Photoshop制作炫目的联系我们按钮(3)
文章来源于 Psdvault.com,感谢作者 活力盒子翻译 给我们带来经精彩的文章!设计教程/PS教程/设计教程2010-07-13
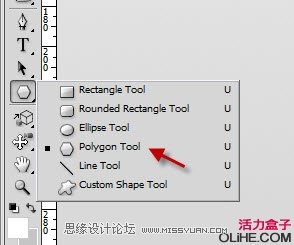
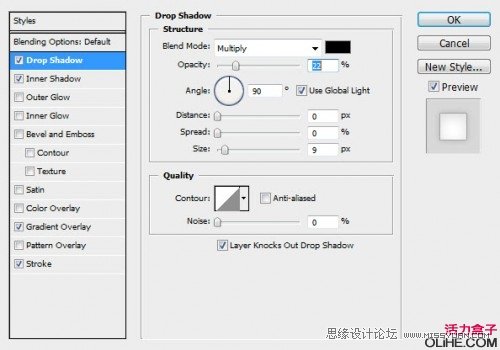
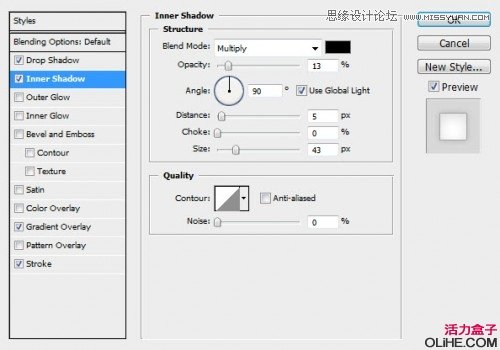
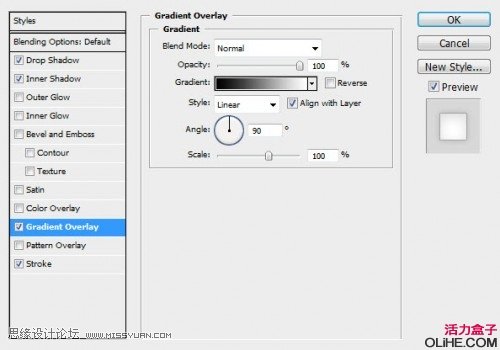
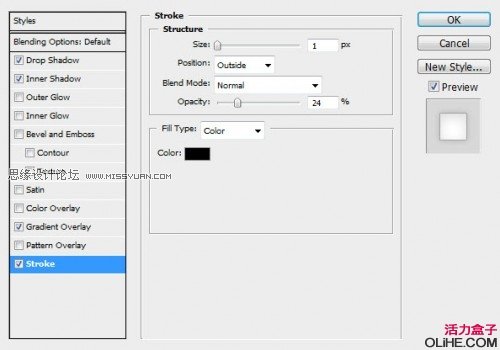
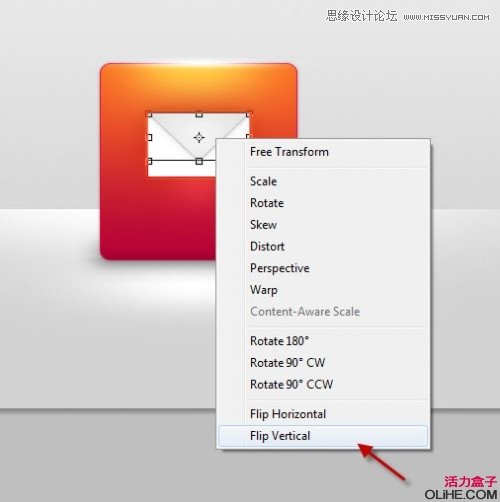
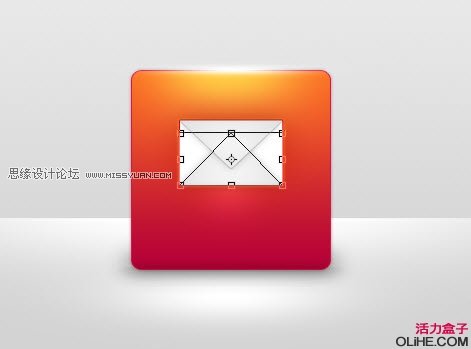
6.下面我们为信封增加些细节。新建图层命名为envelope top,选择多边形工具 应用如下设置(3角) 绘制三角如下图,调整其大小以适合信封。 应用如下图层样式: 投影 内阴影 渐变叠加 描边 目前效果如下: 复制图层,
 情非得已
情非得已
推荐文章
-
 Photoshop设计撕纸特效的人物海报教程2020-10-28
Photoshop设计撕纸特效的人物海报教程2020-10-28
-
 Photoshop制作立体风格的国庆节海报2020-10-10
Photoshop制作立体风格的国庆节海报2020-10-10
-
 Photoshop设计撕纸特效的人像海报2020-03-27
Photoshop设计撕纸特效的人像海报2020-03-27
-
 图标设计:用PS制作奶油质感手机主题图标2019-11-06
图标设计:用PS制作奶油质感手机主题图标2019-11-06
-
 图标设计:用PS制作中国风圆形APP图标2019-11-01
图标设计:用PS制作中国风圆形APP图标2019-11-01
-
 手机图标:用PS设计儿童贴画风格的APP图标2019-08-09
手机图标:用PS设计儿童贴画风格的APP图标2019-08-09
-
 电影海报:用PS制作蜘蛛侠海报效果2019-07-09
电影海报:用PS制作蜘蛛侠海报效果2019-07-09
-
 创意海报:用PS合成铁轨上的霸王龙2019-07-08
创意海报:用PS合成铁轨上的霸王龙2019-07-08
-
 电影海报:用PS设计钢铁侠电影海报2019-07-08
电影海报:用PS设计钢铁侠电影海报2019-07-08
-
 立体海报:用PS制作创意的山川海报2019-05-22
立体海报:用PS制作创意的山川海报2019-05-22
热门文章
-
 Photoshop设计猕猴桃风格的APP图标2021-03-10
Photoshop设计猕猴桃风格的APP图标2021-03-10
-
 Photoshop制作逼真的毛玻璃质感图标2021-03-09
Photoshop制作逼真的毛玻璃质感图标2021-03-09
-
 Photoshop结合AI制作抽象动感的丝带2021-03-16
Photoshop结合AI制作抽象动感的丝带2021-03-16
-
 Photoshop结合AI制作炫酷的手机贴纸2021-03-16
Photoshop结合AI制作炫酷的手机贴纸2021-03-16
-
 海报设计:用PS设计3D风格的海报作品
相关文章19572019-04-21
海报设计:用PS设计3D风格的海报作品
相关文章19572019-04-21
-
 雕塑海报:用PS制作雕塑主题风格的海报
相关文章12622019-03-28
雕塑海报:用PS制作雕塑主题风格的海报
相关文章12622019-03-28
-
 字母人像:用PS结合AI绘制人像插画教程
相关文章7542019-03-14
字母人像:用PS结合AI绘制人像插画教程
相关文章7542019-03-14
-
 足球海报:PS设计创意的足球主题海报
相关文章7502019-01-02
足球海报:PS设计创意的足球主题海报
相关文章7502019-01-02
-
 Photoshop设计渐变插画主题风格的图标
相关文章4602018-08-21
Photoshop设计渐变插画主题风格的图标
相关文章4602018-08-21
-
 Photoshop制作简约风格描边风格小图标
相关文章4962018-06-28
Photoshop制作简约风格描边风格小图标
相关文章4962018-06-28
-
 Photoshop设计时尚的明星抖音风格海报
相关文章12892018-06-08
Photoshop设计时尚的明星抖音风格海报
相关文章12892018-06-08
-
 Photoshop设计科技感十足的播放器按钮
相关文章4342018-05-18
Photoshop设计科技感十足的播放器按钮
相关文章4342018-05-18