Photoshop制作炫目的联系我们按钮(2)
文章来源于 Psdvault.com,感谢作者 活力盒子翻译 给我们带来经精彩的文章!设计教程/PS教程/设计教程2010-07-13
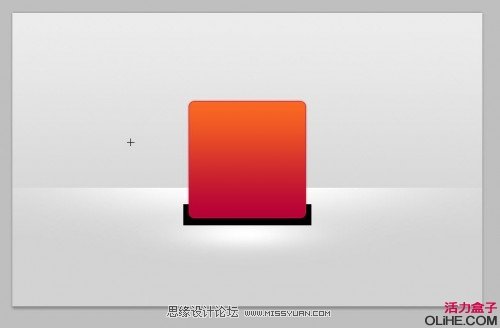
4.现在让我们为按钮增加些阴影和高光。在button bg上一层新建图层,使用矩形工具绘制矩形选区并填充深灰色。 把该图层命名为shadow,滤镜-模糊-高斯模糊,半径设为13px,确保此时图层不存在任何选区。 Ctrl+T调整投
4.现在让我们为按钮增加些阴影和高光。在“button bg”上一层新建图层,使用矩形工具绘制矩形选区并填充深灰色。

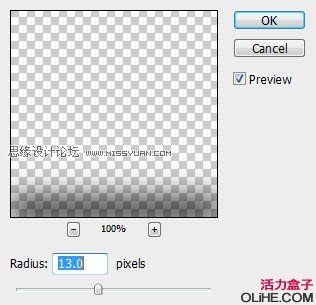
把该图层命名为“shadow”,“滤镜-模糊-高斯模糊”,半径设为13px,确保此时图层不存在任何选区。

Ctrl+T调整投影大小,图层不透明度设为30%,你将获得如下效果:

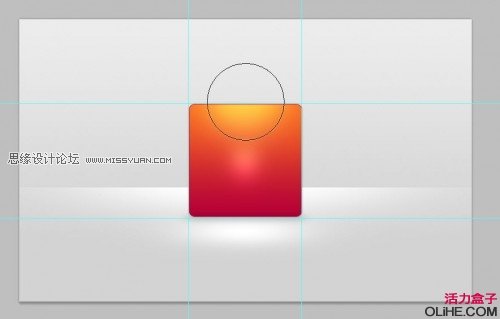
新建图层,命名为“Highlight”,置于所有图层的顶端,混合模式设为“叠加”,使用白色柔角画笔绘制按钮的顶部,如下图:

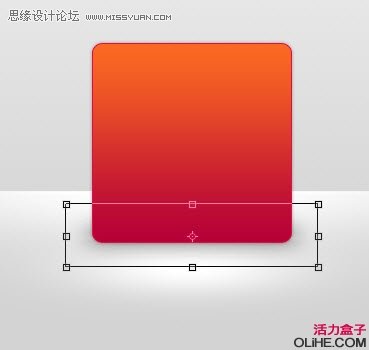
复制图层,改变混合模式为“正常”,调整大小,位置略高于按钮的上边缘。如图:

目前的效果如下:

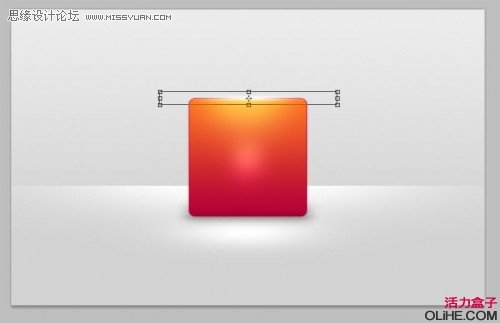
5.现在我们为按钮绘制信封。做所有图层顶端新建图层,使用矩形工具绘制如图所示白色矩形:

把该图层命名为“envelope”并应用如下图层样式:
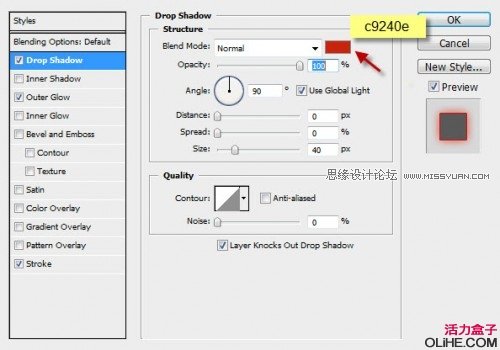
投影

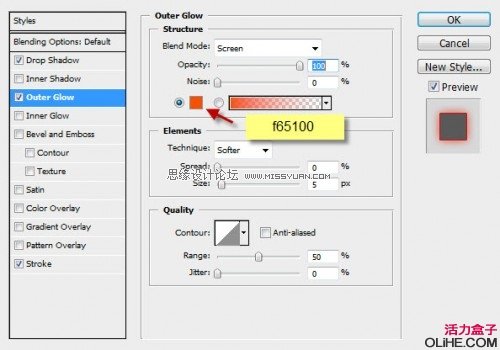
外发光

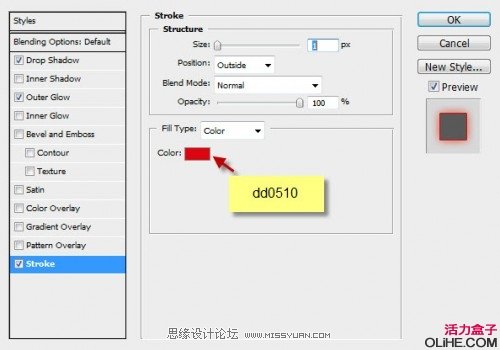
描边

目前的效果:

 情非得已
情非得已
推荐文章
-
 Photoshop设计撕纸特效的人物海报教程2020-10-28
Photoshop设计撕纸特效的人物海报教程2020-10-28
-
 Photoshop制作立体风格的国庆节海报2020-10-10
Photoshop制作立体风格的国庆节海报2020-10-10
-
 Photoshop设计撕纸特效的人像海报2020-03-27
Photoshop设计撕纸特效的人像海报2020-03-27
-
 图标设计:用PS制作奶油质感手机主题图标2019-11-06
图标设计:用PS制作奶油质感手机主题图标2019-11-06
-
 图标设计:用PS制作中国风圆形APP图标2019-11-01
图标设计:用PS制作中国风圆形APP图标2019-11-01
-
 手机图标:用PS设计儿童贴画风格的APP图标2019-08-09
手机图标:用PS设计儿童贴画风格的APP图标2019-08-09
-
 电影海报:用PS制作蜘蛛侠海报效果2019-07-09
电影海报:用PS制作蜘蛛侠海报效果2019-07-09
-
 创意海报:用PS合成铁轨上的霸王龙2019-07-08
创意海报:用PS合成铁轨上的霸王龙2019-07-08
-
 电影海报:用PS设计钢铁侠电影海报2019-07-08
电影海报:用PS设计钢铁侠电影海报2019-07-08
-
 立体海报:用PS制作创意的山川海报2019-05-22
立体海报:用PS制作创意的山川海报2019-05-22
热门文章
-
 Photoshop设计猕猴桃风格的APP图标2021-03-10
Photoshop设计猕猴桃风格的APP图标2021-03-10
-
 Photoshop制作逼真的毛玻璃质感图标2021-03-09
Photoshop制作逼真的毛玻璃质感图标2021-03-09
-
 Photoshop结合AI制作抽象动感的丝带2021-03-16
Photoshop结合AI制作抽象动感的丝带2021-03-16
-
 Photoshop结合AI制作炫酷的手机贴纸2021-03-16
Photoshop结合AI制作炫酷的手机贴纸2021-03-16
-
 海报设计:用PS设计3D风格的海报作品
相关文章19572019-04-21
海报设计:用PS设计3D风格的海报作品
相关文章19572019-04-21
-
 雕塑海报:用PS制作雕塑主题风格的海报
相关文章12622019-03-28
雕塑海报:用PS制作雕塑主题风格的海报
相关文章12622019-03-28
-
 字母人像:用PS结合AI绘制人像插画教程
相关文章7542019-03-14
字母人像:用PS结合AI绘制人像插画教程
相关文章7542019-03-14
-
 足球海报:PS设计创意的足球主题海报
相关文章7502019-01-02
足球海报:PS设计创意的足球主题海报
相关文章7502019-01-02
-
 Photoshop设计渐变插画主题风格的图标
相关文章4602018-08-21
Photoshop设计渐变插画主题风格的图标
相关文章4602018-08-21
-
 Photoshop制作简约风格描边风格小图标
相关文章4962018-06-28
Photoshop制作简约风格描边风格小图标
相关文章4962018-06-28
-
 Photoshop设计时尚的明星抖音风格海报
相关文章12892018-06-08
Photoshop设计时尚的明星抖音风格海报
相关文章12892018-06-08
-
 Photoshop设计科技感十足的播放器按钮
相关文章4342018-05-18
Photoshop设计科技感十足的播放器按钮
相关文章4342018-05-18
