Photoshop美工教程:设计清新高雅的网页布局(2)
文章来源于 PS真功夫翻译,感谢作者 秩名 给我们带来经精彩的文章!设计教程/PS教程/设计教程2010-04-12
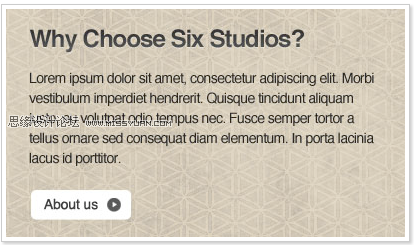
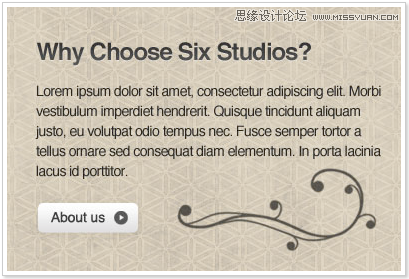
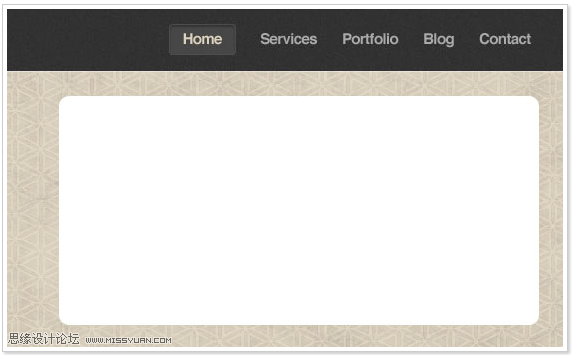
6、添加网站介绍 使用水平字体工具(T),在展示区左侧添加网站文字说明,采用Helvetica 或Arial字体进行编辑,确保标题(颜色#FFFFFF)和内容(颜色#2A2A2A)文字在不同图层。 为了使标题更加炫目,按如下设置添加图层样
6、添加网站介绍
使用水平字体工具(T),在展示区左侧添加网站文字说明,采用Helvetica 或Arial字体进行编辑,确保标题(颜色#FFFFFF)和内容(颜色#2A2A2A)文字在不同图层。

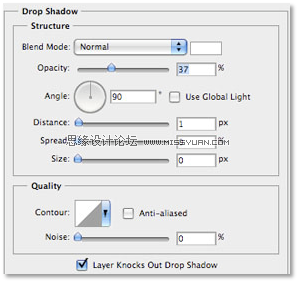
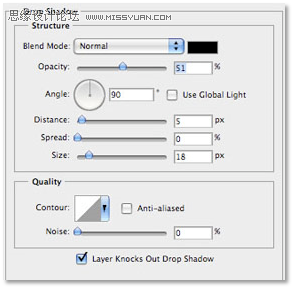
为了使标题更加炫目,按如下设置添加图层样式:
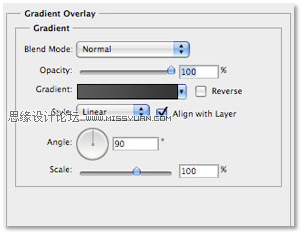
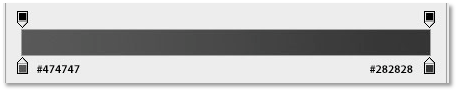
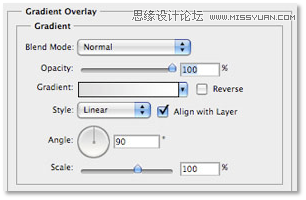
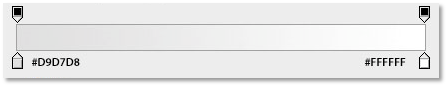
‘阴影’/'渐变叠加’:



接下来,创建”About us”的圆角按钮。再一次选取圆角矩形工具(U),设置半径5PX,文本颜色为#404040,同时在右边有一个箭头图标(Mono图标集中的circleright32),重设它的大小以匹配按钮。

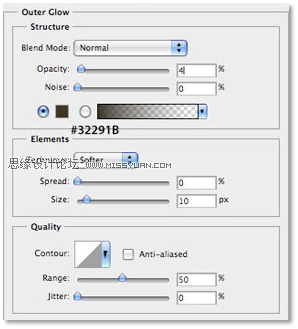
在矩形图层上添加以下样式:
‘外发光’/'渐变叠加’:



最后一步是在按钮右边添加花纹,就是这微妙的设计元素增加了此设计的优雅度。下载并安装花纹笔刷(资源区的上方),先设置前景色为#343434,选取画笔工具(B),找到花纹笔刷,在画布上进行一次点击,然后把图层混合模式改为“强光”。

7、创建幻灯片区
选取圆角矩形工具(U),前景色为白色,半径为5PX,在展示区右侧生成一个圆角矩形。

设置此图层的透明度为15%,以显示背景图案,接着添加’阴影’的图层样式:

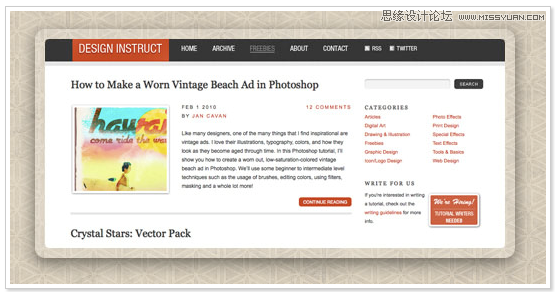
此刻,我们需要在幻灯片区域添加图片缩略图,你可以找一个网站截图或其它图片,放在白色圆角矩形上方。我们得把图片四角变成圆角,在图层面板,按住cmd/ctrl,点击白色圆角矩形的缩略图,创建一个自动选区,接着选择放图片的图层,去往菜单”选择>修改>收缩”,收缩10px,然后执行”选择>反选”(cmd/ctrl+shift+I)反选选区,最后执行”编辑>清除”。

 情非得已
情非得已
推荐文章
-
 Photoshop设计撕纸特效的人物海报教程2020-10-28
Photoshop设计撕纸特效的人物海报教程2020-10-28
-
 Photoshop制作立体风格的国庆节海报2020-10-10
Photoshop制作立体风格的国庆节海报2020-10-10
-
 Photoshop设计撕纸特效的人像海报2020-03-27
Photoshop设计撕纸特效的人像海报2020-03-27
-
 图标设计:用PS制作奶油质感手机主题图标2019-11-06
图标设计:用PS制作奶油质感手机主题图标2019-11-06
-
 图标设计:用PS制作中国风圆形APP图标2019-11-01
图标设计:用PS制作中国风圆形APP图标2019-11-01
-
 手机图标:用PS设计儿童贴画风格的APP图标2019-08-09
手机图标:用PS设计儿童贴画风格的APP图标2019-08-09
-
 电影海报:用PS制作蜘蛛侠海报效果2019-07-09
电影海报:用PS制作蜘蛛侠海报效果2019-07-09
-
 创意海报:用PS合成铁轨上的霸王龙2019-07-08
创意海报:用PS合成铁轨上的霸王龙2019-07-08
-
 电影海报:用PS设计钢铁侠电影海报2019-07-08
电影海报:用PS设计钢铁侠电影海报2019-07-08
-
 立体海报:用PS制作创意的山川海报2019-05-22
立体海报:用PS制作创意的山川海报2019-05-22
热门文章
-
 Photoshop设计猕猴桃风格的APP图标2021-03-10
Photoshop设计猕猴桃风格的APP图标2021-03-10
-
 Photoshop制作逼真的毛玻璃质感图标2021-03-09
Photoshop制作逼真的毛玻璃质感图标2021-03-09
-
 Photoshop结合AI制作抽象动感的丝带2021-03-16
Photoshop结合AI制作抽象动感的丝带2021-03-16
-
 Photoshop结合AI制作炫酷的手机贴纸2021-03-16
Photoshop结合AI制作炫酷的手机贴纸2021-03-16
-
 图标制作:用PS设计清新风格的始终图标
相关文章6222019-01-24
图标制作:用PS设计清新风格的始终图标
相关文章6222019-01-24
-
 Photoshop绘制凹陷和立体风格的网页开关
相关文章3912018-06-12
Photoshop绘制凹陷和立体风格的网页开关
相关文章3912018-06-12
-
 Photoshop绘制科技感十足的网页立体插画
相关文章9452018-06-12
Photoshop绘制科技感十足的网页立体插画
相关文章9452018-06-12
-
 Photoshop结合AI绘制清新风旅游海报
相关文章6892018-01-23
Photoshop结合AI绘制清新风旅游海报
相关文章6892018-01-23
-
 Photoshop绘制凹陷特效的趣味网页开关
相关文章5062017-11-08
Photoshop绘制凹陷特效的趣味网页开关
相关文章5062017-11-08
-
 Photoshop简单三步制作网页按钮阴影效果
相关文章3712017-06-05
Photoshop简单三步制作网页按钮阴影效果
相关文章3712017-06-05
-
 Photoshop绘制清新优雅的音乐图标教程
相关文章4952017-05-31
Photoshop绘制清新优雅的音乐图标教程
相关文章4952017-05-31
-
 Photoshop制作不锈钢风格的网页按钮教程
相关文章7092017-05-08
Photoshop制作不锈钢风格的网页按钮教程
相关文章7092017-05-08
