教你利用sketch创建彩色时尚的APP图标(4)
文章来源于 优设,感谢作者 呼啸而过Charles 给我们带来经精彩的文章!最后设置图层的混合模式为Overlay,进而得到漂亮的深蓝色阴影(如图56)。
为旋钮阴影添加方向效果。
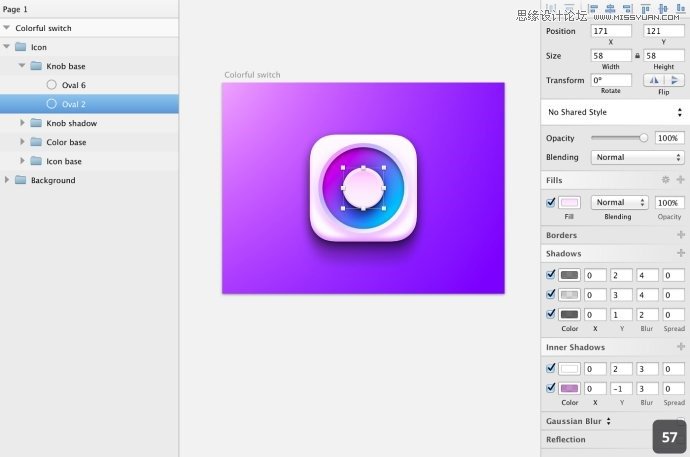
选择旋钮的base图层(“Knob base>Oval 2”)。添加三个阴影效果,如下:
·#000000 60% alpha(透明度-译者注) X:0, Y:1, Blur:2, spread 0. 设置混合模式为“Overlay”。
·#000000 14% alpha X:0, Y:3, Blur:4, spread 0。
·#000000 50% alpha X:0, Y:2, Blur:4, spread 0。
完成后如图57。

现在我们完成了阴影部分。
10.完成细节
添加开关。
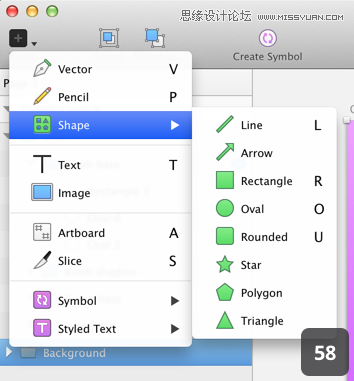
在Knob base群组中创建圆角矩形:点击“U” 键或点击“Insert>Shape>Rounded” (如图58),尺寸8*2(宽*高)、圆角半径为3或更多。

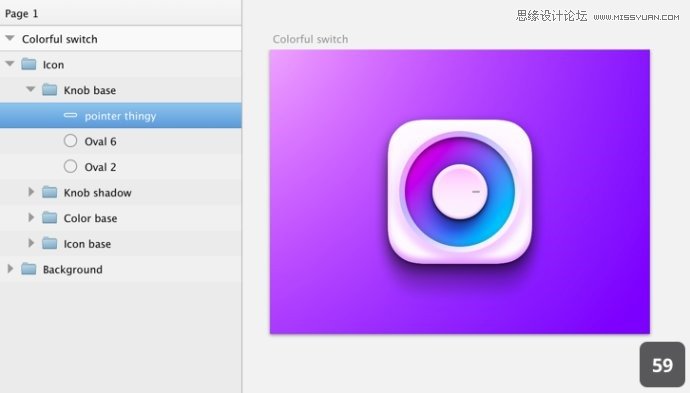
将它移到其他旋钮图层的顶部,重命名为“pointer thingy”,我尚未找到更合适的名字。
水平居中,距旋钮底部右侧8px(如图59)。

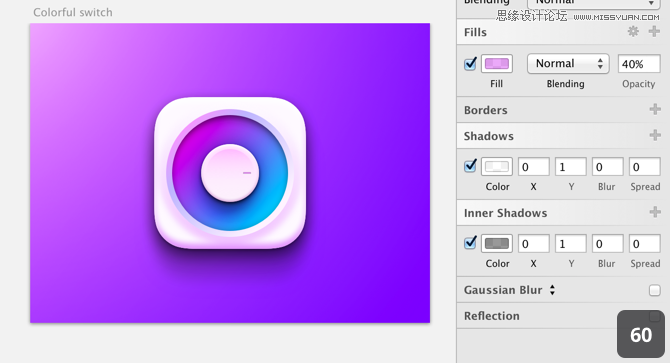
取消边框,设置单色为#CA2DEA、透明度为40%。
为其添加深度。添加阴影:#FFFFFF 46% alpha X:0, Y:1, Blur:0。然后添加内阴影:#000000 40% alpha X:0, Y:1, Blur:0。
设置内阴影混合模式为“overlay”。完成后如图60。

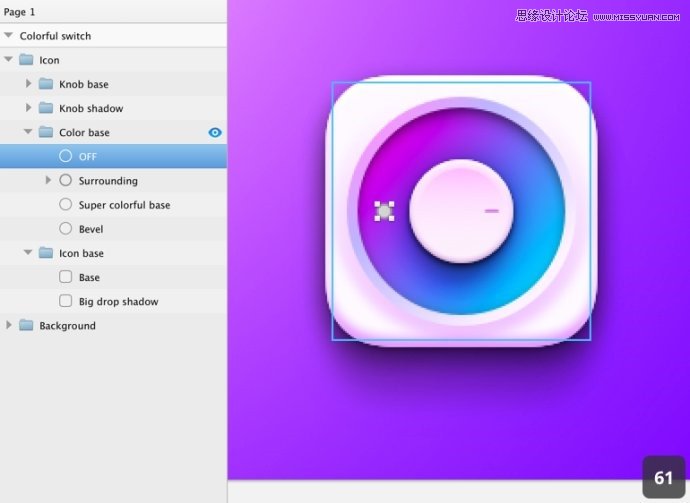
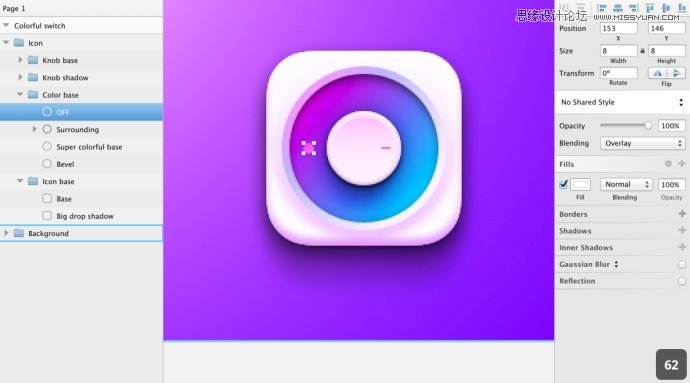
在“color base” ,应用椭圆工具(点击“o”键)创建8X8的圆。将其移至距旋钮左侧10px处并水平居中。重命名为“OFF”(如图61)。取消边框,为其填充颜色为#ffffff 、设置混合模式为overlay(如图62)。


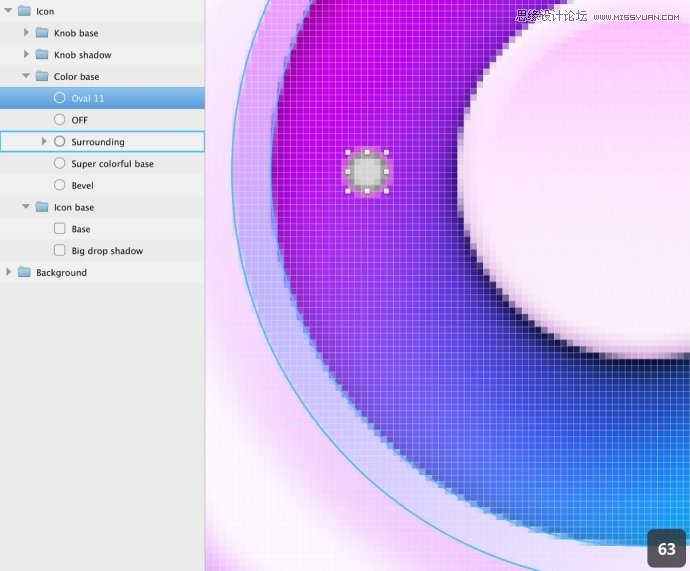
为了使其更像关闭的开关,在“OFF”图层的顶部创建另一个圆型图层。这次设置其尺寸为6X6。取消边框并与“OFF” 圆居中对齐(如图63),完成后看起来漂亮许多。

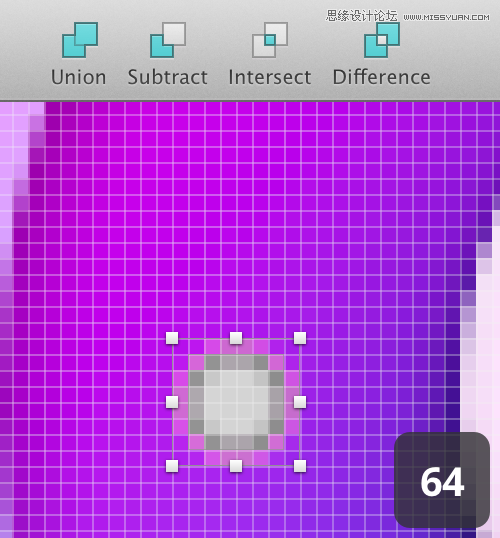
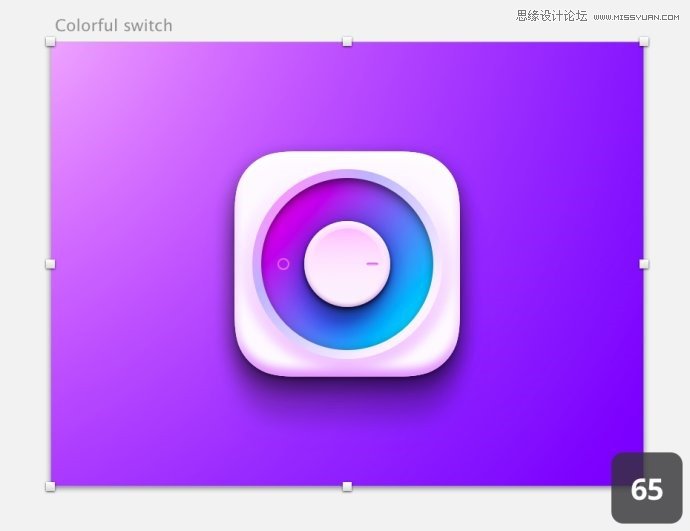
同时选择“oval 11”和“OFF”图层。在工具栏应用“substract”(差集-译者注)合并他们(如图64)。 完成后如图65。


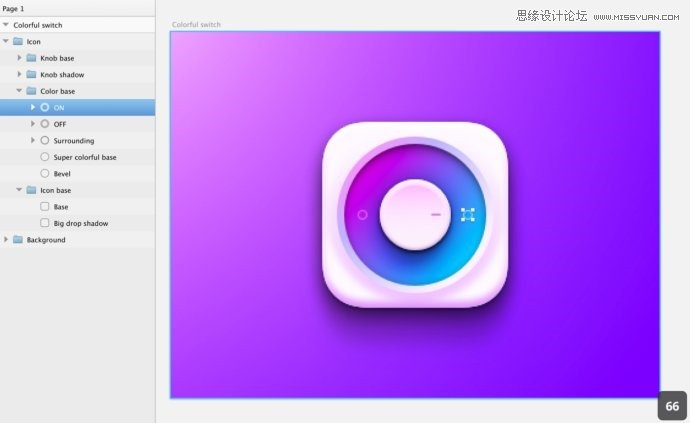
创建“ON” 圆,复制“OFF”图层。重命名它,将其移到旋钮的另一侧,距离相同(如图66)。

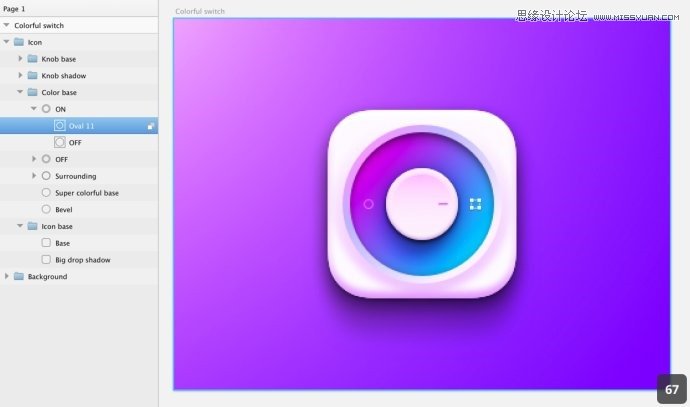
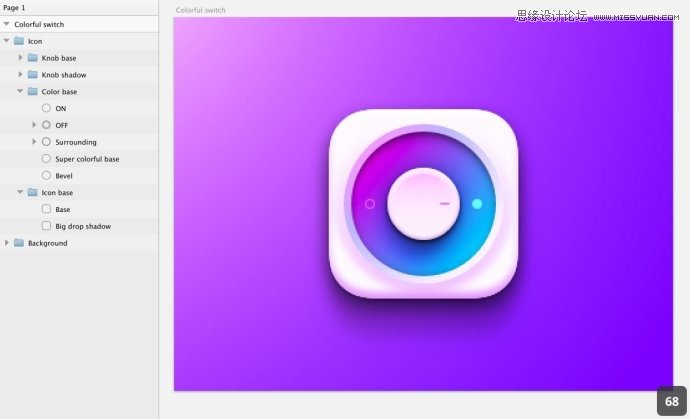
点击图层左侧的三角形来展开矢量图群组,选择“oval 11″ (如图67)并删除它(如图68)。


大功告成!
11.导出
教程的最后我们将展示将画板一次输出多个DPI。这是一个绝妙的特点。
在本列中我们将输出一倍(当前设计的尺寸)和两倍的文件。
选择画板“colorful switch”。
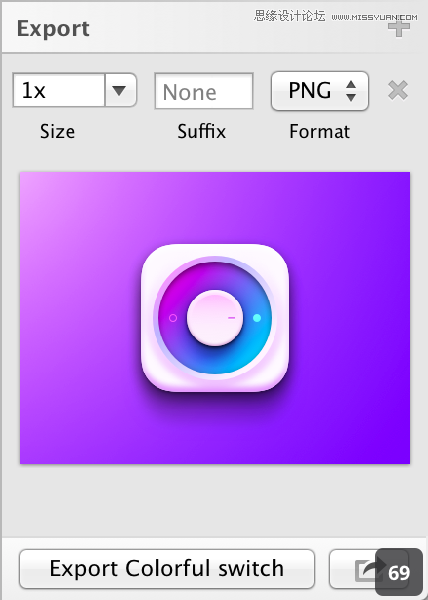
在右侧边栏的底部,你会看到“Make Exportable”按钮。点击它,你将得到图69。

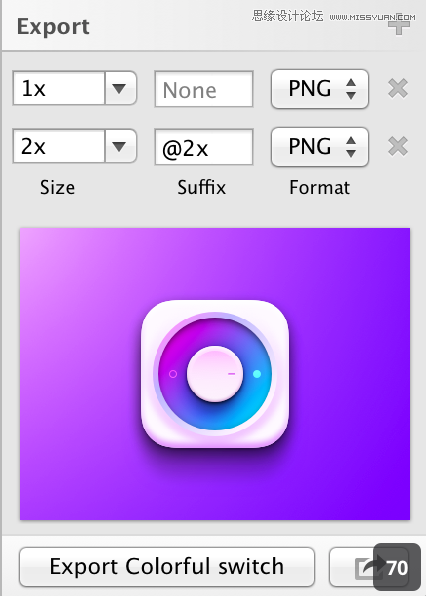
1x表示基线,例如你设计的原始尺寸。在“Export”的右侧点击 “+”,添加新的输出倍数。系统自动添加@2x(2倍-译者注)。你也可以改变后缀和格式(如图70)。

当你点击“Export colorful switch”将生成1倍和2倍的相应格式的文件。
当你看到这里,你已经具备了成功的潜质(能看译者啰嗦到这里的都是意志十分强大的童鞋,这段非原文,乃译者自己的感慨!)。希望此教程能给各位带来些许帮助。
 情非得已
情非得已
-
 Sketch制作磨砂玻璃特效的UI效果2021-03-09
Sketch制作磨砂玻璃特效的UI效果2021-03-09
-
 12套简约大气的个人简历模板下载2019-01-21
12套简约大气的个人简历模板下载2019-01-21
-
 AE制作绚丽的抽象光线动画效果2019-01-18
AE制作绚丽的抽象光线动画效果2019-01-18
-
 中文字体:超好看的圣诞节字体下载2018-12-26
中文字体:超好看的圣诞节字体下载2018-12-26
-
 30款高颜值的免费英文字体下载2018-12-12
30款高颜值的免费英文字体下载2018-12-12
-
 1100多套各种优秀的手绘素材打包下载2018-12-07
1100多套各种优秀的手绘素材打包下载2018-12-07
-
 800多套各种色系的PS渐变免费下载2018-10-10
800多套各种色系的PS渐变免费下载2018-10-10
-
 可商用的中英文字体合集打包下载2018-10-10
可商用的中英文字体合集打包下载2018-10-10
-
 好看又免费的霓虹灯字体免费下载2018-05-28
好看又免费的霓虹灯字体免费下载2018-05-28
-
 23款WEB设计师必备的英文字体下载2018-04-06
23款WEB设计师必备的英文字体下载2018-04-06
-
 Sketch制作磨砂玻璃特效的UI效果2021-03-09
Sketch制作磨砂玻璃特效的UI效果2021-03-09
-
 2019年1月设计圈超实用干货集合
相关文章5162019-01-28
2019年1月设计圈超实用干货集合
相关文章5162019-01-28
-
 2018年12月设计圈超实用干货大合集
相关文章4192018-12-20
2018年12月设计圈超实用干货大合集
相关文章4192018-12-20
-
 36款时尚优秀的设计师英文字体下载
相关文章9122017-11-08
36款时尚优秀的设计师英文字体下载
相关文章9122017-11-08
-
 200万个高质量的图标素材网站免费下载
相关文章3152017-09-14
200万个高质量的图标素材网站免费下载
相关文章3152017-09-14
-
 精选国外豪华的矢量图标素材免费下载
相关文章4802016-09-14
精选国外豪华的矢量图标素材免费下载
相关文章4802016-09-14
-
 13组国外优质的体育图标素材免费下载
相关文章2132016-08-22
13组国外优质的体育图标素材免费下载
相关文章2132016-08-22
-
 设计师必须知道的图标管理工具分享
相关文章3232016-04-21
设计师必须知道的图标管理工具分享
相关文章3232016-04-21
-
 12组高质量的婚礼图标免费打包下载
相关文章3062016-03-12
12组高质量的婚礼图标免费打包下载
相关文章3062016-03-12
