Photoshop美工教程:设计清新高雅的网页布局
文章来源于 PS真功夫翻译,感谢作者 秩名 给我们带来经精彩的文章!在这篇网页设计教程中,你将学习如何设计优雅并专业的网页布局,我们将运用各种photoshop技巧,依靠图形工具和图层样式等基本操作来实现此布局。作为奖励,在教程结束后附有HTML/CSS/JavaScript的网站模板,完全免费下载。
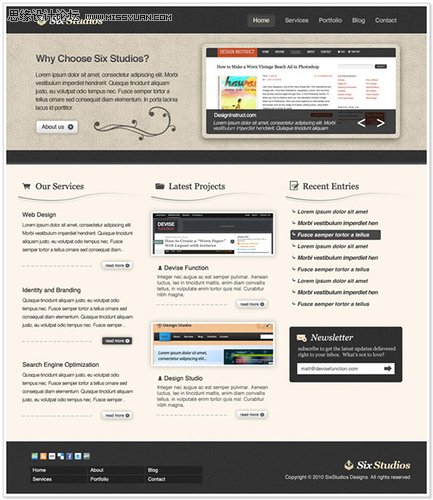
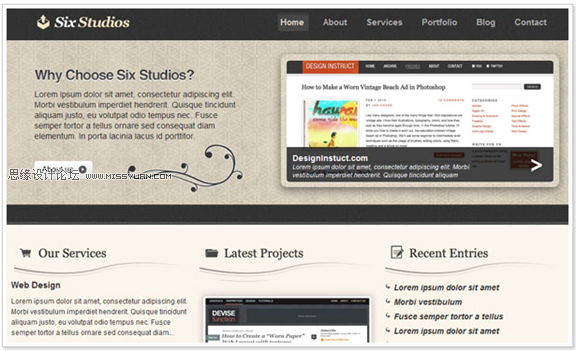
设计好的效果图

网站模板

1、新建文档
打开photoshop,新建尺寸为1020*1180px的空白文档。
2、设置导航条背景
选取矩形选框工具(M),创建有整个画布宽的选区,高度不要太高,然后用深灰色(#393939)进行填充(cmd/ctrl+F5),如下所示:

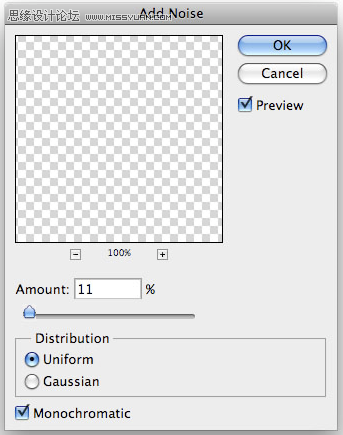
复制(cmd/ctrl+J)刚新建的导航图层,并对其添加杂色滤镜(滤镜>杂色>添加杂色),如下设置:

然后更改图层混合模式为”叠加”,透明度下降到大约23%。
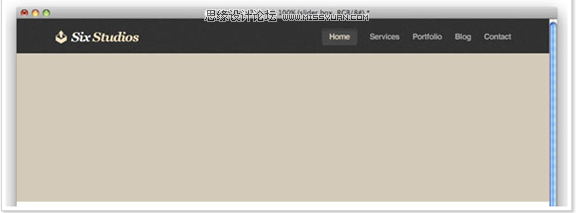
3、创建站点logo/名称
对于logo,我使用了粗斜样式的字体Georgia,用白色(#ffffff)编辑’Six’时,用米黄色(#F7E5C4)编辑’Studios’,对于图标,选用了Mono图标中的boxupload32图标,如下所示:

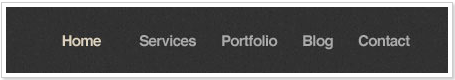
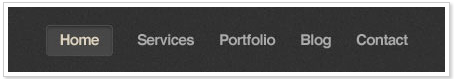
4、添加菜单
使用颜色(#DBD1BE)编辑激活时的菜单,正常状态的菜单使用颜色(#ABAAAA)。

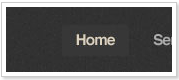
为了让激活状态下的菜单更加醒目,选取圆角矩形工具(T)创建一个圆角矩形(圆角半径为5px,前景色为#464646)放置在菜单图层下方,如下所示:

,然后设置如下图层样式:
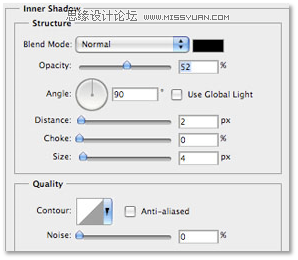
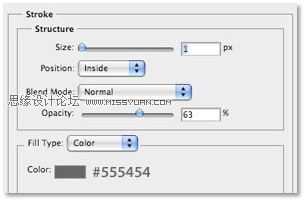
‘内阴影’/'描边’:



5、添加展示区背景
在布局头部,我们还要添加一个作品展示区,以幻灯片形式来播放图片,每张图片配有简单介绍和导航。在开始前,选取矩形选框工具(M)创建矩形,以颜色(#D3CAB8)进行填充。

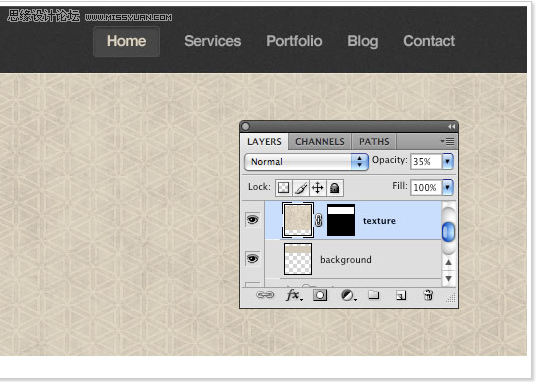
下一步,下载凌乱、自然灰褐色图案(或其它图案)拖放到文档中,放在矩形图层上方。
接下来我们要遮住一些不需要的纹理,在图层面板选中矩形图层,按住cmd/ctrl键,点击缩略图,创建一个自动选区,然后选中纹理图层,在下拉菜单中点击”添加图层蒙版”,这样遮住了除选区外的所有区域,最后,撤消选区(ctrl+D),把纹理图层的透明度下降到35%。

 情非得已
情非得已
-
 Photoshop设计撕纸特效的人物海报教程2020-10-28
Photoshop设计撕纸特效的人物海报教程2020-10-28
-
 Photoshop制作立体风格的国庆节海报2020-10-10
Photoshop制作立体风格的国庆节海报2020-10-10
-
 Photoshop设计撕纸特效的人像海报2020-03-27
Photoshop设计撕纸特效的人像海报2020-03-27
-
 图标设计:用PS制作奶油质感手机主题图标2019-11-06
图标设计:用PS制作奶油质感手机主题图标2019-11-06
-
 图标设计:用PS制作中国风圆形APP图标2019-11-01
图标设计:用PS制作中国风圆形APP图标2019-11-01
-
 手机图标:用PS设计儿童贴画风格的APP图标2019-08-09
手机图标:用PS设计儿童贴画风格的APP图标2019-08-09
-
 电影海报:用PS制作蜘蛛侠海报效果2019-07-09
电影海报:用PS制作蜘蛛侠海报效果2019-07-09
-
 创意海报:用PS合成铁轨上的霸王龙2019-07-08
创意海报:用PS合成铁轨上的霸王龙2019-07-08
-
 电影海报:用PS设计钢铁侠电影海报2019-07-08
电影海报:用PS设计钢铁侠电影海报2019-07-08
-
 立体海报:用PS制作创意的山川海报2019-05-22
立体海报:用PS制作创意的山川海报2019-05-22
-
 Photoshop设计猕猴桃风格的APP图标2021-03-10
Photoshop设计猕猴桃风格的APP图标2021-03-10
-
 Photoshop制作逼真的毛玻璃质感图标2021-03-09
Photoshop制作逼真的毛玻璃质感图标2021-03-09
-
 Photoshop结合AI制作抽象动感的丝带2021-03-16
Photoshop结合AI制作抽象动感的丝带2021-03-16
-
 Photoshop结合AI制作炫酷的手机贴纸2021-03-16
Photoshop结合AI制作炫酷的手机贴纸2021-03-16
-
 图标制作:用PS设计清新风格的始终图标
相关文章6222019-01-24
图标制作:用PS设计清新风格的始终图标
相关文章6222019-01-24
-
 Photoshop绘制凹陷和立体风格的网页开关
相关文章3912018-06-12
Photoshop绘制凹陷和立体风格的网页开关
相关文章3912018-06-12
-
 Photoshop绘制科技感十足的网页立体插画
相关文章9452018-06-12
Photoshop绘制科技感十足的网页立体插画
相关文章9452018-06-12
-
 Photoshop结合AI绘制清新风旅游海报
相关文章6892018-01-23
Photoshop结合AI绘制清新风旅游海报
相关文章6892018-01-23
-
 Photoshop绘制凹陷特效的趣味网页开关
相关文章5062017-11-08
Photoshop绘制凹陷特效的趣味网页开关
相关文章5062017-11-08
-
 Photoshop简单三步制作网页按钮阴影效果
相关文章3712017-06-05
Photoshop简单三步制作网页按钮阴影效果
相关文章3712017-06-05
-
 Photoshop绘制清新优雅的音乐图标教程
相关文章4952017-05-31
Photoshop绘制清新优雅的音乐图标教程
相关文章4952017-05-31
-
 Photoshop制作不锈钢风格的网页按钮教程
相关文章7092017-05-08
Photoshop制作不锈钢风格的网页按钮教程
相关文章7092017-05-08
