Photoshop制作炫目的联系我们按钮
文章来源于 Psdvault.com,感谢作者 活力盒子翻译 给我们带来经精彩的文章!设计教程/PS教程/设计教程2010-07-13
本教程主要使用Photoshop制作联系我们网页按钮,大家在网页设计中经常用到的,下面你让我们一起来学习.
最终效果

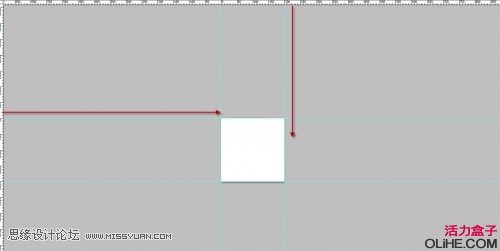
1.在photoshop中新建文件,宽度200、高度200px,白色背景,分辨率72px(web图片)注意这就是我们要制作的按钮的实际尺寸。按住Ctrl+R调出标尺,分别拖动4条参考线到画布的四周,如下图:

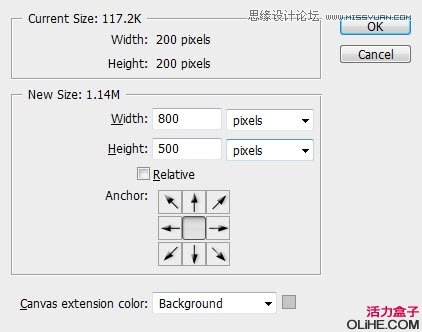
按住Ctrl+alt+c调出画布调整面板,分别把宽度、高度设为800px和500px。

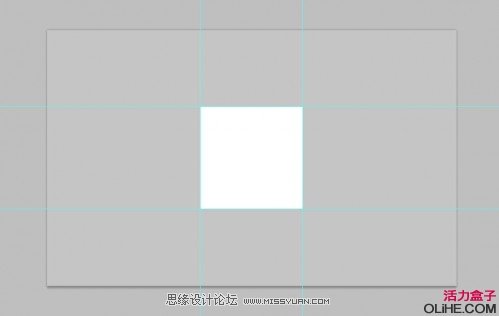
你会得到如下所示效果(为了便于示范我设置背景色为灰色)

你可以看到,这样我们就得到了200px*200px按钮的准确位置,参考线后面也不需要移除。
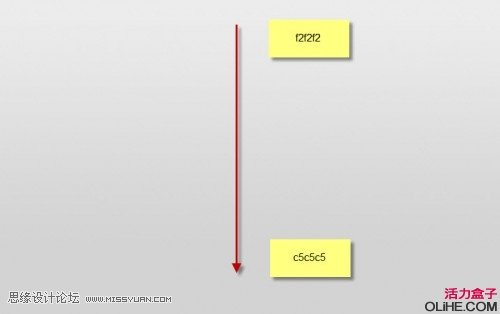
2.我们准备一个简单的背景。我倾向于用亮灰色做渐变填充,颜色设置如下:

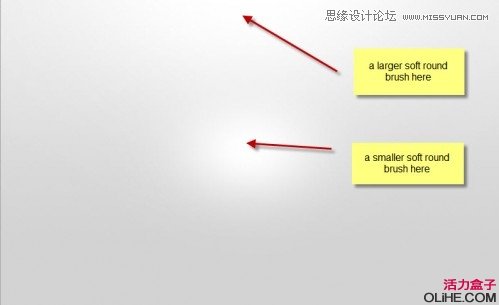
新建图层命名为“backlight”,使用大、小柔角画笔,大画笔绘制中上方的光影,小画笔用来绘制画布正中间偏上的光影,效果如下:

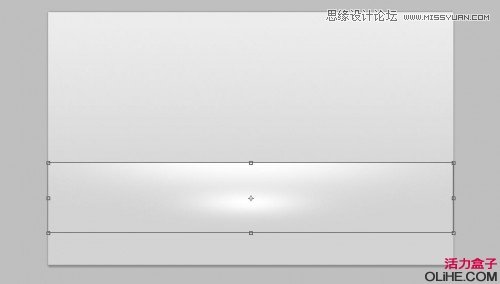
重设光影层的大小和位置如下图:

现在我们的按钮已经有了非常漂亮的背景
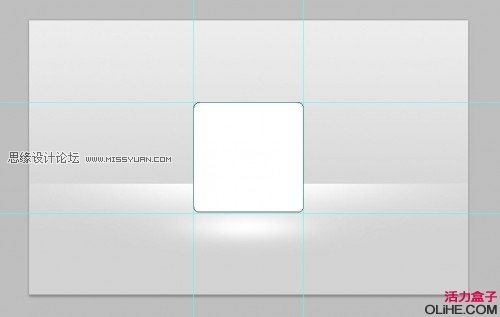
3.按快捷键U调出圆角矩形工具,圆角半径设为10px,沿着参考线绘制圆角矩形。

把该图层命名为“button bg”,并添加如下图层样式:
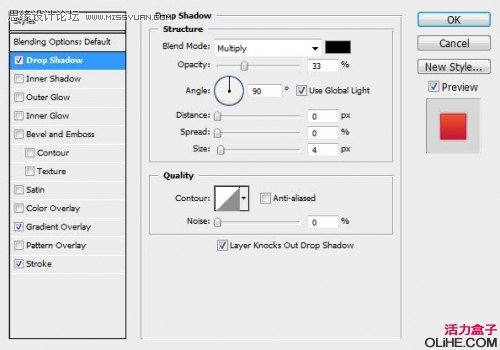
投影

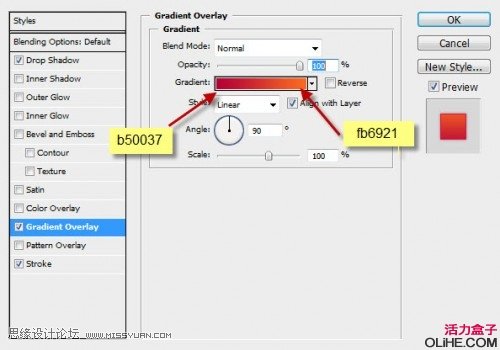
渐变叠加

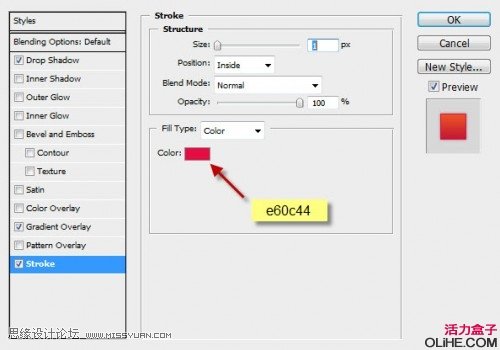
描边

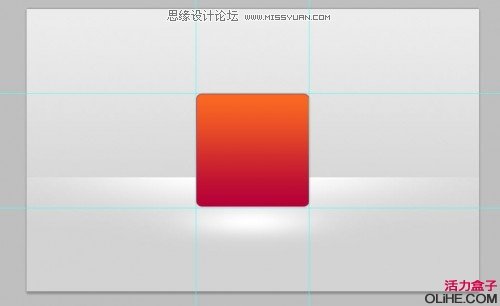
目前的效果:

 情非得已
情非得已
推荐文章
-
 Photoshop设计撕纸特效的人物海报教程2020-10-28
Photoshop设计撕纸特效的人物海报教程2020-10-28
-
 Photoshop制作立体风格的国庆节海报2020-10-10
Photoshop制作立体风格的国庆节海报2020-10-10
-
 Photoshop设计撕纸特效的人像海报2020-03-27
Photoshop设计撕纸特效的人像海报2020-03-27
-
 图标设计:用PS制作奶油质感手机主题图标2019-11-06
图标设计:用PS制作奶油质感手机主题图标2019-11-06
-
 图标设计:用PS制作中国风圆形APP图标2019-11-01
图标设计:用PS制作中国风圆形APP图标2019-11-01
-
 手机图标:用PS设计儿童贴画风格的APP图标2019-08-09
手机图标:用PS设计儿童贴画风格的APP图标2019-08-09
-
 电影海报:用PS制作蜘蛛侠海报效果2019-07-09
电影海报:用PS制作蜘蛛侠海报效果2019-07-09
-
 创意海报:用PS合成铁轨上的霸王龙2019-07-08
创意海报:用PS合成铁轨上的霸王龙2019-07-08
-
 电影海报:用PS设计钢铁侠电影海报2019-07-08
电影海报:用PS设计钢铁侠电影海报2019-07-08
-
 立体海报:用PS制作创意的山川海报2019-05-22
立体海报:用PS制作创意的山川海报2019-05-22
热门文章
-
 Photoshop设计猕猴桃风格的APP图标2021-03-10
Photoshop设计猕猴桃风格的APP图标2021-03-10
-
 Photoshop制作逼真的毛玻璃质感图标2021-03-09
Photoshop制作逼真的毛玻璃质感图标2021-03-09
-
 Photoshop结合AI制作抽象动感的丝带2021-03-16
Photoshop结合AI制作抽象动感的丝带2021-03-16
-
 Photoshop结合AI制作炫酷的手机贴纸2021-03-16
Photoshop结合AI制作炫酷的手机贴纸2021-03-16
-
 海报设计:用PS设计3D风格的海报作品
相关文章19572019-04-21
海报设计:用PS设计3D风格的海报作品
相关文章19572019-04-21
-
 雕塑海报:用PS制作雕塑主题风格的海报
相关文章12622019-03-28
雕塑海报:用PS制作雕塑主题风格的海报
相关文章12622019-03-28
-
 字母人像:用PS结合AI绘制人像插画教程
相关文章7542019-03-14
字母人像:用PS结合AI绘制人像插画教程
相关文章7542019-03-14
-
 足球海报:PS设计创意的足球主题海报
相关文章7502019-01-02
足球海报:PS设计创意的足球主题海报
相关文章7502019-01-02
-
 Photoshop设计渐变插画主题风格的图标
相关文章4602018-08-21
Photoshop设计渐变插画主题风格的图标
相关文章4602018-08-21
-
 Photoshop制作简约风格描边风格小图标
相关文章4962018-06-28
Photoshop制作简约风格描边风格小图标
相关文章4962018-06-28
-
 Photoshop设计时尚的明星抖音风格海报
相关文章12892018-06-08
Photoshop设计时尚的明星抖音风格海报
相关文章12892018-06-08
-
 Photoshop设计科技感十足的播放器按钮
相关文章4342018-05-18
Photoshop设计科技感十足的播放器按钮
相关文章4342018-05-18
