Photoshop绘制展示软件产品的绿色网页布局(4)
文章来源于 发现吧,感谢作者 龙骑士 给我们带来经精彩的文章!设计教程/PS教程/设计教程2010-05-04
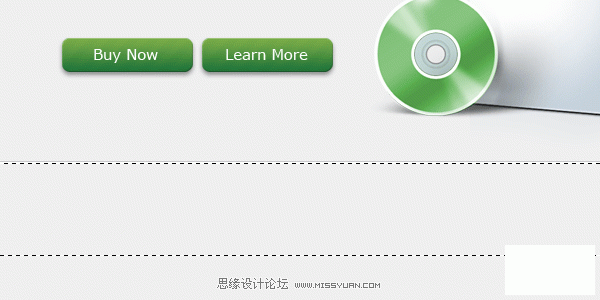
在两条线下面增加选区. 设置前景色为#e6e6e6背景色为#efefef 然后选择线性渐变. 向下拉出渐变. 我们现在需要混合2条线和渐变. 我们加入了左,右两方面的背景. 增加一个蒙版, 设置前景色为白色,背景色为黑色. 选择对
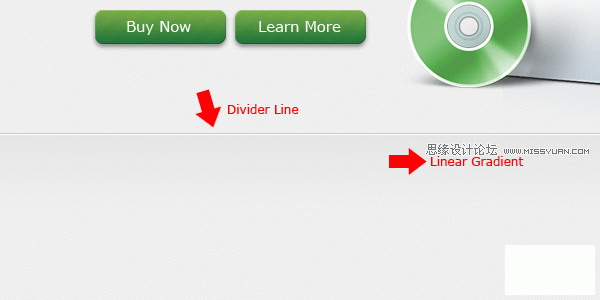
在两条线下面增加选区.

设置前景色为#e6e6e6背景色为#efefef 然后选择线性渐变. 向下拉出渐变.

我们现在需要混合2条线和渐变. 我们加入了左,右两方面的背景.
增加一个蒙版, 设置前景色为白色,背景色为黑色. 选择对称渐变从元素的中间往左右两边拉出渐变. 你所选择的元素应与背景的左右两边融合.
为你的3个图层进行设置,分别是 顶部线, 底部线和渐变.

增加内容
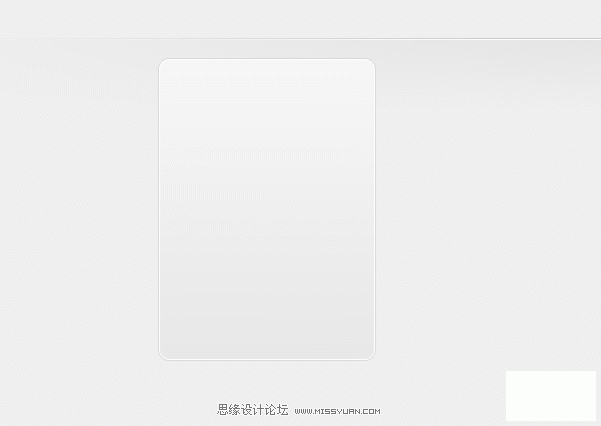
在画步的左边,分割线的下边新建3个圆角矩形. 不需要太大,我们只是放置简单的列表.

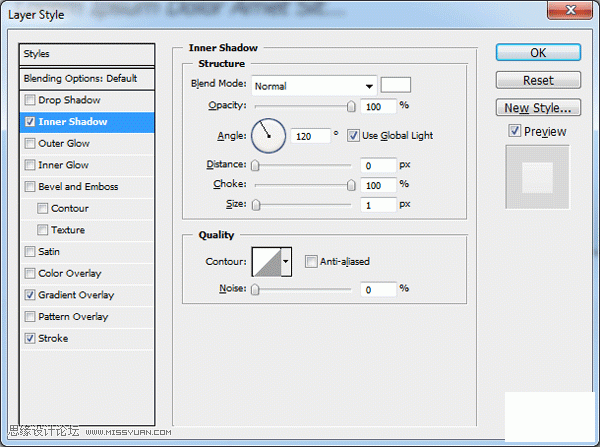
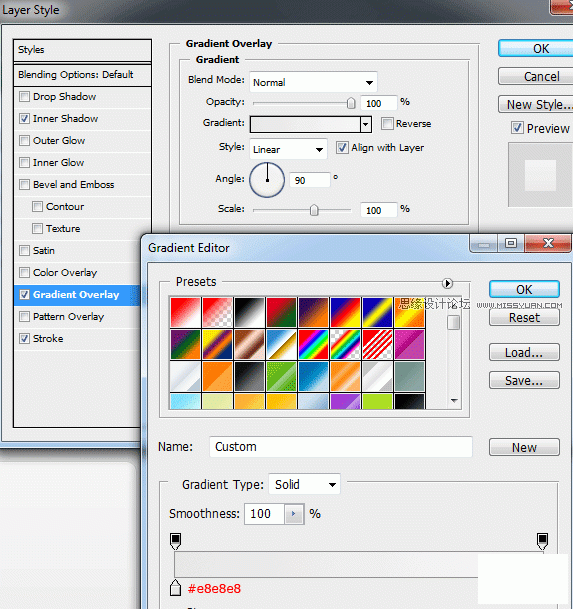
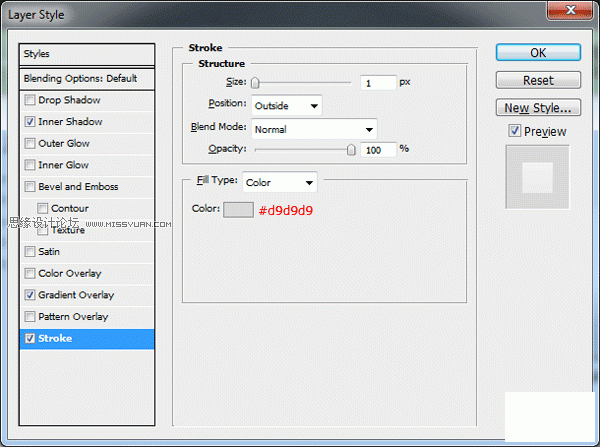
设置如下样式.



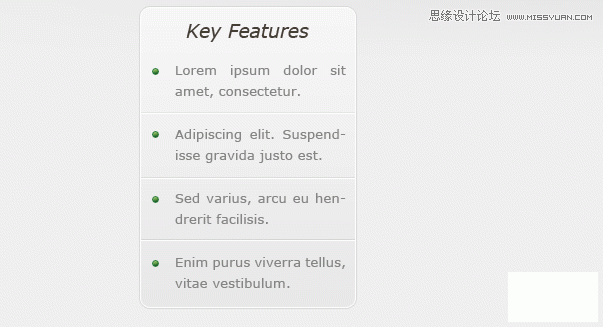
在圆角矩形里面增加绿色的小圆点, 分割列表项目.

盒子的右边增加简短的标题. 在段落下面增加图标, 我使用“Classy Icon Set” 来自 “Dryicons”.

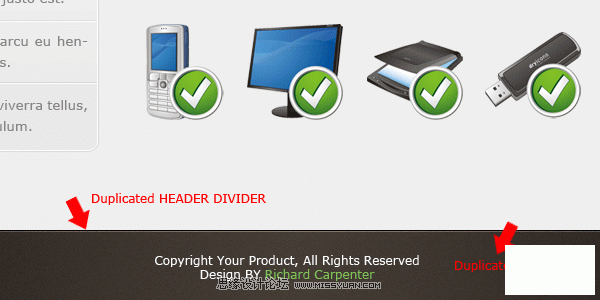
创建页脚
复制页眉和底部的风格线拖动到画布底部. 选择复制 页面后按住CTRL+T自由变形. 调整以适应页脚.
移动从页面复制的分隔线. 最后加上页脚文字.

教程完毕,希望你能喜欢.
进入论坛参与讨论和交作业:http://www.missyuan.com/viewthread.php?tid=455434
 情非得已
情非得已
推荐文章
-
 Photoshop设计撕纸特效的人物海报教程2020-10-28
Photoshop设计撕纸特效的人物海报教程2020-10-28
-
 Photoshop制作立体风格的国庆节海报2020-10-10
Photoshop制作立体风格的国庆节海报2020-10-10
-
 Photoshop设计撕纸特效的人像海报2020-03-27
Photoshop设计撕纸特效的人像海报2020-03-27
-
 图标设计:用PS制作奶油质感手机主题图标2019-11-06
图标设计:用PS制作奶油质感手机主题图标2019-11-06
-
 图标设计:用PS制作中国风圆形APP图标2019-11-01
图标设计:用PS制作中国风圆形APP图标2019-11-01
-
 手机图标:用PS设计儿童贴画风格的APP图标2019-08-09
手机图标:用PS设计儿童贴画风格的APP图标2019-08-09
-
 电影海报:用PS制作蜘蛛侠海报效果2019-07-09
电影海报:用PS制作蜘蛛侠海报效果2019-07-09
-
 创意海报:用PS合成铁轨上的霸王龙2019-07-08
创意海报:用PS合成铁轨上的霸王龙2019-07-08
-
 电影海报:用PS设计钢铁侠电影海报2019-07-08
电影海报:用PS设计钢铁侠电影海报2019-07-08
-
 立体海报:用PS制作创意的山川海报2019-05-22
立体海报:用PS制作创意的山川海报2019-05-22
热门文章
-
 Photoshop设计猕猴桃风格的APP图标2021-03-10
Photoshop设计猕猴桃风格的APP图标2021-03-10
-
 Photoshop制作逼真的毛玻璃质感图标2021-03-09
Photoshop制作逼真的毛玻璃质感图标2021-03-09
-
 Photoshop结合AI制作抽象动感的丝带2021-03-16
Photoshop结合AI制作抽象动感的丝带2021-03-16
-
 Photoshop结合AI制作炫酷的手机贴纸2021-03-16
Photoshop结合AI制作炫酷的手机贴纸2021-03-16
-
 Photoshop调出人像照片暗色胶片艺术效果
相关文章3452018-11-09
Photoshop调出人像照片暗色胶片艺术效果
相关文章3452018-11-09
-
 Photoshop绘制凹陷和立体风格的网页开关
相关文章3912018-06-12
Photoshop绘制凹陷和立体风格的网页开关
相关文章3912018-06-12
-
 Photoshop绘制科技感十足的网页立体插画
相关文章9452018-06-12
Photoshop绘制科技感十足的网页立体插画
相关文章9452018-06-12
-
 Photoshop制作绿色主题的手机壁纸
相关文章7542018-05-22
Photoshop制作绿色主题的手机壁纸
相关文章7542018-05-22
-
 Photoshop绘制凹陷特效的趣味网页开关
相关文章5062017-11-08
Photoshop绘制凹陷特效的趣味网页开关
相关文章5062017-11-08
-
 Photoshop简单三步制作网页按钮阴影效果
相关文章3712017-06-05
Photoshop简单三步制作网页按钮阴影效果
相关文章3712017-06-05
-
 Photoshop制作不锈钢风格的网页按钮教程
相关文章7092017-05-08
Photoshop制作不锈钢风格的网页按钮教程
相关文章7092017-05-08
-
 Photoshop绘制素雅主题的圆形网页按钮
相关文章2552017-04-12
Photoshop绘制素雅主题的圆形网页按钮
相关文章2552017-04-12
