Photoshop绘制精致的笔记本图标教程(3)
文章来源于 百度贴吧,感谢作者 P大点S 给我们带来经精彩的文章!设计教程/PS教程/鼠绘教程2015-03-17
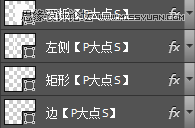
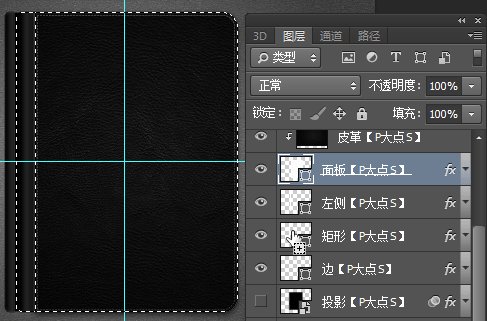
下面,我们给笔记本添加一个阴影。首先我们需要做的就是得到笔记本的选区。从图层中,我们可以很轻易的明白,整个笔记本的轮廓是由下图中的四个图层所组成的。 载入单个图层的选区的方法,我相信大家都知道,按CTRL
下面,我们给笔记本添加一个阴影。首先我们需要做的就是得到笔记本的选区。从图层中,我们可以很轻易的明白,整个笔记本的轮廓是由下图中的四个图层所组成的。

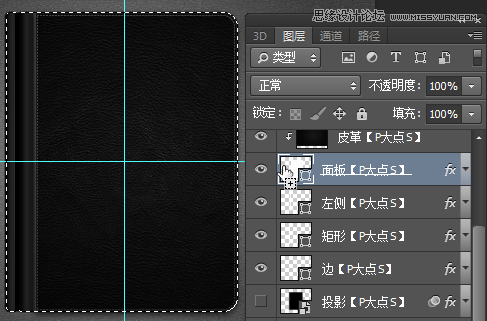
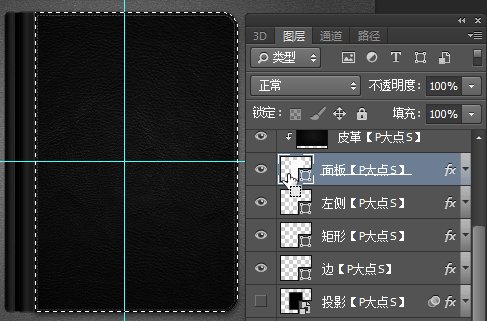
载入单个图层的选区的方法,我相信大家都知道,按CTRL+鼠标左键单击图层缩略图就可以载入选区了。 但是现在我们需要的是载入四个图层的选区,其实还是一样的,按CTRL+SHIFT+鼠标左键单击图层缩略图,依次单击这四个图层缩略图就可以了。
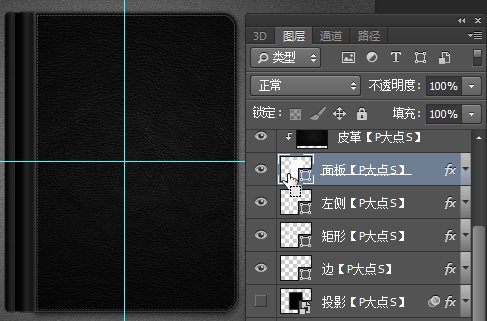
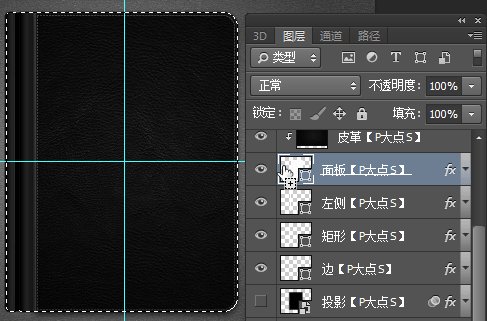
在按住SHIFT的时候,鼠标移到图层缩略图那里,会出现如下图中的那个+号,点击了就表示将现在选择的图层的选区增加到已有的选区中。


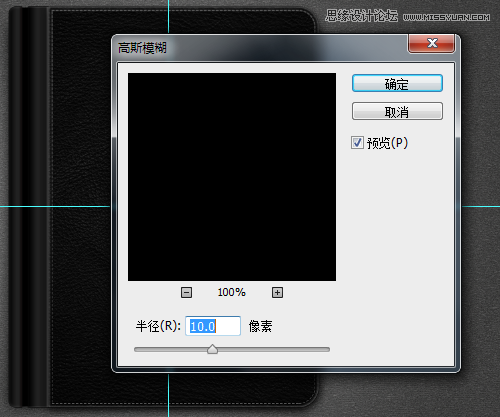
OK,我们得到选区后,新建一层,置于这四个形状的下层,命名为“投影”,填充黑色,并执行一个10像素的高期模糊。

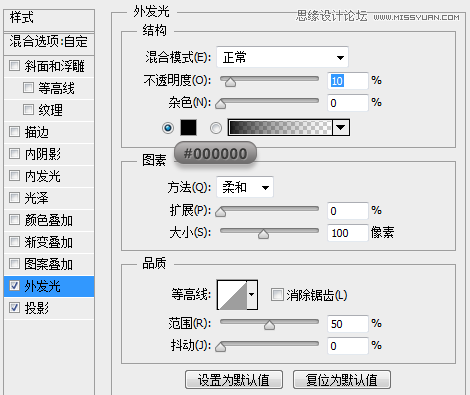
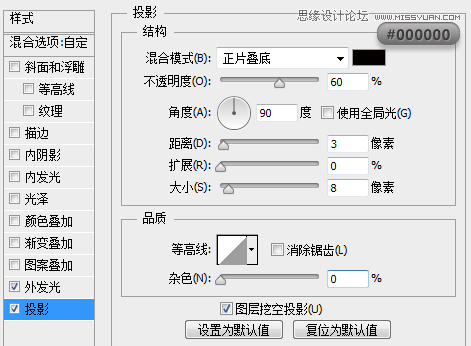
再为这个“投影”图层设置一个图层样式。


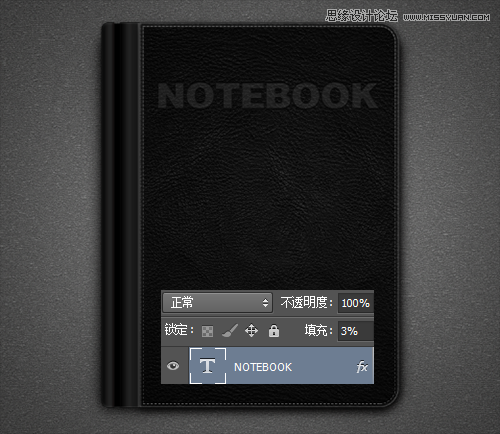
下面,我们打上文字,颜色为白色,并将文字图层的填充更改为3%。

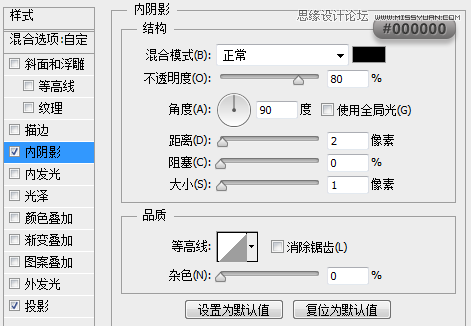
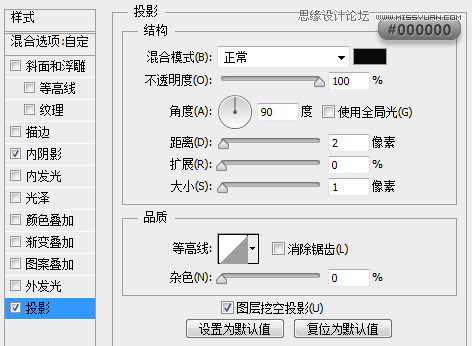
下面,我们给文字图层设置一个图层样式:


搞定,再添加一个LOGO,图层样式直接拷贝文字的图层样式就可以了。

 情非得已
情非得已
推荐文章
-
 Photoshop绘制磨砂风格的插画作品2021-03-16
Photoshop绘制磨砂风格的插画作品2021-03-16
-
 Photoshop结合AI制作扁平化滑轮少女插画2021-03-11
Photoshop结合AI制作扁平化滑轮少女插画2021-03-11
-
 Photoshop结合AI绘制扁平化风格的少女插画2020-03-13
Photoshop结合AI绘制扁平化风格的少女插画2020-03-13
-
 Photoshop结合AI绘制春字主题插画作品2020-03-13
Photoshop结合AI绘制春字主题插画作品2020-03-13
-
 Photoshop绘制时尚大气的手机APP图标2020-03-12
Photoshop绘制时尚大气的手机APP图标2020-03-12
-
 Photoshop绘制立体感十足的手机图标2020-03-12
Photoshop绘制立体感十足的手机图标2020-03-12
-
 玻璃瓶绘画:PS绘制玻璃质感的魔法瓶2020-03-11
玻璃瓶绘画:PS绘制玻璃质感的魔法瓶2020-03-11
-
 像素工厂:用PS设计等距像素的工厂图标2019-03-20
像素工厂:用PS设计等距像素的工厂图标2019-03-20
-
 圣诞老人:使用PS绘制圣诞老人插画2019-02-21
圣诞老人:使用PS绘制圣诞老人插画2019-02-21
-
 Lumix相机:PS绘制粉色的照相机教程2019-01-18
Lumix相机:PS绘制粉色的照相机教程2019-01-18
热门文章
-
 Photoshop结合AI制作扁平化滑轮少女插画2021-03-11
Photoshop结合AI制作扁平化滑轮少女插画2021-03-11
-
 Photoshop绘制磨砂风格的插画作品2021-03-16
Photoshop绘制磨砂风格的插画作品2021-03-16
-
 Photoshop绘制磨砂风格的插画作品
相关文章1702021-03-16
Photoshop绘制磨砂风格的插画作品
相关文章1702021-03-16
-
 Photoshop结合AI制作扁平化滑轮少女插画
相关文章2032021-03-11
Photoshop结合AI制作扁平化滑轮少女插画
相关文章2032021-03-11
-
 Photoshop绘制搞怪的胖子人像教程
相关文章6912020-09-26
Photoshop绘制搞怪的胖子人像教程
相关文章6912020-09-26
-
 Photoshop绘制立体风格的序章图标
相关文章8612020-04-01
Photoshop绘制立体风格的序章图标
相关文章8612020-04-01
-
 Photoshop结合AI绘制扁平化风格的少女插画
相关文章7992020-03-13
Photoshop结合AI绘制扁平化风格的少女插画
相关文章7992020-03-13
-
 Photoshop结合AI绘制春字主题插画作品
相关文章4762020-03-13
Photoshop结合AI绘制春字主题插画作品
相关文章4762020-03-13
-
 Photoshop绘制时尚大气的手机APP图标
相关文章19852020-03-12
Photoshop绘制时尚大气的手机APP图标
相关文章19852020-03-12
-
 Photoshop绘制立体感十足的手机图标
相关文章6362020-03-12
Photoshop绘制立体感十足的手机图标
相关文章6362020-03-12
