Photoshop制作炫目的联系我们按钮(4)
文章来源于 Psdvault.com,感谢作者 活力盒子翻译 给我们带来经精彩的文章!设计教程/PS教程/设计教程2010-07-13
在信封的最顶层和最底层之间新建图层,使用柔角笔刷在信封中央绘制阴影和高光。 目前的效果 7.现在基本上已经制作完毕,下面我们来添加文字。输入contact us,颜色设置为#b10000如下: 这里我们的文字使用了深红色
在信封的最顶层和最底层之间新建图层,使用柔角笔刷在信封中央绘制阴影和高光。

目前的效果

7.现在基本上已经制作完毕,下面我们来添加文字。输入“contact us”,颜色设置为#b10000如下:

这里我们的文字使用了深红色,这样做的目的是要制作浮雕效果。技巧是使用比背景稍浅一些的红色,过会我们应用混合模式以后,我们就会获得理想的效果。
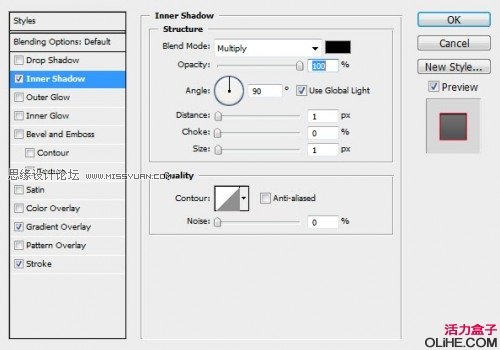
我们为文字应用如下图层样式:
内阴影:

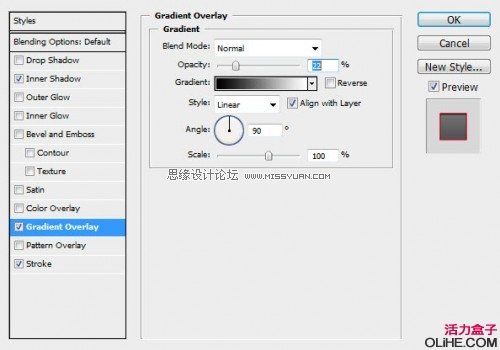
渐变叠加:

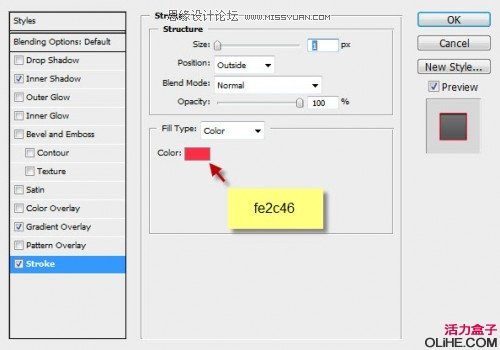
描边:

这里要格外注意:在应用描边时,确保要选择比背景色亮的颜色,这样才能营造浮雕效果。

最终效果如下:

教程结束,希望你能从中学到新的东西,下次见。

进入论坛参与讨论和交作业:http://www.missyuan.com/viewthread.php?tid=467973
 情非得已
情非得已
推荐文章
-
 Photoshop设计撕纸特效的人物海报教程2020-10-28
Photoshop设计撕纸特效的人物海报教程2020-10-28
-
 Photoshop制作立体风格的国庆节海报2020-10-10
Photoshop制作立体风格的国庆节海报2020-10-10
-
 Photoshop设计撕纸特效的人像海报2020-03-27
Photoshop设计撕纸特效的人像海报2020-03-27
-
 图标设计:用PS制作奶油质感手机主题图标2019-11-06
图标设计:用PS制作奶油质感手机主题图标2019-11-06
-
 图标设计:用PS制作中国风圆形APP图标2019-11-01
图标设计:用PS制作中国风圆形APP图标2019-11-01
-
 手机图标:用PS设计儿童贴画风格的APP图标2019-08-09
手机图标:用PS设计儿童贴画风格的APP图标2019-08-09
-
 电影海报:用PS制作蜘蛛侠海报效果2019-07-09
电影海报:用PS制作蜘蛛侠海报效果2019-07-09
-
 创意海报:用PS合成铁轨上的霸王龙2019-07-08
创意海报:用PS合成铁轨上的霸王龙2019-07-08
-
 电影海报:用PS设计钢铁侠电影海报2019-07-08
电影海报:用PS设计钢铁侠电影海报2019-07-08
-
 立体海报:用PS制作创意的山川海报2019-05-22
立体海报:用PS制作创意的山川海报2019-05-22
热门文章
-
 Photoshop设计猕猴桃风格的APP图标2021-03-10
Photoshop设计猕猴桃风格的APP图标2021-03-10
-
 Photoshop制作逼真的毛玻璃质感图标2021-03-09
Photoshop制作逼真的毛玻璃质感图标2021-03-09
-
 Photoshop结合AI制作抽象动感的丝带2021-03-16
Photoshop结合AI制作抽象动感的丝带2021-03-16
-
 Photoshop结合AI制作炫酷的手机贴纸2021-03-16
Photoshop结合AI制作炫酷的手机贴纸2021-03-16
-
 海报设计:用PS设计3D风格的海报作品
相关文章19572019-04-21
海报设计:用PS设计3D风格的海报作品
相关文章19572019-04-21
-
 雕塑海报:用PS制作雕塑主题风格的海报
相关文章12622019-03-28
雕塑海报:用PS制作雕塑主题风格的海报
相关文章12622019-03-28
-
 字母人像:用PS结合AI绘制人像插画教程
相关文章7542019-03-14
字母人像:用PS结合AI绘制人像插画教程
相关文章7542019-03-14
-
 足球海报:PS设计创意的足球主题海报
相关文章7502019-01-02
足球海报:PS设计创意的足球主题海报
相关文章7502019-01-02
-
 Photoshop设计渐变插画主题风格的图标
相关文章4602018-08-21
Photoshop设计渐变插画主题风格的图标
相关文章4602018-08-21
-
 Photoshop制作简约风格描边风格小图标
相关文章4962018-06-28
Photoshop制作简约风格描边风格小图标
相关文章4962018-06-28
-
 Photoshop设计时尚的明星抖音风格海报
相关文章12892018-06-08
Photoshop设计时尚的明星抖音风格海报
相关文章12892018-06-08
-
 Photoshop设计科技感十足的播放器按钮
相关文章4342018-05-18
Photoshop设计科技感十足的播放器按钮
相关文章4342018-05-18
