Photoshop设计创意的宇宙场景教程(5)
文章来源于 活力盒子,感谢作者 糖糖 给我们带来经精彩的文章!步骤46
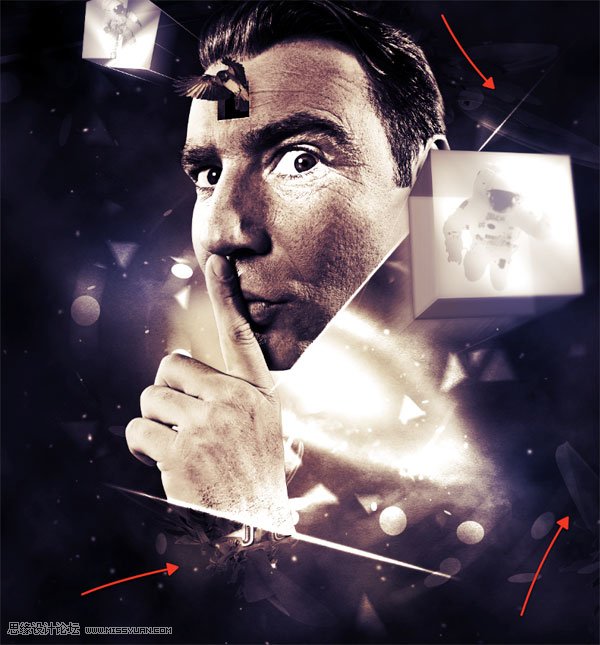
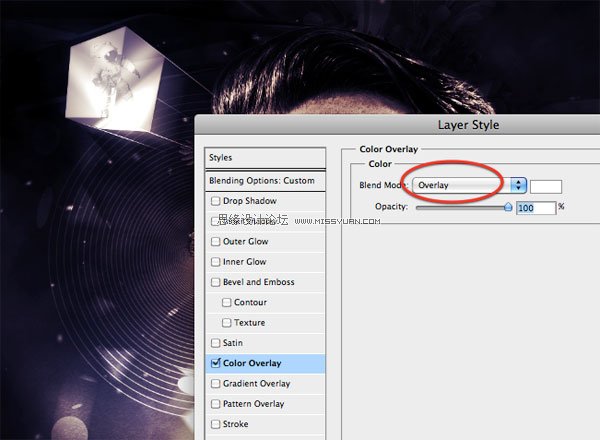
在“调整”图层组的下方创建一个新组,命名为“颜色”。设置该组的混合模式为叠加。我使用了蓝色涂抹边缘。我认为黑暗的颜色会引导用户把注意力集中到中心。然后我使用一个大的柔软的笔刷在脸上描绘,使用一个黄色的笔刷在星云上涂抹。(仔细看下图中右下角的图层面板,琢磨下)

步骤47
我们正在接近尾声。在“颜色”图层组的下方创建一个新组,命名为“光效应”。切换混合模式为颜色减淡。然后在组里创建一个图层,在你想要增强的区域里创建一些点。在不同的图层上创建点,使用不同的透明度。本步骤的目的是使图像更生动。要重点关注 - 脸,立方体,星云 - 在这些地方点击。

步骤48
在“光效果”图层组中,使用椭圆工具,创建一个伸展的扁扁的那种椭圆形。把它放在手的下方。在头的下方做同样的事。

步骤49
现在,我们可以添加最后的细节。首先我要充实背景。从WeGraphics下载这个免费样品3d abstract renders。把它粘贴到画布中,在背景图层组的上方。去色(Cmd/Ctrl + Shift+Alt + U)以及设置这些图层的混合模式为叠加。

步骤50
我们将需要使用2分钟的Illustrator。在Illustrator中打开一个新文件,并创建一个1pt黑色描边的圆圈,不填充颜色。

步骤51
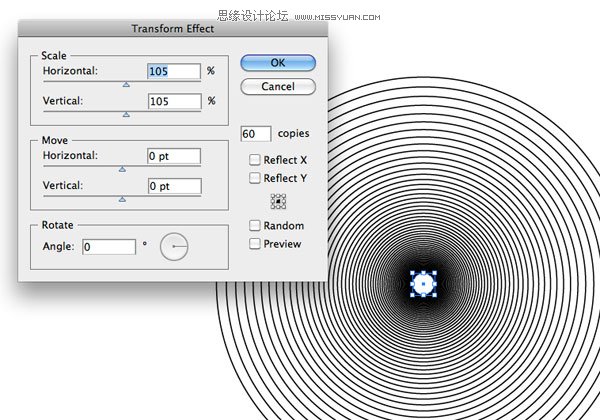
去效果>扭曲和变换>变形,应用以下设置。

步骤52
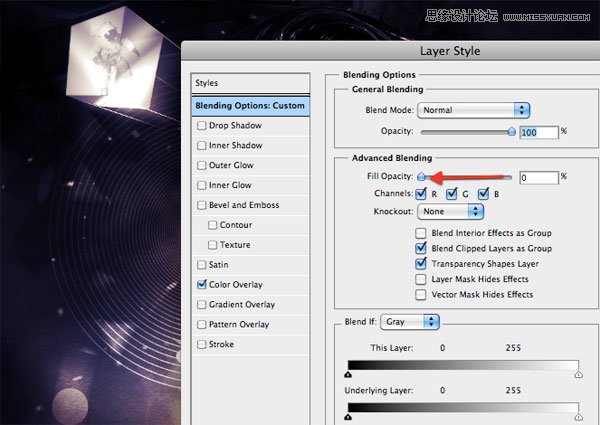
在Photoshop中复制并粘贴插图,并添加以下样式。


步骤53
最后的润色。 字体使用Republika。为了给字体更多的样式,我复制了它,在副本上应用柔软的动感模糊。

最终图像
完成了! 我们还可以加入更多的细节,但我认为这足以达成了本教程的目的。我希望你能学到新的东西,以及喜欢这个最终效果!

进入论坛交作业和下载素材:http://www.missyuan.com/viewthread.php?tid=484513
 情非得已
情非得已
-
 Photoshop设计撕纸特效的人物海报教程2020-10-28
Photoshop设计撕纸特效的人物海报教程2020-10-28
-
 Photoshop制作立体风格的国庆节海报2020-10-10
Photoshop制作立体风格的国庆节海报2020-10-10
-
 Photoshop设计撕纸特效的人像海报2020-03-27
Photoshop设计撕纸特效的人像海报2020-03-27
-
 图标设计:用PS制作奶油质感手机主题图标2019-11-06
图标设计:用PS制作奶油质感手机主题图标2019-11-06
-
 图标设计:用PS制作中国风圆形APP图标2019-11-01
图标设计:用PS制作中国风圆形APP图标2019-11-01
-
 手机图标:用PS设计儿童贴画风格的APP图标2019-08-09
手机图标:用PS设计儿童贴画风格的APP图标2019-08-09
-
 电影海报:用PS制作蜘蛛侠海报效果2019-07-09
电影海报:用PS制作蜘蛛侠海报效果2019-07-09
-
 创意海报:用PS合成铁轨上的霸王龙2019-07-08
创意海报:用PS合成铁轨上的霸王龙2019-07-08
-
 电影海报:用PS设计钢铁侠电影海报2019-07-08
电影海报:用PS设计钢铁侠电影海报2019-07-08
-
 立体海报:用PS制作创意的山川海报2019-05-22
立体海报:用PS制作创意的山川海报2019-05-22
-
 Photoshop设计猕猴桃风格的APP图标2021-03-10
Photoshop设计猕猴桃风格的APP图标2021-03-10
-
 Photoshop制作逼真的毛玻璃质感图标2021-03-09
Photoshop制作逼真的毛玻璃质感图标2021-03-09
-
 Photoshop结合AI制作抽象动感的丝带2021-03-16
Photoshop结合AI制作抽象动感的丝带2021-03-16
-
 Photoshop结合AI制作炫酷的手机贴纸2021-03-16
Photoshop结合AI制作炫酷的手机贴纸2021-03-16
-
 Photoshop结合AI制作炫酷的手机贴纸
相关文章652021-03-16
Photoshop结合AI制作炫酷的手机贴纸
相关文章652021-03-16
-
 Photoshop设计猕猴桃风格的APP图标
相关文章2212021-03-10
Photoshop设计猕猴桃风格的APP图标
相关文章2212021-03-10
-
 Photoshop设计撕纸特效的人物海报教程
相关文章16362020-10-28
Photoshop设计撕纸特效的人物海报教程
相关文章16362020-10-28
-
 Photoshop结合AI制作炫丽的网格效果
相关文章10302020-10-28
Photoshop结合AI制作炫丽的网格效果
相关文章10302020-10-28
-
 Photoshop制作立体风格的国庆节海报
相关文章7132020-10-10
Photoshop制作立体风格的国庆节海报
相关文章7132020-10-10
-
 Photoshop制作时尚大气的足球比赛海报
相关文章11832020-07-09
Photoshop制作时尚大气的足球比赛海报
相关文章11832020-07-09
-
 Photoshop制作花朵穿插文字海报教程
相关文章24942020-04-02
Photoshop制作花朵穿插文字海报教程
相关文章24942020-04-02
-
 Photoshop设计撕纸特效的人像海报
相关文章25062020-03-27
Photoshop设计撕纸特效的人像海报
相关文章25062020-03-27
