Photoshop绘制立体效果的金色放大镜教程(2)
文章来源于 PS联盟,感谢作者 Sener 给我们带来经精彩的文章!设计教程/PS教程/鼠绘教程2014-10-08
7、在组里新建一个图层,用钢笔勾出顶部的暗部选区,羽化30个像素后填充暗褐色。 8、新建一个图层,用钢笔勾出顶部高光选区,羽化10个像素后填充淡黄色:#FFF2BB,如下图。 9、新建一个图层,用钢笔勾出底部的高光
7、在组里新建一个图层,用钢笔勾出顶部的暗部选区,羽化30个像素后填充暗褐色。

8、新建一个图层,用钢笔勾出顶部高光选区,羽化10个像素后填充淡黄色:#FFF2BB,如下图。

9、新建一个图层,用钢笔勾出底部的高光选区,填充同上的颜色,适当降低图层不透明度,效果如下图。

10、新建一个图层,用椭圆选框工具拉出下图所示的正圆选区,羽化5个像素后填充淡黄色。

11、取消选区后把混合模式改为“滤色”,添加图层蒙版,用黑色画笔擦掉底部区域,效果如图15。


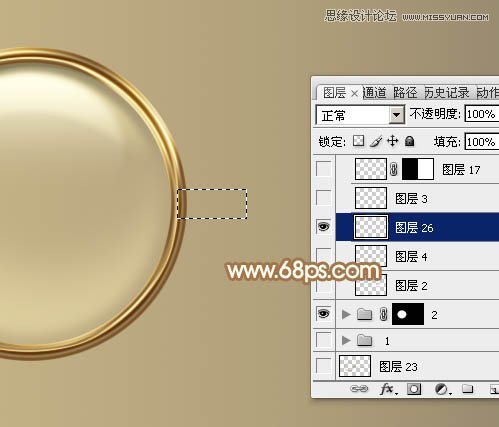
12、在背景图层上面新建一个组,在组里新建一个图层,用矩形选框工具拉出下图所示的矩形选区。

13、选择渐变工具,颜色设置如图17,然后由底部向上拉出图18所示的线性渐变。


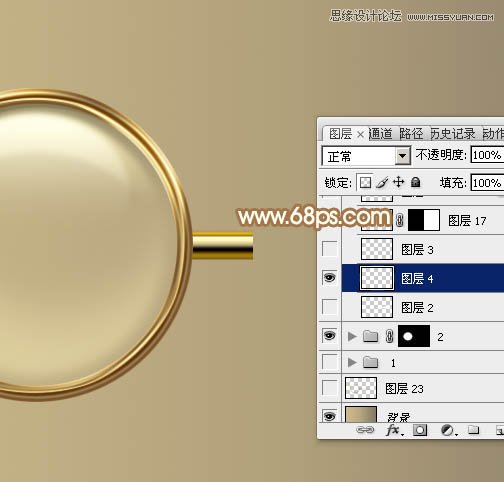
14、新建一个图层,用钢笔勾出下图所示的选区,同上的方法加上渐变色,然后锁定图层像素区域,用矩形选框选取前面局部,再加上渐变色,效果如图20。


15、局部增加一点暗部,效果如下图。

16、现在来制作木柄部分,需要完成的效果如下图。

 情非得已
情非得已
推荐文章
-
 Photoshop绘制磨砂风格的插画作品2021-03-16
Photoshop绘制磨砂风格的插画作品2021-03-16
-
 Photoshop结合AI制作扁平化滑轮少女插画2021-03-11
Photoshop结合AI制作扁平化滑轮少女插画2021-03-11
-
 Photoshop结合AI绘制扁平化风格的少女插画2020-03-13
Photoshop结合AI绘制扁平化风格的少女插画2020-03-13
-
 Photoshop结合AI绘制春字主题插画作品2020-03-13
Photoshop结合AI绘制春字主题插画作品2020-03-13
-
 Photoshop绘制时尚大气的手机APP图标2020-03-12
Photoshop绘制时尚大气的手机APP图标2020-03-12
-
 Photoshop绘制立体感十足的手机图标2020-03-12
Photoshop绘制立体感十足的手机图标2020-03-12
-
 玻璃瓶绘画:PS绘制玻璃质感的魔法瓶2020-03-11
玻璃瓶绘画:PS绘制玻璃质感的魔法瓶2020-03-11
-
 像素工厂:用PS设计等距像素的工厂图标2019-03-20
像素工厂:用PS设计等距像素的工厂图标2019-03-20
-
 圣诞老人:使用PS绘制圣诞老人插画2019-02-21
圣诞老人:使用PS绘制圣诞老人插画2019-02-21
-
 Lumix相机:PS绘制粉色的照相机教程2019-01-18
Lumix相机:PS绘制粉色的照相机教程2019-01-18
热门文章
-
 Photoshop结合AI制作扁平化滑轮少女插画2021-03-11
Photoshop结合AI制作扁平化滑轮少女插画2021-03-11
-
 Photoshop绘制磨砂风格的插画作品2021-03-16
Photoshop绘制磨砂风格的插画作品2021-03-16
-
 Photoshop绘制磨砂风格的插画作品
相关文章1702021-03-16
Photoshop绘制磨砂风格的插画作品
相关文章1702021-03-16
-
 Photoshop结合AI制作扁平化滑轮少女插画
相关文章2032021-03-11
Photoshop结合AI制作扁平化滑轮少女插画
相关文章2032021-03-11
-
 Photoshop绘制搞怪的胖子人像教程
相关文章6912020-09-26
Photoshop绘制搞怪的胖子人像教程
相关文章6912020-09-26
-
 Photoshop绘制立体风格的序章图标
相关文章8612020-04-01
Photoshop绘制立体风格的序章图标
相关文章8612020-04-01
-
 Photoshop结合AI绘制扁平化风格的少女插画
相关文章7992020-03-13
Photoshop结合AI绘制扁平化风格的少女插画
相关文章7992020-03-13
-
 Photoshop结合AI绘制春字主题插画作品
相关文章4762020-03-13
Photoshop结合AI绘制春字主题插画作品
相关文章4762020-03-13
-
 Photoshop绘制立体感十足的手机图标
相关文章6362020-03-12
Photoshop绘制立体感十足的手机图标
相关文章6362020-03-12
-
 像素绘画:用PS绘制像素风格树木教程
相关文章10652019-03-26
像素绘画:用PS绘制像素风格树木教程
相关文章10652019-03-26
