Photoshop绘制展示软件产品的绿色网页布局(2)
文章来源于 发现吧,感谢作者 龙骑士 给我们带来经精彩的文章!设计教程/PS教程/设计教程2010-05-04
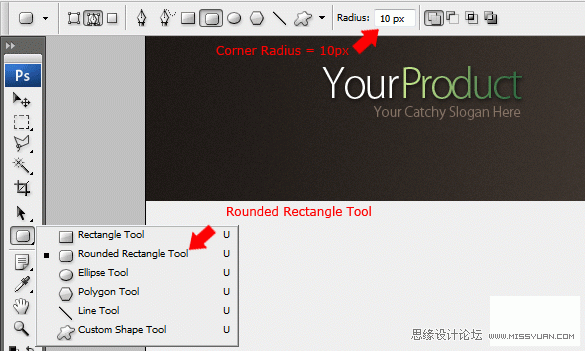
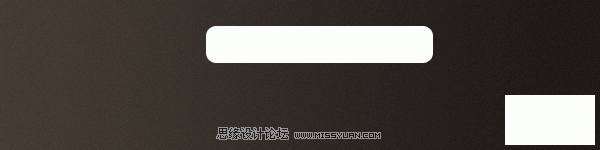
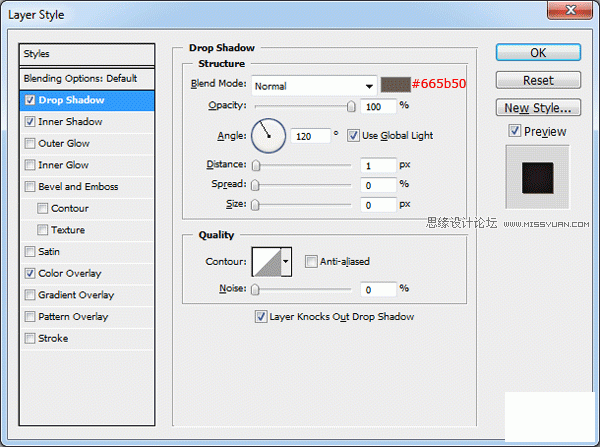
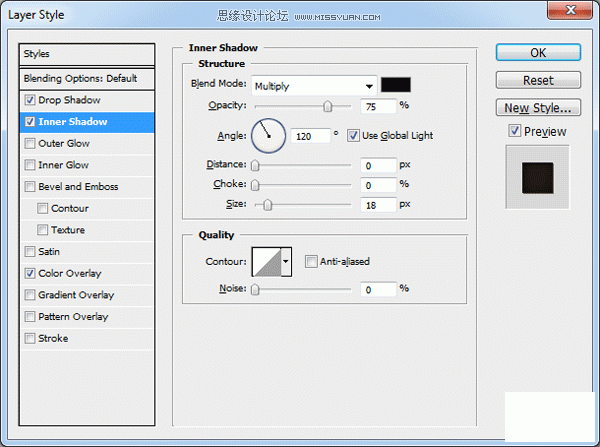
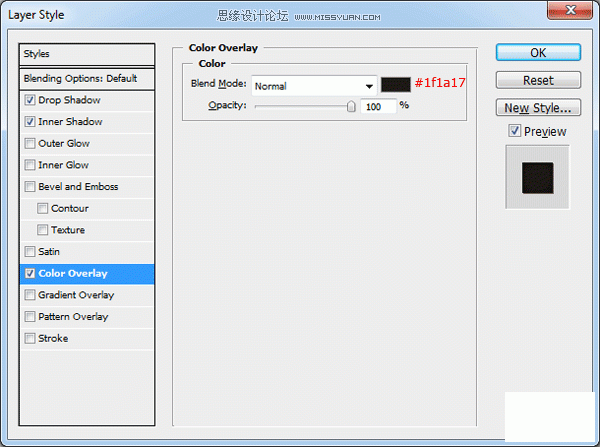
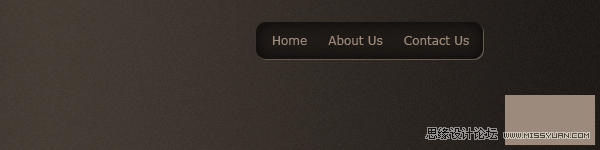
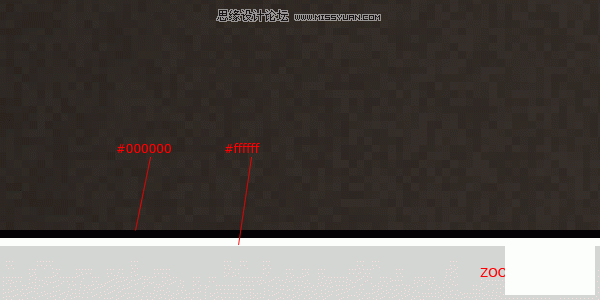
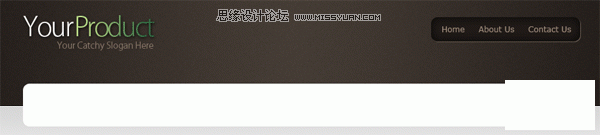
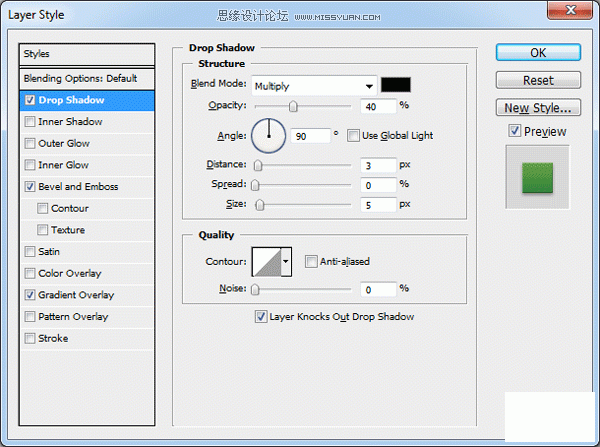
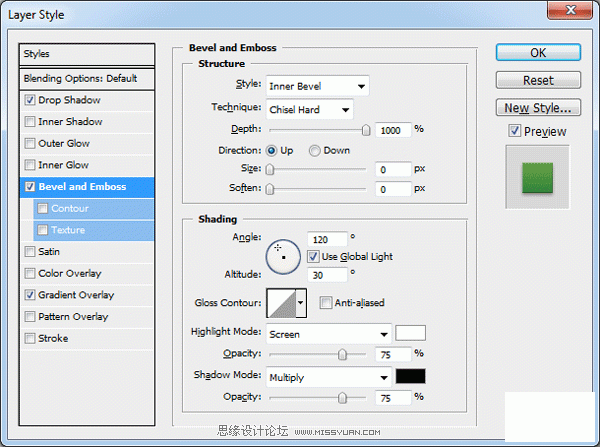
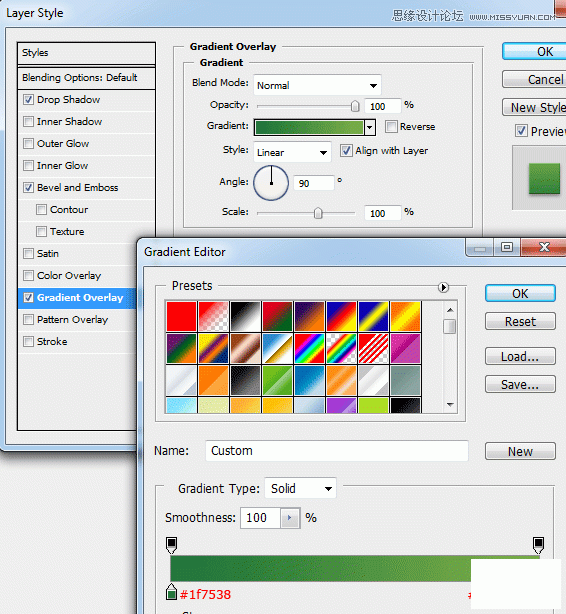
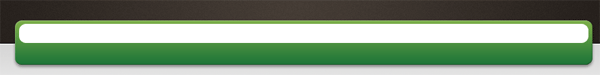
创建小型的导航栏 选择圆角矩形工具,半径设置为10px. 在页眉矩形的右侧拉出小型的圆角矩形. 现在为你的圆角矩形增加图层样式. 在矩形内加入文字连接, 看起来应该是这样的. 创建主要导航栏 在你使用圆角矩形工具创建
 情非得已
情非得已
推荐文章
-
 Photoshop设计撕纸特效的人物海报教程2020-10-28
Photoshop设计撕纸特效的人物海报教程2020-10-28
-
 Photoshop制作立体风格的国庆节海报2020-10-10
Photoshop制作立体风格的国庆节海报2020-10-10
-
 Photoshop设计撕纸特效的人像海报2020-03-27
Photoshop设计撕纸特效的人像海报2020-03-27
-
 图标设计:用PS制作奶油质感手机主题图标2019-11-06
图标设计:用PS制作奶油质感手机主题图标2019-11-06
-
 图标设计:用PS制作中国风圆形APP图标2019-11-01
图标设计:用PS制作中国风圆形APP图标2019-11-01
-
 手机图标:用PS设计儿童贴画风格的APP图标2019-08-09
手机图标:用PS设计儿童贴画风格的APP图标2019-08-09
-
 电影海报:用PS制作蜘蛛侠海报效果2019-07-09
电影海报:用PS制作蜘蛛侠海报效果2019-07-09
-
 创意海报:用PS合成铁轨上的霸王龙2019-07-08
创意海报:用PS合成铁轨上的霸王龙2019-07-08
-
 电影海报:用PS设计钢铁侠电影海报2019-07-08
电影海报:用PS设计钢铁侠电影海报2019-07-08
-
 立体海报:用PS制作创意的山川海报2019-05-22
立体海报:用PS制作创意的山川海报2019-05-22
热门文章
-
 Photoshop设计猕猴桃风格的APP图标2021-03-10
Photoshop设计猕猴桃风格的APP图标2021-03-10
-
 Photoshop制作逼真的毛玻璃质感图标2021-03-09
Photoshop制作逼真的毛玻璃质感图标2021-03-09
-
 Photoshop结合AI制作抽象动感的丝带2021-03-16
Photoshop结合AI制作抽象动感的丝带2021-03-16
-
 Photoshop结合AI制作炫酷的手机贴纸2021-03-16
Photoshop结合AI制作炫酷的手机贴纸2021-03-16
-
 Photoshop调出人像照片暗色胶片艺术效果
相关文章3452018-11-09
Photoshop调出人像照片暗色胶片艺术效果
相关文章3452018-11-09
-
 Photoshop绘制凹陷和立体风格的网页开关
相关文章3912018-06-12
Photoshop绘制凹陷和立体风格的网页开关
相关文章3912018-06-12
-
 Photoshop绘制科技感十足的网页立体插画
相关文章9452018-06-12
Photoshop绘制科技感十足的网页立体插画
相关文章9452018-06-12
-
 Photoshop制作绿色主题的手机壁纸
相关文章7542018-05-22
Photoshop制作绿色主题的手机壁纸
相关文章7542018-05-22
-
 Photoshop绘制凹陷特效的趣味网页开关
相关文章5062017-11-08
Photoshop绘制凹陷特效的趣味网页开关
相关文章5062017-11-08
-
 Photoshop简单三步制作网页按钮阴影效果
相关文章3712017-06-05
Photoshop简单三步制作网页按钮阴影效果
相关文章3712017-06-05
-
 Photoshop制作不锈钢风格的网页按钮教程
相关文章7092017-05-08
Photoshop制作不锈钢风格的网页按钮教程
相关文章7092017-05-08
-
 Photoshop绘制素雅主题的圆形网页按钮
相关文章2552017-04-12
Photoshop绘制素雅主题的圆形网页按钮
相关文章2552017-04-12