Photoshop绘制精致的笔记本图标教程(2)
文章来源于 百度贴吧,感谢作者 P大点S 给我们带来经精彩的文章!设计教程/PS教程/鼠绘教程2015-03-17
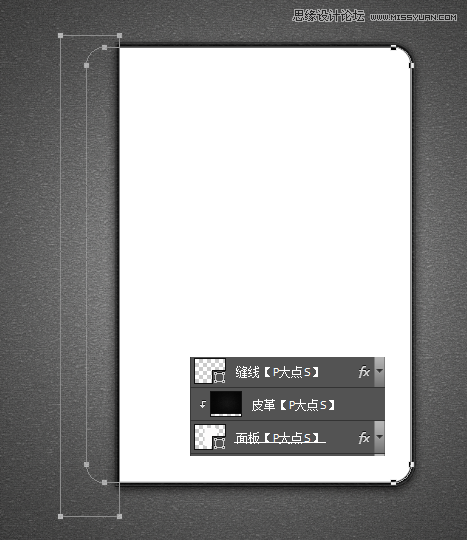
下面,我们添加一个缝线效果,还是跟刚才样板的做法一样,我缩小了5像素,圆角矩形的圆角角度记得需要更改一下,搞定后,合并形状组件。 使用直接选择工具,选择住形状,在形状选项菜单中,设置形状填充颜色为无,
下面,我们添加一个缝线效果,还是跟刚才样板的做法一样,我缩小了5像素,圆角矩形的圆角角度记得需要更改一下,搞定后,合并形状组件。

使用直接选择工具,选择住形状,在形状选项菜单中,设置形状填充颜色为无,形状描边1像素,描边颜色为#5a5a5a,虚线描边。 具体设置请看下图:

就虚线描边来说,做法无数,用形状的描边功能,相对简单。以前没有这功能的时候,双重画笔可以实现,使用图案也可以实现,当然你直接做个画笔来描边路径,也无可厚非,方法多的是。
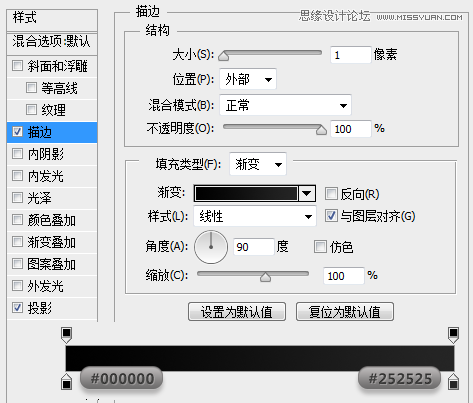
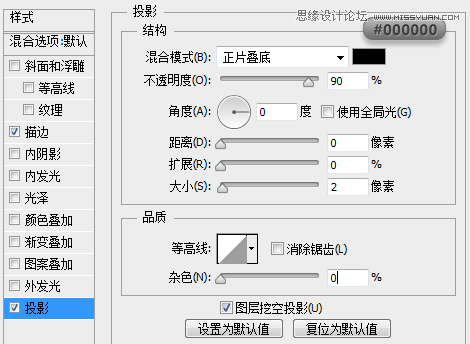
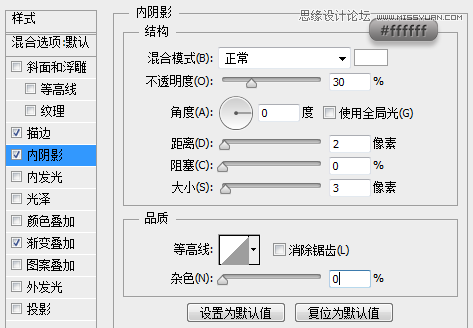
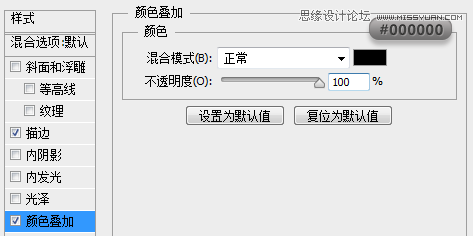
下面,我们给缝线图层添加一个图层样式,增加真实感。


使用矩形工具,在皮质面板下层画一个30*600像素的矩形,摆放在皮质面板的左边。

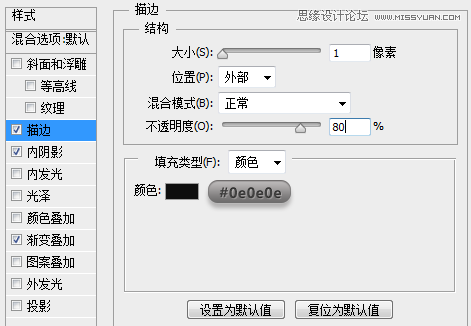
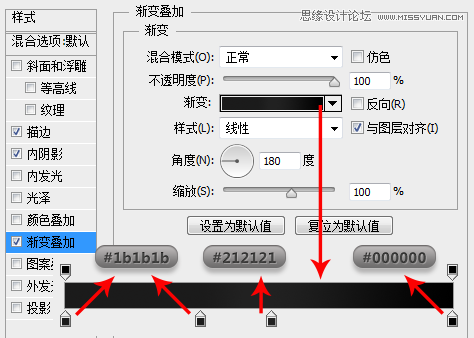
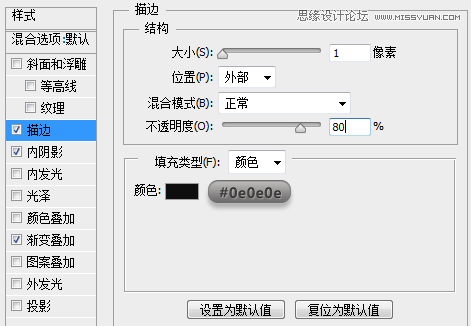
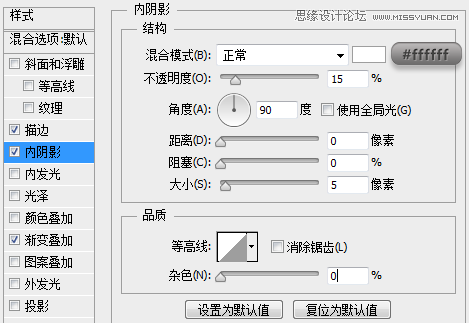
下面,为这个矩形添加图层样式。



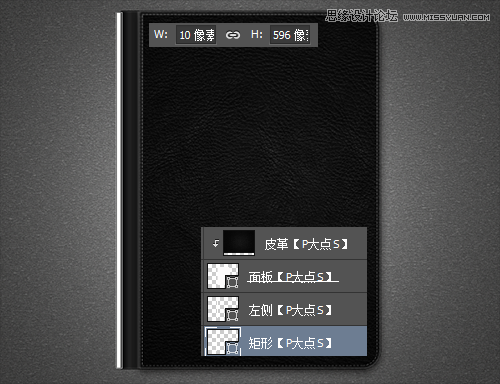
再用矩形工具画一个10*596像素的矩形,置于我们上面设置图层样式的这个矩形的下层。

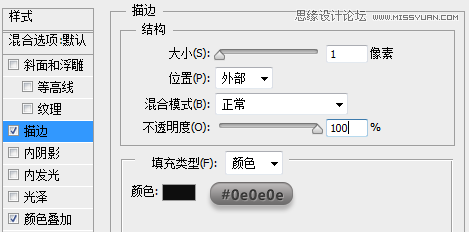
设置这个矩形的图层样式。


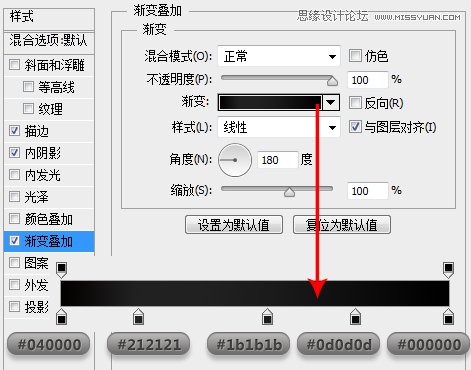
还是在上面设置图层样式的矩形的下层,用圆角矩形工具,画一个50*600像素的圆角矩形。

为了不影响我们一会对这个形状设置渐变叠加,我们画一个矩形,减去顶层形状,然后合并形状组件。

OK,下面我们给它设置图层样式。



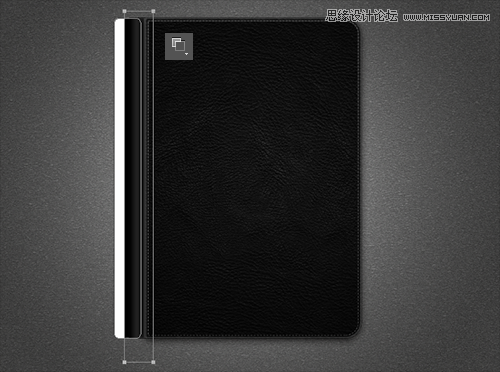
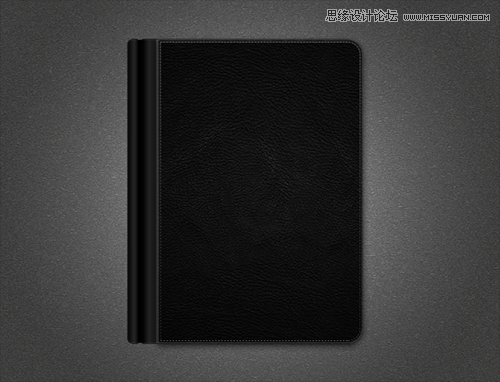
到目前为止,我们得到如下效果:

 情非得已
情非得已
推荐文章
-
 Photoshop绘制磨砂风格的插画作品2021-03-16
Photoshop绘制磨砂风格的插画作品2021-03-16
-
 Photoshop结合AI制作扁平化滑轮少女插画2021-03-11
Photoshop结合AI制作扁平化滑轮少女插画2021-03-11
-
 Photoshop结合AI绘制扁平化风格的少女插画2020-03-13
Photoshop结合AI绘制扁平化风格的少女插画2020-03-13
-
 Photoshop结合AI绘制春字主题插画作品2020-03-13
Photoshop结合AI绘制春字主题插画作品2020-03-13
-
 Photoshop绘制时尚大气的手机APP图标2020-03-12
Photoshop绘制时尚大气的手机APP图标2020-03-12
-
 Photoshop绘制立体感十足的手机图标2020-03-12
Photoshop绘制立体感十足的手机图标2020-03-12
-
 玻璃瓶绘画:PS绘制玻璃质感的魔法瓶2020-03-11
玻璃瓶绘画:PS绘制玻璃质感的魔法瓶2020-03-11
-
 像素工厂:用PS设计等距像素的工厂图标2019-03-20
像素工厂:用PS设计等距像素的工厂图标2019-03-20
-
 圣诞老人:使用PS绘制圣诞老人插画2019-02-21
圣诞老人:使用PS绘制圣诞老人插画2019-02-21
-
 Lumix相机:PS绘制粉色的照相机教程2019-01-18
Lumix相机:PS绘制粉色的照相机教程2019-01-18
热门文章
-
 Photoshop结合AI制作扁平化滑轮少女插画2021-03-11
Photoshop结合AI制作扁平化滑轮少女插画2021-03-11
-
 Photoshop绘制磨砂风格的插画作品2021-03-16
Photoshop绘制磨砂风格的插画作品2021-03-16
-
 Photoshop绘制磨砂风格的插画作品
相关文章1702021-03-16
Photoshop绘制磨砂风格的插画作品
相关文章1702021-03-16
-
 Photoshop结合AI制作扁平化滑轮少女插画
相关文章2032021-03-11
Photoshop结合AI制作扁平化滑轮少女插画
相关文章2032021-03-11
-
 Photoshop绘制搞怪的胖子人像教程
相关文章6912020-09-26
Photoshop绘制搞怪的胖子人像教程
相关文章6912020-09-26
-
 Photoshop绘制立体风格的序章图标
相关文章8612020-04-01
Photoshop绘制立体风格的序章图标
相关文章8612020-04-01
-
 Photoshop结合AI绘制扁平化风格的少女插画
相关文章7992020-03-13
Photoshop结合AI绘制扁平化风格的少女插画
相关文章7992020-03-13
-
 Photoshop结合AI绘制春字主题插画作品
相关文章4762020-03-13
Photoshop结合AI绘制春字主题插画作品
相关文章4762020-03-13
-
 Photoshop绘制时尚大气的手机APP图标
相关文章19852020-03-12
Photoshop绘制时尚大气的手机APP图标
相关文章19852020-03-12
-
 Photoshop绘制立体感十足的手机图标
相关文章6362020-03-12
Photoshop绘制立体感十足的手机图标
相关文章6362020-03-12
