Photoshop设计蓝色立体效果APP图标(2)
文章来源于 站酷,感谢作者 Tuparke 给我们带来经精彩的文章!设计教程/PS教程/鼠绘教程2014-06-24
5、将底板的图层组成一个组,命名为底板,用椭圆工具画出一个205 * 205的正圆置于底板组上并居中,命名凸出效果,并添加图层样式。 6、Ctrl + J 复制凸出效果层,右键选择清除图层样式,并命名为平滑外发光层,修改
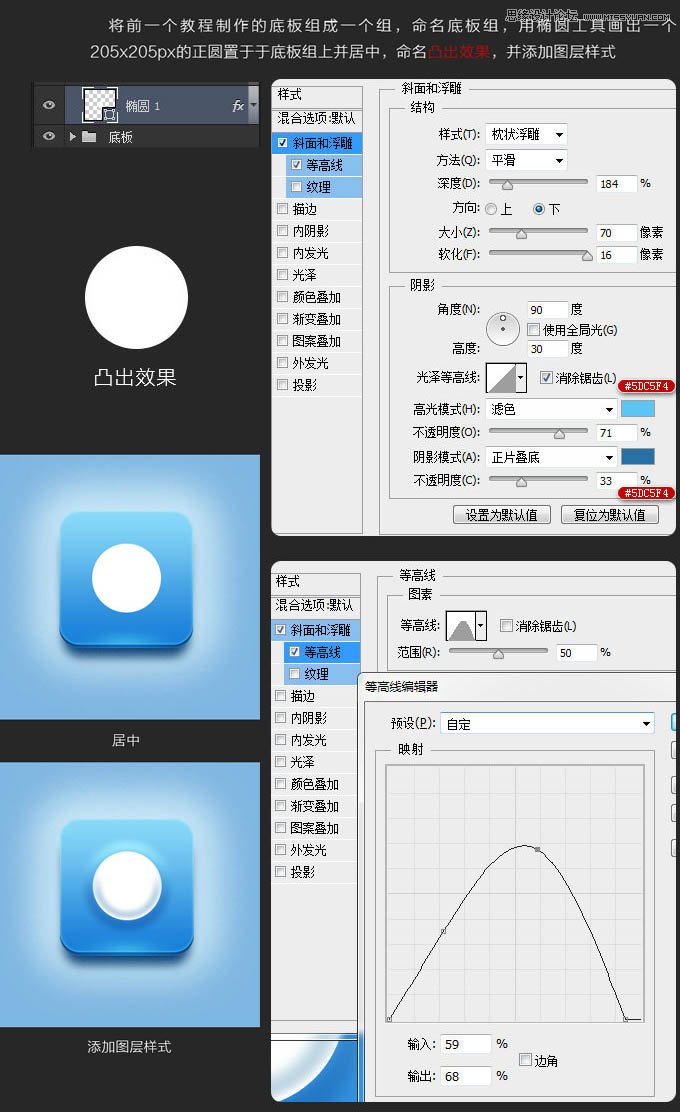
5、将底板的图层组成一个组,命名为“底板”,用椭圆工具画出一个205 * 205的正圆置于“底板”组上并居中,命名“凸出效果”,并添加图层样式。

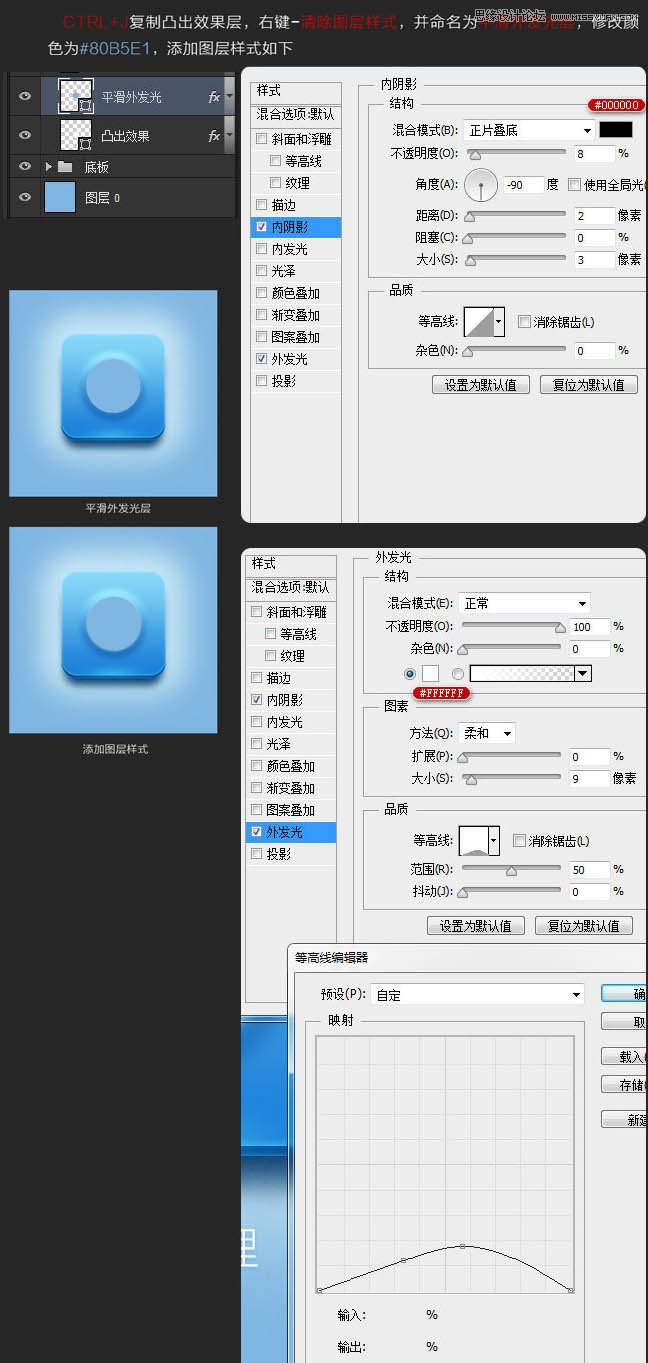
6、Ctrl + J 复制凸出效果层,右键选择“清除图层样式”,并命名为“平滑外发光层”,修改颜色为#80b5e1,添加图层样式如下。

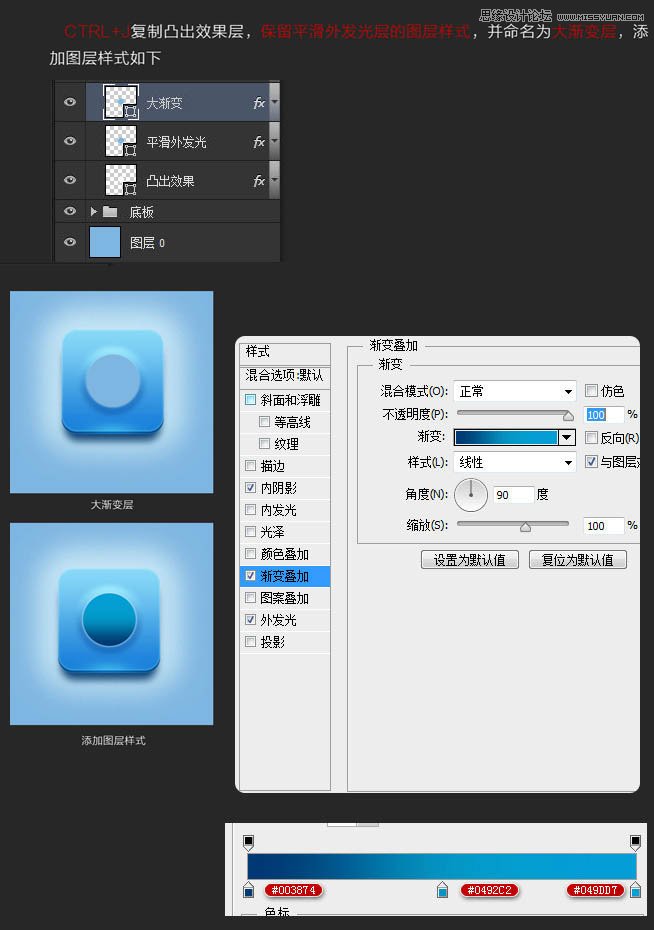
7、Ctrl + J 复制凸出效果层,保留平滑外发光层的图层样式,并命名为“大渐变层”,添加图层样式如下。

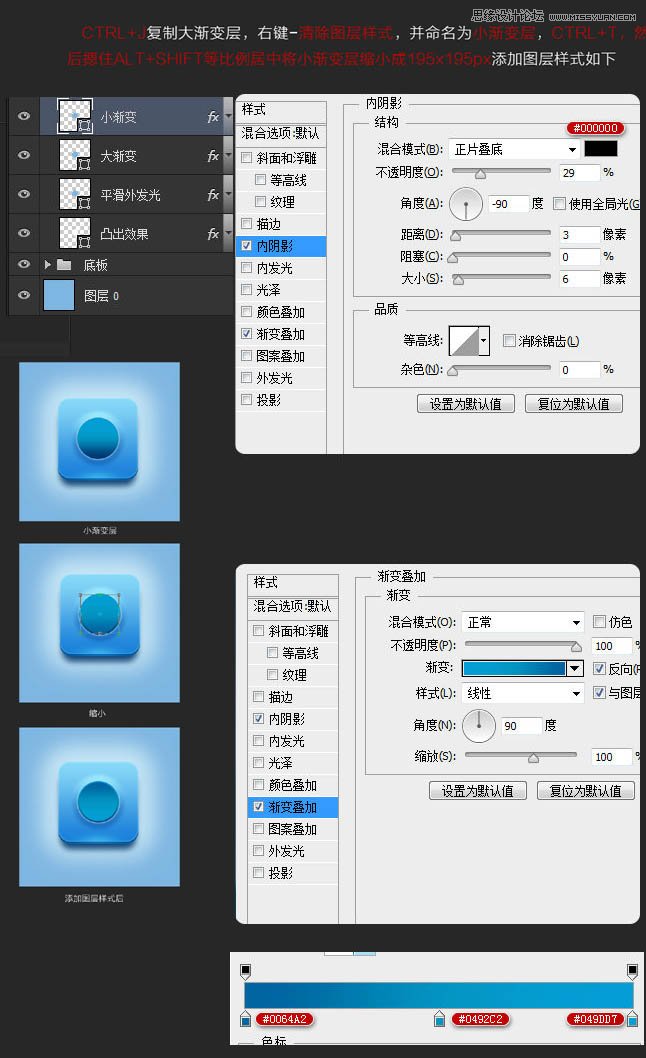
8、Ctrl + J 复制大渐变层,右键选择“清除图层样式”,命名为“小渐变层”,Ctrl + T ,然后按照Alt + Shift 等比例居中将小渐变层缩小成195 * 195,添加图层样式如下。

9、将凸出效果的几个图层合成一个组,命名“凸出效果”。
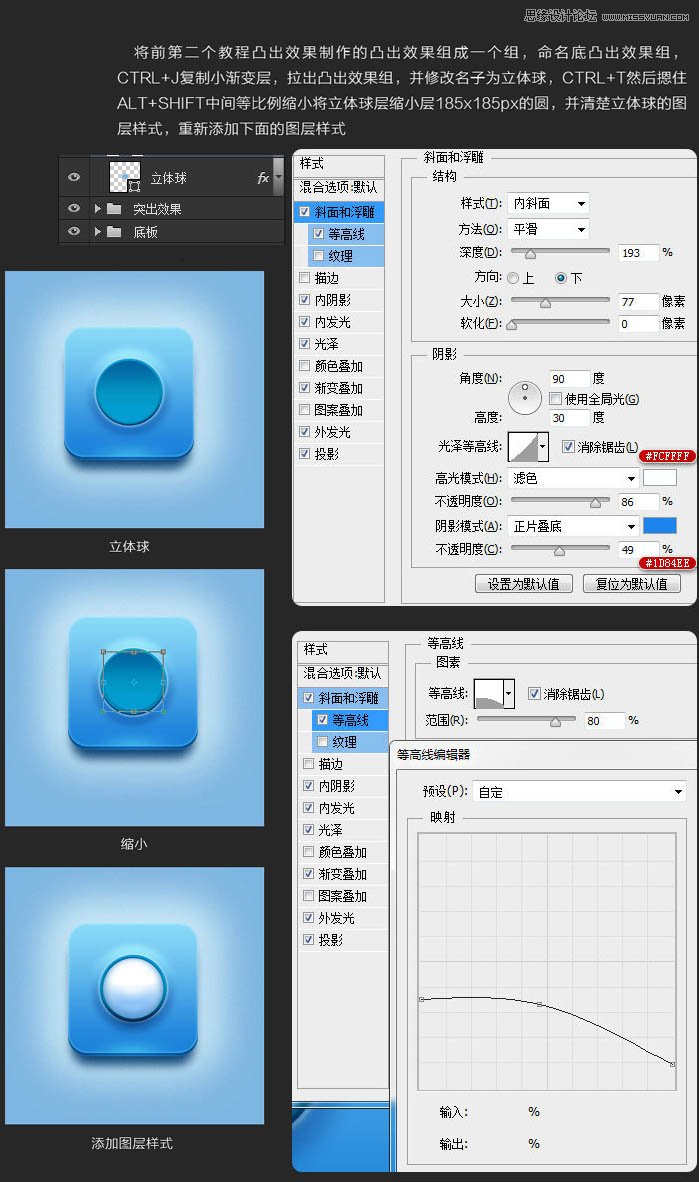
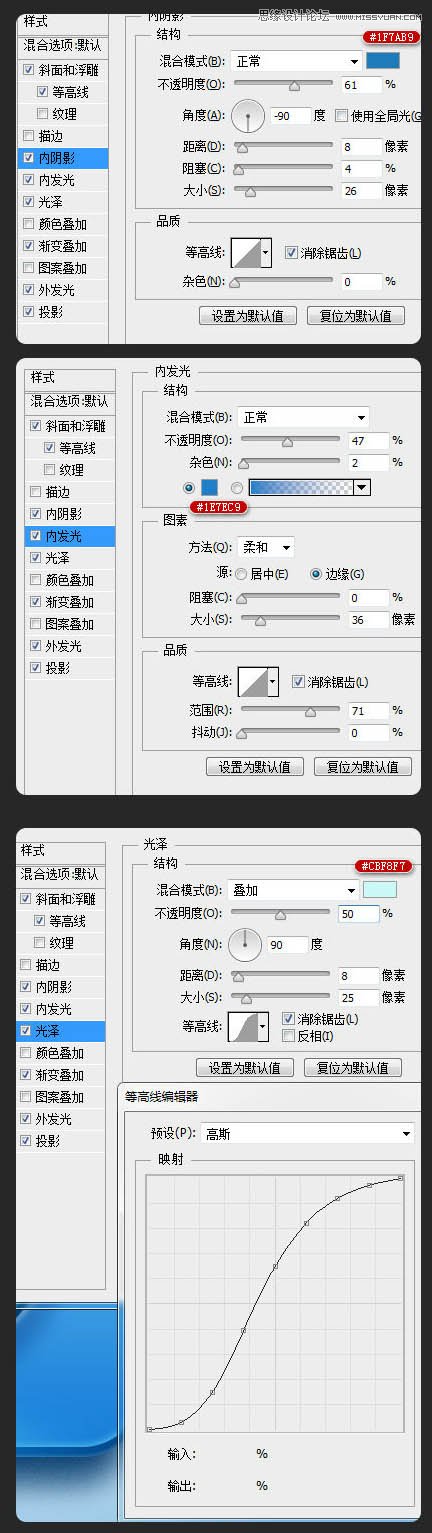
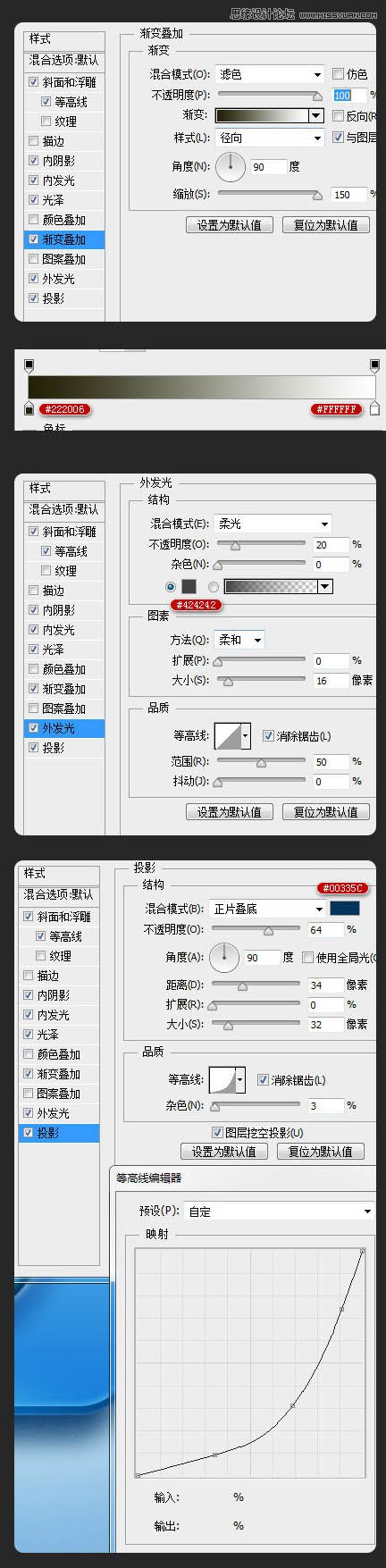
Ctrl + J 复制小渐变层,拉出凸出效果组,并修改名字为“立体球”,Ctrl + T然后按住Alt + Shift中间等比例缩小,将立体球层缩小185 * 185px的圆,并清楚立体球的图层样式,重新添加下面的图层样式。



 情非得已
情非得已
推荐文章
-
 Photoshop绘制磨砂风格的插画作品2021-03-16
Photoshop绘制磨砂风格的插画作品2021-03-16
-
 Photoshop结合AI制作扁平化滑轮少女插画2021-03-11
Photoshop结合AI制作扁平化滑轮少女插画2021-03-11
-
 Photoshop结合AI绘制扁平化风格的少女插画2020-03-13
Photoshop结合AI绘制扁平化风格的少女插画2020-03-13
-
 Photoshop结合AI绘制春字主题插画作品2020-03-13
Photoshop结合AI绘制春字主题插画作品2020-03-13
-
 Photoshop绘制时尚大气的手机APP图标2020-03-12
Photoshop绘制时尚大气的手机APP图标2020-03-12
-
 Photoshop绘制立体感十足的手机图标2020-03-12
Photoshop绘制立体感十足的手机图标2020-03-12
-
 玻璃瓶绘画:PS绘制玻璃质感的魔法瓶2020-03-11
玻璃瓶绘画:PS绘制玻璃质感的魔法瓶2020-03-11
-
 像素工厂:用PS设计等距像素的工厂图标2019-03-20
像素工厂:用PS设计等距像素的工厂图标2019-03-20
-
 圣诞老人:使用PS绘制圣诞老人插画2019-02-21
圣诞老人:使用PS绘制圣诞老人插画2019-02-21
-
 Lumix相机:PS绘制粉色的照相机教程2019-01-18
Lumix相机:PS绘制粉色的照相机教程2019-01-18
热门文章
-
 Photoshop结合AI制作扁平化滑轮少女插画2021-03-11
Photoshop结合AI制作扁平化滑轮少女插画2021-03-11
-
 Photoshop绘制磨砂风格的插画作品2021-03-16
Photoshop绘制磨砂风格的插画作品2021-03-16
-
 Photoshop结合AI制作扁平化滑轮少女插画
相关文章2032021-03-11
Photoshop结合AI制作扁平化滑轮少女插画
相关文章2032021-03-11
-
 Photoshop绘制立体风格的序章图标
相关文章8612020-04-01
Photoshop绘制立体风格的序章图标
相关文章8612020-04-01
-
 Photoshop绘制时尚大气的手机APP图标
相关文章19852020-03-12
Photoshop绘制时尚大气的手机APP图标
相关文章19852020-03-12
-
 Photoshop绘制立体感十足的手机图标
相关文章6362020-03-12
Photoshop绘制立体感十足的手机图标
相关文章6362020-03-12
-
 玻璃瓶绘画:PS绘制玻璃质感的魔法瓶
相关文章5282020-03-11
玻璃瓶绘画:PS绘制玻璃质感的魔法瓶
相关文章5282020-03-11
-
 像素工厂:用PS设计等距像素的工厂图标
相关文章12942019-03-20
像素工厂:用PS设计等距像素的工厂图标
相关文章12942019-03-20
-
 MBE插画:PS绘制简约的书本图标教程
相关文章4842019-01-18
MBE插画:PS绘制简约的书本图标教程
相关文章4842019-01-18
-
 建筑插画:PS结合AE制作摩天轮插画
相关文章5722019-01-17
建筑插画:PS结合AE制作摩天轮插画
相关文章5722019-01-17
