Photoshop美工教程:设计清新高雅的网页布局(4)
文章来源于 PS真功夫翻译,感谢作者 秩名 给我们带来经精彩的文章!设计教程/PS教程/设计教程2010-04-12
13、为右栏添加内容 像左栏和中栏一样,添加标题和图标。对于未激活的链接,采用深灰色(#353535)编辑字体,对于活动状态的链接,采用白色字体,并且创建深灰色(#353535)圆角矩形背景,半径也是3px。 14、设计时事通
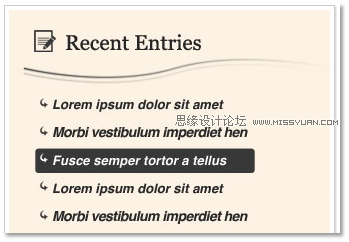
13、为右栏添加内容
像左栏和中栏一样,添加标题和图标。对于未激活的链接,采用深灰色(#353535)编辑字体,对于活动状态的链接,采用白色字体,并且创建深灰色(#353535)圆角矩形背景,半径也是3px。

14、设计时事通讯窗口
选取圆角矩形工具(U),生成一个3px的圆角矩形,像第2步一样设置杂色滤镜。

使用字体Georgia Italic编辑标题,从Mono图标中选择一个信封的图标,给此图标设置了颜色(#F7E5C4)叠加,创建了一个圆角矩形选框,用来输入用户邮箱,以白色填充。

15、添加footer
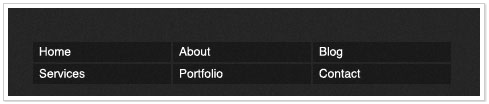
一开始创建footer,就像创建header中的导航一样,只不过要比导航条高些。

接下来创建一些链接,选取圆角矩形选框工具(M),生成如下图一样的选框,以深灰色(#323232)进行填充,里面用白色文字填充。

然后把混合模式改成”弱光”,透明度降低到63%,以突出背景颜色。重复此流程,创建其它链接。

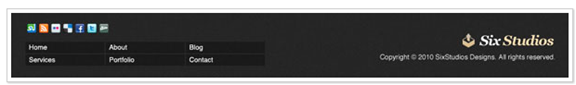
最后一件事,选择一些社区媒体图标添加到链接上方,选择站点logo和copyright放在footer右侧。

进入论坛参与讨论和交作业:http://www.missyuan.com/viewthread.php?tid=452385
 情非得已
情非得已
推荐文章
-
 Photoshop设计撕纸特效的人物海报教程2020-10-28
Photoshop设计撕纸特效的人物海报教程2020-10-28
-
 Photoshop制作立体风格的国庆节海报2020-10-10
Photoshop制作立体风格的国庆节海报2020-10-10
-
 Photoshop设计撕纸特效的人像海报2020-03-27
Photoshop设计撕纸特效的人像海报2020-03-27
-
 图标设计:用PS制作奶油质感手机主题图标2019-11-06
图标设计:用PS制作奶油质感手机主题图标2019-11-06
-
 图标设计:用PS制作中国风圆形APP图标2019-11-01
图标设计:用PS制作中国风圆形APP图标2019-11-01
-
 手机图标:用PS设计儿童贴画风格的APP图标2019-08-09
手机图标:用PS设计儿童贴画风格的APP图标2019-08-09
-
 电影海报:用PS制作蜘蛛侠海报效果2019-07-09
电影海报:用PS制作蜘蛛侠海报效果2019-07-09
-
 创意海报:用PS合成铁轨上的霸王龙2019-07-08
创意海报:用PS合成铁轨上的霸王龙2019-07-08
-
 电影海报:用PS设计钢铁侠电影海报2019-07-08
电影海报:用PS设计钢铁侠电影海报2019-07-08
-
 立体海报:用PS制作创意的山川海报2019-05-22
立体海报:用PS制作创意的山川海报2019-05-22
热门文章
-
 Photoshop设计猕猴桃风格的APP图标2021-03-10
Photoshop设计猕猴桃风格的APP图标2021-03-10
-
 Photoshop制作逼真的毛玻璃质感图标2021-03-09
Photoshop制作逼真的毛玻璃质感图标2021-03-09
-
 Photoshop结合AI制作抽象动感的丝带2021-03-16
Photoshop结合AI制作抽象动感的丝带2021-03-16
-
 Photoshop结合AI制作炫酷的手机贴纸2021-03-16
Photoshop结合AI制作炫酷的手机贴纸2021-03-16
-
 图标制作:用PS设计清新风格的始终图标
相关文章6222019-01-24
图标制作:用PS设计清新风格的始终图标
相关文章6222019-01-24
-
 Photoshop绘制凹陷和立体风格的网页开关
相关文章3912018-06-12
Photoshop绘制凹陷和立体风格的网页开关
相关文章3912018-06-12
-
 Photoshop绘制科技感十足的网页立体插画
相关文章9452018-06-12
Photoshop绘制科技感十足的网页立体插画
相关文章9452018-06-12
-
 Photoshop结合AI绘制清新风旅游海报
相关文章6892018-01-23
Photoshop结合AI绘制清新风旅游海报
相关文章6892018-01-23
-
 Photoshop绘制凹陷特效的趣味网页开关
相关文章5062017-11-08
Photoshop绘制凹陷特效的趣味网页开关
相关文章5062017-11-08
-
 Photoshop简单三步制作网页按钮阴影效果
相关文章3712017-06-05
Photoshop简单三步制作网页按钮阴影效果
相关文章3712017-06-05
-
 Photoshop绘制清新优雅的音乐图标教程
相关文章4952017-05-31
Photoshop绘制清新优雅的音乐图标教程
相关文章4952017-05-31
-
 Photoshop制作不锈钢风格的网页按钮教程
相关文章7092017-05-08
Photoshop制作不锈钢风格的网页按钮教程
相关文章7092017-05-08
