教你利用sketch创建彩色时尚的APP图标(3)
文章来源于 优设,感谢作者 呼啸而过Charles 给我们带来经精彩的文章!08.斜面
现在我们为中心部件添加了漂亮的斜面。在这部分我们将深度添加到基础部件上,将他们更好的混合起来。
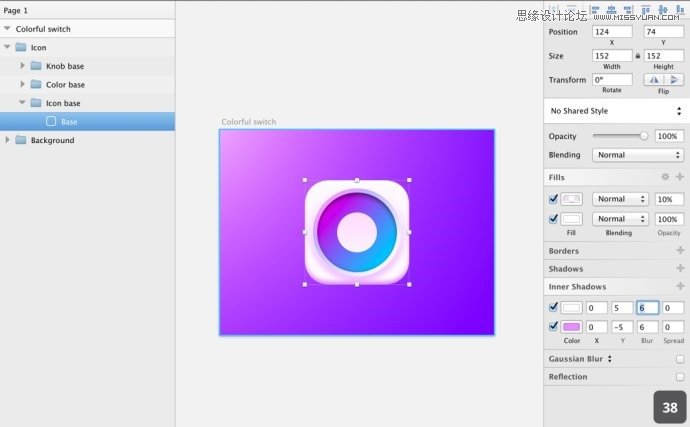
在“icon base”文件夹,选择“base”图层。我们需要做的是保持相同的光线方向,及从上至下由浅到深。对此处而言顶部为白色、底部为粉色。
添加第一个内阴影,设置颜色为#E187FF,透明度为90%。X:0, Y:-5, Blur:6,范围值为0。
添加第二个内阴影,颜色为#ffffff,透明度为100%。这次设置该内阴影为向下而飞向上。设置Y:5 (如图38)。

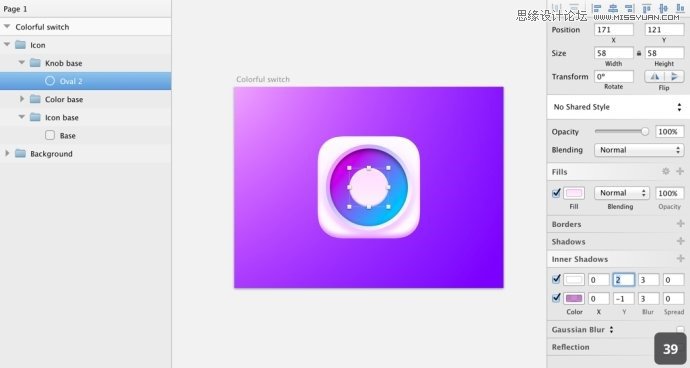
将内阴影应用于小旋钮。选择“knob base” 群组和“oval 2″ 图层。
设置第一个内阴影颜色为#8D1799,透明度48% 。X:0 Y:-1 和 blur:3。
设置第二个内阴影颜色为#ffffff,透明度100% 。X:0 Y:2 和 blur:3。完成后值旋钮顶部将创建一个漂亮的反射(如图39)。

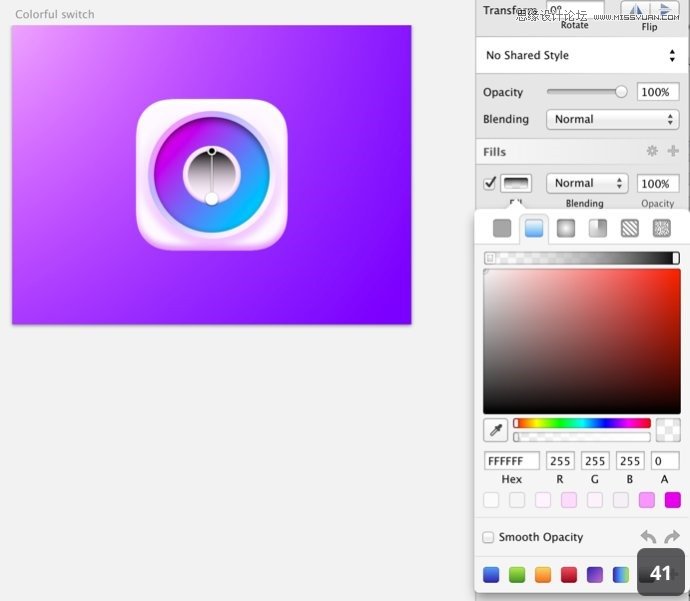
下一步是将旋钮雕刻的更有触感和深度。使用椭圆工具,在旋钮的中间画48 * 48的圆(如图40)。取消边框,添加垂直渐变填充,设置顶部颜色为黑色,底部颜色为白色。最后设置白色透明度为0%(如图41)。


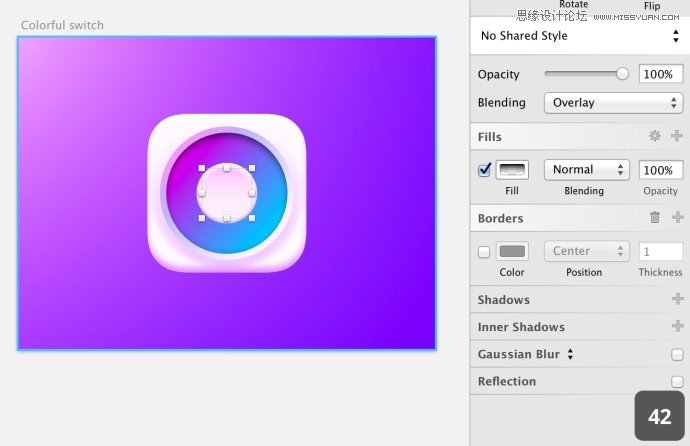
用调整混合模式来代替添加颜色。设置整个图层为“overlay” (叠加模式-译者注,如图42)。

你也可以设置其他尺寸。
09.阴影
这部分是我的最爱。Sketch 3中令人惊艳的是其将阴影处理的如此精妙。在Sketch 3中有几种创建阴影的方法:在图层面板中应用阴影工具。简易渐变或者应用模糊图层。
这里我们使用两种方法:阴影工具和模糊图层。
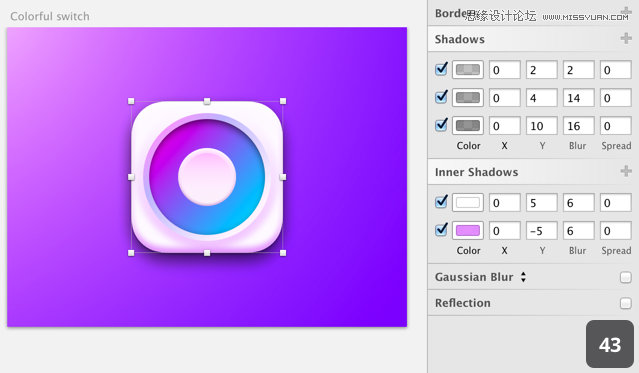
首先选择“Icon base > Base” 图层。然后共计添加三个阴影。从很重的贴近base(底部原件-译者注)的阴影到很轻的base的阴影。添加阴影如下:
#000000 Alpha(透明度-译者注) 42% X:0 Y:10 Blur(模糊值-译者注):16 Spread(范围-译者注):0
#000000 Alpha 34% X:0 Y:4 Blur:14 Spread:0
#000000 Alpha 24% X:0 Y:2 Blur:2 Spread:0
完成后如图43。

最后为base添加强烈的阴影(drop shadow)。
复制“base” 图层:可以右键点击图层,选择复制(duplicate);或者复制、粘贴图层;或者按住“alt” 键,拖拽图层。
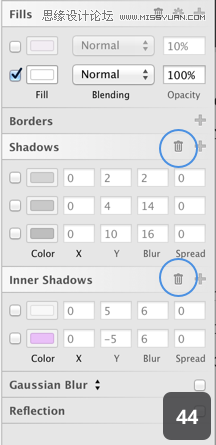
完成后你会发现效果也同样复制过来了。删除全部效果。取消靠近效果的复选框,然后点击选择标签右侧的垃圾图标(靠近“+” 符号)。点击此图标将自动取消所有阴影效果(如图44)。设置颜色填充的颜色为#000000。完成后如图45。


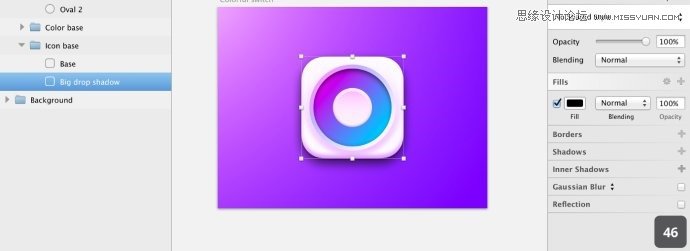
在图层面板重,重命名该图层为“Big drop shadow” ,将其移动至“base”图层下面(如图46)。

调整该图层的位置,向下移动30px:选择图层,按住shift键同时点击向下箭头的按键三次。按住Shift+上下左右箭头将以10px单位移动选中图层(如图47)。

最后,设置该图层透明度为20%,然后设置高斯模糊值为7px(如图48)。底部原件现在有了漂亮的阴影。

下面将同样的阴影应用到旋钮上。
进入“Knob base”群组,选择oval 2”图层。复制该图层,将其移出群组。为该图层设置单独的群组,重命名为“Knob shadow” ,将该群组拖拽到“knob base” 下面(如图49)。

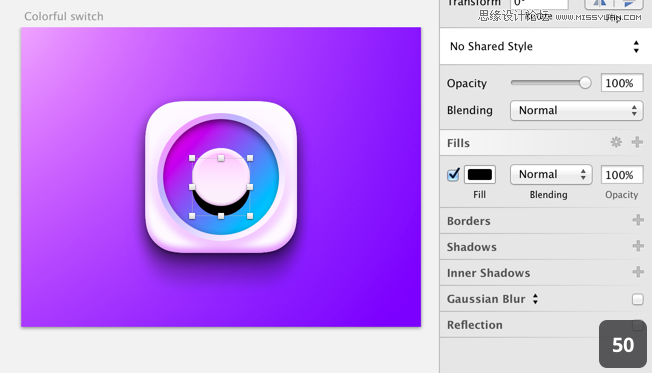
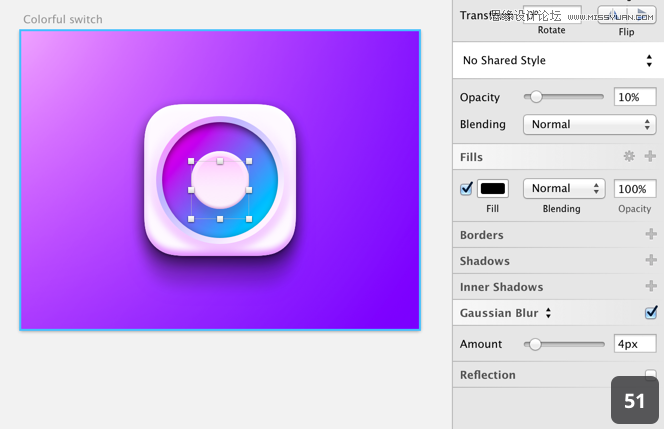
移除该图层的所有效果,设置单色为#000000,向下移动10px(如图50)。完成后设置该图层透明度为10%、告诉模糊为4px。效果会非常轻微(如图51)。


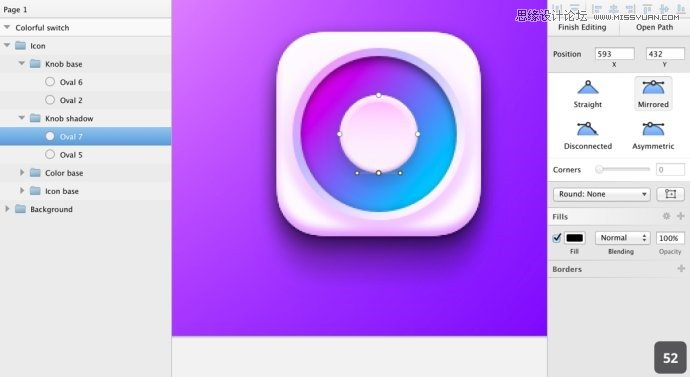
让我们制作个更精致的阴影。复制该图层,向上移动10px,与旋钮对齐。修改此圆的形状。选中后按enter(return)”键,如图52。现在编辑路径。请注意右侧面板已经发生变化。

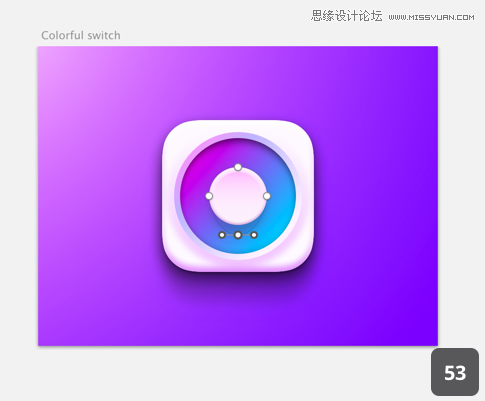
如果未选中,选择底部锚点(如图52)。将该锚点下移10px(如图53)。完成后在矢量编辑面板的顶部点击“finish editing”,回到常规视图。

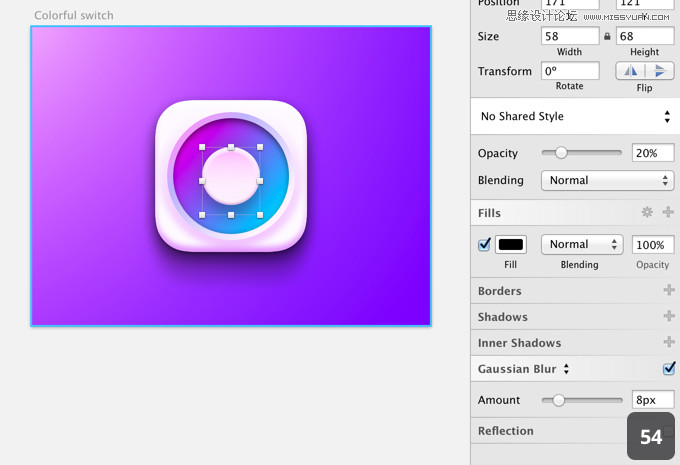
设置图层透明度未20%、8px高斯模糊(如图54)。

完成最后的阴影,复制刚才完成的图层,设置透明度为40%。在右侧面板的“size”中,设置新图层68宽、80高,设置顶部居中对齐(如图55)。

 情非得已
情非得已
-
 Sketch制作磨砂玻璃特效的UI效果2021-03-09
Sketch制作磨砂玻璃特效的UI效果2021-03-09
-
 12套简约大气的个人简历模板下载2019-01-21
12套简约大气的个人简历模板下载2019-01-21
-
 AE制作绚丽的抽象光线动画效果2019-01-18
AE制作绚丽的抽象光线动画效果2019-01-18
-
 中文字体:超好看的圣诞节字体下载2018-12-26
中文字体:超好看的圣诞节字体下载2018-12-26
-
 30款高颜值的免费英文字体下载2018-12-12
30款高颜值的免费英文字体下载2018-12-12
-
 1100多套各种优秀的手绘素材打包下载2018-12-07
1100多套各种优秀的手绘素材打包下载2018-12-07
-
 800多套各种色系的PS渐变免费下载2018-10-10
800多套各种色系的PS渐变免费下载2018-10-10
-
 可商用的中英文字体合集打包下载2018-10-10
可商用的中英文字体合集打包下载2018-10-10
-
 好看又免费的霓虹灯字体免费下载2018-05-28
好看又免费的霓虹灯字体免费下载2018-05-28
-
 23款WEB设计师必备的英文字体下载2018-04-06
23款WEB设计师必备的英文字体下载2018-04-06
-
 Sketch制作磨砂玻璃特效的UI效果2021-03-09
Sketch制作磨砂玻璃特效的UI效果2021-03-09
-
 2019年1月设计圈超实用干货集合
相关文章5162019-01-28
2019年1月设计圈超实用干货集合
相关文章5162019-01-28
-
 2018年12月设计圈超实用干货大合集
相关文章4192018-12-20
2018年12月设计圈超实用干货大合集
相关文章4192018-12-20
-
 36款时尚优秀的设计师英文字体下载
相关文章9122017-11-08
36款时尚优秀的设计师英文字体下载
相关文章9122017-11-08
-
 200万个高质量的图标素材网站免费下载
相关文章3152017-09-14
200万个高质量的图标素材网站免费下载
相关文章3152017-09-14
-
 精选国外豪华的矢量图标素材免费下载
相关文章4802016-09-14
精选国外豪华的矢量图标素材免费下载
相关文章4802016-09-14
-
 13组国外优质的体育图标素材免费下载
相关文章2132016-08-22
13组国外优质的体育图标素材免费下载
相关文章2132016-08-22
-
 设计师必须知道的图标管理工具分享
相关文章3232016-04-21
设计师必须知道的图标管理工具分享
相关文章3232016-04-21
-
 12组高质量的婚礼图标免费打包下载
相关文章3062016-03-12
12组高质量的婚礼图标免费打包下载
相关文章3062016-03-12
