Photoshop中创建一个时髦音频播放器界面(3)
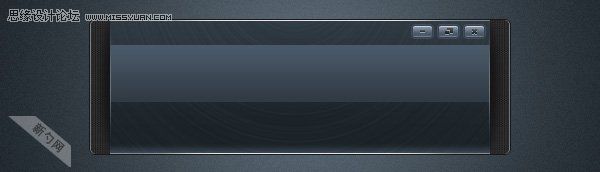
文章来源于 新勺网,感谢作者 KELA翻译 给我们带来经精彩的文章!之后创建,最小化和最大化及关闭按钮。创建新层,命名为“按钮”。再使用圆角矩形工具,设置半径为2px,画一个小按钮,它填充白色。图层渐变的颜色为:#8799ab-#485664-#8799ab 描边颜色为#384251。
步骤 12

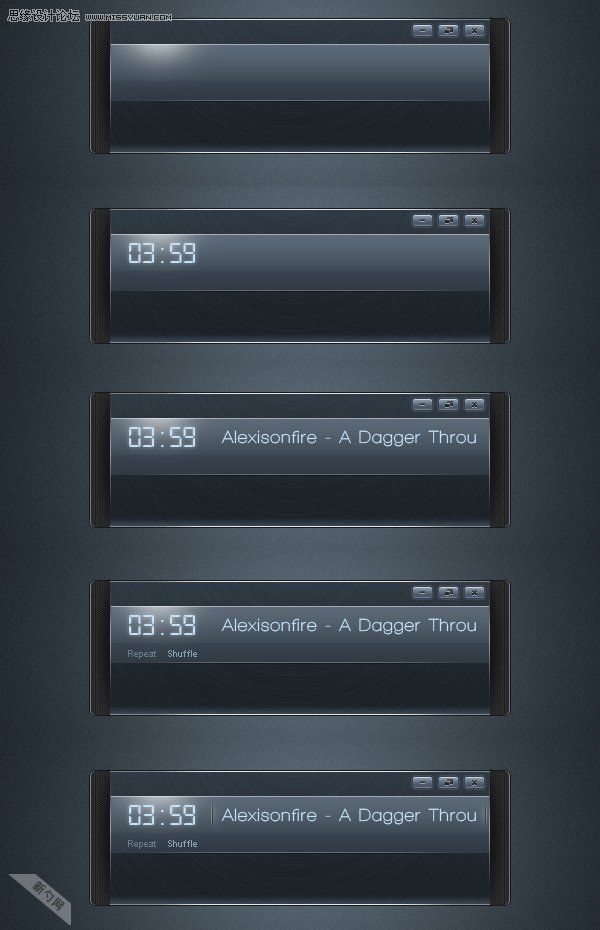
创建一个新层,命名为“X”。为了让X更好看,你可以使用你喜欢的字体或用铅笔绘制工具,之后再添加一个渐变(暗灰色,浅灰色)和1px阴影得到这个效果。
步骤 13

同样的方法创建另外两个按钮。
步骤 14

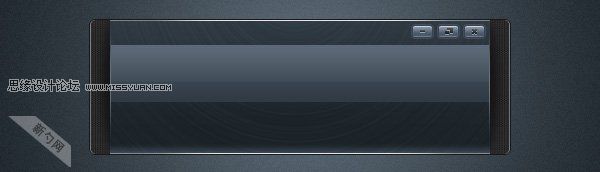
创建新层,画一个像图片中的矩形,填充渐变颜色为#303a44—— #4a5968
步骤 15

创建一个新层。将它命名为“光泽”。再绘制一个小矩形,填充白色透明度降低到10%。
步骤 16

按照之前的方法绘制高光,透明度大家根据自己的感觉设置即可以。
步骤 17

文字添加,大家可以根据自己的想法修改,我使用的字体是Digital-7,大家可以在DaFont下载到,而细节的处理,还是使用前面常用的方法,用铅笔工具画1px线条来添加细节高光。
步骤 18

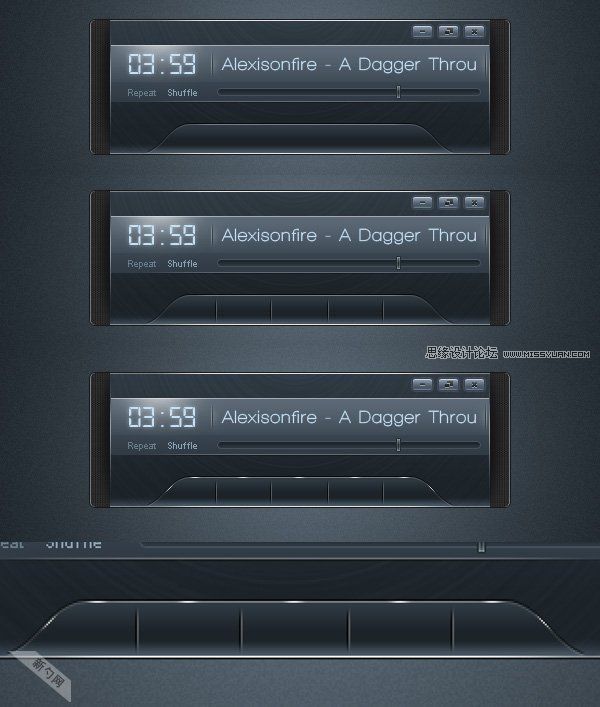
创建一个新层。将它命名为“进度条”。再使用圆角矩形工具,半径设置为5px,绘制一个细长的矩形,黑色填充并添加图层样式:渐变叠加颜色设置为#303a44-#1c2329;添加描边1px,颜色为#afbbc6,不透明度为16%。再创建一个新图层,命名为“进度条旋钮”。画出一个小矩形,并填充黑色。图层样式选项为:内阴影:混合模式正常,颜色-白色,距离0,大小1,渐变叠加:#5c6977 -#212a30 -#5c6977; 外描边:1px,颜色#222b31。
步骤 19

接下来要制作好多按钮。创建一个新组,命名为“Buttons”。首先制作播放器基本按钮,如暂停键等。建一个新图层,命名“Button base”。用半径为5px的圆角矩形工具画出外框,然后描边(弧线可重复使用圆角工具完成)。选择图层样式-投影:角度90(使用全局光),距离1,大小0;再勾选内阴影:混合模式为正常,颜色白色,角度90(不使用全局光),距离1,大小0;选择渐变叠加:#4d5c6a-#1c2329-#303a43.
步骤 20

 情非得已
情非得已
-
 Photoshop绘制磨砂风格的插画作品2021-03-16
Photoshop绘制磨砂风格的插画作品2021-03-16
-
 Photoshop结合AI制作扁平化滑轮少女插画2021-03-11
Photoshop结合AI制作扁平化滑轮少女插画2021-03-11
-
 Photoshop结合AI绘制扁平化风格的少女插画2020-03-13
Photoshop结合AI绘制扁平化风格的少女插画2020-03-13
-
 Photoshop结合AI绘制春字主题插画作品2020-03-13
Photoshop结合AI绘制春字主题插画作品2020-03-13
-
 Photoshop绘制时尚大气的手机APP图标2020-03-12
Photoshop绘制时尚大气的手机APP图标2020-03-12
-
 Photoshop绘制立体感十足的手机图标2020-03-12
Photoshop绘制立体感十足的手机图标2020-03-12
-
 玻璃瓶绘画:PS绘制玻璃质感的魔法瓶2020-03-11
玻璃瓶绘画:PS绘制玻璃质感的魔法瓶2020-03-11
-
 像素工厂:用PS设计等距像素的工厂图标2019-03-20
像素工厂:用PS设计等距像素的工厂图标2019-03-20
-
 圣诞老人:使用PS绘制圣诞老人插画2019-02-21
圣诞老人:使用PS绘制圣诞老人插画2019-02-21
-
 Lumix相机:PS绘制粉色的照相机教程2019-01-18
Lumix相机:PS绘制粉色的照相机教程2019-01-18
-
 Photoshop结合AI制作扁平化滑轮少女插画2021-03-11
Photoshop结合AI制作扁平化滑轮少女插画2021-03-11
-
 Photoshop绘制磨砂风格的插画作品2021-03-16
Photoshop绘制磨砂风格的插画作品2021-03-16
-
 Photoshop结合AI制作卡式播放器图表
相关文章7922018-09-07
Photoshop结合AI制作卡式播放器图表
相关文章7922018-09-07
-
 Photoshop设计暗色主题风格的播放器界面
相关文章2832018-06-28
Photoshop设计暗色主题风格的播放器界面
相关文章2832018-06-28
-
 Photoshop绘制播放器开关按钮效果图
相关文章4252017-08-09
Photoshop绘制播放器开关按钮效果图
相关文章4252017-08-09
-
 Photoshop绘制灰色风格的播放器按键图标
相关文章4502017-07-25
Photoshop绘制灰色风格的播放器按键图标
相关文章4502017-07-25
-
 Photoshop绘制蓝色渐变风格的播放器图标
相关文章5192017-07-25
Photoshop绘制蓝色渐变风格的播放器图标
相关文章5192017-07-25
-
 Photoshop绘制锤子系统里的音乐播放器
相关文章5712015-12-08
Photoshop绘制锤子系统里的音乐播放器
相关文章5712015-12-08
-
 Photoshop绘制时尚迷你的网页播放器教程
相关文章9322015-10-17
Photoshop绘制时尚迷你的网页播放器教程
相关文章9322015-10-17
-
 Photoshop绘制逼真的播放器音量旋钮图标
相关文章22212015-05-13
Photoshop绘制逼真的播放器音量旋钮图标
相关文章22212015-05-13
