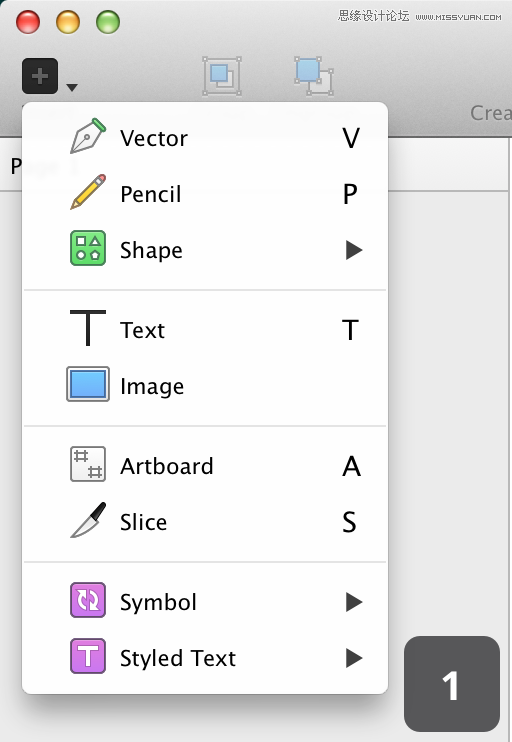
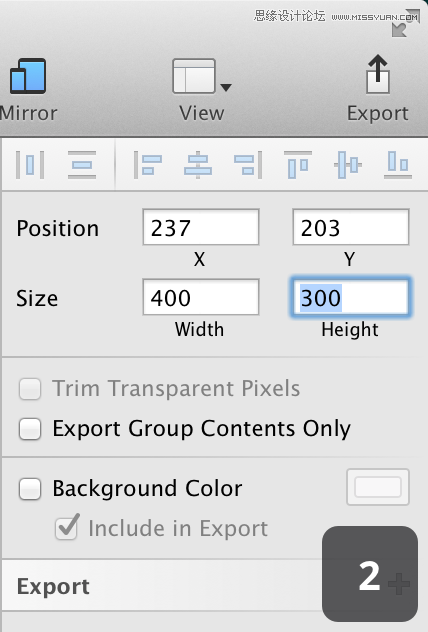
在键盘上按“A”键或者点击左上角的“Insert”按钮,选择”artboard”(如图1)。如图,你可以在右侧栏看到许多预设尺寸。本例不采用这些预设尺寸。简单在画布上画任意尺寸的画板。完成后在右侧面板上”size”上输入400 X 300(如图2)。


在你的画板/左侧的图层面板,双击”Artboard 1″标签,将其重命名。作者将其命名为”Colorful switch”,因为它是描述性名称(如图3)。

03.设置彩色背景
现在你已经制作一个画板,是时候为它设定色调了。你可以之后调整它。但背景色的选取会影响到你图标上的光线反射和图标上的着色。
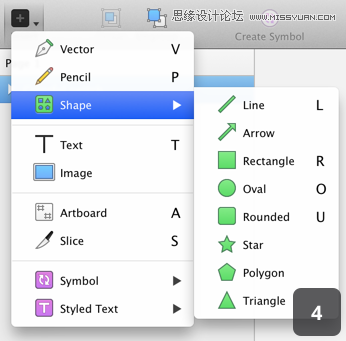
敲击键盘上的”R”键选择矩形(insert>shape>rectangle (R),如图4)

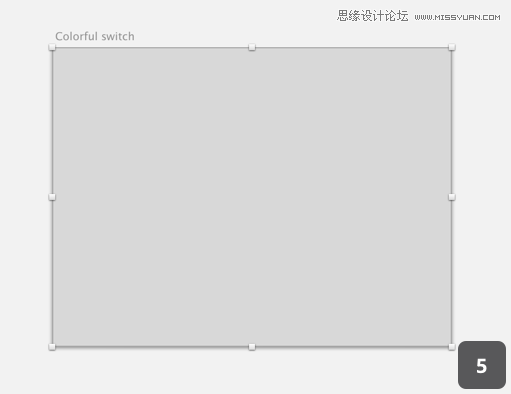
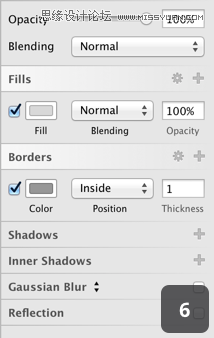
在画板上画一个矩形,使其与画板完全匹配。矩形工具将自动对齐画板的边沿(如图5)。完成后你将发现右侧的效果面板(effect panel)自动完成灰色填充和灰色边框(如图6)。


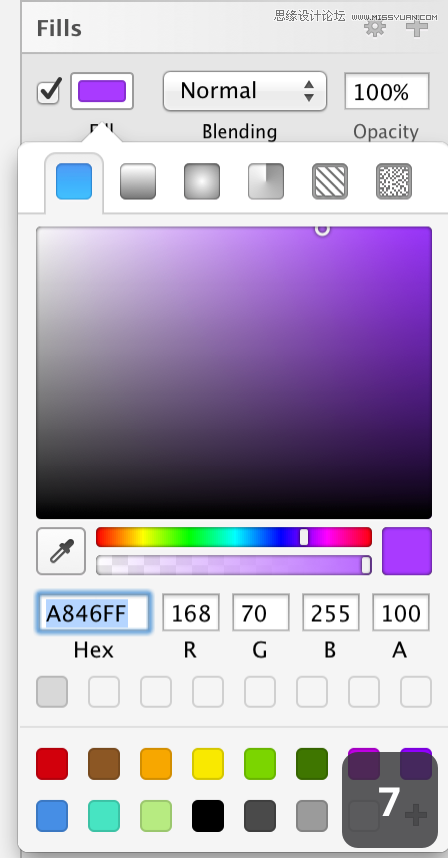
解除边框颜色,然后点击填充颜色。在16进制框输入“A846FF”(如图7)。现在你能得到基本颜色。

现在请注意填充面板右上角的“+” 按钮,点击它。
如你所见,在此前的图层之上添加新的填充图层。
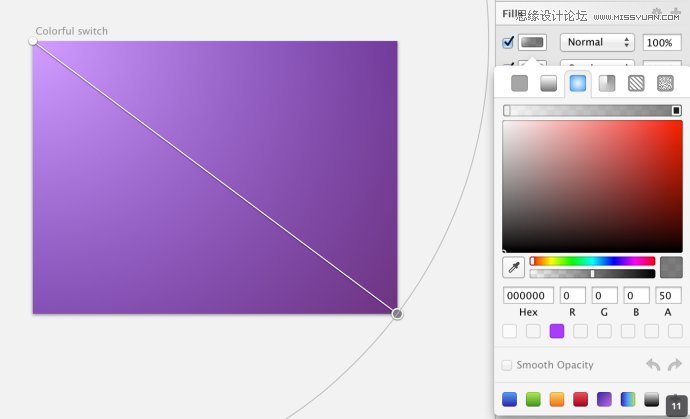
如果未选中渐变面板请选中它,在画板上从左上角到右下角画渐变(如图8)。

在填充类型选择器右下角的两个方形是你所选择的渐变色。点击它,使其变成可编辑状态。
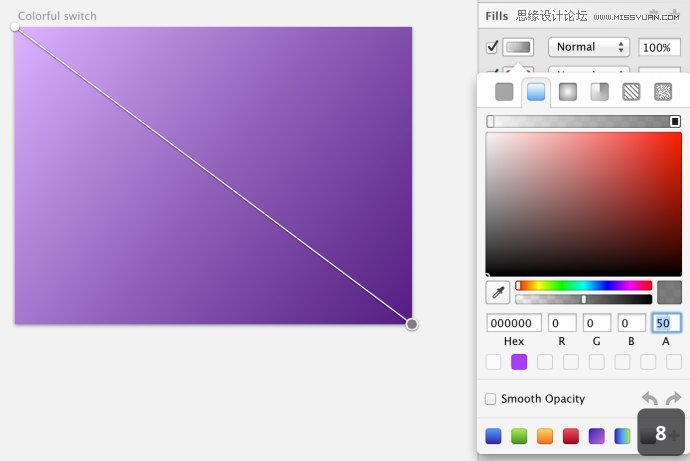
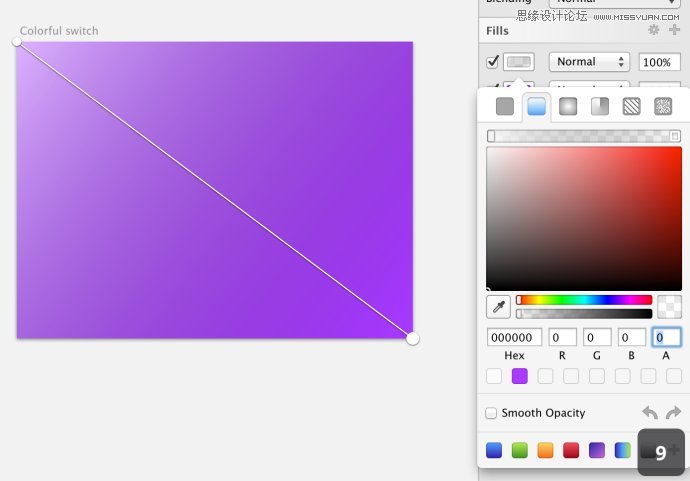
确认你的形状的左上角的颜色是白色(#ffffff)、右下角是黑色(#000000)。点击渐变色选择器中的黑色,设置它的透明度为0。渐变色的透明度的调整可以通过滑动取色器右下方的滑块或者在RGB右侧的“A”字母输入框输入。选择白色,设置透明度为60(如图9)。

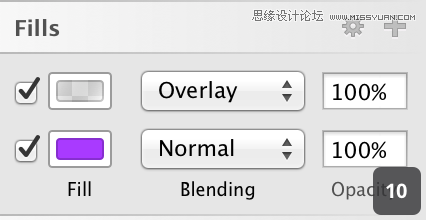
设置填充为“overlay”(如图10)

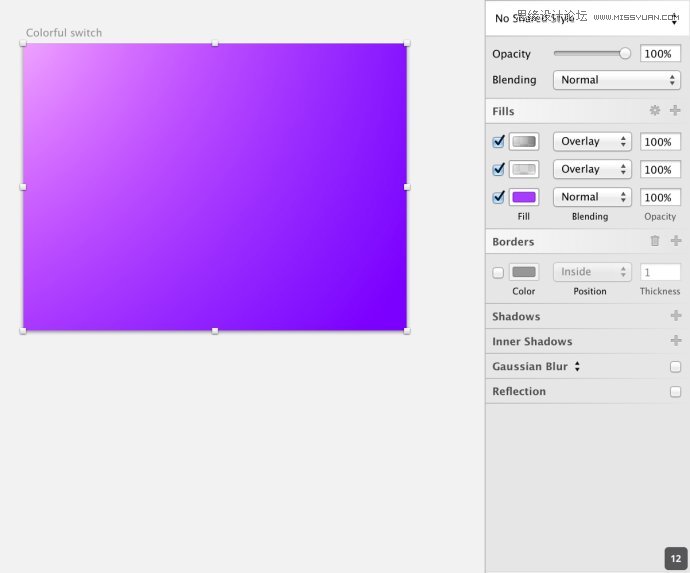
然后再次点击添加按钮。这次选择第三个标签以得到径向渐变。调整渐变为从左上角到右下角(如图11)。

确认左上角颜色为白色,右下角颜色为黑色。保证他们的透明度都为50%。同样设置这个填充为“overlay”。完成后效果如图12。一个闪亮的由浅及深的霓虹灯紫色渐变色。

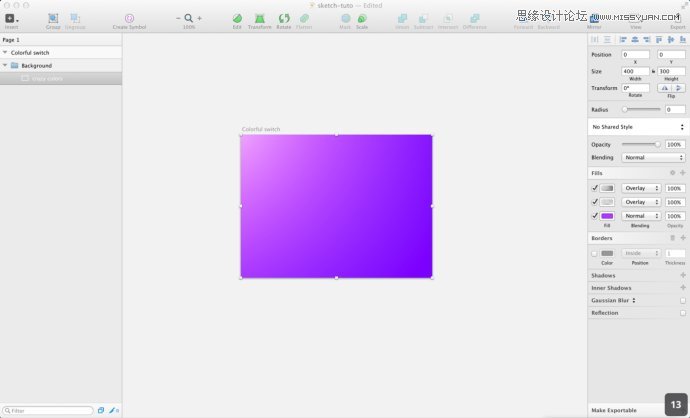
最后,创建组,将前面创建的图层放入组中。在左侧面板中选择你的图层,摁住“cmd”和“G”将图层放入组中,双击组,将它命名为“Background”。或者起个更疯狂的名字,如crazy color。最终效果见图13。

04.应用内嵌的iOS7图标模版创建图标的外形
现在让我们一起创建图标吧。
我们将用内嵌的iOS图标模版,因此可以避免重建带复杂圆角的外形。
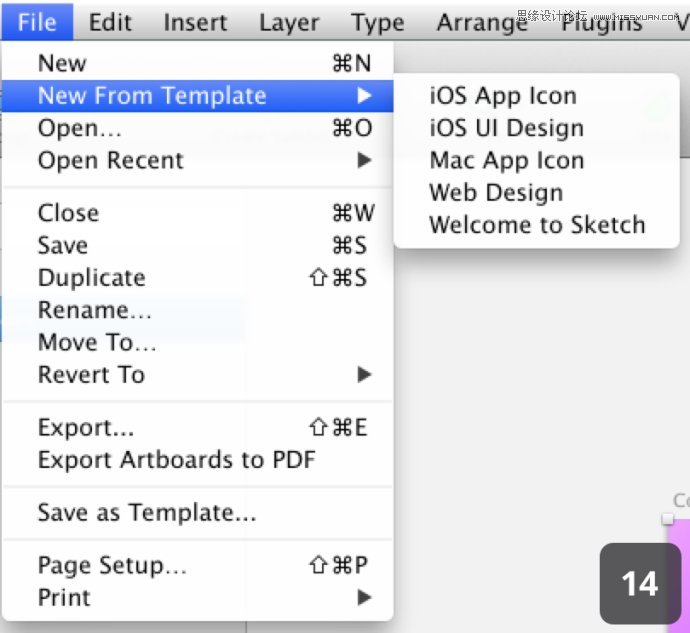
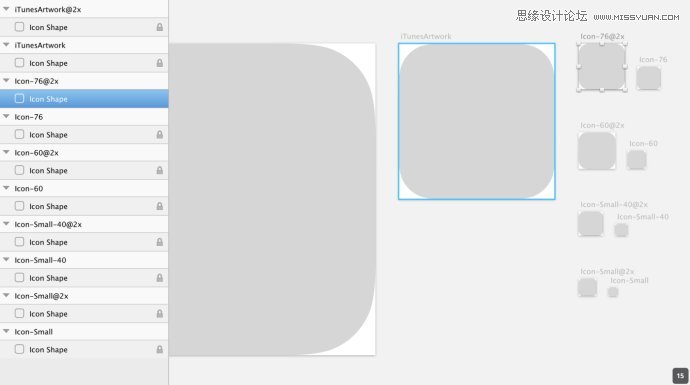
点击“File”>“New From Template”>“iOS App Icon”(如图14),新建文件。

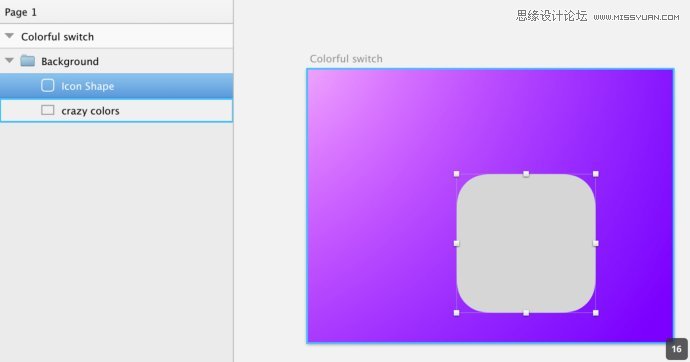
在左侧的面板中点击“Icon-76@2x”中的“Icon Shape”右侧的锁(如图15)。选中此图层并解锁,复制(cmd+c)并粘贴到你原始的文件中 (如图16)。你可以关闭模版文件窗口,无需保存。


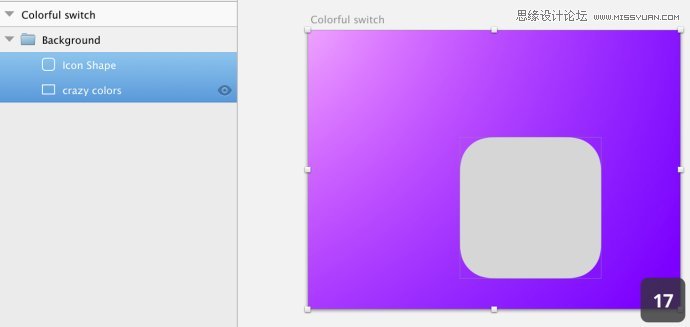
选择已经创建的“Icon Shape”图层(点击“cmd”可以选择多个图层,如图17)。

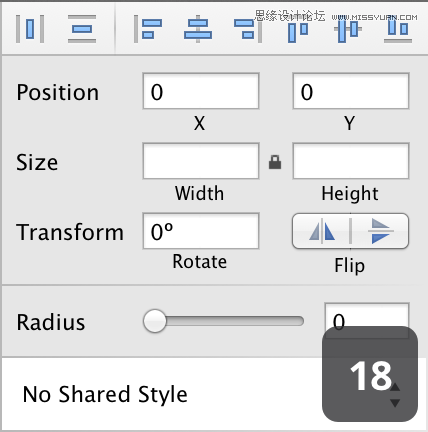
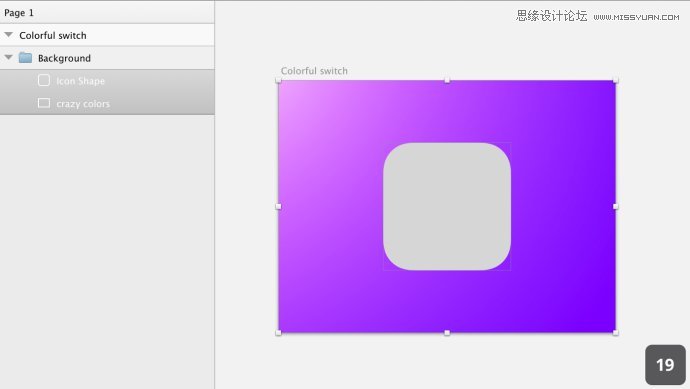
使用右侧边栏顶部的排列工具,将图标置于背景的中间。点击“align horizontally” 按钮(水平居中第四个图标)和 “align vertically” 按钮(垂直居中,第七个图标),如图18。完成后如图19。


 情非得已
情非得已
-
 Sketch制作磨砂玻璃特效的UI效果2021-03-09
Sketch制作磨砂玻璃特效的UI效果2021-03-09
-
 12套简约大气的个人简历模板下载2019-01-21
12套简约大气的个人简历模板下载2019-01-21
-
 AE制作绚丽的抽象光线动画效果2019-01-18
AE制作绚丽的抽象光线动画效果2019-01-18
-
 中文字体:超好看的圣诞节字体下载2018-12-26
中文字体:超好看的圣诞节字体下载2018-12-26
-
 30款高颜值的免费英文字体下载2018-12-12
30款高颜值的免费英文字体下载2018-12-12
-
 1100多套各种优秀的手绘素材打包下载2018-12-07
1100多套各种优秀的手绘素材打包下载2018-12-07
-
 800多套各种色系的PS渐变免费下载2018-10-10
800多套各种色系的PS渐变免费下载2018-10-10
-
 可商用的中英文字体合集打包下载2018-10-10
可商用的中英文字体合集打包下载2018-10-10
-
 好看又免费的霓虹灯字体免费下载2018-05-28
好看又免费的霓虹灯字体免费下载2018-05-28
-
 23款WEB设计师必备的英文字体下载2018-04-06
23款WEB设计师必备的英文字体下载2018-04-06
-
 Sketch制作磨砂玻璃特效的UI效果2021-03-09
Sketch制作磨砂玻璃特效的UI效果2021-03-09
-
 2019年1月设计圈超实用干货集合
相关文章5162019-01-28
2019年1月设计圈超实用干货集合
相关文章5162019-01-28
-
 2018年12月设计圈超实用干货大合集
相关文章4192018-12-20
2018年12月设计圈超实用干货大合集
相关文章4192018-12-20
-
 36款时尚优秀的设计师英文字体下载
相关文章9122017-11-08
36款时尚优秀的设计师英文字体下载
相关文章9122017-11-08
-
 200万个高质量的图标素材网站免费下载
相关文章3152017-09-14
200万个高质量的图标素材网站免费下载
相关文章3152017-09-14
-
 精选国外豪华的矢量图标素材免费下载
相关文章4802016-09-14
精选国外豪华的矢量图标素材免费下载
相关文章4802016-09-14
-
 13组国外优质的体育图标素材免费下载
相关文章2132016-08-22
13组国外优质的体育图标素材免费下载
相关文章2132016-08-22
-
 设计师必须知道的图标管理工具分享
相关文章3232016-04-21
设计师必须知道的图标管理工具分享
相关文章3232016-04-21
-
 12组高质量的婚礼图标免费打包下载
相关文章3062016-03-12
12组高质量的婚礼图标免费打包下载
相关文章3062016-03-12
